كيفية استخدام Kadence Hooked Elements لتخصيص WordPress.
نشرت: 2021-07-18هل ترغب في تخصيص موقع الويب الخاص بك إلى المستوى التالي باستخدام سمة Kadence ، ثم يجب أن تعرف كيفية استخدام ميزة العنصر hooked في هذا المظهر؟
في هذا البرنامج التعليمي لعنصر kadence Hooked ، سأغطي كيفية إعداد هذا ، وتكوين الإعدادات المهمة واستخدام هذه الميزة مثل المحترفين.
ما هي Hooked Elements؟
تسمح لنا العناصر المعلقة بربط أي نوع من العناصر المخصصة مثل الأزرار والنموذج والنص وما إلى ذلك في أي مكان على موقع الويب. يمكنك وضع العناصر باستخدام شروط مختلفة كما هو موضح أدناه في المقالة.
يمكن تعيين هذه العناصر الموصولة على موقع الويب بالكامل أو ربطها بموقع ويب معين. يمكنك أيضًا استهداف نوع الجهاز أو مستخدمين محددين مثل المؤلف والمساهم ومستخدمي تسجيل الدخول وما إلى ذلك.
أفضل جزء في kadence Element Hook هو أنه يمكنك تعيين وقت انتهاء الصلاحية لعنصر الخطاف الخاص بك الذي سنناقشه أدناه.
لذلك ، لنبدأ بكيفية استخدام رابط عنصر kadence في موقع WordPress الخاص بك من أجل التخصيص اللامتناهي.
إذا كنت متعلمًا بصريًا ، فيمكنك التحقق من الفيديو التفصيلي حول كيفية إعداد Kadence Element Hook وإضافة زر دعوة إلى اتخاذ إجراء على موقع الويب. ↯
1. إعداد خطافات عنصر Kadence
لإعداد عنصر Kadence Hooked في موقع Wordpress الخاص بك ، يجب أن تكون قد قمت بتثبيت مكون إضافي Kadence Pro Theme.
هذا لأن هذه الميزة تأتي فقط مع السمة الاحترافية ويجب أن يكون لها ترخيص سمة احترافي صالح.
بعد تثبيت المكون الإضافي pro theme وتفعيله ، انتقل إلى قسم Appearance → Kadence .
قم الآن بملء مفتاح الترخيص والبريد الإلكتروني للترخيص في المربع الأيمن العلوي وانقر فوق تنشيط.
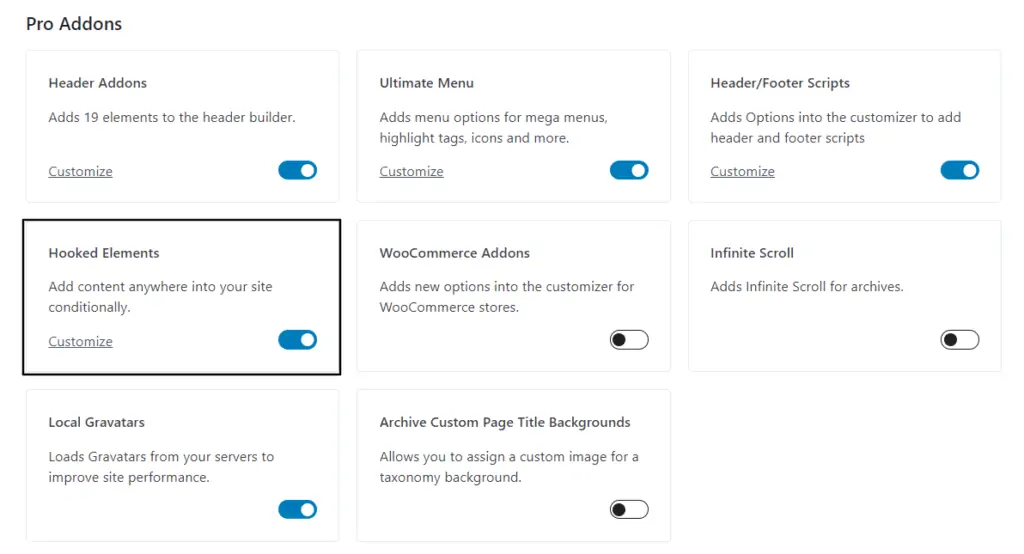
سترى الآن الوظائف الإضافية للمحترفين التي تحصل عليها مع سمة Kadence Pro. هنا عليك تفعيل خيار Hooked Elements .

