วิธีใช้ Kadence Hooked Elements สำหรับการปรับแต่ง WordPress
เผยแพร่แล้ว: 2021-07-18คุณต้องการปรับแต่งเว็บไซต์ของคุณในระดับต่อไปโดยใช้ธีม Kadence หรือไม่ คุณควรรู้วิธีใช้คุณสมบัติองค์ประกอบที่ติดใจของธีมนี้หรือไม่?
ในบทช่วยสอน องค์ประกอบ kadence Hooked นี้ ฉันจะอธิบายวิธีตั้งค่า กำหนดการตั้งค่าที่สำคัญ และใช้คุณสมบัตินี้อย่างมืออาชีพ
Hooked Elements คืออะไร?
องค์ประกอบแบบเบ็ดเสร็จช่วยให้เราเชื่อมโยงองค์ประกอบแบบกำหนดเองประเภทใดก็ได้ เช่น ปุ่ม แบบฟอร์ม ข้อความ ฯลฯ ไปที่ใดก็ได้บนเว็บไซต์ คุณสามารถวางองค์ประกอบโดยใช้เงื่อนไขต่างๆ ดังที่แสดงด้านล่างในบทความ
องค์ประกอบที่ติดยาเสพติดเหล่านี้สามารถตั้งค่าเป็นเว็บไซต์ทั้งหมดหรือเชื่อมต่อกับเว็บไซต์ใดเว็บไซต์หนึ่ง คุณยังสามารถกำหนดเป้าหมายประเภทอุปกรณ์ ผู้ใช้เฉพาะ เช่น ผู้เขียน ผู้ร่วมให้ข้อมูล ผู้ใช้ที่เข้าสู่ระบบ ฯลฯ
ส่วนที่ดีที่สุดของ kadence Element Hook คือคุณสามารถตั้งเวลาหมดอายุให้กับองค์ประกอบที่เกี่ยวของคุณซึ่งเราจะพูดถึงด้านล่าง
มาเริ่มกันที่วิธีที่คุณสามารถใช้องค์ประกอบ kadence hook ในเว็บไซต์ wordpress ของคุณเพื่อปรับแต่งได้ไม่รู้จบ
หากคุณเป็นผู้เรียนด้วยภาพ คุณสามารถ ดูวิดีโอโดยละเอียด เกี่ยวกับวิธีตั้งค่า Kadence Element Hook และเพิ่มปุ่มเรียกร้องให้ดำเนินการบนเว็บไซต์ได้ เ
1. ตั้งค่าตะขอองค์ประกอบ Kadence
ในการตั้งค่าองค์ประกอบ Kadence Hooked ในเว็บไซต์ Wordpress คุณต้องติดตั้งปลั๊กอิน Kadence Pro Theme
เนื่องจากฟีเจอร์นี้มาพร้อมกับธีม pro kadence เท่านั้น และต้องมีใบอนุญาตธีมโปรที่ถูกต้อง
