Come personalizzare i pulsanti di WordPress in base al tuo marchio o stile
Pubblicato: 2022-10-24La maggior parte dei temi WordPress sono dotati di pulsanti predefiniti che puoi utilizzare sul tuo sito web. Tuttavia, potresti voler personalizzare l'aspetto di questi pulsanti per adattarli al tuo marchio o stile. Ci sono alcuni modi per personalizzare i pulsanti di WordPress. Puoi utilizzare un plug-in per modificare i colori dei pulsanti predefiniti oppure puoi aggiungere CSS personalizzati al tuo tema WordPress per modificare gli stili dei pulsanti. Se vuoi cambiare il colore dei pulsanti di WordPress, puoi utilizzare un plugin come Custom CSS Manager. Questo plugin ti consente di aggiungere CSS personalizzati al tuo sito Web WordPress. Dopo aver installato e attivato il plug-in, puoi andare su Aspetto > CSS personalizzato per aggiungere il tuo codice CSS. Se non ti senti a tuo agio nell'aggiungere codice CSS al tuo sito Web WordPress, puoi anche assumere uno sviluppatore WordPress per aiutarti a personalizzare i tuoi pulsanti.
Usando il generatore di moduli di WPForms, puoi personalizzare i moduli di base sui tuoi pulsanti. Snippet CSS personalizzati possono essere aggiunti al tuo tema WordPress per personalizzarlo in modo più efficace. Puoi modificare gli stili dei pulsanti per ciascuno dei tuoi moduli oppure puoi applicare uno stile a ciascuno separatamente. Esamineremo ogni metodo in questo articolo e spiegheremo come funziona. Puoi facilmente creare uno sfondo trasparente per il pulsante dei moduli utilizzando WPForms. I pulsanti con sfondo trasparente stanno diventando sempre più popolari come tendenza del web design. Se vuoi suscitare l'interesse degli utenti, puoi creare un pulsante con gli angoli arrotondati.
Probabilmente puoi personalizzare i pulsanti del tuo modulo utilizzando un grafico. Se non desideri che il media uploader scarichi la grafica del pulsante , vai su Media. Al posto dell'URL sottostante, sostituisci l'URL dell'immagine con il tuo. Se desideri un'immagine diversa, visita http://your.site/your-image.JPG. Crea un pulsante multilinea usando una penna. Guarda la struttura del modulo, così come gli occhi dei tuoi visitatori. Quando scrivi un pulsante incentrato sulla conversione, puoi includere qui la copia corretta.
Come posso personalizzare un pulsante in WordPress?

Per personalizzare un pulsante in WordPress, dovrai modificare il codice per il tuo pulsante nell'editor di WordPress. Puoi accedere all'editor andando su Aspetto > Editor. Una volta nell'editor, dovrai individuare il codice per il tuo pulsante e apportare le modifiche necessarie. Dopo aver apportato le modifiche, dovrai salvare il file e caricarlo sul tuo sito WordPress.
Prima della versione 5.8, WordPress utilizzava plug-in di terze parti per creare elementi semplici come pulsanti e tabelle. Con la versione più recente di Gutenberg, puoi creare pulsanti sulle tue pagine utilizzando un'interfaccia basata su blocchi, che include un blocco pulsanti. Puoi creare rapidamente e facilmente pulsanti personalizzati utilizzando il blocco pulsanti nell'editor di blocchi Gutenberg, che ti consente di modellarli secondo le tue preferenze di design e branding. Puoi facilmente cambiare il tipo di pulsanti che usi per il tuo sito WordPress con il blocco pulsanti di WordPress. Ci sono diverse opzioni disponibili in WordPress per personalizzare l'aspetto di questi pulsanti. Oltre a utilizzare lo stesso blocco pulsanti, è possibile creare blocchi predefiniti di pulsanti utilizzando i modelli.
È più facile usare il metodo prop() quando si tratta di input di testo. jQuery gestisce il resto, purché venga fornito il testo che si desidera visualizzare all'interno del pulsante. Il metodo html(), invece, è più coinvolto nella creazione di pulsanti.