بعد تنشيط وحدة العناصر الموصولة ، سترى خيارًا جديدًا ضمن المظهر → الكادنس ↳ العناصر .
أنت الآن جاهز للانتقال إلى الخطوة 2 .
2-إنشاء عنصر مدمن مخدرات
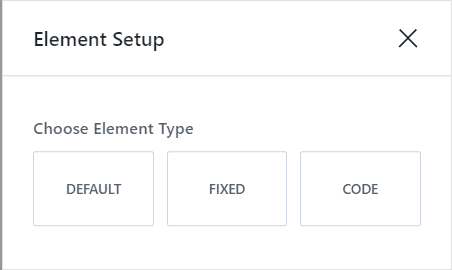
الآن في صفحة العنصر ، سترى خيارًا لإضافة عنصر جديد. اضغط عليها وسوف تطلب الاختيار من بين الخيارات الثلاثة.
- تقصير
- مُثَبَّت
- الشفرة
لذلك ، دعونا نفهم كل نوع من أنواع العناصر واحدًا تلو الآخر.

عنصر مدمن مخدرات افتراضي
في العنصر الخطاف الافتراضي ، يمكنك إضافة أي أنواع من الكتل مثل كتل Gutenberg ، أو كتل kadence ، أو حتى كتل منشئ الصفحات.
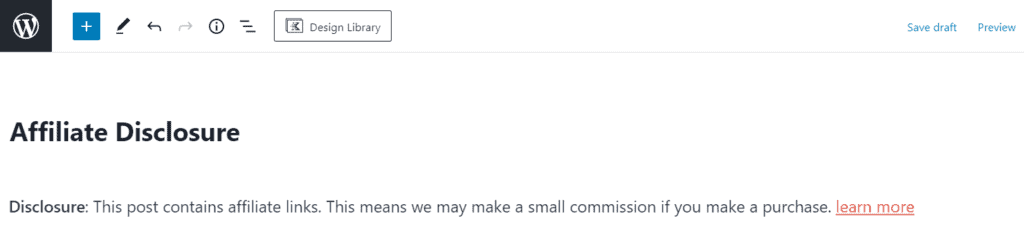
لذلك ، يمكنك بسهولة ربط عناصر مثل الإفصاح عن الشركاء ومربع المؤلف وعروض الخصم المخصصة وأقسام Call To Action الأخرى بموقعك على الويب.
لذلك ، لإنشاء العنصر ، ما عليك سوى تحديد كتلة Wordpress التي تريد ربطها وإضافة المحتوى.
لذلك ، على سبيل المثال ، إذا كنت أرغب في إضافة إفصاح عن شركة تابعة إلى كل منشور في المدونة ، فسأحدد كتلة الفقرة وأكتب النص واربطه بصفحة الكشف عن الشركات التابعة.

