Cara Menyesuaikan Tombol WordPress Agar Sesuai Dengan Merek Atau Gaya Anda
Diterbitkan: 2022-10-24Sebagian besar tema WordPress hadir dengan tombol default yang dapat Anda gunakan di situs web Anda. Namun, Anda mungkin ingin menyesuaikan tampilan tombol ini agar sesuai dengan merek atau gaya Anda. Ada beberapa cara untuk menyesuaikan tombol WordPress. Anda dapat menggunakan plugin untuk mengubah warna tombol default, atau Anda dapat menambahkan CSS khusus ke tema WordPress Anda untuk mengubah gaya tombol. Jika Anda ingin mengubah warna tombol WordPress Anda, Anda dapat menggunakan plugin seperti Custom CSS Manager. Plugin ini memungkinkan Anda menambahkan CSS khusus ke situs WordPress Anda. Setelah Anda menginstal dan mengaktifkan plugin, Anda dapat pergi ke Appearance > Custom CSS untuk menambahkan kode CSS Anda sendiri. Jika Anda tidak nyaman menambahkan kode CSS ke situs WordPress Anda, Anda juga dapat menyewa pengembang WordPress untuk membantu Anda menyesuaikan tombol Anda.
Menggunakan pembuat formulir WPForms, Anda dapat membuat penyesuaian formulir dasar pada tombol Anda. Cuplikan CSS khusus dapat ditambahkan ke tema WordPress Anda untuk menyesuaikannya dengan lebih efektif. Anda dapat mengubah gaya tombol untuk setiap formulir Anda, atau Anda dapat mengatur gaya masing-masing secara terpisah. Kami akan membahas setiap metode dalam artikel ini dan menjelaskan cara kerjanya. Anda dapat dengan mudah membuat latar belakang transparan untuk tombol formulir Anda menggunakan WPForms. Tombol latar belakang transparan menjadi semakin populer sebagai tren desain web. Jika Anda ingin menarik minat pengguna, Anda dapat membuat tombol sudut bulat.
Anda mungkin dapat menyesuaikan tombol pada formulir Anda menggunakan grafik. Jika Anda tidak ingin pengunggah media mengunduh grafik tombol , buka Media. Sebagai ganti URL di bawah, ganti URL gambar dengan milik Anda. Jika Anda menginginkan gambar yang berbeda, silakan kunjungi http://your.site/your-image.JPG. Buat tombol multi-garis dengan menggunakan pena. Lihatlah struktur formulir, serta mata pengunjung Anda. Saat menulis tombol yang berfokus pada konversi, Anda dapat menyertakan salinan yang tepat di sini.
Bagaimana Saya Menyesuaikan Tombol Di WordPress?

Untuk menyesuaikan tombol di WordPress, Anda perlu mengedit kode tombol Anda di editor WordPress. Anda dapat mengakses editor dengan masuk ke Appearance > Editor. Setelah berada di editor, Anda perlu menemukan kode untuk tombol Anda dan membuat perubahan yang diperlukan. Setelah Anda membuat perubahan, Anda harus menyimpan file Anda dan mengunggahnya ke situs WordPress Anda.
Sebelum versi 5.8, WordPress menggunakan plugin pihak ketiga untuk membuat elemen sederhana seperti tombol dan tabel. Dengan versi terbaru Gutenberg, Anda dapat membuat tombol di halaman Anda dengan menggunakan antarmuka berbasis blok, yang mencakup blok tombol. Anda dapat dengan cepat dan mudah membuat tombol khusus menggunakan blok tombol di editor blok Gutenberg, yang memungkinkan Anda untuk menatanya sesuai dengan preferensi desain dan merek Anda. Anda dapat dengan mudah mengubah jenis tombol yang Anda gunakan untuk situs WordPress Anda dengan blok tombol WordPress . Ada sejumlah opsi berbeda yang tersedia di WordPress untuk menyesuaikan tampilan tombol-tombol ini. Selain menggunakan blok tombol yang sama, Anda dapat membuat blok tombol yang telah ditentukan sebelumnya menggunakan pola.
Lebih mudah menggunakan metode prop() dalam hal input teks. jQuery menangani sisanya, selama teks yang ingin Anda tampilkan di dalam tombol disediakan. Metode html(), di sisi lain, lebih terlibat dalam pembuatan tombol.
