Como personalizar os botões do WordPress para combinar com sua marca ou estilo
Publicados: 2022-10-24A maioria dos temas do WordPress vem com botões padrão que você pode usar em seu site. No entanto, você pode personalizar a aparência desses botões para combinar com sua marca ou estilo. Existem algumas maneiras de personalizar os botões do WordPress. Você pode usar um plug-in para alterar as cores padrão dos botões ou adicionar CSS personalizado ao seu tema WordPress para alterar os estilos dos botões. Se você deseja alterar a cor dos seus botões do WordPress, pode usar um plugin como o Custom CSS Manager. Este plugin permite adicionar CSS personalizado ao seu site WordPress. Depois de instalar e ativar o plug-in, você pode acessar Aparência > CSS personalizado para adicionar seu próprio código CSS. Se você não se sentir à vontade para adicionar código CSS ao seu site WordPress, você também pode contratar um desenvolvedor WordPress para ajudá-lo a personalizar seus botões.
Usando o construtor de formulários do WPForms, você pode fazer a personalização básica de formulários em seus botões. Snippets CSS personalizados podem ser adicionados ao seu tema WordPress para personalizá-lo de forma mais eficaz. Você pode alterar os estilos de botão para cada um de seus formulários ou pode estilizar cada um separadamente. Examinaremos cada método neste artigo e explicaremos como ele funciona. Você pode criar facilmente um plano de fundo transparente para o botão de formulários usando o WPForms. Botões de fundo transparente estão se tornando cada vez mais populares como uma tendência de web design. Se você deseja despertar o interesse dos usuários, pode criar um botão de canto arredondado.
Você provavelmente pode personalizar os botões do seu formulário usando um gráfico. Se você não quiser que o carregador de mídia baixe o gráfico do botão , vá para Mídia. No lugar do URL abaixo, substitua o URL da imagem pelo seu. Se você quiser uma imagem diferente, visite http://your.site/your-image.JPG. Faça um botão de várias linhas usando uma caneta. Observe a estrutura do formulário, bem como os olhos de seus visitantes. Ao escrever um botão com foco em conversão, você pode incluir a cópia apropriada aqui.
Como faço para personalizar um botão no WordPress?

Para personalizar um botão no WordPress, você precisará editar o código do seu botão no editor do WordPress. Você pode acessar o editor indo em Aparência > Editor. Uma vez no editor, você precisará localizar o código do seu botão e fazer as alterações necessárias. Depois de fazer suas alterações, você precisará salvar seu arquivo e enviá-lo para o seu site WordPress.
Antes da versão 5.8, o WordPress usava plugins de terceiros para criar elementos simples, como botões e tabelas. Com a versão mais recente do Gutenberg, você pode criar botões em suas páginas usando uma interface baseada em blocos, que inclui um bloco de botões. Você pode criar botões personalizados de maneira rápida e fácil usando o bloco de botões no editor de blocos Gutenberg, que permite estilizá-los de acordo com suas preferências de design e marca. Você pode alterar facilmente o tipo de botões que usa para o seu site WordPress com o bloco de botões do WordPress . Existem várias opções diferentes disponíveis no WordPress para personalizar a aparência desses botões. Além de usar o mesmo bloco de botões, você pode criar blocos de botões predefinidos usando padrões.
É mais fácil usar o método prop() quando se trata de entrada de texto. jQuery lida com o resto, desde que o texto que você deseja que apareça dentro do botão seja fornecido. O método html(), por outro lado, está mais envolvido na criação de botões.
Uma biblioteca jQuery deve ser incluída no documento para que o documento funcione corretamente. Depois de terminar de criar o botão, você pode usar html() para gerá-lo. O próximo passo é fornecer o texto que será exibido dentro do botão. Depois disso, você pode inserir a localização do botão no layout.
Finalmente, você deve fornecer os parâmetros apropriados para html() para que funcione corretamente. Ao criar um botão, você deve considerar seu tipo, bem como o texto dentro dele. Depois de terminar de configurar o botão, você pode usar o botão ao lado do link para testá-lo.
Como faço para alterar o URL de um botão no WordPress?
Para alterar a URL do site, vá para o lado esquerdo da página e clique no link Configurações. Para atualizar o URL, basta selecionar o site WordPress que você deseja usar e clicar no menu suspenso Selecionar WordPress. Insira um novo URL de site na caixa URL do site. Depois de clicar no botão Redefinir URL do site, você pode alterá-lo.
Como faço para alterar o texto do botão em um tema do WordPress?

