วิธีปรับแต่งปุ่ม WordPress เพื่อให้เข้ากับแบรนด์หรือสไตล์ของคุณ
เผยแพร่แล้ว: 2022-10-24ธีม WordPress ส่วนใหญ่มาพร้อมกับ ปุ่มเริ่มต้น ที่คุณสามารถใช้บนเว็บไซต์ของคุณได้ อย่างไรก็ตาม คุณอาจต้องการปรับแต่งรูปลักษณ์ของปุ่มเหล่านี้ให้เข้ากับแบรนด์หรือสไตล์ของคุณ มีสองสามวิธีในการปรับแต่งปุ่ม WordPress คุณสามารถใช้ปลั๊กอินเพื่อเปลี่ยนสีของปุ่มเริ่มต้น หรือคุณสามารถเพิ่ม CSS แบบกำหนดเองให้กับธีม WordPress ของคุณเพื่อเปลี่ยนสไตล์ของปุ่ม หากคุณต้องการเปลี่ยนสีของปุ่ม WordPress คุณสามารถใช้ปลั๊กอินเช่น Custom CSS Manager ปลั๊กอินนี้ให้คุณเพิ่ม CSS ที่กำหนดเองลงในเว็บไซต์ WordPress ของคุณ เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถไปที่ ลักษณะที่ปรากฏ > CSS ที่กำหนดเอง เพื่อเพิ่มโค้ด CSS ของคุณเอง หากคุณไม่สะดวกใจที่จะเพิ่มโค้ด CSS ลงในเว็บไซต์ WordPress ของคุณ คุณยังสามารถจ้างนักพัฒนา WordPress เพื่อช่วยคุณปรับแต่งปุ่มของคุณได้
ด้วยการใช้ตัวสร้างแบบฟอร์มของ WPForms คุณสามารถปรับแต่งแบบฟอร์มพื้นฐานบนปุ่มของคุณได้ คุณสามารถเพิ่มข้อมูลโค้ด CSS ที่กำหนดเองลงในธีม WordPress ของคุณเพื่อปรับแต่งให้มีประสิทธิภาพมากขึ้น คุณสามารถเปลี่ยนสไตล์ปุ่มสำหรับแบบฟอร์มแต่ละแบบของคุณ หรือคุณสามารถกำหนดสไตล์แต่ละแบบแยกกันได้ เราจะพูดถึงแต่ละวิธีในบทความนี้และอธิบายวิธีการทำงาน คุณสามารถสร้างพื้นหลังโปร่งใสสำหรับปุ่มแบบฟอร์มของคุณได้อย่างง่ายดายโดยใช้ WPForms ปุ่มพื้นหลังโปร่งใสกำลังเป็นที่นิยมมากขึ้นเรื่อยๆ ตามเทรนด์การออกแบบเว็บ หากคุณต้องการกระตุ้นความสนใจของผู้ใช้ คุณสามารถสร้างปุ่มมุมมนได้
คุณอาจปรับแต่งปุ่มบนแบบฟอร์มของคุณได้โดยใช้กราฟิก หากคุณไม่ต้องการให้ผู้อัปโหลดสื่อดาวน์โหลด ปุ่มกราฟิก ให้ไปที่สื่อ แทนที่ URL ด้านล่าง ให้แทนที่ URL รูปภาพด้วย URL ของคุณเอง หากคุณต้องการรูปภาพอื่น โปรดไปที่ http://your.site/your-image.JPG สร้างปุ่มหลายบรรทัดโดยใช้ปากกา ดูโครงสร้างของแบบฟอร์ม ตลอดจนสายตาของผู้เยี่ยมชมของคุณ เมื่อเขียนปุ่มที่เน้น Conversion คุณสามารถรวมสำเนาที่ถูกต้องได้ที่นี่
