So passen Sie WordPress-Schaltflächen an Ihre Marke oder Ihren Stil an
Veröffentlicht: 2022-10-24Die meisten WordPress-Themes verfügen über Standardschaltflächen , die Sie auf Ihrer Website verwenden können. Möglicherweise möchten Sie jedoch das Erscheinungsbild dieser Schaltflächen an Ihre Marke oder Ihren Stil anpassen. Es gibt einige Möglichkeiten, WordPress-Schaltflächen anzupassen. Sie können ein Plugin verwenden, um die Standardfarben der Schaltflächen zu ändern, oder Sie können Ihrem WordPress-Design benutzerdefiniertes CSS hinzufügen, um die Schaltflächenstile zu ändern. Wenn Sie die Farbe Ihrer WordPress-Schaltflächen ändern möchten, können Sie ein Plugin wie den Custom CSS Manager verwenden. Mit diesem Plugin können Sie Ihrer WordPress-Website benutzerdefiniertes CSS hinzufügen. Nachdem Sie das Plugin installiert und aktiviert haben, können Sie zu Darstellung > Benutzerdefiniertes CSS gehen, um Ihren eigenen CSS-Code hinzuzufügen. Wenn Sie sich nicht wohl dabei fühlen, CSS-Code zu Ihrer WordPress-Website hinzuzufügen, können Sie auch einen WordPress-Entwickler beauftragen, der Ihnen hilft, Ihre Schaltflächen anzupassen.
Mit dem Formularersteller von WPForms können Sie grundlegende Formularanpassungen an Ihren Schaltflächen vornehmen. Benutzerdefinierte CSS-Snippets können zu Ihrem WordPress-Theme hinzugefügt werden, um es effektiver anzupassen. Sie können die Schaltflächenstile für jedes Ihrer Formulare ändern oder jedes separat gestalten. Wir gehen in diesem Artikel auf jede Methode ein und erklären, wie sie funktioniert. Mit WPForms können Sie ganz einfach einen transparenten Hintergrund für Ihre Formularschaltfläche erstellen. Transparente Hintergrund-Buttons werden als Webdesign-Trend immer beliebter. Wenn Sie das Interesse der Benutzer wecken möchten, können Sie eine Schaltfläche mit abgerundeten Ecken erstellen.
Wahrscheinlich können Sie die Schaltflächen auf Ihrem Formular mithilfe einer Grafik anpassen. Wenn Sie nicht möchten, dass der Medien-Uploader die Schaltflächengrafik herunterlädt, gehen Sie zu Medien. Ersetzen Sie anstelle der folgenden URL die Bild-URL durch Ihre eigene. Wenn Sie ein anderes Bild wünschen, besuchen Sie bitte http://your.site/your-image.JPG. Erstellen Sie mit einem Stift eine mehrzeilige Schaltfläche. Achten Sie auf die Struktur des Formulars sowie auf die Augen Ihrer Besucher. Wenn Sie eine auf Konversion ausgerichtete Schaltfläche schreiben, können Sie hier die richtige Kopie einfügen.
Wie passe ich eine Schaltfläche in WordPress an?

Um eine Schaltfläche in WordPress anzupassen, müssen Sie den Code für Ihre Schaltfläche im WordPress-Editor bearbeiten. Sie können auf den Editor zugreifen, indem Sie zu Darstellung > Editor gehen. Sobald Sie sich im Editor befinden, müssen Sie den Code für Ihre Schaltfläche suchen und die erforderlichen Änderungen vornehmen. Sobald Sie Ihre Änderungen vorgenommen haben, müssen Sie Ihre Datei speichern und auf Ihre WordPress-Site hochladen.
