如何自定义 WordPress 按钮以匹配您的品牌或风格
已发表: 2022-10-24大多数 WordPress 主题都带有可以在您的网站上使用的默认按钮。 但是,您可能希望自定义这些按钮的外观以匹配您的品牌或风格。 有几种方法可以自定义 WordPress 按钮。 您可以使用插件更改默认按钮颜色,也可以将自定义 CSS 添加到 WordPress 主题以更改按钮样式。 如果要更改 WordPress 按钮的颜色,可以使用自定义 CSS 管理器之类的插件。 此插件可让您将自定义 CSS 添加到您的 WordPress 网站。 安装并激活插件后,您可以转到外观 > 自定义 CSS 添加您自己的 CSS 代码。 如果您不习惯将 CSS 代码添加到 WordPress 网站,您还可以聘请 WordPress 开发人员来帮助您自定义按钮。
使用 WPForms 的表单构建器,您可以对按钮进行基本的表单自定义。 可以将自定义 CSS 片段添加到您的 WordPress 主题中,以便更有效地对其进行自定义。 您可以更改每个表单的按钮样式,也可以单独设置每个表单的样式。 我们将介绍本文中的每种方法并解释其工作原理。 您可以使用 WPForms 轻松为表单按钮创建透明背景。 作为一种网页设计趋势,透明背景按钮正变得越来越流行。 如果你想激起用户的兴趣,你可以做一个圆角按钮。
您可能可以使用图形自定义表单上的按钮。 如果您不希望媒体上传器下载按钮图形,请转到媒体。 代替下面的 URL,将图像 URL 替换为您自己的 URL。 如果您想要不同的图像,请访问 http://your.site/your-image.JPG。 使用钢笔制作多行按钮。 查看表单的结构以及访问者的眼睛。 在编写以转换为重点的按钮时,您可以在此处包含正确的副本。
如何在 WordPress 中自定义按钮?

