비디오 스키마 마크업: 더 나은 검색 가시성을 위해 이것을 어떻게 사용합니까?
게시 됨: 2021-07-16Google에서 두 번 순위를 매길 수 있다는 사실을 알고 계십니까? 하나는 YouTube 동영상을 통한 순위이고 다른 하나는 블로그 게시물 순위입니다. 그리고 여기 비디오 스키마 가 이를 쉽게 달성하는 데 도움이 될 것입니다.
이 기사에서는 비디오 스키마가 무엇인지 , 웹사이트에서 이를 사용해야 하는 이유, 스키마 코드를 생성하고 웹사이트에서 구현하는 방법 등을 안내합니다.
따라서 비디오 SEO 를 마스터하려면 기사를 계속 읽으십시오.
스키마 마크업은 지금부터 거의 6년 동안 Google, Bing, Yahoo와 같은 거의 모든 인기 있는 검색 엔진에서 사용된다는 사실을 알고 계십니까? 그러나 여전히 대부분의 블로거와 사이트 소유자는 사용하지 않습니다.
그럼 영상 스키마 마크업이 무엇인지, 그리고 이를 사용하면 어떤 이점이 있는지 알아보도록 하겠습니다.
비디오 스키마 마크업이란 무엇입니까?
비디오 스키마 마크업은 기사 내 비디오 콘텐츠를 더 잘 이해할 수 있도록 검색 엔진을 지원하는 구조화된 데이터입니다.
비디오 스키마에는 비디오 제목, 비디오 설명, 비디오 길이, 업로드 날짜, 게시자 이름 등과 같이 웹사이트에 포함된 비디오에 대한 모든 중요한 정보가 포함됩니다.
이 기사의 뒷부분에서 비디오 스키마에 사용된 각 VideoObject 에 대해 설명합니다.
비디오 스키마 마크업의 이점
동영상 스키마는 검색 엔진이 신속하게 색인을 생성하고 SERP에서 동영상에 대한 적절한 가시성을 제공하는 데 도움이 됩니다. (검색 엔진 결과 페이지)
Google은 VideoObject로 비디오를 마크업하여 비디오 제목, 설명, 비디오 길이, 업로드 날짜, 썸네일 URL 등과 같은 비디오 세부 정보를 명시적으로 제공함으로써 비디오 콘텐츠 및 비디오 스키마를 이해하기 위해 AI를 지속적으로 개발하려고 노력하고 있습니다.
귀하의 동영상이 Google 검색 결과 , Google 이미지 , 동영상 검색 결과 및 Google 검색에 나타날 수 있도록 합니다. 이것은 비디오 스키마의 도움으로 쉽게 수행할 수 있습니다.

여기 주요 이점이 있습니다.
- Google은 일반 텍스트보다 동영상을 훨씬 더 잘 이해합니다.
- 웹사이트에 비디오를 삽입하면 비디오가 SERP로 표시됩니다.
- 동영상 캐러셀 및 블로그 게시물의 Google One에서 두 번 순위가 매겨집니다.
- 두 가지 결과로 클릭률(CTR)이 높아집니다.
많은 사람들 이 YouTube에 있는 내 동영상에 schema.org 마크업을 추가해야 합니까?
예, 당신은해야합니다. 그가 질문에 답한 Google 검색 센터에서 아래 비디오를 볼 수 있습니다.
비디오 스키마 마크업에 무엇을 포함해야 합니까?
앞서 논의한 바와 같이 비디오 스키마는 유효성을 검사하기 위해 몇 가지 필수 속성을 포함해야 하지만 여기에 몇 가지 추가 속성을 추가할 수도 있습니다.
| 필수 속성 | 추천 속성 |
|---|---|
| 동영상 제목 | 발행자 |
| 설명 | 게시자 로고 URL |
| 업로드 날짜 | 허용되는 지역 |
| 썸네일 URL | 만료 |
| 삽입 URL | 성적 증명서 |
| 비디오 길이 | 상호작용 통계 |
동영상 제목 : 여기에서 Youtube 동영상 제목을 추가할 수 있으며 SEO 목적으로 제목에 항상 대상 키워드를 포함할 수 있습니다.
