كيفية تخصيص أزرار WordPress لتتناسب مع علامتك التجارية أو أسلوبك
نشرت: 2022-10-24تأتي معظم سمات WordPress بأزرار افتراضية يمكنك استخدامها على موقع الويب الخاص بك. ومع ذلك ، قد ترغب في تخصيص مظهر هذه الأزرار لتتناسب مع علامتك التجارية أو أسلوبك. هناك عدة طرق لتخصيص أزرار WordPress. يمكنك استخدام مكون إضافي لتغيير ألوان الأزرار الافتراضية ، أو يمكنك إضافة CSS مخصص إلى سمة WordPress الخاصة بك لتغيير أنماط الأزرار. إذا كنت تريد تغيير لون أزرار WordPress الخاصة بك ، فيمكنك استخدام مكون إضافي مثل Custom CSS Manager. يتيح لك هذا المكون الإضافي إضافة CSS مخصص إلى موقع WordPress الخاص بك. بمجرد تثبيت المكون الإضافي وتنشيطه ، يمكنك الانتقال إلى Appearance> Custom CSS لإضافة كود CSS الخاص بك. إذا لم تكن مرتاحًا لإضافة كود CSS إلى موقع WordPress الخاص بك ، فيمكنك أيضًا الاستعانة بمطور WordPress لمساعدتك في تخصيص الأزرار الخاصة بك.
باستخدام منشئ النماذج الخاص بـ WPForms ، يمكنك إجراء تخصيص أساسي للنموذج على الأزرار الخاصة بك. يمكن إضافة مقتطفات CSS المخصصة إلى قالب WordPress الخاص بك من أجل تخصيصه بشكل أكثر فعالية. يمكنك تغيير أنماط الأزرار لكل نموذج من النماذج الخاصة بك ، أو يمكنك تصميم كل نمط على حدة. سنستعرض كل طريقة في هذه المقالة ونوضح كيفية عملها. يمكنك بسهولة إنشاء خلفية شفافة لزر النماذج الخاص بك باستخدام WPForms. تزداد شعبية أزرار الخلفية الشفافة باعتبارها اتجاهًا لتصميم الويب. إذا كنت ترغب في إثارة اهتمام المستخدمين ، فيمكنك إنشاء زر ذي زاوية مستديرة.
ربما يمكنك تخصيص الأزرار الموجودة في النموذج الخاص بك باستخدام رسم. إذا كنت لا تريد أن يقوم برنامج تحميل الوسائط بتنزيل رسم الزر ، فانتقل إلى الوسائط. بدلاً من عنوان URL أدناه ، استبدل عنوان URL الخاص بالصورة بعنوانك. إذا كنت تريد صورة مختلفة ، يرجى زيارة http://your.site/your-image.JPG. قم بعمل زر متعدد الخطوط باستخدام قلم. انظر إلى هيكل النموذج ، وكذلك عيون زوار موقعك. عند كتابة زر يركز على التحويل ، يمكنك تضمين النسخة المناسبة هنا.
كيف يمكنني تخصيص زر في WordPress؟

لتخصيص زر في WordPress ، ستحتاج إلى تعديل رمز الزر الخاص بك في محرر WordPress. يمكنك الوصول إلى المحرر بالانتقال إلى المظهر> المحرر. بمجرد دخولك إلى المحرر ، ستحتاج إلى تحديد رمز الزر الخاص بك وإجراء التغييرات اللازمة. بمجرد إجراء التغييرات ، ستحتاج إلى حفظ ملفك وتحميله إلى موقع WordPress الخاص بك.