หลังจากที่คุณติดตั้งปลั๊กอินธีมโปรและเปิดใช้งานแล้ว ให้ไปที่ส่วนลักษณะที่ ปรากฏ → ส่วน Kadence
ตอนนี้กรอกรหัส ใบอนุญาต และ อีเมลใบอนุญาต ในช่องขวาบนแล้วคลิกเปิดใช้งาน
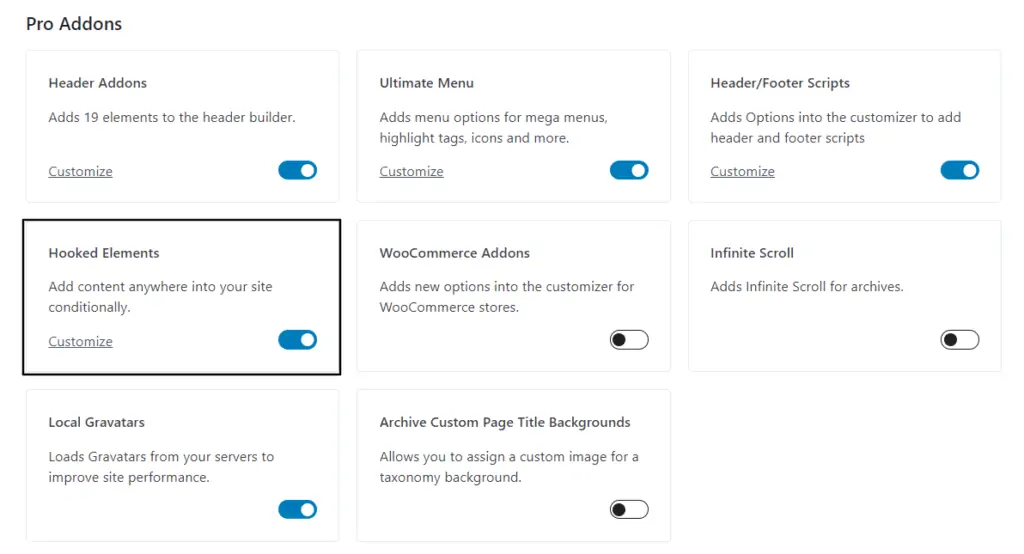
ตอนนี้ คุณจะเห็นส่วนเสริมของมืออาชีพที่คุณได้รับจากธีม Kadence Pro ที่นี่คุณต้องเปิดใช้งานตัวเลือก องค์ประกอบ ที่ติดเบ็ด

หลังจากที่คุณเปิดใช้งานโมดูลองค์ประกอบ hooked คุณจะเห็นตัวเลือกใหม่ภายใต้ Appearance → Kadence ↳ Elements
ตอนนี้คุณพร้อมที่จะไปยัง ขั้นตอนที่ 2 แล้ว
2. สร้างองค์ประกอบที่ติดงอมแงม
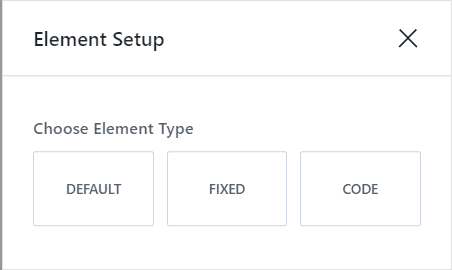
ตอนนี้ในหน้าองค์ประกอบ คุณจะเห็นตัวเลือกในการเพิ่มองค์ประกอบใหม่ คลิกที่มันและคุณจะขอให้เลือกจากสามตัวเลือก
- ค่าเริ่มต้น
- แก้ไขแล้ว
- รหัส
มาทำความเข้าใจองค์ประกอบแต่ละประเภทกัน

องค์ประกอบ Hooked เริ่มต้น
ในองค์ประกอบ hooked เริ่มต้น คุณสามารถเพิ่มบล็อกประเภทใดก็ได้ เช่น บล็อก Gutenberg บล็อก kadence หรือแม้แต่บล็อกตัวสร้างหน้า
ดังนั้น คุณสามารถเชื่อมโยงองค์ประกอบต่างๆ เช่น การเปิดเผยข้อมูลของ Affiliate กล่องผู้แต่ง ข้อเสนอส่วนลดที่กำหนดเอง และส่วนคำกระตุ้นการตัดสินใจอื่นๆ เข้ากับเว็บไซต์ของคุณได้อย่างง่ายดาย
ดังนั้นเพื่อสร้างองค์ประกอบเพียงแค่เลือกบล็อก Wordpress ที่คุณต้องการขอและเพิ่มเนื้อหา
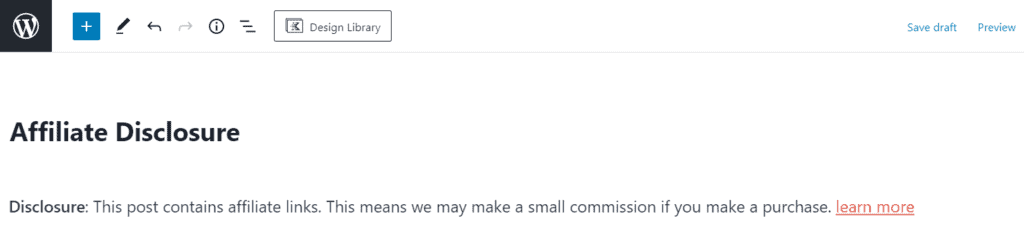
ตัวอย่างเช่น ถ้าฉันต้องการเพิ่มการเปิดเผยข้อมูล Affiliate ให้กับทุกโพสต์ในบล็อก ฉันจะเลือกบล็อกย่อหน้าและเขียนข้อความและเชื่อมโยงไปยังหน้าการเปิดเผยข้อมูลของ Affiliate