Vor Version 5.8 verwendete WordPress Plugins von Drittanbietern, um einfache Elemente wie Schaltflächen und Tabellen zu erstellen. Mit der neuesten Version von Gutenberg können Sie Schaltflächen auf Ihren Seiten erstellen, indem Sie eine blockbasierte Oberfläche verwenden, die einen Schaltflächenblock enthält. Mit dem Schaltflächenblock im Gutenberg-Blockeditor können Sie schnell und einfach benutzerdefinierte Schaltflächen erstellen, mit denen Sie sie gemäß Ihren Design- und Branding-Vorlieben gestalten können. Sie können die Art der Schaltflächen, die Sie für Ihre WordPress-Site verwenden, mit dem WordPress-Schaltflächenblock ganz einfach ändern. In WordPress stehen verschiedene Optionen zur Verfügung, um das Erscheinungsbild dieser Schaltflächen anzupassen. Zusätzlich zur Verwendung desselben Schaltflächenblocks können Sie mithilfe von Mustern vordefinierte Schaltflächenblöcke erstellen.
Bei der Texteingabe ist es einfacher, die Methode prop() zu verwenden. jQuery erledigt den Rest, solange der Text, der innerhalb der Schaltfläche erscheinen soll, bereitgestellt wird. Die html()-Methode hingegen ist mehr an der Erstellung von Schaltflächen beteiligt.
Das Dokument muss eine jQuery-Bibliothek enthalten, damit das Dokument ordnungsgemäß funktioniert. Nachdem Sie die Schaltfläche fertig erstellt haben, können Sie sie mit html() generieren. Der nächste Schritt besteht darin, den Text bereitzustellen, der innerhalb der Schaltfläche angezeigt wird. Anschließend können Sie die Position der Schaltfläche im Layout eingeben.
Schließlich müssen Sie die entsprechenden Parameter für html() bereitstellen, damit es ordnungsgemäß funktioniert. Beim Erstellen einer Schaltfläche müssen Sie sowohl ihren Typ als auch den darin enthaltenen Text berücksichtigen. Nachdem Sie die Einrichtung der Schaltfläche abgeschlossen haben, können Sie die Schaltfläche neben dem Link verwenden, um sie zu testen.
Wie ändere ich die URL einer Schaltfläche in WordPress?
Um die Website-URL zu ändern, gehen Sie zur linken Seite der Seite und klicken Sie auf den Link Einstellungen. Um die URL zu aktualisieren, wählen Sie einfach die WordPress-Site aus, die Sie verwenden möchten, und klicken Sie auf das Dropdown-Menü WordPress auswählen. Geben Sie eine neue Site-URL in das Feld Site-URL ein. Nachdem Sie auf die Schaltfläche „Site-URL zurücksetzen“ geklickt haben, können Sie sie ändern.
Wie ändere ich den Button-Text in einem WordPress-Theme?

Es gibt einige Möglichkeiten, wie Sie den Schaltflächentext in einem WordPress-Theme ändern können. Eine Möglichkeit besteht darin, einfach den Text im Schaltflächencode selbst zu bearbeiten. Eine andere Möglichkeit ist die Verwendung eines Plugins wie WPButtonCreator. Mit diesem Plugin können Sie benutzerdefinierte Schaltflächen erstellen und den Text und die Farben dieser Schaltflächen ändern.
Mit der Integration von Übersetzungsfunktionen und -aktionen ermöglicht Ihnen WordPress, fast jede Art von Sprache auf Ihrer WordPress-Seite einfach und schnell zu ändern. Das kostenlose SayWhat-Plugin oder der PHP-Code, den Sie Ihrer Datei functions.php hinzufügen, könnten verwendet werden. Geben Sie einfach den Ausdruck, den Sie ersetzen möchten, in der folgenden Reihenfolge ein. Wenn Sie das Sagen verwenden, können Sie einen Schritt überspringen. Wenn Sie nicht wissen, wie man PHP verwendet, gibt es dafür ein Plugin. Wenn Sie Text ersetzen möchten, ohne die Datei function.html öffnen zu müssen, platzieren Sie ihn im folgenden Beispiel in der Datei function.php. Bevor Sie den Code untersuchen können, müssen Sie zunächst feststellen, welche Zeichenfolge genau verwendet wird. Sie müssen mich nicht kontaktieren, da ich dieses Tutorial nur erstellt habe, um ein Gefühl dafür zu bekommen.