동영상 설명 : 여기 이 필드에서 YouTube 동영상의 처음 두 줄을 추가하거나 다른 플랫폼에서 호스팅되는 경우 짧은 설명을 추가할 수 있습니다.
업로드 날짜 : YouTube 대시보드에서 업로드 날짜를 확인할 수 있습니다.
썸네일 URL : YouTube 동영상을 임베딩하는 경우 아래 형식으로 썸네일 URL을 추가할 수 있습니다.
https://img.youtube.com/vi/<insert-youtube-video-id-here>/maxresdefault.jpg여기에서 YouTube 동영상의 동영상 ID를 바꿔야 합니다.
콘텐츠 URL : 여기 콘텐츠 URL 필드에 사용자가 동영상에 공개적으로 액세스할 수 있는 동영상 링크를 추가해야 합니다. 비공개 또는 미등록 동영상의 동영상 링크는 사용할 수 없습니다.
포함된 URL : 여기 포함된 URL 필드에 동영상이 포함된 블로그 게시물 URL을 추가해야 합니다.
길이 : 길이는 시청자가 더 짧은 비디오를 선택하기 때문에 비디오의 중요한 측면입니다. 따라서 이는 검색 엔진에 대한 중요한 측정항목이며 이를 비디오 스키마에 포함해야 합니다.
스크립트: 비디오 설명에 제한된 문자를 허용했기 때문에 스크립트를 사용하면 비디오를 더 잘 설명할 수 있습니다. 이 섹션을 추가하면 검색 엔진이 비디오를 이해하는 데 도움이 되고 순위가 올라갈 가능성이 높아집니다.

만료: 이 태그는 선택 사항이며 특정 기간이 지나면 더 이상 사용할 수 없거나 관련성이 없는 동영상에 유용합니다.
비디오 스키마에서 사용할 수 있는 다른 많은 태그가 있지만 이들은 비디오 SEO에 포함해야 하는 중요한 태그 중 일부입니다.
웹사이트용 비디오 스키마 코드를 생성하는 방법은 무엇입니까?
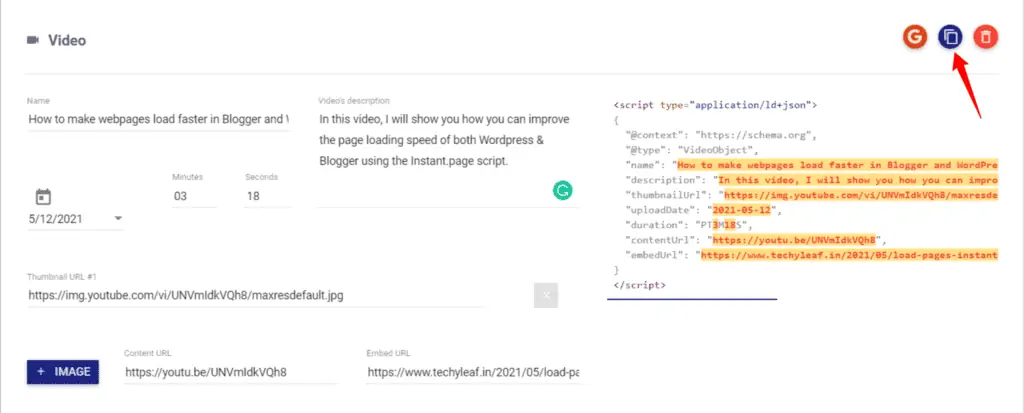
비디오 스키마를 생성하려면 TechnicalSEO의 Schema Markup Generator라는 온라인 도구를 사용할 수 있습니다.
여기 드롭다운 메뉴에서 비디오 옵션을 선택하고 양식에 필요한 비디오 세부 정보를 입력해야 합니다.