ตอนนี้คุณได้สร้างองค์ประกอบ hooked แล้ว และตอนนี้คุณสามารถย้ายไปที่ขั้นตอนที่ 3 ได้ แต่ก่อนหน้านั้น เรามาทำความเข้าใจองค์ประกอบที่เหลืออีกสองประเภท – Fixed และ Code
แก้ไข Kadence Element
องค์ประกอบ Hooked คงที่นั้นเหมือนกับองค์ประกอบเริ่มต้น แต่ตัวเลือกการจัดวางที่นี่แตกต่างกัน (ครอบคลุมใน ขั้นตอนที่ 3 )
ที่นี่คุณยังสามารถเชื่อมโยงองค์ประกอบประเภทใดก็ได้ เช่น บล็อก Gutenberg บล็อก kadence หรือบล็อกตัวสร้างหน้า แต่องค์ประกอบนี้ได้รับการแก้ไขบนหน้าจอในขณะที่ผู้ใช้เลื่อนหน้า
ในตัวเลือกเริ่มต้น องค์ประกอบที่ติดอยู่ในจุดหนึ่งและไม่สามารถติดบนหน้าจอในขณะที่เลื่อน แต่ในการแก้ไข คุณสามารถติดองค์ประกอบใดๆ ในหน้าจอได้
ในองค์ประกอบ kadence คงที่ คุณจะได้รับตัวเลือกตำแหน่งต่อไปนี้
- แก้ไขอยู่ด้านบน
- แก้ไขเหนือส่วนหัวโปร่งใส
- แก้ไขบนหลังเลื่อน
- แก้ไขด้านล่างหลังจากเลื่อน (ไม่มีช่องว่างด้านล่างส่วนท้าย)
- แก้ไขด้านล่างหลังจากเลื่อน
- แก้ไขที่ด้านล่าง
- แก้ไขด้านล่าง (ไม่มีช่องว่างด้านล่างส่วนท้าย)
คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับการจัดวางองค์ประกอบเหล่านี้โดยละเอียดใน ขั้นตอนที่ 3

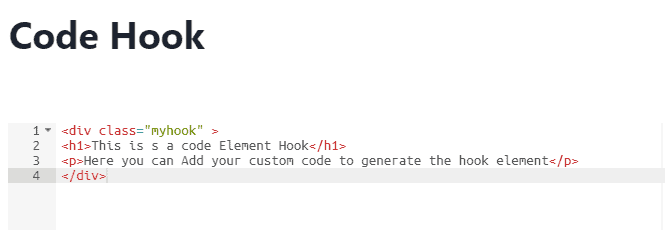
รหัส Kadence องค์ประกอบ
ในตัวเลือกโค้ด คุณจะเพิ่มองค์ประกอบและออกแบบผ่านโค้ดได้ ดังนั้น แทนที่จะใช้บล็อกกราฟิกเริ่มต้น คุณสามารถออกแบบองค์ประกอบผ่านโค้ดได้

ตอนนี้รองรับ HTML, CSS และคาดว่าจะรองรับโค้ด PHP ในอนาคต ตัวเลือกนี้มีประโยชน์สำหรับนักพัฒนาและผู้เขียนโค้ด
3. การจัดวางองค์ประกอบตะขอ
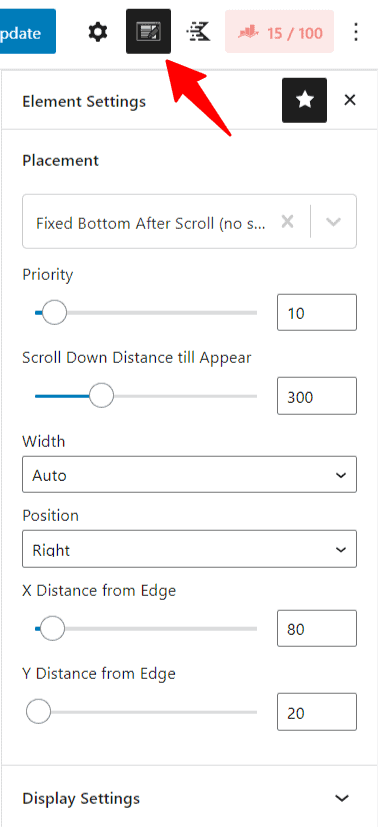