Una libreria jQuery deve essere inclusa nel documento affinché il documento funzioni correttamente. Dopo aver finito di creare il pulsante, puoi utilizzare html() per generarlo. Il passaggio successivo consiste nel fornire il testo che verrà visualizzato all'interno del pulsante. Successivamente, puoi inserire la posizione del pulsante nel layout.
Infine, devi fornire i parametri appropriati per html() affinché funzioni correttamente. Quando crei un pulsante, devi considerare il suo tipo e il testo al suo interno. Dopo aver terminato la configurazione del pulsante, puoi utilizzare il pulsante accanto al collegamento per testarlo.
Come posso modificare l'URL di un pulsante in WordPress?
Per modificare l'URL del sito, vai sul lato sinistro della pagina e fai clic sul collegamento Impostazioni. Per aggiornare l'URL, seleziona semplicemente il sito WordPress che desideri utilizzare e fai clic sul menu a discesa Seleziona WordPress. Immettere un nuovo URL del sito nella casella URL del sito. Dopo aver fatto clic sul pulsante Reimposta URL sito, puoi modificarlo.
Come posso modificare il testo del pulsante su un tema WordPress?

Esistono alcuni modi per modificare il testo del pulsante su un tema WordPress. Un modo è semplicemente modificare il testo nel codice del pulsante stesso. Un altro modo è usare un plugin come WPButtonCreator. Questo plug-in ti consente di creare pulsanti personalizzati e modificare il testo e i colori di tali pulsanti.
Con l'integrazione di funzioni e azioni di traduzione, WordPress ti consente di cambiare facilmente e rapidamente quasi ogni tipo di lingua sul tuo sito WordPress. È possibile utilizzare il plug-in SayWhat, che è gratuito, o il codice PHP che aggiungi al file functions.php. Inserisci semplicemente la frase che vuoi sostituire nel seguente ordine. Quando usi Say, puoi saltare un passaggio. Se non sai come usare PHP, c'è un plugin per quello. Se vuoi sostituire il testo senza dover aprire il file function.html, inseriscilo all'interno del file function.php nell'esempio seguente. Prima di poter esaminare il codice, devi prima determinare qual è la stringa esatta utilizzata. Non c'è bisogno di contattarmi perché ho semplicemente creato questo tutorial per farmi un'idea.