为了在 WordPress 中自定义按钮,您需要在 WordPress 编辑器中编辑按钮的代码。 您可以通过转到外观 > 编辑器来访问编辑器。 进入编辑器后,您需要找到按钮的代码并进行必要的更改。 进行更改后,您需要保存文件并将其上传到您的 WordPress 网站。
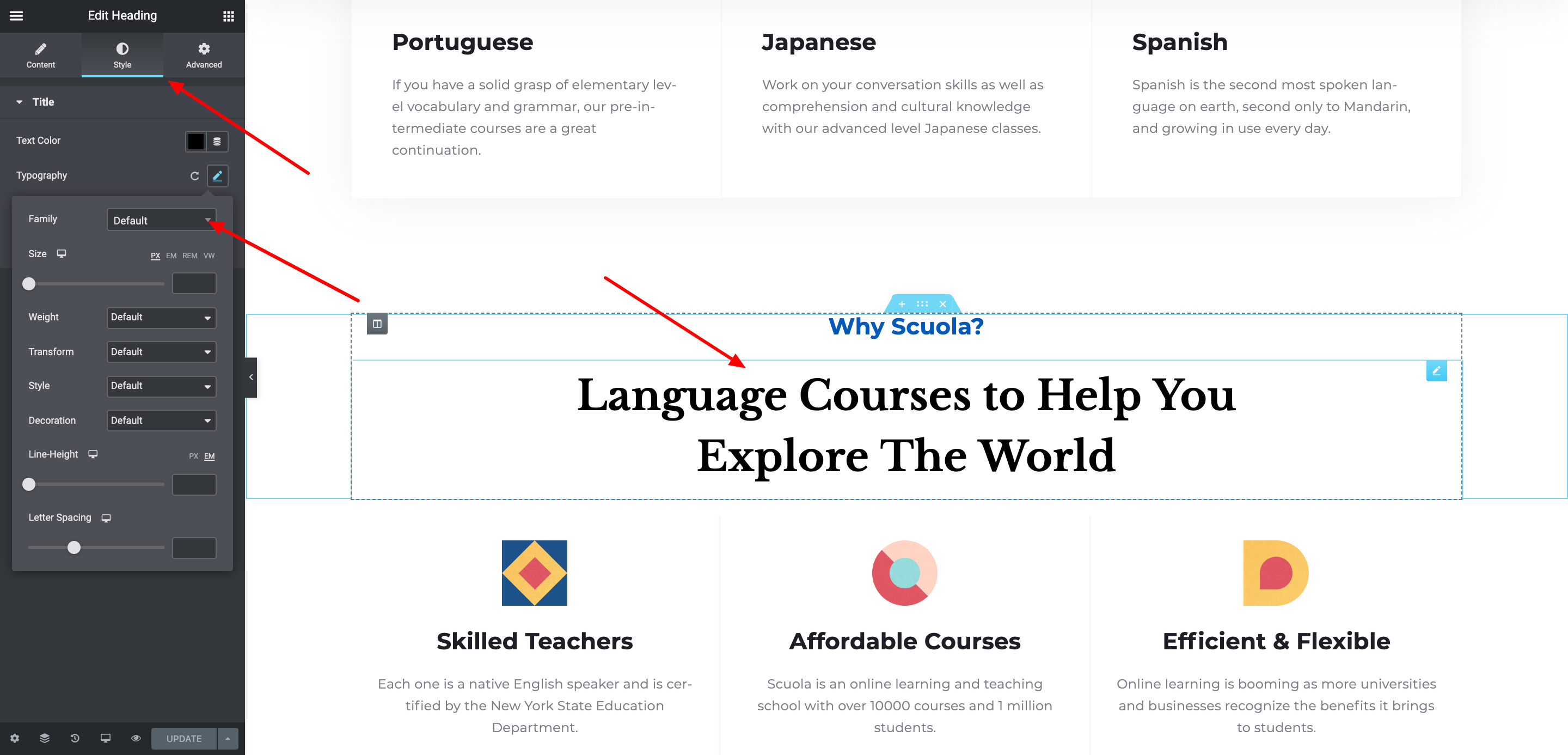
在 5.8 版本之前,WordPress 使用第三方插件来创建简单的元素,例如按钮和表格。 使用最新版本的 Gutenberg,您可以使用基于块的界面(包括按钮块)在页面上创建按钮。 您可以使用 Gutenberg 块编辑器中的按钮块快速轻松地创建自定义按钮,这使您可以根据您的设计和品牌偏好设置它们的样式。 您可以使用WordPress 按钮块轻松更改用于 WordPress 网站的按钮类型。 WordPress 中有许多不同的选项可用于自定义这些按钮的外观。 除了使用相同的按钮块之外,您还可以使用模式创建预定义的按钮块。
当涉及到文本输入时,使用 prop() 方法更容易。 只要提供了您希望在按钮中显示的文本,jQuery 就会处理其余的事情。 另一方面,html() 方法更多地涉及按钮的创建。
必须在文档中包含 jQuery 库才能使文档正常运行。 创建完按钮后,您可以使用 html() 来生成它。 下一步是提供将在按钮中显示的文本。 之后,您可以在布局中输入按钮的位置。
最后,您必须为 html() 提供适当的参数以使其正常运行。 创建按钮时,您必须考虑其类型以及其中的文本。 完成按钮设置后,您可以使用链接旁边的按钮对其进行测试。
如何更改 WordPress 中按钮的 URL?
要更改站点 URL,请转到页面左侧并单击“设置”链接。 要更新 URL,只需选择您要使用的 WordPress 站点,然后单击选择 WordPress 下拉菜单。 在站点 URL 框中输入新站点 URL。 单击重置站点 URL 按钮后,您可以更改它。
如何更改 WordPress 主题上的按钮文本?