لقد قمت الآن بإنشاء العنصر hooked ويمكنك الآن الانتقال إلى الخطوة 3. ولكن قبل ذلك دعونا نفهم نوعي العناصر المتبقيين - Fixed و Code .
عنصر كادينس ثابت
عنصر الخطاف الثابت هو نفسه تمامًا العنصر الافتراضي ولكن هنا يختلف خيار الموضع. (مغطاة في الخطوة 3 )
يمكنك هنا أيضًا ربط أي أنواع من العناصر مثل كتل Gutenberg أو كتل kadence أو كتل منشئ الصفحات ولكن هذا العنصر ثابت على الشاشة أثناء تمرير المستخدم للصفحة.
في الخيار الافتراضي ، يتم وضع العنصر المعلق في مكان معين ولا يمكن أن يظل في الشاشة أثناء التمرير ، ولكن في حالة التثبيت ، يمكنك لصق أي عنصر في الشاشة.
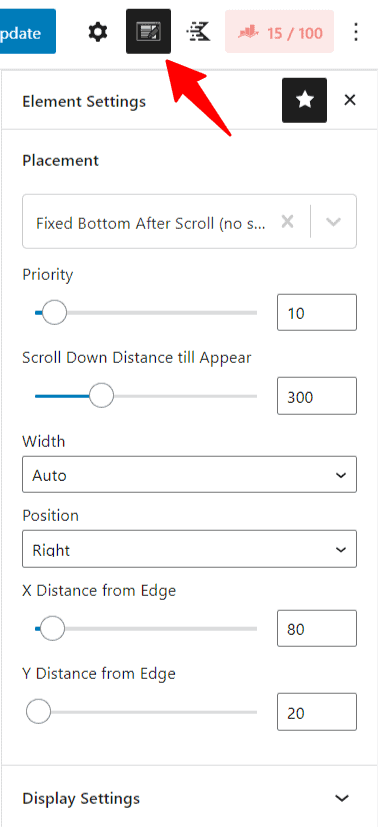
في عنصر kadence الثابت ، ستحصل على خيارات التنسيب التالية.
- ثابت على القمة
- ثابت فوق رأس شفاف
- قمة ثابتة بعد التمرير
- الجزء السفلي الثابت بعد التمرير (لا توجد مسافة أسفل التذييل)
- ثابت القاع بعد التمرير
- ثابت في الأسفل
- قاعدة ثابتة (لا توجد مسافة أسفل التذييل)
يمكنك معرفة المزيد حول وضع هذه العناصر بالتفصيل في الخطوة 3 .

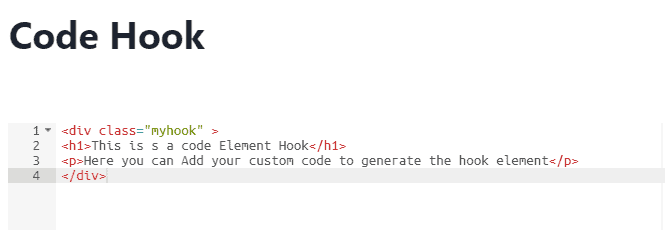
عنصر كود كادينس
في خيار الكود ، ستتمكن من إضافة العنصر الخاص بك وتصميمه من خلال الكود. لذلك ، بدلاً من استخدام الكتل الرسومية الافتراضية ، يمكنك تصميم العنصر من خلال التعليمات البرمجية.

الآن يدعم HTML و CSS ومن المتوقع أن يدعم أكواد PHP في المستقبل. هذا الخيار مفيد للمطورين والمبرمجين.
3. موضع خطاف العنصر
بعد الانتهاء من إنشاء العنصر ، حان الوقت لربط العنصر بموقعك على الويب. لذلك ، للحصول على إعداد Element hook ، انقر فوق الرمز كما هو موضح هنا.