Das Erstellen von Schaltflächen auf Ihrer Website kann auf verschiedene Weise erfolgen, aber das Element *input> ist nicht immer das effizienteste. Sie können beispielsweise keinen Text (oder Tags wie „i“, „b“ oder „strong“) einfügen. Typattribute können nicht zum Angeben von Schaltflächentypen verwendet werden, da sie sich in einem Element befinden, das sie enthält. Sie können die Art der Schaltfläche (Senden, Zurücksetzen oder Ausblenden) sowie den Text, der angezeigt wird, wenn auf die Schaltfläche geklickt wird, sowie die Größe und Farbe des Textes festlegen. Da es dadurch viel leistungsfähiger ist als das *input'-Element, ist es eine gute Idee, es so oft wie möglich zu verwenden.
So ändern Sie den Schaltflächentext in Word
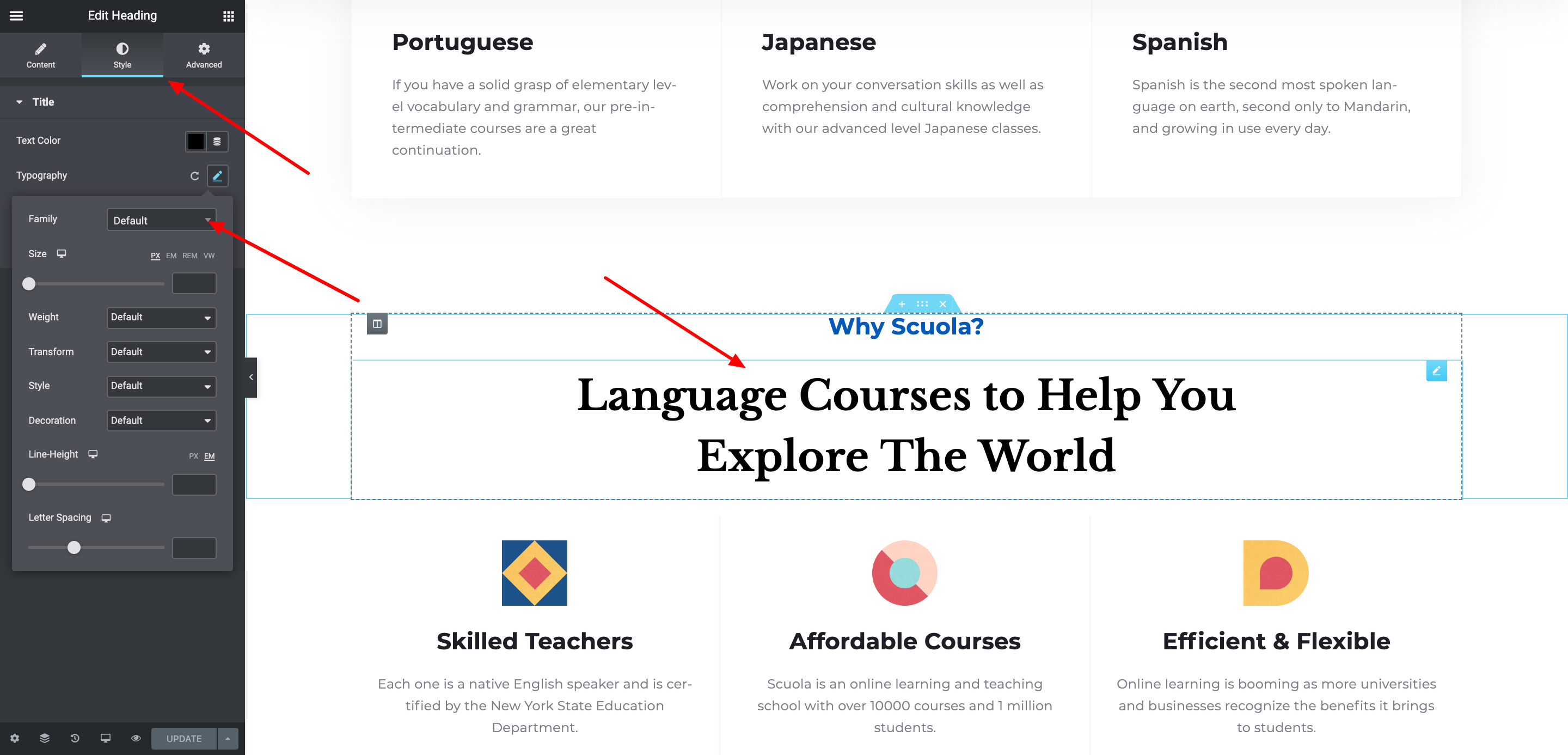
Wenn Sie den Text auf einer vorhandenen Schaltfläche ändern möchten, klicken Sie einfach darauf und wählen Sie „Text bearbeiten…“, wie im Bild unten gezeigt.