หลังจากที่คุณสร้างองค์ประกอบเสร็จแล้ว ก็ถึงเวลาที่จะเชื่อมโยงองค์ประกอบเข้ากับเว็บไซต์ของคุณ ดังนั้นหากต้องการรับการตั้งค่า Element hook ให้คลิกที่ไอคอนดังที่แสดงไว้ที่นี่

การตั้งค่าแรกคือ ตำแหน่ง ของเบ็ดที่องค์ประกอบเบ็ดปรากฏบนเว็บไซต์ของคุณ ดังนั้น เมื่อคุณคลิกที่มัน คุณจะเห็นตำแหน่ง hooked ที่กำหนดไว้ล่วงหน้าจำนวนมากที่คุณวางองค์ประกอบด้วยการคลิกเพียงครั้งเดียว
ที่นี่ คุณสามารถเพิ่มพื้นที่เบ็ดที่กำหนดเองได้โดยเลือกแกน x และ Y บนหน้านั้น
ส่วนที่ดีที่สุดของ Kadence hook ที่คุณได้รับจากธีม Kadence Pro คือ คุณสามารถเชื่อมโยงองค์ประกอบต่างๆ ได้แม้ใน เมนู นอกผ้าใบ มันให้ความได้เปรียบในการแข่งขันเหนือธีมอื่น ๆ ใน WordPress
ที่นี่คุณสามารถแทนที่เนื้อหาปกติด้วยองค์ประกอบ hook และคุณมีตัวเลือกในการแทนที่ ส่วนหัว แถบด้านข้าง ส่วนท้าย เนื้อหา 404 หน้า และ โมดอลการเข้าสู่ระบบ สำหรับหน้าเฉพาะ
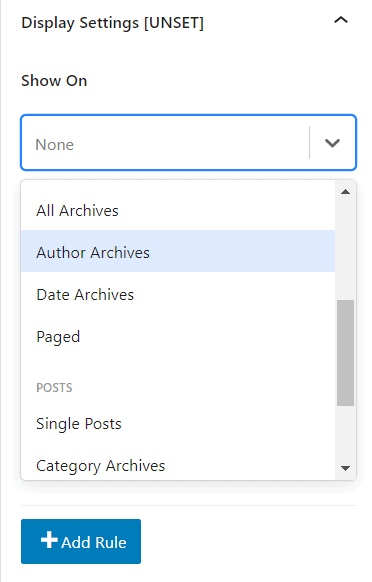
4. กำหนดการตั้งค่าการแสดงผล
หลังจากที่คุณสร้างองค์ประกอบและตั้งค่าตำแหน่งเบ็ดแล้ว ก็ถึงเวลาเลือกว่าหน้าใดที่องค์ประกอบจะแสดง
ที่นี่ในการตั้งค่าการแสดงผล คุณมีตัวเลือกในการวางส่วนของคุณตามเงื่อนไขบนหน้าใดก็ได้ที่คุณเลือก
สิ่งนี้ทำให้ Kadence Element Hooks มีพลังมากขึ้นเนื่องจากมีตัวเลือกในการวางองค์ประกอบลงในเพจแบบไดนามิกและช่วยให้คุณปรับแต่งได้ทุกประเภท
ส่วนที่ดีที่สุดคือที่นี่ คุณสามารถ กำหนดเป้าหมายหมวดหมู่หรือแท็กเฉพาะ หรือแม้แต่ผู้เขียนเฉพาะบนเว็บไซต์

หากคุณต้องการเลือกองค์ประกอบที่จะแสดงต่อทั้งไซต์ คุณสามารถเลือก " ทั้งไซต์ " และต้องการแสดงบนโพสต์บล็อกทั้งหมด คุณสามารถเลือก โพสต์เดี่ยว และสำหรับหน้า ให้เลือก หน้าเดียว