هنا الإعداد الأول هو موضع الخطاف حيث يظهر عنصر الخطاف على موقع الويب الخاص بك. لذلك ، عند النقر فوقه ، سترى الكثير من المواضع ذات الخطاف المحددة مسبقًا حيث يمكنك وضع العنصر بنقرة واحدة.
هنا ، يمكنك أيضًا إضافة منطقة ربط مخصصة عن طريق تحديد محوري س وص على تلك الصفحة.
أفضل جزء من خطاف Kadence الذي تحصل عليه مع سمة Kadence Pro هو أنه يمكنك ربط العناصر حتى في القائمة خارج القماش. يمنح ميزة تنافسية على السمات الأخرى في WordPress.
هنا يمكنك استبدال المحتوى العادي بعنصر الخطاف ولديك خيار استبدال الرأس والشريط الجانبي والتذييل ومحتوى 404 صفحة وشروط تسجيل الدخول لصفحة معينة.
4. تكوين إعدادات العرض
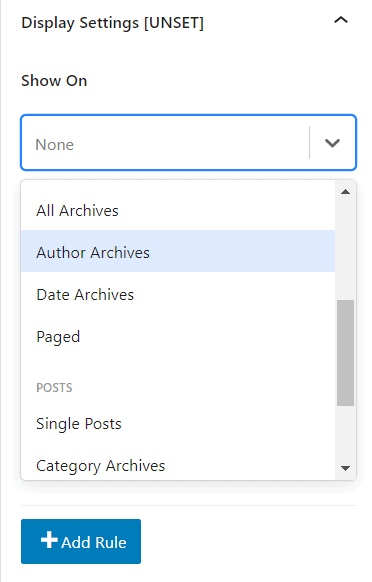
بعد إنشاء العنصر وتعيين موضع الخطاف ، حان الوقت لاختيار الصفحة التي سيظهر العنصر فيها.
هنا في إعداد العرض ، لديك خيار وضع القسم الخاص بك بشكل مشروط في أي صفحة تختارها.
يمنح هذا Kadence Element Hooks مزيدًا من القوة لأنه يوفر خيار وضع عنصر ديناميكيًا في الصفحات ويسمح لك بإجراء جميع أنواع التخصيصات.
أفضل جزء هنا هو أنه يمكنك استهداف فئة أو علامة معينة أو حتى مؤلف معين على موقع الويب.

إذا كنت ترغب في اختيار العنصر الذي يظهر في الموقع بالكامل ، فيمكنك اختيار " الموقع بالكامل " وتريد الظهور في جميع منشورات المدونة ، ثم يمكنك تحديد منشورات فردية وللصفحات حدد صفحات مفردة .
إذا كنت تستخدم Woo Commerce أو أي مكونات إضافية لـ LMS مثل Learn Dash ، فيمكنك رؤية المزيد من الخيارات مثل صفحة المنتج أو صفحة الدورة التدريبية أو صفحة الدروس ، إلخ.
هنا لربط عنصر الإفصاح عن الشركاء التابعين ، سنختار المنشورات الفردية في " show On ". يمكنك الآن استهداف المنشورات التي تحتوي على روابط تابعة لها. هنا يمكنك استهداف فئة أو علامة معينة في موقع Wordpress الخاص بك.
5. تكوين إعدادات المستخدم
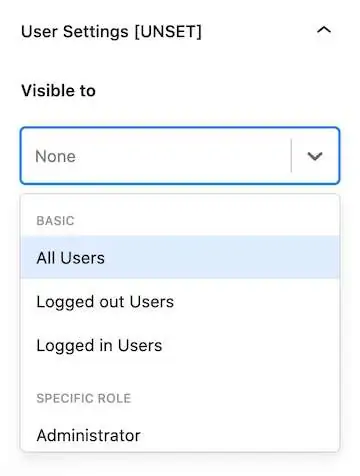
الآن يمكنك اختيار المستخدمين لإظهار عنصر الخطاف. يمكنك رؤية قائمة بالخيارات في القائمة المنسدلة المرئية.
- أساسي
- جميع المستخدمين
- المستخدمون الذين تم تسجيل خروجهم
- المستخدمون المسجلون
- دور محدد
- مدير
- محرر
- مؤلف
- مساهم
- مشترك
يكون هذا الإعداد مفيدًا عندما تريد إظهار لافتة ترويجية أو عروض لمستخدمي تسجيل الخروج وإخفائها عن مستخدمي تسجيل الدخول.