ฉันจะปรับแต่งปุ่มใน WordPress ได้อย่างไร

ในการปรับแต่งปุ่มใน WordPress คุณจะต้องแก้ไขโค้ดสำหรับปุ่มของคุณในโปรแกรมแก้ไข WordPress คุณสามารถเข้าถึงตัวแก้ไขได้โดยไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข เมื่ออยู่ในตัวแก้ไข คุณจะต้องค้นหาโค้ดสำหรับปุ่มของคุณ และทำการเปลี่ยนแปลงที่จำเป็น เมื่อคุณทำการเปลี่ยนแปลงแล้ว คุณจะต้องบันทึกไฟล์และอัปโหลดไปยังไซต์ WordPress ของคุณ
ก่อนหน้าเวอร์ชัน 5.8 นั้น WordPress ใช้ปลั๊กอินของบุคคลที่สามเพื่อสร้างองค์ประกอบง่ายๆ เช่น ปุ่มและตาราง ด้วย Gutenberg เวอร์ชันล่าสุด คุณสามารถสร้างปุ่มบนหน้าเว็บของคุณโดยใช้อินเทอร์เฟซแบบบล็อก ซึ่งรวมถึงบล็อกปุ่ม คุณสามารถสร้างปุ่มที่กำหนดเองได้อย่างรวดเร็วและง่ายดายโดยใช้บล็อกปุ่มในตัวแก้ไขบล็อก Gutenberg ซึ่งช่วยให้คุณจัดรูปแบบปุ่มตามการออกแบบและการกำหนดตราสินค้าของคุณ คุณสามารถเปลี่ยนประเภทของปุ่มที่คุณใช้สำหรับไซต์ WordPress ของคุณได้อย่างง่ายดายด้วย บล็อกปุ่ม WordPress มีตัวเลือกมากมายใน WordPress เพื่อปรับแต่งรูปลักษณ์ของปุ่มเหล่านี้ นอกเหนือจากการใช้บล็อคปุ่มเดียวกัน คุณสามารถสร้างบล็อคปุ่มที่กำหนดไว้ล่วงหน้าโดยใช้รูปแบบ
การใช้ prop() วิธีการง่ายกว่าในการป้อนข้อความ jQuery จัดการส่วนที่เหลือตราบเท่าที่มีข้อความที่คุณต้องการให้ปรากฏภายในปุ่ม ในทางกลับกัน html() เกี่ยวข้องกับการสร้างปุ่มมากกว่า
ต้องรวมไลบรารี jQuery ไว้ในเอกสารเพื่อให้เอกสารทำงานได้อย่างถูกต้อง หลังจากที่คุณสร้างปุ่มเสร็จแล้ว คุณสามารถใช้ html() เพื่อสร้างปุ่มได้ ขั้นตอนต่อไปคือการจัดเตรียมข้อความที่จะแสดงภายในปุ่ม จากนั้นคุณสามารถป้อนตำแหน่งของปุ่มในรูปแบบ
สุดท้าย คุณต้องระบุพารามิเตอร์ที่เหมาะสมสำหรับ html() เพื่อให้ทำงานได้อย่างถูกต้อง เมื่อสร้างปุ่ม คุณต้องพิจารณาถึงประเภทของปุ่มและข้อความที่อยู่ภายใน หลังจากที่คุณตั้งค่าปุ่มเสร็จแล้ว คุณสามารถใช้ปุ่มข้างลิงก์เพื่อทดสอบได้