หากคุณใช้ Woo Commerce หรือปลั๊กอิน LMS เช่น Learn Dash คุณจะเห็นตัวเลือกเพิ่มเติม เช่น หน้าผลิตภัณฑ์ หน้าหลักสูตร หรือ หน้าบทเรียน เป็นต้น
ที่นี่เพื่อขอองค์ประกอบการเปิดเผยพันธมิตรเราจะเลือก โพสต์เดียว ใน " แสดงบน " ตอนนี้คุณสามารถกำหนดเป้าหมายโพสต์ที่มีลิงค์พันธมิตรได้ ที่นี่คุณสามารถกำหนดเป้าหมายหมวดหมู่หรือแท็กเฉพาะในเว็บไซต์ Wordpress ของคุณ
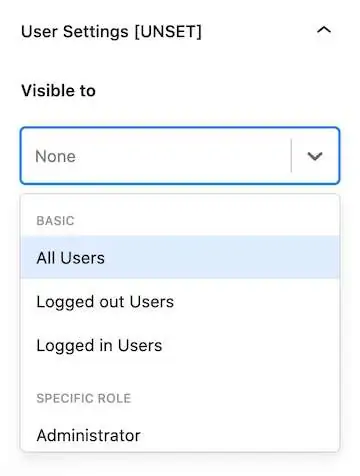
5. กำหนดการตั้งค่าผู้ใช้
ตอนนี้คุณสามารถเลือกผู้ใช้ที่จะแสดงองค์ประกอบเบ็ดได้ คุณสามารถดูรายการตัวเลือกในเมนูแบบเลื่อนลงที่มองเห็นได้
- ขั้นพื้นฐาน
- ผู้ใช้ทั้งหมด
- ออกจากระบบ ผู้ใช้
- เข้าสู่ระบบ ผู้ใช้
- บทบาทเฉพาะ
- ผู้ดูแลระบบ
- บรรณาธิการ
- ผู้เขียน
- ผู้ร่วมให้ข้อมูล
- สมาชิก
การตั้งค่านี้มีประโยชน์เมื่อคุณต้องการแสดงแบนเนอร์ส่งเสริมการขายหรือข้อเสนอสำหรับผู้ใช้ที่ออกจากระบบและซ่อนจากผู้ใช้ที่เข้าสู่ระบบ

หมายเหตุ: คุณต้องเลือกการตั้งค่าผู้ใช้อย่างใดอย่างหนึ่ง มิฉะนั้น องค์ประกอบ hook จะไม่ทำงาน หากไม่มีการตั้งค่าจะแสดงป้ายกำกับของ [UNSET]
คุณยังสามารถเลือกได้ว่าจะให้องค์ประกอบแสดงต่อบทบาทต่างๆ ในเว็บไซต์ของคุณหรือไม่ เช่น ผู้ดูแลระบบ ผู้แก้ไข ผู้เขียน ผู้ร่วมให้ข้อมูล และสมาชิก สิ่งนี้มีประโยชน์มากสำหรับเว็บไซต์สมาชิก
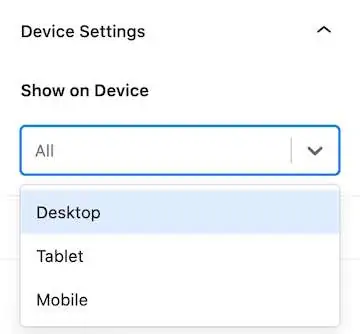
6. กำหนดการตั้งค่าอุปกรณ์
ที่นี่ในการตั้งค่าอุปกรณ์ คุณจะเห็นสามตัวเลือก คุณสามารถเปิดและปิดได้ในอุปกรณ์ประเภทต่างๆ เช่น เดสก์ท็อป แท็บเล็ต และมือถือ

หมายเหตุ : การตั้งค่าอุปกรณ์เป็นทางเลือก และถ้าคุณไม่เลือกตัวเลือก การตั้งค่าจะใช้ตัวเลือกเริ่มต้นโดยอัตโนมัติซึ่งจะแสดงองค์ประกอบในอุปกรณ์ทั้งหมด