Pustaka jQuery harus disertakan dalam dokumen agar dokumen berfungsi dengan baik. Setelah Anda selesai membuat tombol, Anda dapat menggunakan html() untuk membuatnya. Langkah selanjutnya adalah menyediakan teks yang akan ditampilkan di dalam tombol. Setelah itu, Anda dapat memasukkan lokasi tombol di tata letak.
Terakhir, Anda harus memberikan parameter yang sesuai untuk html() agar berfungsi dengan baik. Saat membuat tombol, Anda harus mempertimbangkan jenisnya serta teks di dalamnya. Setelah Anda selesai mengatur tombol, Anda dapat menggunakan tombol di sebelah tautan untuk mengujinya.
Bagaimana Cara Mengubah Url Tombol Di WordPress?
Untuk mengubah URL situs, pergi ke sisi kiri halaman dan klik tautan Pengaturan. Untuk memperbarui URL, cukup pilih situs WordPress yang ingin Anda gunakan dan klik dropdown Select WordPress. Masukkan URL situs baru ke dalam kotak URL Situs. Setelah Anda mengklik tombol Reset Site URL, Anda dapat mengubahnya.
Bagaimana Cara Mengubah Teks Tombol Pada Tema WordPress?

Ada beberapa cara untuk mengubah teks tombol pada tema WordPress. Salah satu caranya adalah dengan mengedit teks dalam kode tombol itu sendiri. Cara lain adalah dengan menggunakan plugin seperti WPButtonCreator. Plugin ini memungkinkan Anda untuk membuat tombol khusus dan mengubah teks dan warna tombol tersebut.
Dengan integrasi fungsi dan tindakan terjemahan, WordPress memungkinkan Anda dengan mudah dan cepat mengubah hampir semua jenis bahasa di situs WordPress Anda. Plugin SayWhat, yang gratis, atau kode PHP yang Anda tambahkan ke file functions.php Anda dapat digunakan. Cukup masukkan frasa yang ingin Anda ganti dalam urutan berikut. Saat Anda menggunakan Say, Anda dapat melewati satu langkah. Jika Anda tidak tahu cara menggunakan PHP, ada plugin untuk itu. Jika Anda ingin mengganti teks tanpa harus membuka file function.html, letakkan di dalam file function.php pada contoh di bawah ini. Sebelum Anda dapat memeriksa kode, Anda harus terlebih dahulu menentukan string yang tepat yang digunakan. Tidak perlu menghubungi saya karena saya hanya membuat tutorial ini untuk merasakannya.
Membuat tombol di situs web Anda dapat dilakukan dengan berbagai cara, tetapi elemen *input> tidak selalu yang paling efisien. Anda tidak dapat menempatkan teks, misalnya (atau tag seperti “i”, “b”, atau “strong”). Atribut tipe tidak dapat digunakan untuk menentukan tipe tombol karena berada dalam elemen yang memuatnya. Anda dapat menentukan jenis tombol (kirim, setel ulang, atau disembunyikan), serta teks yang akan muncul saat tombol diklik, serta ukuran dan warna teks. Karena ini membuatnya jauh lebih kuat daripada elemen * input ', ada baiknya untuk menggunakannya sesering mungkin.
Cara Mengubah Teks Tombol Di Word
Jika Anda ingin mengubah teks pada tombol yang ada, cukup klik tombol tersebut dan pilih 'Edit teks…' seperti yang ditunjukkan pada gambar di bawah ini.
Kustomisasi Tombol Css

Pembuat tombol CSS memudahkan untuk membuat tombol CSS yang indah dan konsisten tanpa harus mengetahui semua kode CSS. Anda dapat menyesuaikan tombol sesuai keinginan Anda dan menambahkan kode CSS Anda sendiri untuk menyesuaikan tombol lebih lanjut.