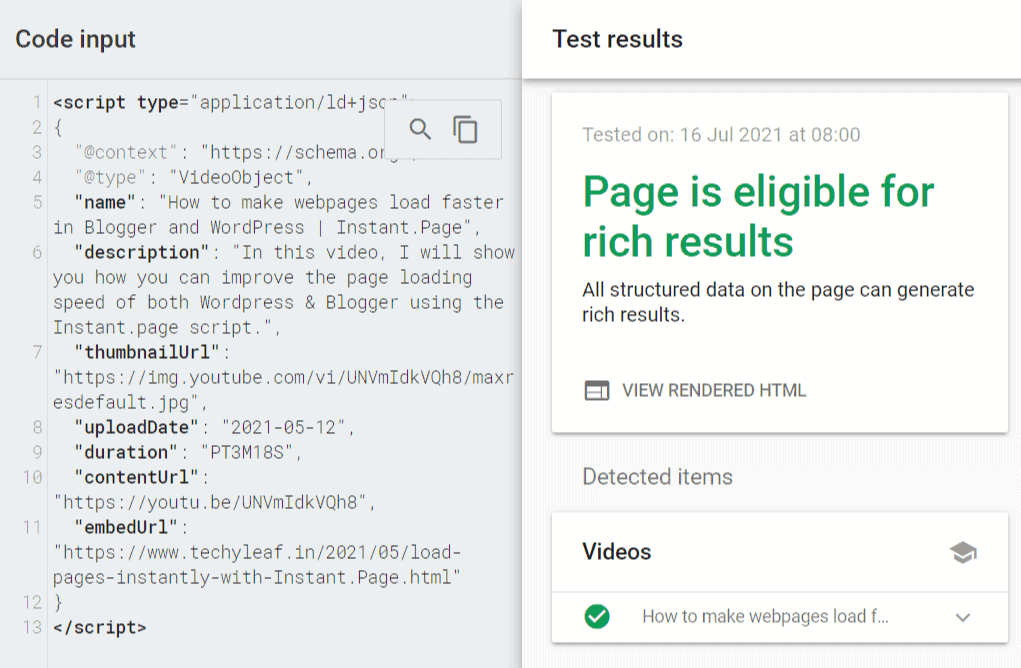
그런 다음 Google의 리치 결과 테스트 도구에서 확인할 수 있는 스키마 데이터를 생성합니다.
여기에서 Validate를 클릭하면 코드를 분석한 후 결과가 표시됩니다. 이제 스키마 코드를 블로그 게시물에 붙여넣을 수 있습니다.

비디오 가이드
여기 아래 비디오 에서 비디오 스키마를 생성하고 웹 사이트에 추가하는 방법을 설명했습니다.
동영상 스키마를 Blogger 웹사이트에 추가하려면 블로그 게시물의 HTML 섹션에 코드를 붙여넣으면 됩니다.
Wordpress 웹사이트에 스키마 코드를 추가하려면 수동으로 또는 스키마 코드를 붙여넣을 수 있는 플러그인을 추가하여 추가할 수 있습니다.
Rank Math 플러그인을 사용하여 비디오 스키마를 생성하고 웹사이트에 추가할 수도 있습니다.
플러그인 없이 WordPress에 스키마 데이터를 추가하는 방법은 무엇입니까?
이 방법에 따라 WordPress 웹 사이트에 비디오 스키마를 추가할 수도 있습니다. 여기에 추가 플러그인을 추가할 필요가 없습니다.