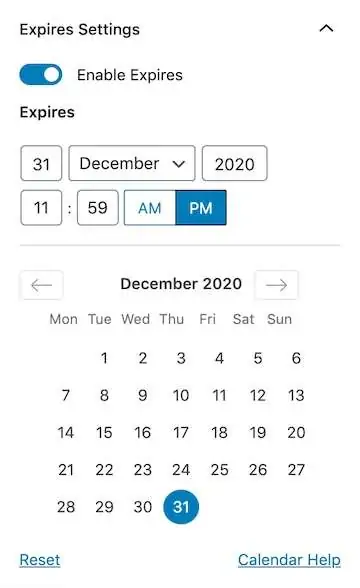
7. ตั้งค่าการหมดอายุ
นี่เป็นตัวเลือกเฉพาะที่คุณได้รับในองค์ประกอบ kadence hook ที่นี่คุณสามารถตั้งเวลาหมดอายุให้กับองค์ประกอบ hook ของคุณได้ และเมื่อหมดเวลาก็จะซ่อนองค์ประกอบนั้น
มันจะช่วยให้คุณทำให้กระบวนการของคุณเป็นแบบอัตโนมัติ และช่วยแสดงข้อเสนอและข้อเสนอในเวลาจำกัดแก่ผู้ใช้

การตั้งค่านี้เป็นทางเลือก และคุณสามารถเปิดใช้งานตัวเลือกได้โดยคลิกที่ปุ่มสลับ หลังจากนั้นจะขอให้คุณเลือกวันที่และเวลาสำหรับองค์ประกอบที่จะหมดอายุ
หลังจากตั้งค่าทั้งหมดแล้ว ก็ถึงเวลาเผยแพร่องค์ประกอบ hook ตอนนี้องค์ประกอบ hook พร้อมใช้งานบนเว็บไซต์ของคุณแล้ว
Kadence Element hook เป็นเครื่องมือที่ทรงพลังที่ช่วยให้คุณปรับแต่งเว็บไซต์ Wordpress ของคุณอย่างมืออาชีพ ฟีเจอร์นี้มาพร้อมกับธีม kadence pro เท่านั้น
หากคุณต้องการปรับแต่งธีม kadence คุณสามารถดูบทช่วยสอนการปรับแต่ง kadence โดยละเอียดของฉันได้ที่นี่
ธีมยอดนิยมอื่น ๆ เช่น Generatepress และ Astra มีคุณสมบัติที่คล้ายกัน แต่ kadence ได้ก้าวไปอีกระดับ
คุณสามารถเพิ่มบล็อก Gutenberg บล็อก kadence และบล็อกตัวสร้างหน้าอื่น ๆ ในองค์ประกอบ hook ของคุณได้อย่างง่ายดาย และการตั้งค่า Kadence Element ทั้งหมดสามารถเข้าถึงได้ง่ายผ่านตัวแก้ไข Gutenberg ปกติ
คุณคิดอย่างไรเกี่ยวกับ Kadence Element Hook? แจ้งให้เราทราบในส่วนความคิดเห็น แบ่งปันความคิดของคุณเกี่ยวกับธีม Kadence ด้านล่าง
อย่าลืมสมัครสมาชิกช่อง YouTube ของเราสำหรับบทช่วยสอน Wordpress และคำแนะนำ SEO