CSS Pure adalah alat gratis dan sumber terbuka yang memudahkan pembuatan situs web dan aplikasi web yang responsif dan indah. Tujuan Yahoo adalah membuat situs web yang lebih cepat, lebih elegan, dan lebih responsif. Menyesuaikan Tombol memungkinkan Anda menyesuaikan warna, bentuk, ukuran, dan ikon tombol dengan mengelompokkannya ke dalam label kelas. Dalam contoh ini, kami akan menampilkan Tombol Kustomisasi CSS Murni yang memiliki ukuran tombol berbeda .

Cara Membuat Gaya Tombol Teks Di Html
Dengan menggunakan tag HTML berikut, Anda dapat membuat tombol teks: *br. br>tombol tombol>br>tombol Tombol: br> Tombol: tombol> Tombol harus ditata pada langkah berikut. Menggunakan tombol teks kelas CSS, kita dapat mengatur properti berikut: *br> [tombol teks] br>. Keluarga font termasuk yang berikut: serif adalah alrial, trytle adalah latte, helvetica adalah soprano, impact adalah niles, dan yamaha isenna. ukuran font: 12px #ab0a23; #br>. Kita sekarang harus menambahkan tombol ke dokumen HTML kita. Ini dapat dilakukan dengan memasukkan tag berikut ke dalam dokumen Anda: Kelas tombol: text-buttonbr> Saya lebih suka tombol terpisah. Selain itu, kita harus menambahkan CSS ke tombol agar muncul sebagai tombol teks. Untuk melakukannya, isi kolom berikut di file CSS Anda: *br. Saya memiliki ikon tombol teks. rial, trebuchet MS, ts sans, palazzo grande, hill traval, impact, microsoft yahei, verdana, sans-serif, dan sebagainya. Font ini memiliki lebar maksimal 12x12. #00a0a23, #00a0a23, #00a0a23, #00a0a23, #00a0a23, #00a0a23 Tombol kita sekarang memiliki tampilan tombol teks.
Tombol WordPress Css
Tombol WordPress CSS dapat digunakan untuk menata tombol di situs web WordPress Anda. Dengan menggunakan CSS, Anda dapat mengubah warna, ukuran, dan bentuk tombol di situs web Anda. Anda juga dapat menambahkan efek hover, dan membuat tombol lebih responsif.
Cara Mengubah Warna Tombol Di WordPress
Ada beberapa cara untuk mengubah warna tombol di WordPress. Salah satu caranya adalah dengan menggunakan plugin seperti Colourful Buttons. Plugin ini memungkinkan Anda untuk mengubah warna tombol Anda tanpa harus mengedit kode apa pun. Cara lain adalah dengan menggunakan aturan CSS khusus. Anda dapat menambahkan aturan seperti ini ke file style.css tema anak Anda: .button { background-color: #ff0000; } Ini akan membuat semua tombol Anda berwarna merah. Anda dapat mengubah kode hex ke warna apa pun yang Anda inginkan.
Warna tombol WooCommerce ditentukan oleh tema di situs Anda. Dengan mengklik Tampilan di dasbor admin, Anda dapat mengubah warna tombol di halaman beranda menggunakan tema. Cukup pastikan bahwa semua tombol situs Anda diatur ke pengaturan yang sesuai. Anda dapat memilih untuk menyesuaikan tombol secara terpisah di beberapa titik waktu. PPWP dapat diunduh secara gratis dari direktori plugin WordPress. Plugin ini memungkinkan Anda untuk mengubah bidang kata sandi default untuk semua formulir, termasuk opsi seluruh situs, sebagian, dan formulir tunggal. Penampilan dapat diakses dengan mengklik CSS tambahan.
Berikut adalah contoh potongan kode. Hasilnya, Anda dapat melihat bahwa warna tombol ujung depan Anda sama. Jika Anda memasukkan kata sandi seperti ini, konten Anda akan dilindungi. sesuaikan dasbor WordPress Anda dengan masuk ke Appearance. Anda dapat mengubah warna tombol dengan menggunakan salah satu dari tiga opsi. Semua tombol pada tema Anda dapat diubah, atau hanya beberapa tombol yang dapat diubah di WooCommerce.
Bagaimana Saya Mengubah Warna Ikon Menu Saya Di WordPress?
Dengan masuk ke Appearance, Anda dapat mengubah warna sidebar. Pilih tab Gaya di Seluler dari Ikon Menu. “Gunakan menu Gaya untuk mengubah warna Latar Baris.”