Schaltflächen-Css anpassen

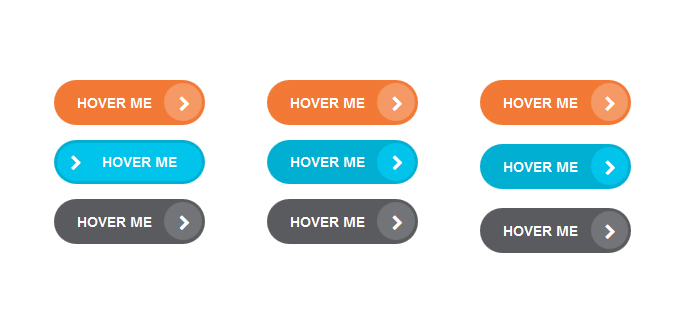
Der CSS-Button-Generator macht es einfach, schöne und konsistente CSS-Buttons zu erstellen, ohne den gesamten CSS-Code kennen zu müssen. Sie können die Schaltflächen nach Ihren Wünschen anpassen und Ihren eigenen CSS-Code hinzufügen, um die Schaltflächen weiter anzupassen.
CSS Pure ist ein kostenloses und Open-Source-Tool, mit dem Sie ganz einfach ansprechende, ansprechende Websites und Webanwendungen erstellen können. Das Ziel von Yahoo ist es, Websites zu erstellen, die schneller, eleganter und reaktionsschneller sind. Anpassen von Schaltflächen ermöglicht es Ihnen, die Farben, Formen, Größen und Symbole der Schaltflächen anzupassen, indem Sie sie in Klassenbeschriftungen gruppieren. In diesem Beispiel zeigen wir reine CSS-Anpassungsschaltflächen mit unterschiedlichen Schaltflächengrößen .

So formatieren Sie eine Textschaltfläche in HTML
Mit dem folgenden HTML-Tag können Sie eine Textschaltfläche erstellen: *br. br>button button>br>button Button: br> Button: button> Der Button muss im folgenden Schritt gestylt werden. Mit der CSS-Klasse text-button können wir folgende Eigenschaften setzen: *br> [text-button] br>. Die Schriftfamilie umfasst Folgendes: Serifen sind Alrials, Triestles sind Lattes, Helvetica sind Sopranos, Impact ist Niles und Yamaha Isenna. Schriftgröße: 12px #ab0a23; #br>. Wir müssen nun die Schaltfläche zu unserem HTML-Dokument hinzufügen. Dies kann durch Einfügen des folgenden Tags in Ihr Dokument erreicht werden: Schaltflächenklasse: text-buttonbr> Ich würde eine separate Schaltfläche bevorzugen. Außerdem müssen wir der Schaltfläche CSS hinzufügen, damit sie als Textschaltfläche angezeigt wird. Füllen Sie dazu die folgenden Felder in Ihrer CSS-Datei aus: *br. Ich habe ein Textschaltflächensymbol. Rial, Trebuchet MS, Ts Sans, Palazzo Grande, Hill Traval, Impact, Microsoft Yahei, Verdana, Sans-Serif und so weiter. Diese Schriftart hat eine maximale Breite von 12×12. #00a0a23, #00a0a23, #00a0a23, #00a0a23, #00a0a23, #00a0a23 Unser Button hat jetzt das Aussehen eines Text-Buttons.