Existem algumas maneiras de alterar o texto do botão em um tema do WordPress. Uma maneira é simplesmente editar o texto no próprio código do botão. Outra maneira é usar um plugin como WPButtonCreator. Este plugin permite que você crie botões personalizados e altere o texto e as cores desses botões.
Com a integração de funções e ações de tradução, o WordPress permite que você altere facilmente e rapidamente quase qualquer tipo de idioma em seu site WordPress. O plugin SayWhat, que é gratuito, ou o código PHP que você adiciona ao seu arquivo functions.php podem ser usados. Basta digitar a frase que deseja substituir na seguinte ordem. Ao usar o Say, você pode pular uma etapa. Se você não sabe usar PHP, existe um plugin para isso. Se você deseja substituir o texto sem ter que abrir o arquivo function.html, coloque-o dentro do arquivo function.php no exemplo abaixo. Antes de poder examinar o código, você deve primeiro determinar qual é a string exata usada. Não há necessidade de entrar em contato comigo porque eu simplesmente criei este tutorial para ter uma ideia.
A criação de botões em seu site pode ser feita de várias maneiras, mas o elemento *input> nem sempre é o mais eficiente. Você não pode colocar texto, por exemplo (ou tags como “i”, “b” ou “strong”). Os atributos de tipo não podem ser usados para especificar tipos de botão porque estão em um elemento que os contém. Você pode especificar o tipo de botão (enviar, redefinir ou ocultar), bem como o texto que aparecerá quando o botão for clicado, bem como o tamanho e a cor do texto. Como isso o torna muito mais poderoso que o elemento *input', é uma boa ideia usá-lo com a maior frequência possível.
Como alterar o texto do botão no Word
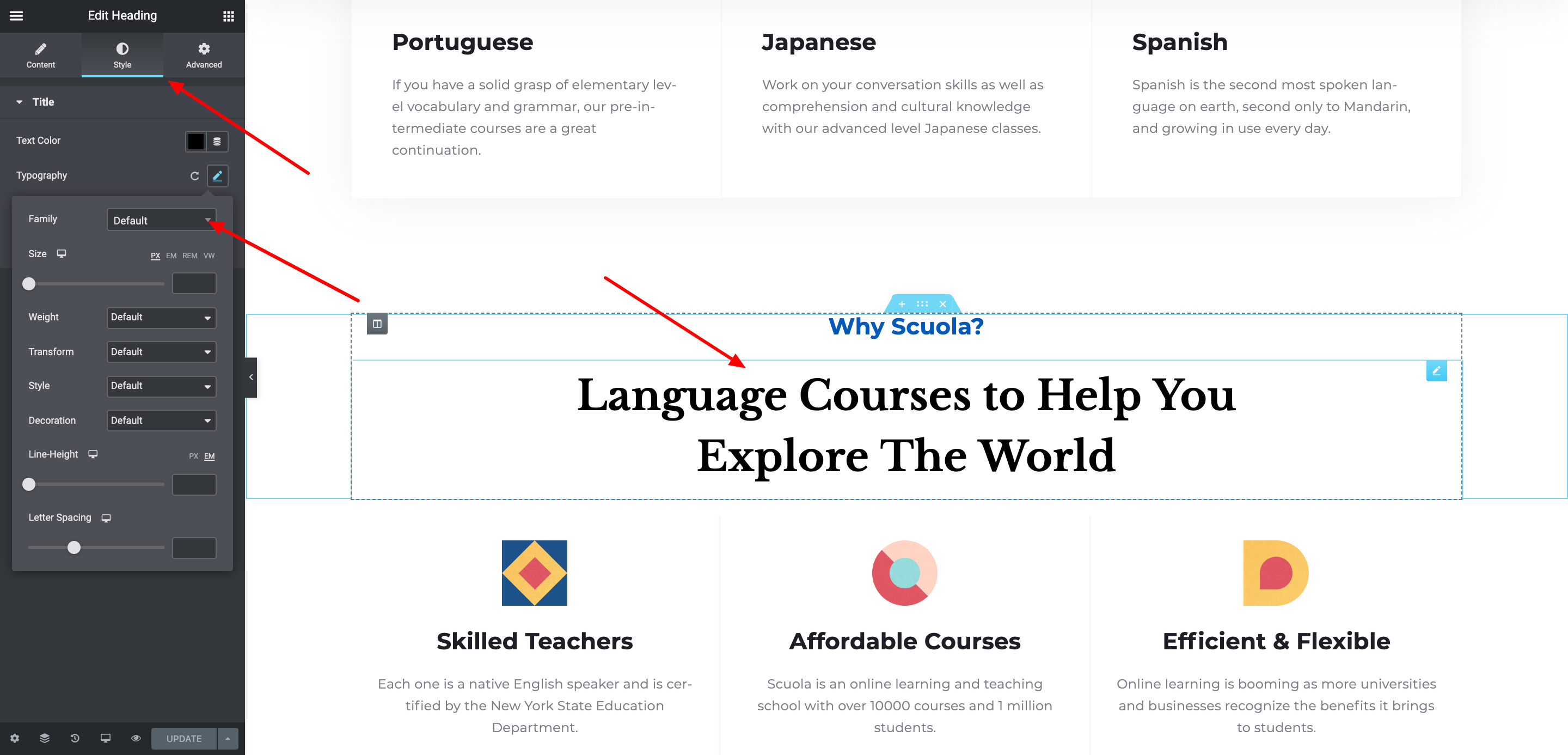
Se você deseja alterar o texto de um botão existente, basta clicar nele e selecionar 'Editar texto…' conforme mostrado na imagem abaixo.