Kustomisasi Tombol Woocommerce
Sebelum Anda dapat menyesuaikan teks tombol WooCommerce, Anda harus menginstal dan mengaktifkan plugin terlebih dahulu. Anda dapat menambahkan plugin yang ingin Anda gunakan dengan mengklik tab plugin di dasbor admin WordPress Anda. Anda akan dapat memilih Pengaturan setelah menginstal dan mengaktifkan plugin. Halaman pengaturan utama untuk WooCommerce akan ditampilkan.
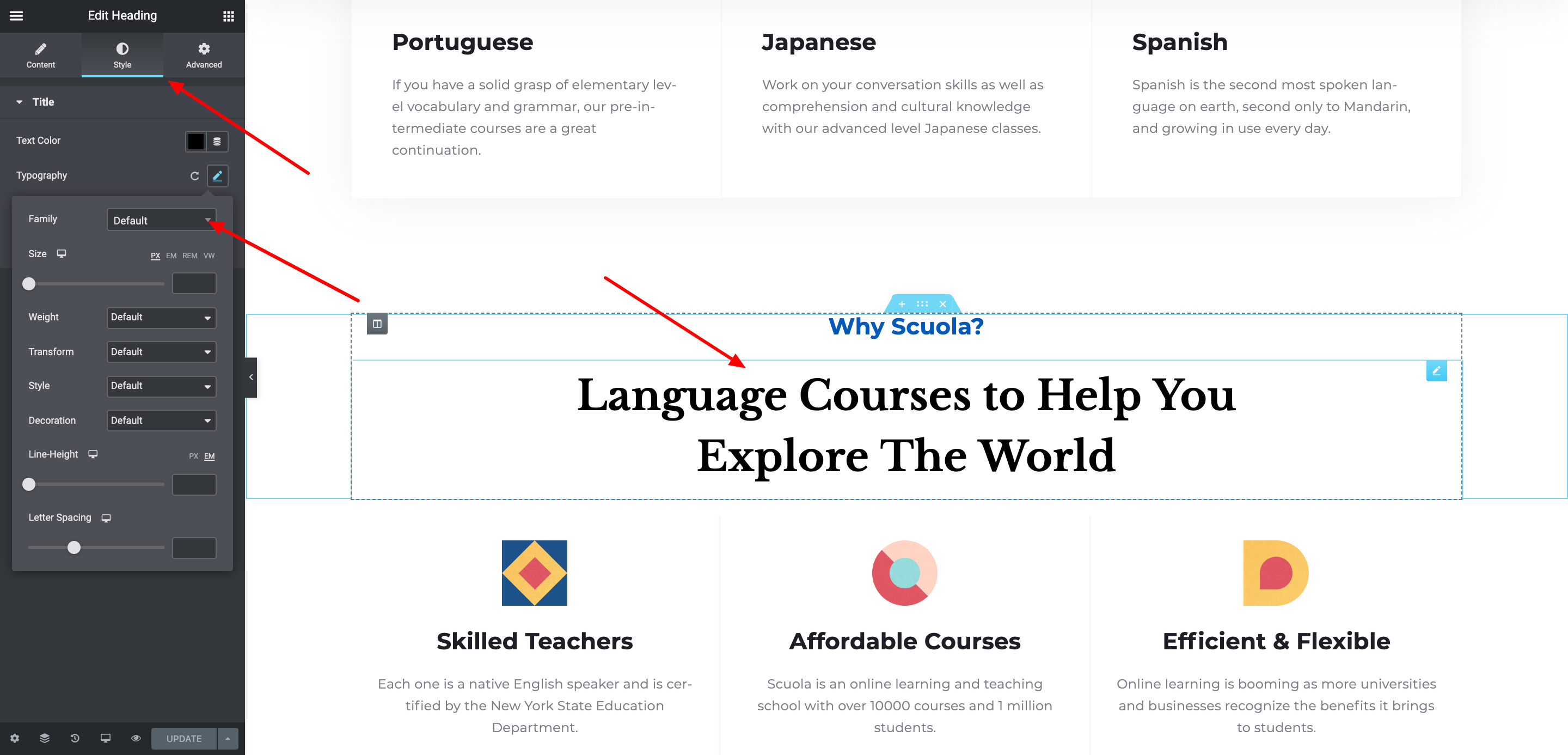
Pembuat toko WooCommerce adalah pembuat toko WordPress yang sangat baik yang tidak memerlukan banyak pekerjaan untuk menyiapkannya. Ini adalah situasi yang ideal untuk plugin WooCommerce Customizer, yang dikemas dengan fitur dan fleksibilitas. Dalam panduan ini, kami akan menunjukkan cara mudah mengubah kata-kata tombol WooCommerce di berbagai lokasi di dalam toko Anda. Bagian penyesuai dari teks tombol memungkinkan Anda mengubah warna, teks, dan sub-tautan dengan mengeklik salah satu dari empat tautan yang tersedia di bawah tab teks tombol. Postingan kedua akan menjelaskan fungsi yang tersisa secara lebih mendalam, termasuk flash sale dan tata letak, serta mengapa mereka tidak perlu menyesuaikan teks tombol. Editor Blok WordPress adalah alat yang sangat baik untuk menyesuaikan tombol. Di blok berbasis teks, Anda dapat membuat tombol dan mengubah tampilan, tipografi, dan warnanya.