قبل الإصدار 5.8 ، استخدم WordPress الإضافات الخارجية لإنشاء عناصر بسيطة مثل الأزرار والجداول. باستخدام أحدث إصدار من Gutenberg ، يمكنك إنشاء أزرار على صفحاتك باستخدام واجهة قائمة على الحظر ، والتي تتضمن حظر زر. يمكنك إنشاء أزرار مخصصة بسرعة وسهولة باستخدام مجموعة الأزرار في محرر كتلة Gutenberg ، والتي تتيح لك تصميمها وفقًا لتفضيلات التصميم والعلامة التجارية الخاصة بك. يمكنك بسهولة تغيير نوع الأزرار التي تستخدمها لموقع WordPress الخاص بك باستخدام كتلة زر WordPress . هناك عدد من الخيارات المختلفة المتاحة في WordPress لتخصيص مظهر هذه الأزرار. بالإضافة إلى استخدام نفس مجموعة الأزرار ، يمكنك إنشاء مجموعات محددة مسبقًا من الأزرار باستخدام الأنماط.
من الأسهل استخدام طريقة prop () عندما يتعلق الأمر بإدخال النص. يتعامل jQuery مع الباقي ، طالما يتم توفير النص الذي تريده أن يظهر داخل الزر. من ناحية أخرى ، فإن طريقة html () تشارك بشكل أكبر في إنشاء الأزرار.
يجب تضمين مكتبة jQuery في المستند حتى يعمل المستند بشكل صحيح. بعد الانتهاء من إنشاء الزر ، يمكنك استخدام html () لإنشائه. الخطوة التالية هي تقديم النص الذي سيتم عرضه داخل الزر. بعد ذلك ، يمكنك إدخال موقع الزر في التخطيط.
أخيرًا ، يجب عليك توفير المعلمات المناسبة لـ html () حتى تعمل بشكل صحيح. عند إنشاء زر ، يجب أن تفكر في نوعه وكذلك النص الموجود بداخله. بعد الانتهاء من إعداد الزر ، يمكنك استخدام الزر الموجود بجوار الارتباط لاختباره.
كيف يمكنني تغيير عنوان URL لزر في WordPress؟
لتغيير عنوان URL للموقع ، انتقل إلى الجانب الأيسر من الصفحة وانقر على رابط الإعدادات. لتحديث عنوان URL ، ما عليك سوى تحديد موقع WordPress الذي تريد استخدامه والنقر فوق القائمة المنسدلة Select WordPress. أدخل عنوان URL للموقع الجديد في مربع URL الموقع. بعد النقر فوق الزر "إعادة تعيين عنوان URL للموقع" ، يمكنك تغييره.
كيف يمكنني تغيير نص الزر في قالب WordPress؟

هناك عدة طرق يمكنك من خلالها تغيير نص الزر في قالب WordPress. إحدى الطرق هي ببساطة تحرير النص في رمز الزر نفسه. هناك طريقة أخرى وهي استخدام مكون إضافي مثل WPButtonCreator. يتيح لك هذا المكون الإضافي إنشاء أزرار مخصصة وتغيير نص وألوان تلك الأزرار.
من خلال تكامل وظائف الترجمة وإجراءاتها ، يتيح لك WordPress تغيير أي نوع من اللغات على موقع WordPress الخاص بك بسهولة وسرعة. يمكن استخدام البرنامج المساعد SayWhat ، وهو مجاني ، أو كود PHP الذي تضيفه إلى ملف function.php الخاص بك. ما عليك سوى إدخال العبارة التي تريد استبدالها بالترتيب التالي. عند استخدام قل ، يمكنك تخطي خطوة. إذا كنت لا تعرف كيفية استخدام PHP ، فهناك مكون إضافي لذلك. إذا كنت تريد استبدال النص دون الحاجة إلى فتح ملف function.html ، فضعه داخل ملف function.php في المثال أدناه. قبل أن تتمكن من فحص الكود ، يجب عليك أولاً تحديد السلسلة المستخدمة بالضبط. ليست هناك حاجة للاتصال بي لأنني ببساطة أنشأت هذا البرنامج التعليمي للتعرف عليه.