Personalizar CSS do botão

O gerador de botões CSS facilita a criação de botões CSS bonitos e consistentes sem ter que conhecer todo o código CSS. Você pode personalizar os botões ao seu gosto e adicionar seu próprio código CSS para personalizar ainda mais os botões.
CSS Pure é uma ferramenta gratuita e de código aberto que simplifica a criação de sites e aplicativos web bonitos e responsivos. O objetivo do Yahoo é criar sites mais rápidos, elegantes e responsivos. A personalização de botões permite personalizar as cores, formas, tamanhos e ícones dos botões agrupando-os em rótulos de classe. Neste exemplo, mostraremos botões de personalização de CSS puro que possuem tamanhos de botão diferentes .

Como estilizar um botão de texto em HTML
Usando a seguinte tag HTML, você pode criar um botão de texto: *br. br>botão botão>br>botão Botão: br> Botão: botão> O botão deve ser estilizado na etapa a seguir. Usando a classe CSS text-button, podemos definir as seguintes propriedades: *br> [text-button] br>. A família de fontes inclui o seguinte: serifas são alrials, tristles são lattes, helveticas são sopranos, impact são niles e yamaha isenna. tamanho da fonte: 12px #ab0a23; #br>. Agora devemos adicionar o botão ao nosso documento HTML. Isso pode ser feito inserindo a seguinte tag em seu documento: Button class: text-buttonbr> Eu prefiro um botão separado. Além disso, devemos adicionar CSS ao botão para que ele apareça como um botão de texto. Para isso, preencha os seguintes campos em seu arquivo CSS: *br. Eu tenho um ícone de botão de texto. rial, trebuchet MS, ts sans, palazzo grande, hill traval, impact, microsoft yahei, verdana, sans-serif e assim por diante. Esta fonte tem uma largura máxima de 12×12. #00a0a23, #00a0a23, #00a0a23, #00a0a23, #00a0a23, #00a0a23 Nosso botão agora tem a aparência de um botão de texto.
Botão CSS do WordPress
O CSS do botão WordPress pode ser usado para estilizar os botões em seu site WordPress. Ao usar CSS, você pode alterar a cor, o tamanho e a forma dos botões do seu site. Você também pode adicionar efeitos de foco e tornar os botões mais responsivos.
Como alterar a cor do botão no WordPress
Existem algumas maneiras de alterar a cor do botão no WordPress. Uma maneira é usar um plugin como o Colorful Buttons. Este plugin permite que você altere a cor dos seus botões sem precisar editar nenhum código. Outra maneira é usar uma regra CSS personalizada. Você pode adicionar uma regra como esta ao arquivo style.css do seu tema filho: .button { background-color: #ff0000; } Isso fará com que todos os seus botões fiquem vermelhos. Você pode alterar o código hexadecimal para a cor que desejar.
A cor dos botões do WooCommerce é determinada pelo tema do seu site. Ao clicar em Aparência em seu painel de administração, você pode alterar a cor dos botões em sua página inicial usando temas. Apenas certifique-se de que todos os botões do seu site estejam definidos com as configurações apropriadas. Você pode optar por personalizar o botão separadamente em algum momento. O PPWP pode ser baixado gratuitamente no diretório de plugins do WordPress. Este plugin permite que você altere o campo de senha padrão para todos os formulários, incluindo opções de todo o site, parciais e de formulário único. Aparência pode ser acessada clicando em CSS Adicional.