La creazione di pulsanti sul tuo sito Web può essere eseguita in vari modi, ma l'elemento *input> non è sempre il più efficiente. Non puoi inserire testo, ad esempio (o tag come "i", "b" o "strong"). Gli attributi di tipo non possono essere utilizzati per specificare i tipi di pulsanti perché si trovano in un elemento che li contiene. È possibile specificare il tipo di pulsante (invia, reimposta o nascosto), nonché il testo che verrà visualizzato quando si fa clic sul pulsante, nonché le dimensioni e il colore del testo. Poiché questo lo rende molto più potente dell'elemento *input', è una buona idea usarlo il più frequentemente possibile.
Come modificare il testo del pulsante in Word
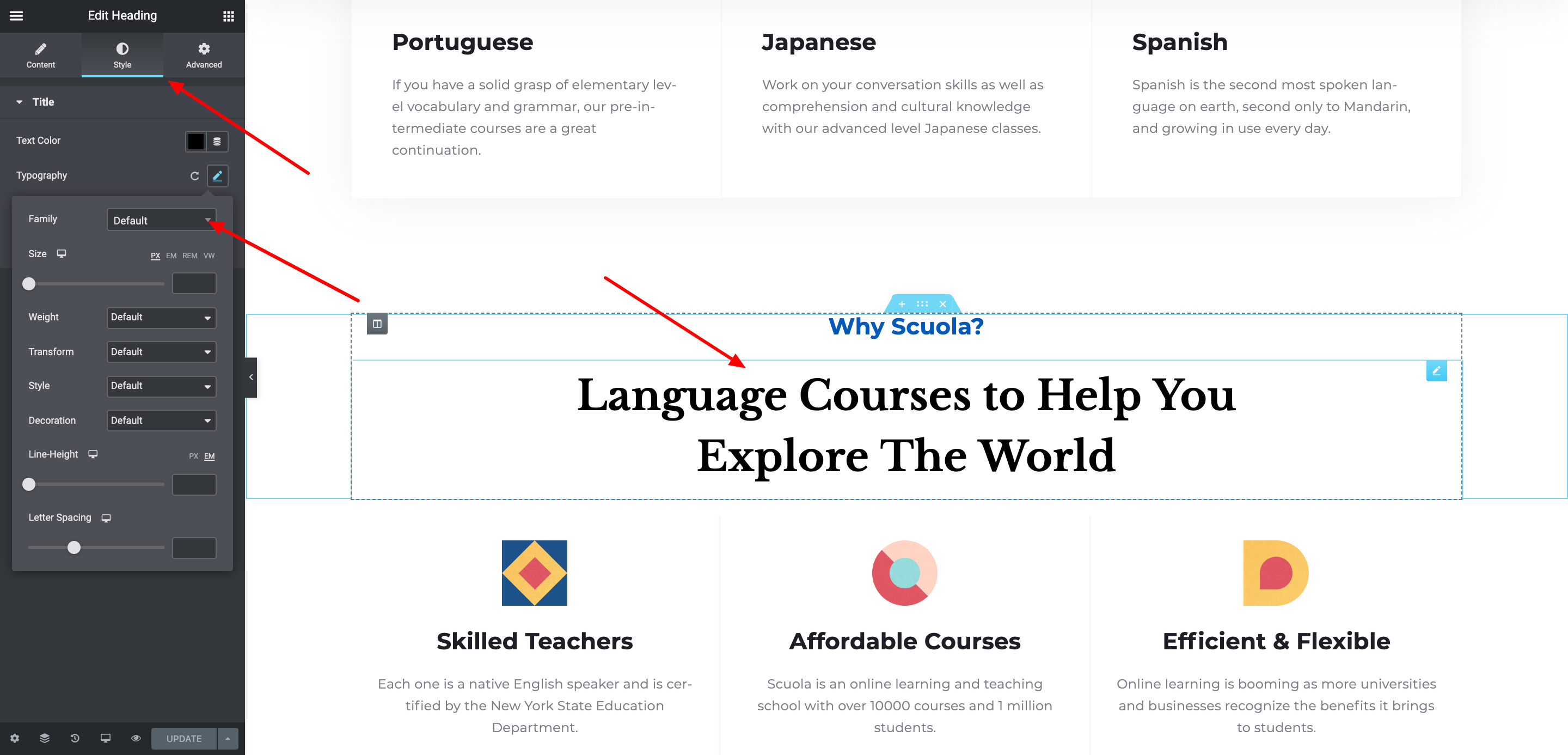
Se desideri modificare il testo su un pulsante esistente, fai semplicemente clic su di esso e seleziona "Modifica testo..." come mostrato nell'immagine sottostante.
Personalizza Pulsante Css

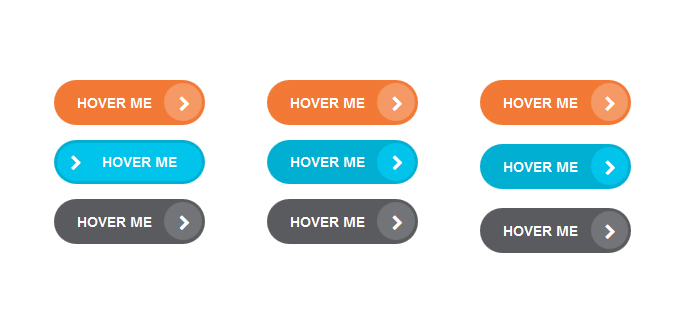
Il generatore di pulsanti CSS semplifica la creazione di pulsanti CSS belli e coerenti senza dover conoscere tutto il codice CSS. Puoi personalizzare i pulsanti a tuo piacimento e aggiungere il tuo codice CSS per personalizzare ulteriormente i pulsanti.
CSS Pure è uno strumento gratuito e open source che semplifica la creazione di siti Web e applicazioni Web belli e reattivi. Lo scopo di Yahoo è creare siti Web più veloci, più eleganti e più reattivi. La personalizzazione dei pulsanti consente di personalizzare i colori, le forme, le dimensioni e le icone dei pulsanti raggruppandoli in etichette di classe. In questo esempio, mostreremo pulsanti di personalizzazione Pure CSS che hanno dimensioni di pulsanti diverse .