يمكن إنشاء أزرار على موقع الويب الخاص بك بعدة طرق ، لكن عنصر * input> ليس دائمًا الأكثر كفاءة. لا يمكنك وضع نص ، على سبيل المثال (أو علامات مثل "i" أو "b" أو "strong"). لا يمكن استخدام سمات النوع لتحديد أنواع الأزرار لأنها موجودة في عنصر يحتوي عليها. يمكنك تحديد نوع الزر (إرسال أو إعادة تعيين أو مخفي) ، بالإضافة إلى النص الذي سيظهر عند النقر فوق الزر ، بالإضافة إلى حجم النص ولونه. نظرًا لأن هذا يجعله أقوى بكثير من عنصر الإدخال * ، فمن الجيد استخدامه بشكل متكرر قدر الإمكان.
كيفية تغيير نص الزر في Word
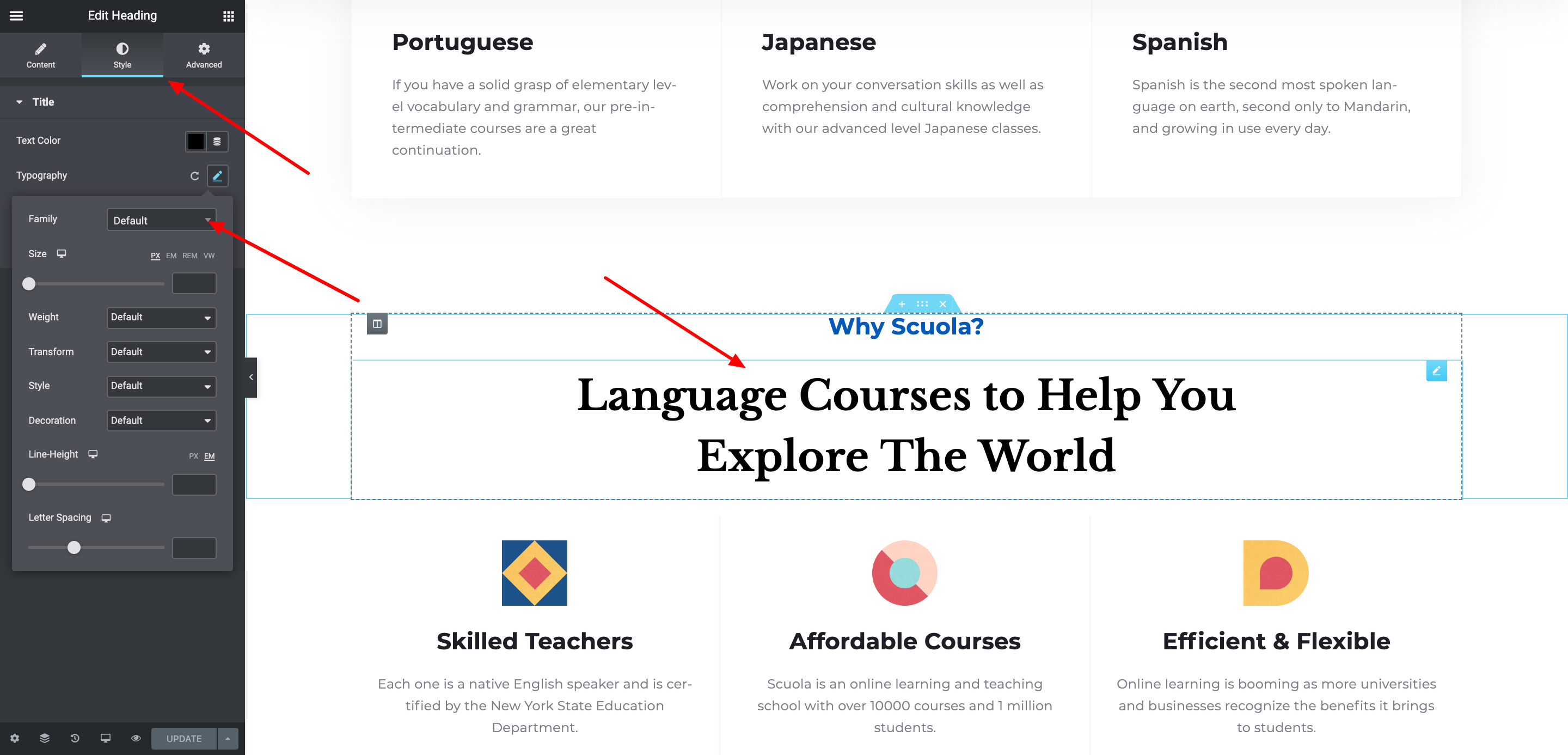
إذا كنت ترغب في تغيير النص الموجود على زر موجود ، فما عليك سوى النقر فوقه وتحديد "تحرير النص ..." كما هو موضح في الصورة أدناه.
