如何自定義 WordPress 按鈕以匹配您的品牌或風格
已發表: 2022-10-24大多數 WordPress 主題都帶有可在您的網站上使用的默認按鈕。 但是,您可能希望自定義這些按鈕的外觀以匹配您的品牌或風格。 有幾種方法可以自定義 WordPress 按鈕。 您可以使用插件更改默認按鈕顏色,也可以將自定義 CSS 添加到 WordPress 主題以更改按鈕樣式。 如果要更改 WordPress 按鈕的顏色,可以使用自定義 CSS 管理器之類的插件。 此插件可讓您將自定義 CSS 添加到您的 WordPress 網站。 安裝並激活插件後,您可以轉到外觀 > 自定義 CSS 添加您自己的 CSS 代碼。 如果您不習慣將 CSS 代碼添加到 WordPress 網站,您還可以聘請 WordPress 開發人員來幫助您自定義按鈕。
使用 WPForms 的表單構建器,您可以對按鈕進行基本的表單自定義。 可以將自定義 CSS 片段添加到您的 WordPress 主題中,以便更有效地對其進行自定義。 您可以更改每個表單的按鈕樣式,也可以單獨設置每個表單的樣式。 我們將介紹本文中的每種方法並解釋其工作原理。 您可以使用 WPForms 輕鬆為表單按鈕創建透明背景。 作為一種網頁設計趨勢,透明背景按鈕正變得越來越流行。 如果你想激起用戶的興趣,你可以做一個圓角按鈕。
您可能可以使用圖形自定義表單上的按鈕。 如果您不希望媒體上傳器下載按鈕圖形,請轉到媒體。 代替下面的 URL,將圖像 URL 替換為您自己的 URL。 如果您想要不同的圖像,請訪問 http://your.site/your-image.JPG。 使用鋼筆製作多行按鈕。 查看表單的結構以及訪問者的眼睛。 在編寫以轉換為重點的按鈕時,您可以在此處包含正確的副本。
如何在 WordPress 中自定義按鈕?

為了在 WordPress 中自定義按鈕,您需要在 WordPress 編輯器中編輯按鈕的代碼。 您可以通過轉到外觀 > 編輯器來訪問編輯器。 進入編輯器後,您需要找到按鈕的代碼並進行必要的更改。 進行更改後,您需要保存文件並將其上傳到您的 WordPress 網站。
在 5.8 版本之前,WordPress 使用第三方插件來創建簡單的元素,例如按鈕和表格。 使用最新版本的 Gutenberg,您可以使用基於塊的界面(包括按鈕塊)在頁面上創建按鈕。 您可以使用 Gutenberg 塊編輯器中的按鈕塊快速輕鬆地創建自定義按鈕,這使您可以根據您的設計和品牌偏好設置它們的樣式。 您可以使用WordPress 按鈕塊輕鬆更改用於 WordPress 網站的按鈕類型。 WordPress 中有許多不同的選項可用於自定義這些按鈕的外觀。 除了使用相同的按鈕塊之外,您還可以使用模式創建預定義的按鈕塊。
當涉及到文本輸入時,使用 prop() 方法更容易。 只要提供了您希望在按鈕中顯示的文本,jQuery 就會處理其餘的事情。 另一方面,html() 方法更多地涉及按鈕的創建。
必須在文檔中包含 jQuery 庫才能使文檔正常運行。 創建完按鈕後,您可以使用 html() 來生成它。 下一步是提供將在按鈕中顯示的文本。 之後,您可以在佈局中輸入按鈕的位置。
最後,您必須為 html() 提供適當的參數以使其正常運行。 創建按鈕時,您必須考慮其類型以及其中的文本。 完成按鈕設置後,您可以使用鏈接旁邊的按鈕對其進行測試。
如何更改 WordPress 中按鈕的 URL?
要更改站點 URL,請轉到頁面左側並單擊“設置”鏈接。 要更新 URL,只需選擇您要使用的 WordPress 站點,然後單擊選擇 WordPress 下拉菜單。 在站點 URL 框中輸入新站點 URL。 單擊重置站點 URL 按鈕後,您可以更改它。
如何更改 WordPress 主題上的按鈕文本?