ملاحظة: أنت بحاجة إلى اختيار أي من إعدادات المستخدم ، وإلا فلن يعمل عنصر الخطاف. إذا لم يتم تعيين أي شيء ، فسيتم عرض علامة [UNSET] .
يمكنك أيضًا اختيار ما إذا كان العنصر سيظهر لأدوار مختلفة على مواقع الويب الخاصة بك مثل المسؤول والمحرر والمؤلف والمساهم والمشترك . هذا مفيد جدا لمواقع العضوية.
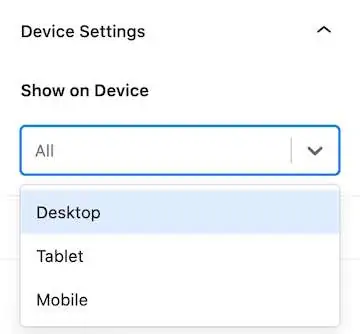
6. تكوين إعدادات الجهاز
هنا في إعداد الجهاز ، سترى ثلاثة خيارات. يمكنك تشغيله وإيقاف تشغيله في أنواع الأجهزة مثل سطح المكتب والكمبيوتر اللوحي والجوال.

ملاحظة : يعد إعداد الجهاز اختياريًا وإذا لم تحدد خيارًا ، فسيتم تلقائيًا اختيار الخيار الافتراضي الذي يعرض العنصر في جميع الأجهزة.
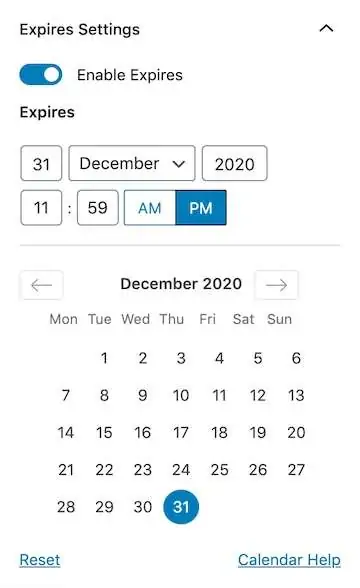
7. تعيين إعدادات انتهاء الصلاحية
هذا هو الخيار الفريد الذي تحصل عليه في عنصر ربط kadence. هنا يمكنك تعيين وقت انتهاء صلاحية لعناصر الخطاف الخاصة بك وبمجرد انتهاء الوقت سيخفي العنصر.
سيسمح لك بأتمتة عمليتك ويساعد في إظهار صفقات وعروض محدودة الوقت للمستخدمين.

هذا الإعداد اختياري ويمكنك تمكين الخيار بالنقر فوق زر التبديل. بعد ذلك ، سيطلب منك اختيار تاريخ ووقت انتهاء صلاحية العنصر.
بعد إعداد جميع الإعدادات ، حان الوقت لنشر عنصر الخطاف. الآن أصبح عنصر الخطاف مباشرًا على موقع الويب الخاص بك.
Kadence Element Hook هي أداة قوية تساعدك على تخصيص موقع Wordpress الخاص بك مثل المحترفين. تأتي هذه الميزة فقط مع سمة kadence pro.
إذا كنت ترغب في تخصيص سمة kadence ، فيمكنك الاطلاع على البرنامج التعليمي المفصل لتخصيص kadence هنا.
توفر السمات الشائعة الأخرى مثل Generatepress و Astra ميزات متشابهة ، لكن kadence نقلها إلى المستوى التالي.
يمكنك بسهولة إضافة كتل Gutenberg وكتل kadence وأي كتل أخرى لإنشاء الصفحات في عنصر الخطاف الخاص بك. ويمكن الوصول بسهولة إلى جميع إعدادات Kadence Element من خلال محرر Gutenberg العادي.
ما رأيك في Kadence Element Hook؟ اسمحوا لي أن أعرف في قسم التعليق. أيضًا ، شارك أفكارك حول موضوع Kadence أدناه.
لا تنس الاشتراك في قناتنا على YouTube للحصول على دروس Wordpress وأدلة تحسين محركات البحث.