تخصيص زر Css

يُسهل منشئ أزرار CSS إنشاء أزرار CSS جميلة ومتسقة دون الحاجة إلى معرفة جميع أكواد CSS. يمكنك تخصيص الأزرار حسب رغبتك وإضافة كود CSS الخاص بك لتخصيص الأزرار بشكل أكبر.
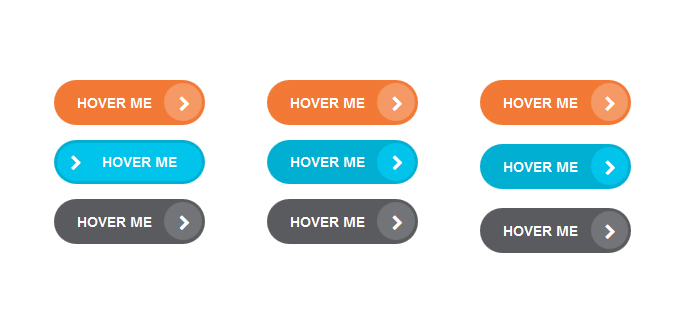
CSS Pure هي أداة مجانية ومفتوحة المصدر تجعل من السهل إنشاء مواقع ويب وتطبيقات ويب جميلة ومتجاوبة. الغرض من Yahoo هو إنشاء مواقع ويب أسرع وأكثر أناقة واستجابة. يتيح لك تخصيص الأزرار تخصيص الألوان والأشكال والأحجام والأيقونات للأزرار عن طريق تجميعها في تسميات الفصل. في هذا المثال ، سنعرض أزرار تخصيص Pure CSS التي لها أحجام أزرار مختلفة .

كيفية تصميم زر نص في Html
باستخدام علامة HTML التالية ، يمكنك إنشاء زر نص: * br. br> زر> br> زر زر: br> زر: زر> يجب أن يكون الزر على غرار الخطوة التالية. باستخدام زر نص فئة CSS ، يمكننا تعيين الخصائص التالية: * br> [text-button] br>. تشتمل عائلة الخطوط على ما يلي: serifs alrials ، و triestles is lattes ، و helveticas sopranos ، و effect is niles ، و yamaha isenna. حجم الخط: 12 بكسل # ab0a23 ؛ #br>. يجب علينا الآن إضافة الزر إلى مستند HTML الخاص بنا. يمكن تحقيق ذلك عن طريق إدراج العلامة التالية في المستند الخاص بك: فئة الزر: text-buttonbr> أفضل زر منفصل. بالإضافة إلى ذلك ، يجب علينا إضافة CSS إلى الزر لجعله يظهر كزر نص. لإنجاز ذلك ، املأ الحقول التالية في ملف CSS الخاص بك: * br. لدي أيقونة زر نص. الريال ، trebuchet MS ، ts sans ، palazzo grande ، hill traval ، effect ، microsoft yahei ، verdana ، sans-serif ، وما إلى ذلك. يبلغ عرض هذا الخط الأقصى 12 × 12. # 00a0a23 ، # 00a0a23 ، # 00a0a23 ، # 00a0a23 ، # 00a0a23 ، # 00a0a23 يظهر الزر الآن على شكل زر نص.