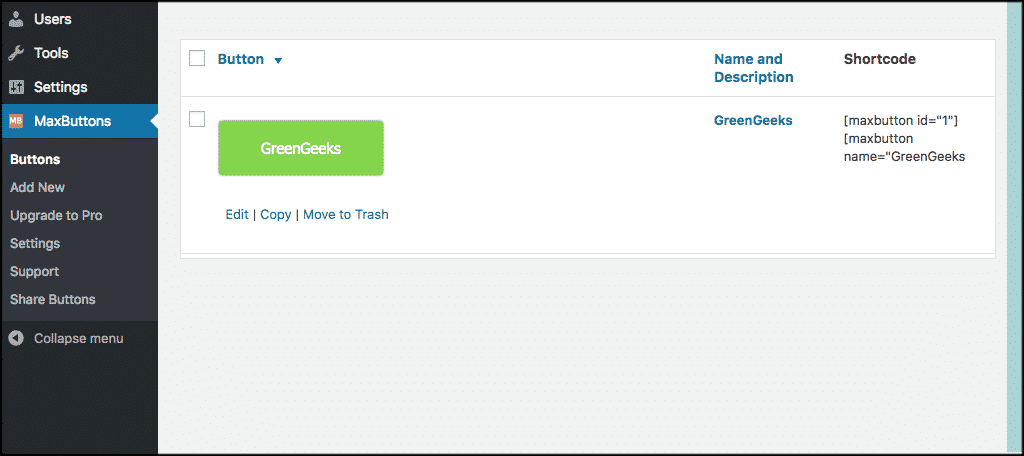
有幾種方法可以更改 WordPress 主題上的按鈕文本。 一種方法是簡單地編輯按鈕代碼本身中的文本。 另一種方法是使用像 WPButtonCreator 這樣的插件。 該插件允許您創建自定義按鈕並更改這些按鈕的文本和顏色。
通過集成翻譯功能和操作,WordPress 允許您輕鬆快速地更改 WordPress 網站上幾乎任何類型的語言。 可以使用免費的 SayWhat 插件或添加到 functions.php 文件中的 PHP 代碼。 只需按以下順序輸入要替換的短語。 使用 Say 時,可以跳過一個步驟。 如果您不知道如何使用 PHP,可以使用插件。 如果您想在不打開 function.html 文件的情況下替換文本,請將其放在下面示例中的 function.php 文件中。 在檢查代碼之前,您必須首先確定使用的確切字符串是什麼。 沒有必要聯繫我,因為我只是創建了這個教程來感受一下。
可以通過多種方式在您的網站上創建按鈕,但 *input> 元素並不總是最有效的。 例如,您不能放置文本(或諸如“i”、“b”或“strong”之類的標籤)。 類型屬性不能用於指定按鈕類型,因為它們位於包含它們的元素中。 您可以指定按鈕的類型(提交、重置或隱藏),以及單擊按鈕時將出現的文本,以及文本的大小和顏色。 因為這使它比 *input' 元素更強大,所以盡可能頻繁地使用它是個好主意。
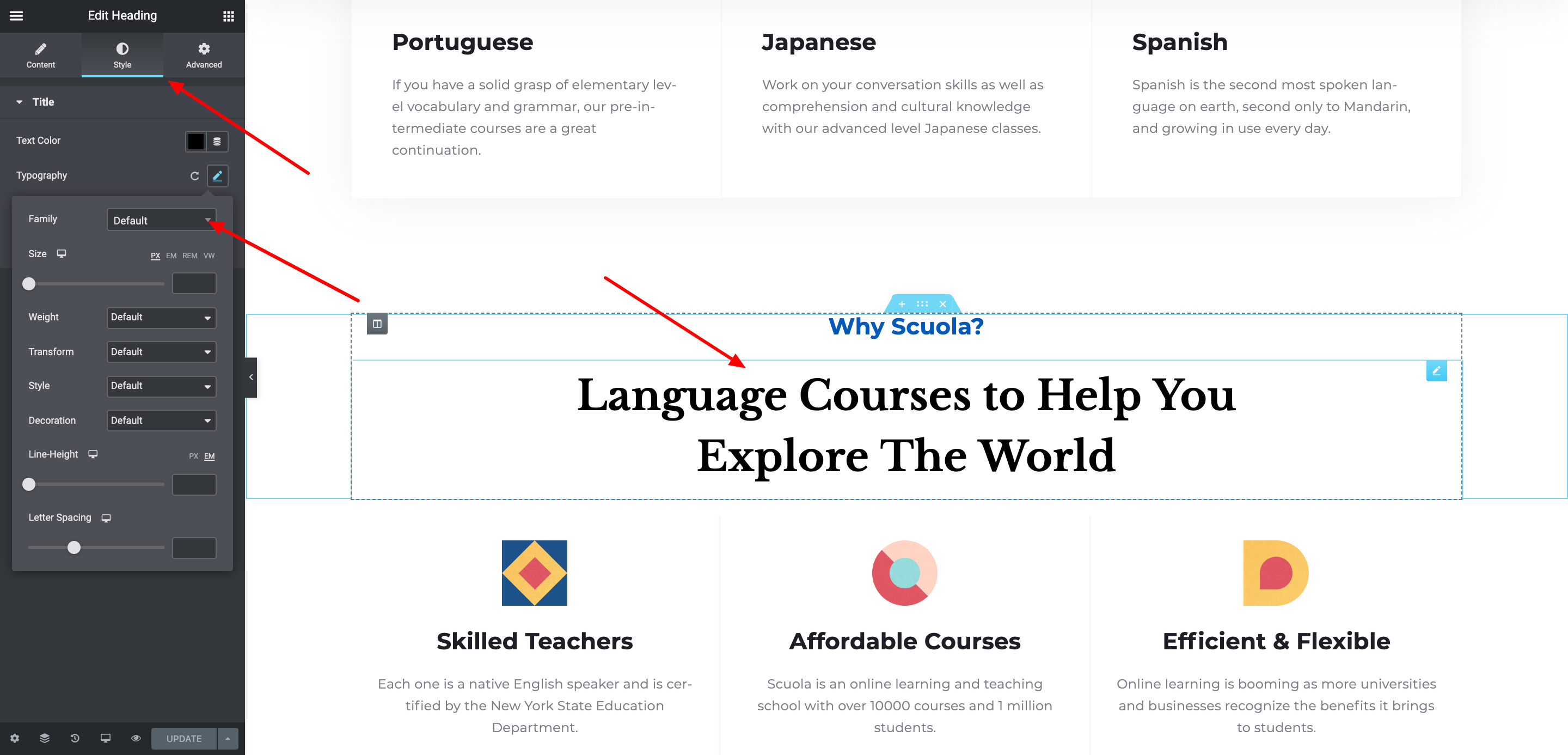
如何更改Word中的按鈕文本
如果您想更改現有按鈕上的文本,只需單擊它並選擇“編輯文本...”,如下圖所示。
自定義按鈕 CSS

CSS 按鈕生成器可以輕鬆創建美觀且一致的 CSS 按鈕,而無需了解所有 CSS 代碼。 您可以根據自己的喜好自定義按鈕並添加自己的 CSS 代碼以進一步自定義按鈕。
CSS Pure 是一個免費的開源工具,可以輕鬆創建漂亮的響應式網站和 Web 應用程序。 雅虎的目的是創建更快、更優雅、響應更快的網站。 自定義按鈕允許您通過將按鈕分組到類標籤中來定制按鈕的顏色、形狀、大小和圖標。 在這個例子中,我們將展示具有不同按鈕大小的純 CSS 自定義按鈕。

如何在 Html 中設置文本按鈕的樣式