有几种方法可以更改 WordPress 主题上的按钮文本。 一种方法是简单地编辑按钮代码本身中的文本。 另一种方法是使用像 WPButtonCreator 这样的插件。 该插件允许您创建自定义按钮并更改这些按钮的文本和颜色。
通过集成翻译功能和操作,WordPress 允许您轻松快速地更改 WordPress 网站上几乎任何类型的语言。 可以使用免费的 SayWhat 插件或添加到 functions.php 文件中的 PHP 代码。 只需按以下顺序输入要替换的短语。 使用 Say 时,可以跳过一个步骤。 如果您不知道如何使用 PHP,可以使用插件。 如果您想在不打开 function.html 文件的情况下替换文本,请将其放在下面示例中的 function.php 文件中。 在检查代码之前,您必须首先确定使用的确切字符串是什么。 没有必要联系我,因为我只是创建了这个教程来感受一下。
可以通过多种方式在您的网站上创建按钮,但 *input> 元素并不总是最有效的。 例如,您不能放置文本(或诸如“i”、“b”或“strong”之类的标签)。 类型属性不能用于指定按钮类型,因为它们位于包含它们的元素中。 您可以指定按钮的类型(提交、重置或隐藏),以及单击按钮时将出现的文本,以及文本的大小和颜色。 因为这使它比 *input' 元素更强大,所以尽可能频繁地使用它是个好主意。
如何更改Word中的按钮文本
如果您想更改现有按钮上的文本,只需单击它并选择“编辑文本...”,如下图所示。
自定义按钮 CSS

CSS 按钮生成器可以轻松创建美观且一致的 CSS 按钮,而无需了解所有 CSS 代码。 您可以根据自己的喜好自定义按钮并添加自己的 CSS 代码以进一步自定义按钮。
CSS Pure 是一个免费的开源工具,可以轻松创建漂亮的响应式网站和 Web 应用程序。 雅虎的目的是创建更快、更优雅、响应更快的网站。 自定义按钮允许您通过将按钮分组到类标签中来定制按钮的颜色、形状、大小和图标。 在这个例子中,我们将展示具有不同按钮大小的纯 CSS 自定义按钮。

如何在 Html 中设置文本按钮的样式
使用以下 HTML 标记,您可以创建一个文本按钮:*br。 br>button button>br>button Button: br> Button: button> 按钮必须在以下步骤中设置样式。 使用 CSS 类 text-button,我们可以设置以下属性:*br> [text-button] br>。 字体系列包括:serifs 是 alrials,tritles 是 lattes,helveticas 是女高音,impact 是 niles,以及 yamaha isenna。 字体大小:12px #ab0a23; #br>。 我们现在必须将按钮添加到我们的 HTML 文档中。 这可以通过在您的文档中插入以下标记来完成: 按钮类:text-buttonbr> 我更喜欢单独的按钮。 此外,我们必须在按钮上添加 CSS 以使其显示为文本按钮。 为此,请在 CSS 文件中填写以下字段:*br。 我有一个文本按钮图标。 rial、trebuchet MS、ts sans、palazzo grande、hill traval、impact、microsoft yahei、verdana、sans-serif 等。 此字体的最大宽度为 12×12。 #00a0a23, #00a0a23, #00a0a23, #00a0a23, #00a0a23, #00a0a23 我们的按钮现在具有文本按钮的外观。
WordPress 按钮 CSS
WordPress 按钮 CSS可用于设置 WordPress 网站上的按钮样式。 通过使用 CSS,您可以更改网站上按钮的颜色、大小和形状。 您还可以添加悬停效果,并使按钮更具响应性。
如何在 WordPress 中更改按钮颜色
有几种方法可以更改 WordPress 中的按钮颜色。 一种方法是使用像彩色按钮这样的插件。 该插件允许您更改按钮的颜色,而无需编辑任何代码。 另一种方法是使用自定义 CSS 规则。 您可以在子主题的 style.css 文件中添加这样的规则: .button { background-color: #ff0000; 这将使你所有的按钮都变成红色。 您可以将十六进制代码更改为您想要的任何颜色。
WooCommerce 按钮的颜色由您网站上的主题决定。 通过单击管理仪表板中的外观,您可以使用主题更改主页上按钮的颜色。 只需确保您网站的所有按钮都设置为适当的设置。 您可以选择在某个时间点单独自定义按钮。 PPWP 可以从 WordPress 插件目录免费下载。 此插件允许您更改所有表单的默认密码字段,包括站点范围、部分和单一表单选项。 可以通过单击 Additional CSS 访问外观。
这是代码片段的示例。 结果,您可以看到前端按钮的颜色是相同的。 如果您输入这样的密码,您的内容将受到保护。 通过转到外观自定义您的 WordPress 仪表板。 您可以使用三个选项之一更改按钮的颜色。 您的主题上的所有按钮都可以更改,或者在 WooCommerce 中只能更改其中一些按钮。
如何更改 WordPress 中菜单图标的颜色?