وورد بريس زر Css
يمكن استخدام زر WordPress CSS لتصميم الأزرار الموجودة على موقع WordPress الخاص بك. باستخدام CSS ، يمكنك تغيير لون الأزرار وحجمها وشكلها على موقع الويب الخاص بك. يمكنك أيضًا إضافة تأثيرات التمرير وجعل الأزرار أكثر استجابة.
كيفية تغيير لون الزر في ووردبريس
هناك عدة طرق يمكنك من خلالها تغيير لون الزر في WordPress. إحدى الطرق هي استخدام مكون إضافي مثل الأزرار الملونة. يتيح لك هذا المكون الإضافي تغيير لون الأزرار دون الحاجة إلى تعديل أي رمز. هناك طريقة أخرى وهي استخدام قاعدة CSS مخصصة. يمكنك إضافة قاعدة مثل هذه إلى ملف style.css لموضوع طفلك: .button {background-color: # ff0000؛ } هذا سيجعل كل الأزرار حمراء. يمكنك تغيير الكود السداسي إلى اللون الذي تريده.
يتم تحديد لون أزرار WooCommerce حسب السمة الموجودة على موقعك. بالنقر فوق المظهر في لوحة معلومات المسؤول ، يمكنك تغيير لون الأزرار الموجودة على الصفحة الرئيسية الخاصة بك باستخدام السمات. ما عليك سوى التأكد من ضبط جميع أزرار موقعك على الإعدادات المناسبة. يمكنك اختيار تخصيص الزر بشكل منفصل في وقت ما. يمكن تنزيل PPWP مجانًا من دليل البرنامج المساعد WordPress. يسمح لك هذا المكون الإضافي بتغيير حقل كلمة المرور الافتراضية لجميع النماذج ، بما في ذلك خيارات على مستوى الموقع ، والجزئية ، والنموذج الفردي. يمكن الوصول إلى المظهر من خلال النقر على CSS إضافي.
هنا مثال على مقتطف من التعليمات البرمجية. نتيجة لذلك ، يمكنك أن ترى أن لون زر الواجهة الأمامية هو نفسه. إذا أدخلت كلمة مرور مثل هذه ، فسيتم حماية المحتوى الخاص بك. قم بتخصيص لوحة معلومات WordPress الخاصة بك من خلال الانتقال إلى المظهر. يمكنك تغيير لون الزر باستخدام أحد الخيارات الثلاثة. يمكن تغيير جميع الأزرار الموجودة في المظهر الخاص بك ، أو يمكن تغيير بعضها فقط في WooCommerce.
كيف يمكنني تغيير لون أيقونات قائمتي في WordPress؟
بالذهاب إلى المظهر ، يمكنك تغيير لون الشريط الجانبي. حدد علامة تبويب النمط في الهاتف المحمول من أيقونة القائمة. "استخدم قائمة النمط لتغيير لون خلفية الصف."
تخصيص أزرار Woocommerce
قبل أن تتمكن من تخصيص نص زر WooCommerce ، يجب عليك أولاً تثبيت المكون الإضافي وتنشيطه. يمكنك إضافة المكونات الإضافية التي ترغب في استخدامها عن طريق النقر فوق علامة التبويب الملحقات في لوحة تحكم مسؤول WordPress. ستتمكن من تحديد الإعدادات بعد تثبيت وتفعيل المكون الإضافي. سيتم عرض صفحة الإعدادات الرئيسية لـ WooCommerce.