ฉันจะเปลี่ยน URL ของปุ่มใน WordPress ได้อย่างไร
หากต้องการเปลี่ยน URL ของเว็บไซต์ ให้ไปที่ด้านซ้ายของหน้าแล้วคลิกลิงก์การตั้งค่า หากต้องการอัปเดต URL เพียงเลือกไซต์ WordPress ที่คุณต้องการใช้แล้วคลิกเมนูดร็อปดาวน์เลือก WordPress ป้อน URL ไซต์ใหม่ลงในช่อง URL ไซต์ หลังจากที่คุณได้คลิกปุ่มรีเซ็ต URL ของไซต์แล้ว คุณสามารถเปลี่ยนได้
ฉันจะเปลี่ยนข้อความปุ่มบนธีม WordPress ได้อย่างไร

คุณสามารถเปลี่ยนข้อความของปุ่มในธีม WordPress ได้สองสามวิธี วิธีหนึ่งคือเพียงแค่แก้ไขข้อความในโค้ดปุ่มเอง อีกวิธีหนึ่งคือการใช้ปลั๊กอินเช่น WPButtonCreator ปลั๊กอินนี้ช่วยให้คุณสร้างปุ่มที่กำหนดเองและเปลี่ยนข้อความและสีของปุ่มเหล่านั้นได้
ด้วยการผสานรวมฟังก์ชันการแปลและการดำเนินการ WordPress ช่วยให้คุณสามารถเปลี่ยนภาษาเกือบทุกประเภทบนไซต์ WordPress ของคุณได้อย่างง่ายดายและรวดเร็ว คุณสามารถใช้ปลั๊กอิน SayWhat ซึ่งฟรี หรือโค้ด PHP ที่คุณเพิ่มลงในไฟล์ functions.php ของคุณได้ เพียงป้อนวลีที่คุณต้องการแทนที่ตามลำดับต่อไปนี้ เมื่อคุณใช้ Say คุณสามารถข้ามขั้นตอนได้ หากคุณไม่ทราบวิธีใช้ PHP มีปลั๊กอินสำหรับสิ่งนั้น หากคุณต้องการแทนที่ข้อความโดยไม่ต้องเปิดไฟล์ function.html ให้วางไว้ในไฟล์ function.php ในตัวอย่างด้านล่าง ก่อนที่คุณจะสามารถตรวจสอบโค้ดได้ คุณต้องพิจารณาก่อนว่าสตริงที่ใช้คืออะไร ไม่จำเป็นต้องติดต่อฉันเพราะฉันเพิ่งสร้างบทช่วยสอนนี้ขึ้นมาเพื่อทำความเข้าใจ
การสร้างปุ่มบนเว็บไซต์สามารถทำได้หลายวิธี แต่องค์ประกอบ *input> ไม่ได้มีประสิทธิภาพสูงสุดเสมอไป คุณไม่สามารถใส่ข้อความได้ ตัวอย่างเช่น (หรือแท็กเช่น “i”, “b” หรือ “strong”) ไม่สามารถใช้แอตทริบิวต์ประเภทเพื่อระบุประเภทปุ่มได้เนื่องจากอยู่ในองค์ประกอบที่มี คุณสามารถระบุประเภทของปุ่ม (ส่ง รีเซ็ต หรือซ่อน) รวมถึงข้อความที่จะปรากฏขึ้นเมื่อคลิกปุ่ม ตลอดจนขนาดและสีของข้อความ เนื่องจากสิ่งนี้ทำให้มีประสิทธิภาพมากกว่าองค์ประกอบ *input' มาก จึงควรใช้บ่อยที่สุดเท่าที่จะเป็นไปได้