WordPress-Schaltfläche CSS
CSS für WordPress-Schaltflächen kann verwendet werden, um die Schaltflächen auf Ihrer WordPress-Website zu gestalten. Mithilfe von CSS können Sie die Farbe, Größe und Form der Schaltflächen auf Ihrer Website ändern. Sie können auch Hover-Effekte hinzufügen und die Schaltflächen reaktionsschneller machen.
So ändern Sie die Farbe der Schaltfläche in WordPress
Es gibt einige Möglichkeiten, wie Sie die Farbe der Schaltfläche in WordPress ändern können. Eine Möglichkeit ist die Verwendung eines Plugins wie Colorful Buttons. Mit diesem Plugin können Sie die Farbe Ihrer Schaltflächen ändern, ohne Code bearbeiten zu müssen. Eine andere Möglichkeit ist die Verwendung einer benutzerdefinierten CSS-Regel. Du kannst eine Regel wie diese zur style.css-Datei deines Child-Themes hinzufügen: .button { background-color: #ff0000; } Dadurch werden alle Ihre Schaltflächen rot. Sie können den Hex-Code in eine beliebige Farbe ändern.
Die Farbe der WooCommerce-Schaltflächen wird durch das Thema auf Ihrer Website bestimmt. Indem Sie in Ihrem Admin-Dashboard auf Aussehen klicken, können Sie die Farbe der Schaltflächen auf Ihrer Homepage ändern, indem Sie Themen verwenden. Stellen Sie einfach sicher, dass alle Schaltflächen Ihrer Website auf die entsprechenden Einstellungen eingestellt sind. Sie können die Schaltfläche zu einem bestimmten Zeitpunkt separat anpassen. PPWP kann kostenlos aus dem WordPress-Plugin-Verzeichnis heruntergeladen werden. Mit diesem Plugin können Sie das Standard-Passwortfeld für alle Formulare ändern, einschließlich Site-weiter, Teil- und Einzelformularoptionen. Auf das Erscheinungsbild kann zugegriffen werden, indem Sie auf Zusätzliches CSS klicken.
Hier ist ein Beispiel für ein Code-Snippet. Als Ergebnis können Sie sehen, dass die Farbe Ihres Frontend-Buttons dieselbe ist. Wenn Sie ein solches Passwort eingeben, sind Ihre Inhalte geschützt. Passen Sie Ihr WordPress-Dashboard an, indem Sie zu Aussehen gehen. Sie können die Farbe der Schaltfläche ändern, indem Sie eine von drei Optionen verwenden. Alle Schaltflächen in Ihrem Design können geändert werden, oder nur einige davon können in WooCommerce geändert werden.
Wie ändere ich die Farbe meiner Menüsymbole in WordPress?
Unter Aussehen können Sie die Farbe der Seitenleiste ändern. Wählen Sie die Registerkarte Stil in Mobile über das Menüsymbol. „Verwenden Sie das Menü „Stil“, um die Hintergrundfarbe der Zeile zu ändern.“
Passen Sie Woocommerce-Schaltflächen an
Bevor Sie den Text der WooCommerce-Schaltfläche anpassen können, müssen Sie zunächst das Plugin installieren und aktivieren. Sie können die Plugins hinzufügen, die Sie verwenden möchten, indem Sie in Ihrem WordPress-Admin-Dashboard auf die Registerkarte Plugins klicken. Nach der Installation und Aktivierung des Plugins können Sie Einstellungen auswählen. Die Haupteinstellungsseite für WooCommerce wird angezeigt.
Der WooCommerce Store Builder ist ein ausgezeichneter WordPress Store Builder, dessen Einrichtung nicht viel Arbeit erfordert. Dies ist die ideale Situation für das WooCommerce Customizer-Plugin, das voller Funktionen und Flexibilität ist. In dieser Anleitung zeigen wir Ihnen, wie Sie den Wortlaut der WooCommerce-Schaltfläche an verschiedenen Stellen in Ihrem Geschäft ganz einfach ändern können. Im Anpassungsbereich des Schaltflächentexts können Sie die Farbe, den Text und die untergeordneten Links ändern, indem Sie auf einen der vier Links klicken, die auf der Registerkarte „Schaltflächentext“ verfügbar sind. In einem zweiten Beitrag werden die verbleibenden Funktionen ausführlicher erläutert, einschließlich Sale Flash und Layout, sowie warum sie nicht zum Anpassen von Schaltflächentexten erforderlich sind. Der WordPress-Blockeditor ist ein hervorragendes Tool zum Anpassen der Schaltflächen. Im textbasierten Block können Sie eine Schaltfläche erstellen und deren Aussehen, Schriftarten und Farben ändern.