منشئ متجر WooCommerce هو منشئ متجر WordPress ممتاز ولا يتطلب الكثير من العمل لإعداده. هذا هو الوضع المثالي للمكوِّن الإضافي WooCommerce Customizer ، المليء بالميزات والمرونة. في هذا الدليل ، سنوضح لك كيفية تغيير صياغة زر WooCommerce بسهولة في مجموعة متنوعة من المواقع داخل متجرك. يسمح لك قسم أداة التخصيص في نص الزر بتغيير اللون والنص والروابط الفرعية من خلال النقر على أي من الروابط الأربعة المتاحة ضمن علامة تبويب نص الزر. ستشرح المنشور الثاني الوظائف المتبقية بمزيد من العمق ، بما في ذلك فلاش البيع والتخطيط ، بالإضافة إلى سبب عدم ضرورتها لتخصيص نص الزر. يعد محرر WordPress Block أداة ممتازة لتخصيص الأزرار. في الكتلة النصية ، يمكنك إنشاء زر وتغيير مظهره ومحارفه وألوانه.
استخدم شريط الأدوات المنبثق للخط العريض والمائل والتمييز واستخدام خيارات التنسيق الأخرى. عند ربط زر بعنوان URL محدد ، يمكنك استخدام رمز السلسلة في شريط الأدوات. في مربع الحوار حفظ المسودة ، حدد نشر أو تحديث إذا كنت تريد إجراء تغييرات مستقبلية. عندما تقوم بإجراء تغيير WooCommerce ، يكون لديك مجموعة متنوعة من الخيارات. أحد التعديلات البسيطة التي يمكن أن تميز متجرك عن المنافسين هو تخصيص الأزرار. الكود سهل الكتابة ولا يستلزم استخدام مهارات الكتابة. كل هذه المكونات الإضافية متاحة في أي موضوع تقريبًا.
كيف يمكنني تصميم زر في Woocommerce؟
انتقل إلى لوحة معلومات WordPress ، والمظهر ، ثم إلى علامة التبويب "عام" ، حيث يمكنك تخصيص لون أزرار WooCommerce. يمكن تغيير أزرار WooCommerce في أي وقت.
كيفية تغيير لون Woocommerce إضافة إلى زر عربة التسوق
يمكنك بسهولة تخصيص زر الإضافة إلى عربة WordPress بالانتقال إلى أداة تخصيص WordPress. يمكنك استخدام أداة التخصيص في مدير WordPress بالانتقال إلى المظهر - انقر فوقه. لتغيير لون خلفية الزر البديل ، انتقل إلى أداة التخصيص وانقر على الأزرار. يمكنك الإنهاء بالضغط على حفظ ونشر. إذا كنت تريد تغيير لون زر WooCommerce View Cart ، فانتقل إلى صفحة منتج WooCommerce أو صفحة عربة التسوق. الأحمر هو لون الأزرار الموجودة على الشاشة. لتغيير لون الأزرار ، قم بتغيير الخط من "backgroud: red" إلى "color: red". يجب عليك اختيار لون مهم بالنسبة لك. يجب أن تكون قادرًا على الوصول إلى التحديث على الفور.
كيف يمكنني إضافة زر مخصص إلى Woocommerce صفحة منتج واحد؟
إذا كنت تريد تغيير إعداد زر منتج في المتجر ، فانتقل إلى صفحة التحرير أو حدد "قائمة عناوين URL للزر المخصص" من القائمة. بالنقر فوق "إضافة منتجات" في الجزء العلوي من الصفحة ، يمكنك إضافة منتجات جديدة إلى القائمة.
وضع الكتالوج في Woocommerce
يمكن تمكين وضع كتالوج WooCommerce بالانتقال إلى صفحة الإعدادات والنقر فوق مربع الاختيار.
بعد تمكين WooCommerce ، ستتمكن من إنشاء صفحة كتالوج جديدة. سيتم استخدام هذه الصفحة لإدارة المنتجات نيابة عنك. في صفحة قائمة المنتجات ، ستتم إعادة تسمية كتالوج المنتج. لا يظهر الزر "إضافة إلى عربة التسوق" في القائمة المنسدلة. سيتم إخفاء صفحة الخروج نتيجة لذلك. سيتم إخفاء صفحة عربة التسوق.