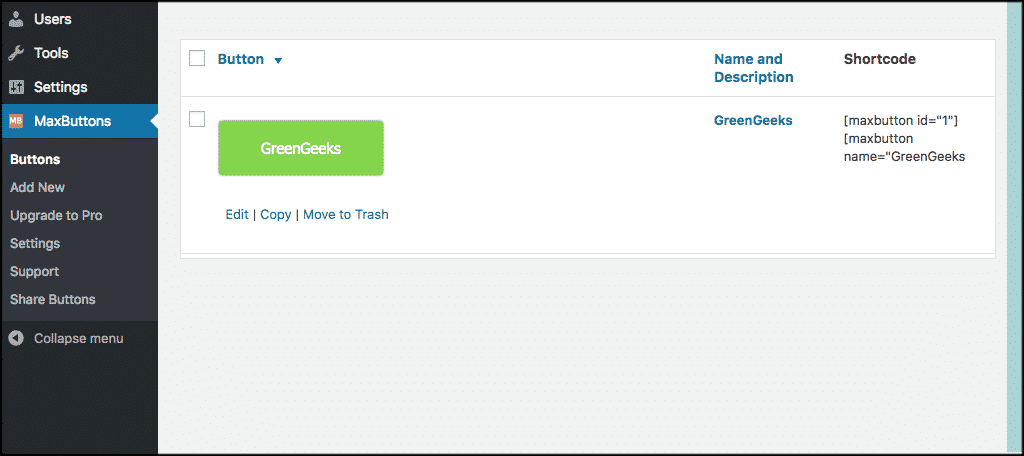
วิธีเปลี่ยนข้อความปุ่มใน Word
หากคุณต้องการเปลี่ยนข้อความบนปุ่มที่มีอยู่ ให้คลิกที่ปุ่มนั้นแล้วเลือก 'แก้ไขข้อความ…' ดังที่แสดงในภาพด้านล่าง
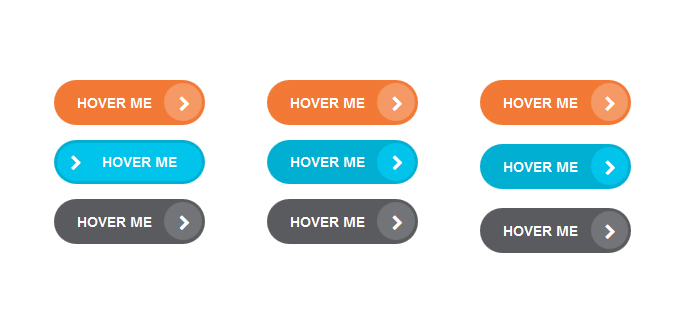
ปรับแต่งปุ่ม Css

ตัวสร้าง ปุ่ม CSS ทำให้ง่ายต่อการสร้างปุ่ม CSS ที่สวยงามและสม่ำเสมอโดยไม่ต้องรู้โค้ด CSS ทั้งหมด คุณสามารถปรับแต่งปุ่มตามที่คุณต้องการและเพิ่มโค้ด CSS ของคุณเองเพื่อปรับแต่งปุ่มเพิ่มเติม
CSS Pure เป็นเครื่องมือโอเพนซอร์ซฟรีที่ช่วยให้สร้างเว็บไซต์และแอปพลิเคชันเว็บที่สวยงามและตอบสนองได้ง่าย จุดประสงค์ของ Yahoo คือการสร้างเว็บไซต์ที่เร็ว สวยงาม และตอบสนองได้ดียิ่งขึ้น การปรับแต่งปุ่มช่วยให้คุณปรับแต่งสี รูปร่าง ขนาด และไอคอนของปุ่มโดยจัดกลุ่มให้เป็นป้ายกำกับของชั้นเรียน ในตัวอย่างนี้ เราจะแสดง Pure CSS Customizing Buttons ที่มี ขนาดปุ่มต่างกัน

วิธีการจัดรูปแบบปุ่มข้อความใน Html
คุณสามารถสร้างปุ่มข้อความโดยใช้แท็ก HTML ต่อไปนี้: *br. br>button button>br>button ปุ่ม: br> ปุ่ม: ปุ่ม> ปุ่มจะต้องมีสไตล์ในขั้นตอนต่อไปนี้ การใช้ปุ่มข้อความคลาส CSS เราสามารถตั้งค่าคุณสมบัติดังต่อไปนี้: *br> [ปุ่มข้อความ] br> ตระกูลฟอนต์ประกอบด้วยรายการต่อไปนี้: เซอริฟคืออัลเรียล, ไทรเทิลส์คือลาเต้, เฮลเวติกาคือนักร้องเสียงโซปราโน, อิมแพคคือไนล์ และยามาฮ่าไอเซนน่า ขนาดตัวอักษร: 12px #ab0a23; #br>. ตอนนี้เราต้องเพิ่มปุ่มลงในเอกสาร HTML ของเรา สามารถทำได้โดยการแทรกแท็กต่อไปนี้ลงในเอกสารของคุณ: คลาสปุ่ม: text-buttonbr> ฉันต้องการปุ่มแยกต่างหาก นอกจากนี้ เราต้องเพิ่ม CSS ให้กับปุ่มเพื่อให้ปรากฏเป็นปุ่มข้อความ ในการทำให้สำเร็จ ให้กรอกข้อมูลในฟิลด์ต่อไปนี้ในไฟล์ CSS ของคุณ: *br. ฉันมีไอคอนปุ่มข้อความ เรียล, เทรบูเชต์ MS, ts sans, พาลาซโซแกรนด์, ทราวัลบนเนินเขา, อิมแพค, microsoft yahei, verdana, sans-serif และอื่นๆ แบบอักษรนี้มีความกว้างสูงสุด 12×12 #00a0a23, #00a0a23, #00a0a23, #00a0a23, #00a0a23, #00a0a23 ตอนนี้ปุ่มของเรามีลักษณะเป็นปุ่มข้อความ