Verwenden Sie die Popup-Symbolleiste, um Inhalte fett, kursiv, hervorzuheben und andere Formatierungsoptionen zu verwenden. Wenn Sie eine Schaltfläche mit einer bestimmten URL verknüpfen, können Sie das Kettensymbol in der Symbolleiste verwenden. Wählen Sie im Dialogfeld „Entwurf speichern“ die Option „Veröffentlichen“ oder „Aktualisieren“, wenn Sie zukünftige Änderungen vornehmen möchten. Wenn Sie eine WooCommerce-Änderung vornehmen, haben Sie eine Vielzahl von Optionen. Eine der einfachen Anpassungen, die Ihren Shop von der Konkurrenz abheben können, ist das Anpassen der Schaltflächen. Der Code ist einfach zu schreiben und erfordert keine Schreibkenntnisse. Alle diese Plugins sind für fast jedes Thema verfügbar.
Wie gestalte ich einen Button in Woocommerce?
Navigieren Sie zu Ihrem WordPress-Dashboard, Aussehen und dann zur Registerkarte Allgemein, wo Sie die Farbe Ihrer WooCommerce-Schaltflächen anpassen können. Ihre WooCommerce-Buttons können jederzeit geändert werden.
So ändern Sie die Farbe Ihres Woocommerce-Buttons „In den Warenkorb“.
Sie können die WordPress-Schaltfläche „In den Warenkorb“ ganz einfach anpassen, indem Sie zum WordPress-Customizer gehen. Sie können den Customizer im WordPress-Admin verwenden, indem Sie zu Aussehen gehen – Klicken Sie darauf. Um die Farbe Ihres alternativen Schaltflächenhintergrunds zu ändern, gehen Sie zum Customizer und klicken Sie auf Schaltflächen. Sie können abschließen, indem Sie auf Speichern und veröffentlichen klicken. Wenn Sie die Farbe Ihrer WooCommerce-Warenkorbansicht-Schaltfläche ändern möchten, gehen Sie zur WooCommerce-Produktseite oder Warenkorbseite. Rot ist die Farbe der Schaltflächen auf Ihrem Display. Um die Farbe der Schaltflächen zu ändern, ändern Sie die Schriftart von „Hintergrund: Rot“ in „Farbe: Rot“. Sie sollten eine Farbe wählen, die Ihnen wichtig ist. Sie sollten sofort auf das Update zugreifen können.
Wie füge ich einer einzelnen Produktseite Woocommerce einen benutzerdefinierten Button hinzu?
Wenn Sie die Schaltflächeneinstellung eines Produkts im Shop ändern möchten, navigieren Sie entweder zur Bearbeitungsseite oder wählen Sie „Benutzerdefinierte Schaltflächen-URL-Liste“ aus dem Menü aus. Indem Sie oben auf der Seite auf „Produkte hinzufügen“ klicken, können Sie der Liste neue Produkte hinzufügen.
Katalogmodus in Woocommerce
Der Katalogmodus von WooCommerce kann aktiviert werden, indem Sie zur Einstellungsseite gehen und auf das Kontrollkästchen klicken.
Nachdem WooCommerce aktiviert wurde, können Sie eine neue Katalogseite erstellen. Auf dieser Seite werden die Produkte für Sie verwaltet. Auf der Seite Produktliste wird der Produktkatalog umbenannt. Die Schaltfläche In den Warenkorb ist im Dropdown-Menü nicht sichtbar. Die Checkout-Seite wird dadurch ausgeblendet. Die Warenkorbseite wird ausgeblendet.