Come dare uno stile a un pulsante di testo in HTML
Utilizzando il seguente tag HTML, puoi creare un pulsante di testo: *br. br>pulsante pulsante>br>pulsante Pulsante: br> Pulsante: pulsante> Il pulsante deve avere uno stile nel passaggio seguente. Usando la classe CSS text-button, possiamo impostare le seguenti proprietà: *br> [text-button] br>. La famiglia di caratteri include quanto segue: i serif sono alrial, i triestles sono lattes, gli helveticas sono sopranos, l'impatto è niles e yamaha isenna. dimensione del carattere: 12px #ab0a23; #br>. Ora dobbiamo aggiungere il pulsante al nostro documento HTML. Questo può essere ottenuto inserendo il seguente tag nel documento: Button class: text-buttonbr> Preferirei un pulsante separato. Inoltre, dobbiamo aggiungere CSS al pulsante per farlo apparire come un pulsante di testo. Per fare ciò, compila i seguenti campi nel tuo file CSS: *br. Ho un'icona del pulsante di testo. rial, trebuchet MS, ts sans, palazzo grande, hill traval, impact, microsoft yahei, verdana, sans-serif e così via. Questo font ha una larghezza massima di 12×12. #00a0a23, #00a0a23, #00a0a23, #00a0a23, #00a0a23, #00a0a23 Il nostro pulsante ora ha l'aspetto di un pulsante di testo.
Pulsante WordPress CSS
I pulsanti CSS di WordPress possono essere utilizzati per definire lo stile dei pulsanti sul tuo sito Web WordPress. Utilizzando i CSS, puoi modificare il colore, le dimensioni e la forma dei pulsanti del tuo sito web. Puoi anche aggiungere effetti al passaggio del mouse e rendere i pulsanti più reattivi.
Come cambiare il colore dei pulsanti in WordPress
Ci sono alcuni modi per cambiare il colore del pulsante in WordPress. Un modo è utilizzare un plug-in come Pulsanti colorati. Questo plugin ti consente di cambiare il colore dei tuoi pulsanti senza dover modificare alcun codice. Un altro modo è utilizzare una regola CSS personalizzata. Puoi aggiungere una regola come questa al file style.css del tuo tema figlio: .button { background-color: #ff0000; } Questo renderà tutti i tuoi pulsanti rossi. Puoi cambiare il codice esadecimale in qualsiasi colore desideri.
Il colore dei pulsanti di WooCommerce è determinato dal tema sul tuo sito. Facendo clic su Aspetto nella dashboard dell'amministratore, puoi cambiare il colore dei pulsanti sulla tua home page utilizzando i temi. Assicurati semplicemente che tutti i pulsanti del tuo sito siano impostati sulle impostazioni appropriate. Puoi scegliere di personalizzare il pulsante separatamente in un determinato momento. PPWP può essere scaricato gratuitamente dalla directory dei plugin di WordPress. Questo plug-in ti consente di modificare il campo della password predefinita per tutti i moduli, comprese le opzioni a livello di sito, parziali e a modulo singolo. È possibile accedere all'aspetto facendo clic su CSS aggiuntivo.
Ecco un esempio di uno snippet di codice. Di conseguenza, puoi vedere che il colore del tuo pulsante front-end è lo stesso. Se inserisci una password come questa, i tuoi contenuti saranno protetti. personalizza la dashboard di WordPress andando su Aspetto. È possibile modificare il colore del pulsante utilizzando una delle tre opzioni. Tutti i pulsanti del tuo tema possono essere modificati o solo alcuni di essi possono essere modificati in WooCommerce.
Come posso cambiare il colore delle icone del mio menu in WordPress?
Andando su Aspetto, puoi cambiare il colore della barra laterale. Seleziona la scheda Stile in Mobile dall'icona del menu. "Usa il menu Stile per cambiare il colore di sfondo della riga".
Personalizza i pulsanti Woocommerce
Prima di poter personalizzare il testo del pulsante WooCommerce, devi prima installare e attivare il plugin. Puoi aggiungere i plug-in che desideri utilizzare facendo clic sulla scheda plug-in nella dashboard di amministrazione di WordPress. Sarai in grado di selezionare Impostazioni dopo aver installato e attivato il plug-in. Verrà visualizzata la pagina delle impostazioni principali per WooCommerce.