WordPress ปุ่ม Css
คุณสามารถใช้ CSS ปุ่ม WordPress เพื่อจัดรูปแบบปุ่มบนเว็บไซต์ WordPress ของคุณได้ เมื่อใช้ CSS คุณจะเปลี่ยนสี ขนาด และรูปร่างของปุ่มบนเว็บไซต์ได้ คุณยังสามารถเพิ่มเอฟเฟกต์โฮเวอร์ และทำให้ปุ่มตอบสนองได้ดียิ่งขึ้น
วิธีเปลี่ยนสีปุ่มใน WordPress
คุณสามารถเปลี่ยน สีของปุ่ม ใน WordPress ได้หลายวิธี วิธีหนึ่งคือการใช้ปลั๊กอิน เช่น Colorful Buttons ปลั๊กอินนี้ช่วยให้คุณเปลี่ยนสีของปุ่มโดยไม่ต้องแก้ไขโค้ดใดๆ อีกวิธีหนึ่งคือการใช้กฎ CSS ที่กำหนดเอง คุณสามารถเพิ่มกฎเช่นนี้ให้กับไฟล์ style.css ของธีมลูกของคุณ: .button { background-color: #ff0000; } สิ่งนี้จะทำให้ปุ่มทั้งหมดของคุณเป็นสีแดง คุณสามารถเปลี่ยนรหัสฐานสิบหกเป็นสีใดก็ได้ที่คุณต้องการ
สีของ ปุ่ม WooCommerce ถูกกำหนดโดยธีมบนเว็บไซต์ของคุณ การคลิก ลักษณะที่ปรากฏ ในแดชบอร์ดผู้ดูแลระบบของคุณ คุณสามารถเปลี่ยนสีของปุ่มบนโฮมเพจของคุณได้โดยใช้ธีม เพียงตรวจสอบให้แน่ใจว่าปุ่มทั้งหมดของไซต์ของคุณได้รับการตั้งค่าอย่างเหมาะสม คุณอาจเลือกปรับแต่งปุ่มแยกกันในบางช่วงเวลา PPWP สามารถดาวน์โหลดได้ฟรีจากไดเรกทอรีปลั๊กอินของ WordPress ปลั๊กอินนี้ช่วยให้คุณเปลี่ยนฟิลด์รหัสผ่านเริ่มต้นสำหรับทุกรูปแบบ รวมถึงตัวเลือกทั่วทั้งไซต์ บางส่วน และรูปแบบเดียว ลักษณะที่ปรากฏสามารถเข้าถึงได้โดยคลิกที่ CSS เพิ่มเติม
นี่คือตัวอย่างโค้ดบางส่วน ด้วยเหตุนี้ คุณจะเห็นว่าสีของปุ่มส่วนหน้าเหมือนกัน หากคุณป้อนรหัสผ่านเช่นนี้ เนื้อหาของคุณจะได้รับการป้องกัน ปรับแต่งแดชบอร์ด WordPress ของคุณโดยไปที่ลักษณะที่ปรากฏ คุณสามารถเปลี่ยนสีของปุ่มได้โดยใช้หนึ่งในสามตัวเลือก ปุ่มทั้งหมดในธีมของคุณสามารถเปลี่ยนแปลงได้ หรือเพียงบางส่วนเท่านั้นที่สามารถเปลี่ยนแปลงได้ใน WooCommerce