使用以下 HTML 標記,您可以創建一個文本按鈕:*br。 br>button button>br>button Button: br> Button: button> 按鈕必須在以下步驟中設置樣式。 使用 CSS 類 text-button,我們可以設置以下屬性:*br> [text-button] br>。 字體系列包括:serifs 是 alrials,tritles 是 lattes,helveticas 是女高音,impact 是 niles,以及 yamaha isenna。 字體大小:12px #ab0a23; #br>。 我們現在必須將按鈕添加到我們的 HTML 文檔中。 這可以通過在您的文檔中插入以下標記來完成: 按鈕類:text-buttonbr> 我更喜歡單獨的按鈕。 此外,我們必須在按鈕上添加 CSS 以使其顯示為文本按鈕。 為此,請在 CSS 文件中填寫以下字段:*br。 我有一個文本按鈕圖標。 rial、trebuchet MS、ts sans、palazzo grande、hill traval、impact、microsoft yahei、verdana、sans-serif 等。 此字體的最大寬度為 12×12。 #00a0a23, #00a0a23, #00a0a23, #00a0a23, #00a0a23, #00a0a23 我們的按鈕現在具有文本按鈕的外觀。
WordPress 按鈕 CSS
WordPress 按鈕 CSS可用於設置 WordPress 網站上的按鈕樣式。 通過使用 CSS,您可以更改網站上按鈕的顏色、大小和形狀。 您還可以添加懸停效果,並使按鈕更具響應性。
如何在 WordPress 中更改按鈕顏色
有幾種方法可以更改 WordPress 中的按鈕顏色。 一種方法是使用像彩色按鈕這樣的插件。 該插件允許您更改按鈕的顏色,而無需編輯任何代碼。 另一種方法是使用自定義 CSS 規則。 您可以在子主題的 style.css 文件中添加這樣的規則: .button { background-color: #ff0000; 這將使你所有的按鈕都變成紅色。 您可以將十六進制代碼更改為您想要的任何顏色。
WooCommerce 按鈕的顏色由您網站上的主題決定。 通過單擊管理儀表板中的外觀,您可以使用主題更改主頁上按鈕的顏色。 只需確保您網站的所有按鈕都設置為適當的設置。 您可以選擇在某個時間點單獨自定義按鈕。 PPWP 可以從 WordPress 插件目錄免費下載。 此插件允許您更改所有表單的默認密碼字段,包括站點範圍、部分和單一表單選項。 可以通過單擊 Additional CSS 訪問外觀。
這是代碼片段的示例。 結果,您可以看到前端按鈕的顏色是相同的。 如果您輸入這樣的密碼,您的內容將受到保護。 通過轉到外觀自定義您的 WordPress 儀表板。 您可以使用三個選項之一更改按鈕的顏色。 您的主題上的所有按鈕都可以更改,或者在 WooCommerce 中只能更改其中一些按鈕。
如何更改 WordPress 中菜單圖標的顏色?