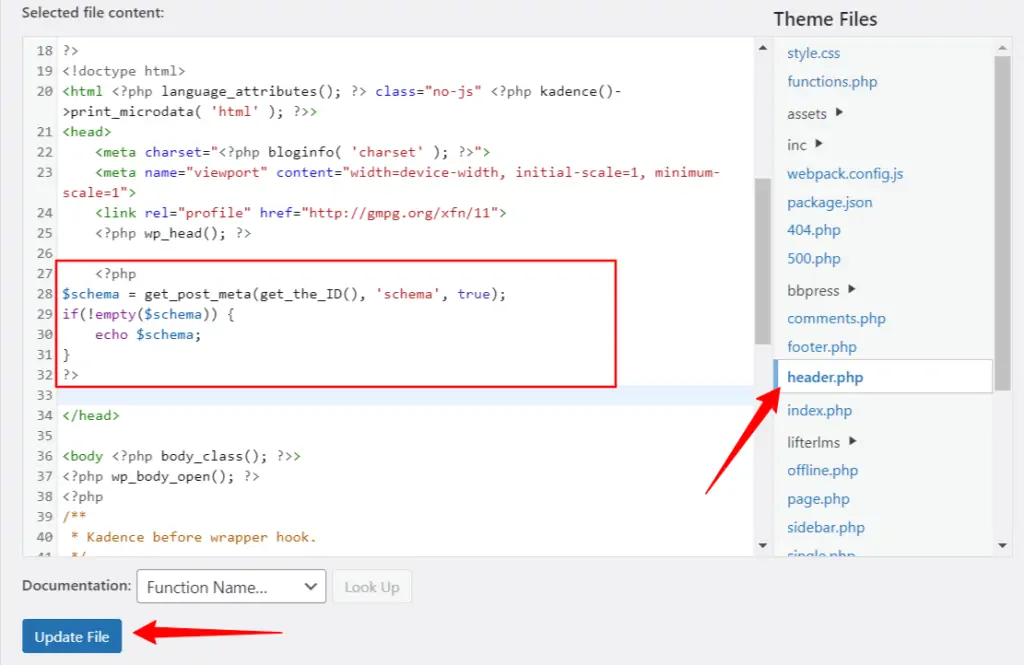
1단계 : WordPress 대시보드 > 모양 > 테마 편집기로 이동합니다.
2단계 : 여기 테마 편집기에서 엽니다. 헤더.php 파일을 검색하고 </head> 태그를 검색합니다.

3단계 : 이제 코드 바로 위에 PHP 코드를 붙여넣어야 합니다. 파일을 업데이트합니다.
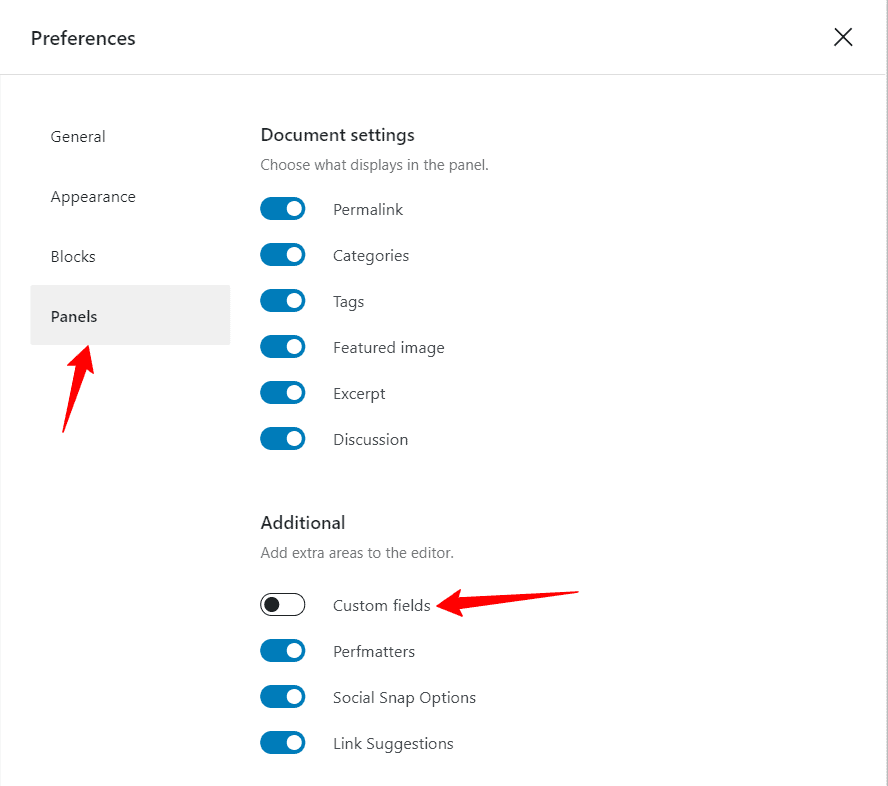
<?php $schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema; } ?>4단계 : 이제 블로그 게시물에서 오른쪽 상단의 점 3개 메뉴를 클릭하고 기본 설정 옵션을 엽니다.