ฉันจะเปลี่ยนสีไอคอนเมนูของฉันใน WordPress ได้อย่างไร
เมื่อไปที่ลักษณะที่ปรากฏ คุณสามารถเปลี่ยนสีของแถบด้านข้างได้ เลือกแท็บสไตล์ในมือถือจากไอคอนเมนู “ใช้เมนูสไตล์เพื่อเปลี่ยนสีพื้นหลังของแถว”
ปรับแต่งปุ่ม Woocommerce
ก่อนที่คุณจะสามารถปรับแต่งข้อความปุ่ม WooCommerce คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินก่อน คุณสามารถเพิ่มปลั๊กอินที่คุณต้องการใช้โดยคลิกที่แท็บปลั๊กอินในแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ คุณจะสามารถเลือกการตั้งค่าได้หลังจากติดตั้งและเปิดใช้งานปลั๊กอิน หน้าการตั้งค่าหลักสำหรับ WooCommerce จะปรากฏขึ้น
ตัวสร้างร้านค้า WooCommerce เป็นตัวสร้างร้านค้า WordPress ที่ยอดเยี่ยมซึ่งไม่ต้องดำเนินการมากในการตั้งค่า นี่เป็นสถานการณ์ในอุดมคติสำหรับปลั๊กอินปรับแต่ง WooCommerce ซึ่งเต็มไปด้วยคุณสมบัติและความยืดหยุ่น ในคู่มือนี้ เราจะแสดงวิธีเปลี่ยนคำปุ่ม WooCommerce อย่างง่ายดายในสถานที่ต่างๆ ภายในร้านค้าของคุณ ส่วนเครื่องมือปรับแต่งของข้อความปุ่มช่วยให้คุณเปลี่ยนสี ข้อความ และลิงก์ย่อยได้ด้วยการคลิกลิงก์ใดลิงก์หนึ่งจากสี่ลิงก์ที่อยู่ใต้แท็บข้อความของปุ่ม โพสต์ที่สองจะอธิบายฟังก์ชันที่เหลืออย่างละเอียดยิ่งขึ้น ซึ่งรวมถึงแฟลชลดราคาและเลย์เอาต์ รวมถึงสาเหตุที่ไม่จำเป็นต้องปรับแต่งข้อความปุ่ม ตัวแก้ไขบล็อกของ WordPress เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการปรับแต่งปุ่มต่างๆ ในบล็อกแบบข้อความ คุณสามารถสร้างปุ่มและเปลี่ยนลักษณะที่ปรากฏ แบบอักษร และสีได้
ใช้แถบเครื่องมือป๊อปอัปเพื่อเป็นตัวหนา ตัวเอียง เน้น และใช้ตัวเลือกการจัดรูปแบบอื่นๆ เมื่อเชื่อมโยงปุ่มกับ URL เฉพาะ คุณสามารถใช้สัญลักษณ์ลูกโซ่ในแถบเครื่องมือได้ ในกล่องโต้ตอบ บันทึกฉบับร่าง ให้เลือก เผยแพร่ หรือ อัปเดต หากคุณต้องการเปลี่ยนแปลงในอนาคต เมื่อคุณทำการเปลี่ยนแปลง WooCommerce คุณมีตัวเลือกมากมาย การปรับง่ายๆ อย่างหนึ่งที่ทำให้ร้านค้าของคุณแตกต่างจากคู่แข่งคือการปรับแต่งปุ่มต่างๆ รหัสนี้ง่ายต่อการเขียนและไม่จำเป็นต้องใช้ทักษะการเขียน ปลั๊กอินทั้งหมดนี้มีอยู่ในเกือบทุกธีม