通過轉到外觀,您可以更改側邊欄的顏色。 從菜單圖標中選擇 Mobile 中的樣式選項卡。 “使用樣式菜單更改行背景顏色。”
自定義 Woocommerce 按鈕
在您可以自定義 WooCommerce 按鈕文本之前,您必須先安裝並激活插件。 您可以通過單擊 WordPress 管理儀表板中的插件選項卡來添加您希望使用的插件。 安裝並激活插件後,您將能夠選擇設置。 將顯示 WooCommerce 的主要設置頁面。
WooCommerce 商店構建器是一款出色的 WordPress 商店構建器,無需大量工作即可設置。 這是 WooCommerce Customizer 插件的理想情況,該插件具有功能和靈活性。 在本指南中,我們將向您展示如何輕鬆更改商店內多個位置的 WooCommerce 按鈕措辭。 按鈕文本的定制器部分允許您通過單擊按鈕文本選項卡下可用的四個鏈接中的任何一個來更改顏色、文本和子鏈接。 第二篇文章將更深入地解釋其餘功能,包括促銷和佈局,以及為什麼它們不需要自定義按鈕文本。 WordPress 塊編輯器是自定義按鈕的絕佳工具。 在基於文本的塊中,您可以創建一個按鈕並更改其外觀、字體和顏色。
使用彈出工具欄以粗體、斜體、突出顯示和使用其他格式選項。 將按鈕鏈接到特定 URL 時,您可以使用工具欄中的鏈符號。 如果您想在以後進行更改,請在“保存草稿”對話框中選擇“發布”或“更新”。 當您進行 WooCommerce 更改時,您有多種選擇。 可以將您的商店與競爭對手區分開來的簡單調整之一是自定義按鈕。 代碼編寫簡單,不需要使用寫作技巧。 所有這些插件幾乎可用於任何主題。
如何在 Woocommerce 中設置按鈕樣式?
導航到您的 WordPress 儀表板、外觀,然後到常規選項卡,您可以在其中自定義 WooCommerce 按鈕的顏色。 您的 WooCommerce 按鈕可以隨時更改。
如何更改 Woocommerce 添加到購物車按鈕的顏色
您可以通過轉到 WordPress 定制器輕鬆定制 WordPress 添加到購物車按鈕。 您可以通過轉到外觀 - 單擊它來使用 WordPress 管理員中的定制器。 要更改備用按鈕背景的顏色,請轉到定制器並單擊按鈕。 您可以按保存並發布完成。 如果您想更改 WooCommerce 查看購物車按鈕的顏色,請轉到 WooCommerce 產品頁面或購物車頁面。 紅色是顯示器上按鈕的顏色。 要更改按鈕的顏色,請將字體從“背景:紅色”更改為“顏色:紅色”。 你應該選擇一種對你來說很重要的顏色。 您應該能夠立即訪問更新。
如何將自定義按鈕添加到單個產品頁面 Woocommerce?
如果要更改商店中產品的按鈕設置,請導航到編輯頁面或從菜單中選擇“自定義按鈕 URL 列表”。 通過單擊頁面頂部的“添加產品”,您可以將新產品添加到列表中。
Woocommerce 中的目錄模式
WooCommerce 的目錄模式可以通過轉到設置頁面並單擊複選框來啟用。
啟用 WooCommerce 後,您將能夠創建一個新的目錄頁面。 此頁面將用於為您管理產品。 在產品列表頁面上,產品目錄將被重命名。 添加到購物車按鈕在下拉菜單中不可見。 結果,結帳頁面將被隱藏。 購物車頁面將被隱藏。