5단계 : 이제 패널 옵션을 선택하고 사용자 정의 필드 를 켜고 페이지를 다시 로드합니다.

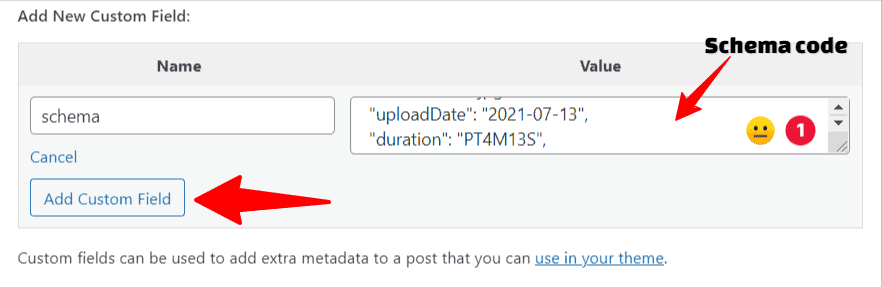
6단계 : 이제 사용자 정의 필드에서 새로 입력을 클릭하고 이름 필드에 schema를 입력하고 값 필드에 스키마 코드를 붙여넣습니다.

7단계 : 이제 사용자 정의 필드 추가 버튼을 클릭하고 블로그 게시물을 업데이트합니다.
이제 스키마 코드가 플러그인 없이 Wordpress 웹사이트에 추가됩니다.
비디오 스키마 마크업이 구현되었는지 확인하는 방법은 무엇입니까?
동영상 스키마가 제대로 구현되었는지 여부는 두 가지 방법으로 확인할 수 있습니다. 하나는 위 동영상과 같이 리치 결과 테스트 도구에 블로그 게시물 URL을 붙여넣는 것입니다.
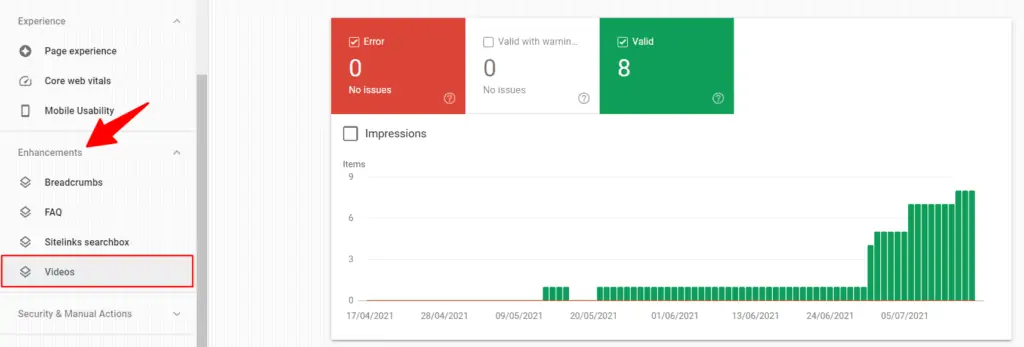
또는 검색 콘솔 대시보드를 확인할 수 있습니다. 향상 탭 으로 이동하면 여기 비디오 섹션 에서 비디오 스키마가 구현된 게시물 목록을 볼 수 있습니다.
여기에서 스키마 코드에 오류가 있는지 여부를 확인할 수 있습니다.
메모: 블로그 게시물에 스키마 코드가 구현된 후 검색 콘솔에 표시되는 데 며칠이 걸립니다.

YouTube는 웹사이트에 삽입된 동영상의 조회수를 계산합니까?
예, YouTube는 특정 조건의 웹사이트에 삽입된 YouTube 동영상의 조회수를 계산합니다.
- 사용자는 웹사이트에서 최소 30초 동안 비디오를 재생해야 합니다.
- 페이지를 새로고침하거나 새로 고칠 때 동영상이 자동 시작으로 포함되어서는 안 됩니다.
웹사이트에 이미 비디오 스키마를 구현했습니까? 아래 의견에 알려주십시오.
블로깅 자습서에 대해 자세히 알아보려면 YouTube 채널을 구독하고 업데이트를 위한 이메일 뉴스레터에 가입하십시오.