通过转到外观,您可以更改侧边栏的颜色。 从菜单图标中选择 Mobile 中的样式选项卡。 “使用样式菜单更改行背景颜色。”
自定义 Woocommerce 按钮
在您可以自定义 WooCommerce 按钮文本之前,您必须先安装并激活插件。 您可以通过单击 WordPress 管理仪表板中的插件选项卡来添加您希望使用的插件。 安装并激活插件后,您将能够选择设置。 将显示 WooCommerce 的主要设置页面。
WooCommerce 商店构建器是一款出色的 WordPress 商店构建器,无需大量工作即可设置。 这是 WooCommerce Customizer 插件的理想情况,该插件具有功能和灵活性。 在本指南中,我们将向您展示如何轻松更改商店内多个位置的 WooCommerce 按钮措辞。 按钮文本的定制器部分允许您通过单击按钮文本选项卡下可用的四个链接中的任何一个来更改颜色、文本和子链接。 第二篇文章将更深入地解释其余功能,包括促销和布局,以及为什么它们不需要自定义按钮文本。 WordPress 块编辑器是自定义按钮的绝佳工具。 在基于文本的块中,您可以创建一个按钮并更改其外观、字体和颜色。
使用弹出工具栏以粗体、斜体、突出显示和使用其他格式选项。 将按钮链接到特定 URL 时,您可以使用工具栏中的链符号。 如果您想在以后进行更改,请在“保存草稿”对话框中选择“发布”或“更新”。 当您进行 WooCommerce 更改时,您有多种选择。 可以将您的商店与竞争对手区分开来的简单调整之一是自定义按钮。 代码编写简单,不需要使用写作技巧。 所有这些插件几乎可用于任何主题。
如何在 Woocommerce 中设置按钮样式?
导航到您的 WordPress 仪表板、外观,然后到常规选项卡,您可以在其中自定义 WooCommerce 按钮的颜色。 您的 WooCommerce 按钮可以随时更改。
如何更改 Woocommerce 添加到购物车按钮的颜色
您可以通过转到 WordPress 定制器轻松定制 WordPress 添加到购物车按钮。 您可以通过转到外观 - 单击它来使用 WordPress 管理员中的定制器。 要更改备用按钮背景的颜色,请转到定制器并单击按钮。 您可以按保存并发布完成。 如果您想更改 WooCommerce 查看购物车按钮的颜色,请转到 WooCommerce 产品页面或购物车页面。 红色是显示器上按钮的颜色。 要更改按钮的颜色,请将字体从“背景:红色”更改为“颜色:红色”。 你应该选择一种对你来说很重要的颜色。 您应该能够立即访问更新。
如何将自定义按钮添加到单个产品页面 Woocommerce?
如果要更改商店中产品的按钮设置,请导航到编辑页面或从菜单中选择“自定义按钮 URL 列表”。 通过单击页面顶部的“添加产品”,您可以将新产品添加到列表中。
Woocommerce 中的目录模式
WooCommerce 的目录模式可以通过转到设置页面并单击复选框来启用。
启用 WooCommerce 后,您将能够创建一个新的目录页面。 此页面将用于为您管理产品。 在产品列表页面上,产品目录将被重命名。 添加到购物车按钮在下拉菜单中不可见。 结果,结帐页面将被隐藏。 购物车页面将被隐藏。