ฉันจะกำหนดสไตล์ปุ่มใน Woocommerce ได้อย่างไร
ไปที่แดชบอร์ด WordPress ลักษณะที่ปรากฏ จากนั้นไปที่แท็บทั่วไป ซึ่งคุณสามารถปรับแต่งสีของปุ่ม WooCommerce ได้ ปุ่ม WooCommerce ของคุณสามารถเปลี่ยนได้ตลอดเวลา
วิธีการเปลี่ยนสีของ Woocommerce ของคุณ ปุ่ม Add To Cart
คุณสามารถปรับแต่งปุ่มเพิ่มในรถเข็นของ WordPress ได้อย่างง่ายดายโดยไปที่เครื่องมือปรับแต่ง WordPress คุณสามารถใช้ตัวปรับแต่งในผู้ดูแลระบบ WordPress ได้โดยไปที่ลักษณะที่ปรากฏ - คลิกที่มัน หากต้องการเปลี่ยนสี พื้นหลังของปุ่มอื่น ให้ไปที่เครื่องมือปรับแต่งและคลิกที่ปุ่ม คุณสามารถเสร็จสิ้นได้โดยกดบันทึกและเผยแพร่ หากคุณต้องการเปลี่ยนสีของปุ่มดูรถเข็นของ WooCommerce ให้ไปที่หน้าผลิตภัณฑ์ WooCommerce หรือหน้ารถเข็น สีแดงคือสีของปุ่มบนจอแสดงผลของคุณ หากต้องการเปลี่ยนสีของปุ่ม ให้เปลี่ยนแบบอักษรจาก "backgroud: red" เป็น "color: red" คุณควรเลือกสีที่มีความสำคัญต่อคุณ คุณควรจะสามารถเข้าถึงการอัปเดตได้ทันที
ฉันจะเพิ่มปุ่มที่กำหนดเองในหน้าผลิตภัณฑ์เดียว Woocommerce ได้อย่างไร
หากคุณต้องการเปลี่ยนการ ตั้งค่าปุ่ม ของผลิตภัณฑ์ในร้านค้า ให้ไปที่หน้าแก้ไขหรือเลือก "รายการ URL ปุ่มที่กำหนดเอง" จากเมนู เมื่อคลิกที่ "เพิ่มสินค้า" ที่ด้านบนของหน้า คุณสามารถเพิ่มสินค้าใหม่ลงในรายการได้
โหมดแคตตาล็อกใน Woocommerce
โหมดแค็ตตาล็อกของ WooCommerce สามารถเปิดใช้งานได้โดยไปที่หน้าการตั้งค่าและคลิกที่ช่องทำเครื่องหมาย
หลังจากเปิดใช้งาน WooCommerce แล้ว คุณจะสามารถสร้างหน้าแค็ตตาล็อกใหม่ได้ หน้านี้จะใช้เพื่อจัดการผลิตภัณฑ์สำหรับคุณ ในหน้ารายการผลิตภัณฑ์ แค็ตตาล็อกสินค้าจะถูกเปลี่ยนชื่อ ปุ่ม Add to Cart ไม่ปรากฏในเมนูแบบเลื่อนลง หน้าชำระเงินจะถูกซ่อนไว้ หน้ารถเข็นจะถูกซ่อน