Aqui está um exemplo de um trecho de código. Como resultado, você pode ver que a cor do botão do front-end é a mesma. Se você digitar uma senha como esta, seu conteúdo estará protegido. personalize seu painel do WordPress acessando Aparência. Você pode alterar a cor do botão usando uma das três opções. Todos os botões do seu tema podem ser alterados ou apenas alguns deles podem ser alterados no WooCommerce.
Como faço para alterar a cor dos ícones do meu menu no WordPress?
Ao acessar Aparência, você pode alterar a cor da barra lateral. Selecione a guia Estilo no celular no ícone do menu. “Use o menu Estilo para alterar a cor do plano de fundo da linha.”
Personalizar botões do Woocommerce
Antes de personalizar o texto do botão WooCommerce, você deve primeiro instalar e ativar o plug-in. Você pode adicionar os plug-ins que deseja usar clicando na guia de plug-ins no painel de administração do WordPress. Você poderá selecionar Configurações após instalar e ativar o plug-in. A página principal de configurações do WooCommerce será exibida.
O construtor de lojas WooCommerce é um excelente construtor de lojas WordPress que não requer muito trabalho para configurar. Esta é a situação ideal para o plugin WooCommerce Customizer, que é repleto de recursos e flexibilidade. Neste guia, mostraremos como alterar facilmente o texto do botão WooCommerce em vários locais da sua loja. A seção do personalizador do texto do botão permite que você altere a cor, o texto e os sublinks clicando em qualquer um dos quatro links disponíveis na guia de texto do botão. Uma segunda postagem explicará as funções restantes em maior profundidade, incluindo flash de venda e layout, bem como por que elas são desnecessárias para personalizar o texto do botão. O editor WordPress Block é uma excelente ferramenta para personalizar os botões. No bloco baseado em texto, você pode criar um botão e alterar sua aparência, tipos de letra e cores.
Use a barra de ferramentas pop-up para colocar negrito, itálico, realçar e usar outras opções de formatação. Ao vincular um botão a uma URL específica, você pode usar o símbolo de cadeia na barra de ferramentas. Na caixa de diálogo Salvar rascunho, selecione Publicar ou Atualizar se desejar fazer alterações futuras. Ao fazer uma alteração no WooCommerce, você tem várias opções. Um dos ajustes simples que podem diferenciar sua loja da concorrência é personalizar os botões. O código é simples de escrever e não requer o uso de habilidades de escrita. Todos esses plugins estão disponíveis em praticamente qualquer tema.
Como faço para estilizar um botão no Woocommerce?
Navegue até o painel do WordPress, Aparência e, em seguida, para a guia Geral, onde você pode personalizar a cor dos botões do WooCommerce. Seus botões WooCommerce podem ser alterados a qualquer momento.
Como alterar a cor do seu Woocommerce Botão Adicionar ao Carrinho
Você pode personalizar facilmente o botão Adicionar ao carrinho do WordPress acessando o personalizador do WordPress. Você pode usar o personalizador no administrador do WordPress acessando Aparência – Clique nele. Para alterar a cor do plano de fundo do botão alternativo , acesse o personalizador e clique em Botões. Você pode terminar pressionando Salvar e Publicar. Se você quiser alterar a cor do seu botão WooCommerce View Cart, vá para a página do produto WooCommerce ou a página do carrinho. Vermelho é a cor dos botões na tela. Para alterar a cor dos botões, altere a fonte de “backgroud: red” para “color: red”. Você deve escolher uma cor que é importante para você. Você deve ser capaz de acessar a atualização imediatamente.
Como adiciono um botão personalizado a uma única página de produto Woocommerce?
Se você quiser alterar a configuração do botão de um produto na loja, navegue até a página de edição ou selecione “Lista de URL de botão personalizado” no menu. Ao clicar em “Adicionar produtos” na parte superior da página, você pode adicionar novos produtos à lista.
Modo de catálogo no Woocommerce
O Modo de Catálogo do WooCommerce pode ser ativado acessando a página de configurações e clicando na caixa de seleção.
Depois que o WooCommerce for ativado, você poderá criar uma nova página de Catálogo. Esta página será usada para gerenciar os produtos para você. Na página Lista de produtos, o catálogo de produtos será renomeado. O botão Adicionar ao carrinho não está visível no menu suspenso. A página de checkout será ocultada como resultado. A página Carrinho ficará oculta.