Il costruttore di negozi WooCommerce è un eccellente costruttore di negozi WordPress che non richiede molto lavoro per essere configurato. Questa è la situazione ideale per il plug-in WooCommerce Customizer, che è ricco di funzionalità e flessibilità. In questa guida, ti mostreremo come modificare facilmente la dicitura del pulsante WooCommerce su una varietà di posizioni all'interno del tuo negozio. La sezione di personalizzazione del testo del pulsante consente di modificare il colore, il testo e i collegamenti secondari facendo clic su uno dei quattro collegamenti disponibili nella scheda del testo del pulsante. Un secondo post spiegherà in modo più approfondito le restanti funzioni, tra cui flash di vendita e layout, oltre al motivo per cui non è necessario personalizzare il testo dei pulsanti. L'editor dei blocchi di WordPress è uno strumento eccellente per personalizzare i pulsanti. Nel blocco di testo, puoi creare un pulsante e cambiarne l'aspetto, i caratteri tipografici e i colori.
Usa la barra degli strumenti a comparsa per mettere in grassetto, corsivo, evidenziare e utilizzare altre opzioni di formattazione. Quando si collega un pulsante a un URL specifico, è possibile utilizzare il simbolo della catena nella barra degli strumenti. Nella finestra di dialogo Salva bozza, seleziona Pubblica o Aggiorna se desideri apportare modifiche future. Quando apporti una modifica a WooCommerce, hai una varietà di opzioni. Una delle semplici regolazioni che possono distinguere il tuo negozio dalla concorrenza è la personalizzazione dei bottoni. Il codice è semplice da scrivere e non richiede l'uso di abilità di scrittura. Tutti questi plugin sono disponibili su quasi tutti i temi.
Come si modella un pulsante in Woocommerce?
Passa alla dashboard di WordPress, all'Aspetto, quindi alla scheda Generale, dove puoi personalizzare il colore dei pulsanti di WooCommerce. I tuoi pulsanti WooCommerce possono essere modificati in qualsiasi momento.
Come cambiare il colore del tuo Woocommerce Pulsante Aggiungi al carrello
Puoi facilmente personalizzare il pulsante Aggiungi al carrello di WordPress andando al personalizzatore di WordPress. Puoi utilizzare il personalizzatore nell'amministratore di WordPress andando su Aspetto: fai clic su di esso. Per cambiare il colore dello sfondo del tuo pulsante alternativo , vai alla personalizzazione e fai clic su Pulsanti. Puoi terminare premendo Salva e pubblica. Se vuoi cambiare il colore del tuo pulsante Visualizza carrello WooCommerce, vai alla pagina del prodotto WooCommerce o alla pagina del carrello. Il rosso è il colore dei pulsanti sul display. Per cambiare il colore dei pulsanti, cambia il carattere da "backgroud: rosso" a "colore: rosso". Dovresti scegliere un colore che è importante per te. Dovresti essere in grado di accedere subito all'aggiornamento.
Come aggiungo un pulsante personalizzato a una singola pagina di prodotto Woocommerce?
Se desideri modificare l' impostazione del pulsante di un prodotto nel negozio, vai alla pagina di modifica o seleziona "Elenco URL pulsanti personalizzati" dal menu. Cliccando su “Aggiungi prodotti” nella parte superiore della pagina, puoi aggiungere nuovi prodotti alla lista.
Modalità catalogo in Woocommerce
La modalità catalogo di WooCommerce può essere abilitata andando alla pagina delle impostazioni e facendo clic sulla casella di controllo.
Dopo che WooCommerce è stato abilitato, sarai in grado di creare una nuova pagina del Catalogo. Questa pagina verrà utilizzata per gestire i prodotti per te. Nella pagina Elenco prodotti, il catalogo prodotti verrà rinominato. Il pulsante Aggiungi al carrello non è visibile nel menu a discesa. Di conseguenza, la pagina di pagamento verrà nascosta. La pagina del carrello sarà nascosta.