Gunakan bilah alat pop-up untuk menebalkan, memiringkan, menyorot, dan menggunakan opsi pemformatan lainnya. Saat menautkan tombol ke URL tertentu, Anda dapat menggunakan simbol rantai di bilah alat. Dalam kotak dialog Simpan Draf, pilih Terbitkan atau Perbarui jika Anda ingin membuat perubahan di masa mendatang. Saat Anda membuat perubahan WooCommerce, Anda memiliki berbagai opsi. Salah satu penyesuaian sederhana yang dapat membedakan toko Anda dari pesaing adalah menyesuaikan tombol. Kode ini sederhana untuk ditulis dan tidak memerlukan penggunaan keterampilan menulis. Semua plugin ini tersedia di hampir semua tema.
Bagaimana Saya Menata Tombol Di Woocommerce?
Arahkan ke Dasbor WordPress Anda, Penampilan, lalu ke tab Umum, tempat Anda dapat menyesuaikan warna tombol WooCommerce Anda. Tombol WooCommerce Anda dapat diubah kapan saja.
Cara Mengubah Warna Tombol Tambahkan Ke Keranjang Woocommerce Anda
Anda dapat dengan mudah menyesuaikan tombol add to cart WordPress dengan membuka penyesuai WordPress. Anda dapat menggunakan penyesuai di admin WordPress dengan membuka Penampilan – Klik di atasnya. Untuk mengubah warna latar belakang tombol alternatif Anda , buka penyesuai dan klik Tombol. Anda dapat menyelesaikannya dengan menekan Simpan dan Terbitkan. Jika Anda ingin mengubah warna Tombol Lihat Keranjang WooCommerce Anda, buka Halaman Produk WooCommerce atau Halaman Keranjang. Merah adalah warna tombol di layar Anda. Untuk mengubah warna tombol, ubah font dari "latar belakang: merah" menjadi "warna: merah." Anda harus memilih warna yang penting bagi Anda. Anda harus dapat mengakses pembaruan segera.
Bagaimana Saya Menambahkan Tombol Kustom Ke Halaman Produk Tunggal Woocommerce?
Jika Anda ingin mengubah pengaturan tombol produk di toko, navigasikan ke halaman pengeditan atau pilih "Daftar Url Tombol Kustom" dari menu. Dengan mengklik "Tambahkan produk" di bagian atas halaman, Anda dapat menambahkan produk baru ke dalam daftar.
Mode Katalog Di Woocommerce
Mode Katalog WooCommerce dapat diaktifkan dengan membuka halaman pengaturan dan mengklik kotak centang.
Setelah WooCommerce diaktifkan, Anda akan dapat membuat halaman Katalog baru. Halaman ini akan digunakan untuk mengelola produk untuk Anda. Pada halaman Daftar Produk, katalog produk akan diganti namanya. Tombol Tambahkan ke Keranjang tidak terlihat di menu tarik-turun. Halaman checkout akan disembunyikan sebagai hasilnya. Halaman Cart akan disembunyikan.
