Markanıza veya Tarzınıza Uygun WordPress Düğmelerini Nasıl Özelleştirirsiniz?
Yayınlanan: 2022-10-24Çoğu WordPress teması, web sitenizde kullanabileceğiniz varsayılan düğmelerle birlikte gelir. Ancak, bu düğmelerin görünümünü markanıza veya stilinize uyacak şekilde özelleştirmek isteyebilirsiniz. WordPress düğmelerini özelleştirmenin birkaç yolu vardır. Varsayılan düğme renklerini değiştirmek için bir eklenti kullanabilir veya düğme stillerini değiştirmek için WordPress temanıza özel CSS ekleyebilirsiniz. WordPress butonlarınızın rengini değiştirmek istiyorsanız Custom CSS Manager gibi bir eklenti kullanabilirsiniz. Bu eklenti, WordPress web sitenize özel CSS eklemenizi sağlar. Eklentiyi kurup etkinleştirdikten sonra, kendi CSS kodunuzu eklemek için Görünüm > Özel CSS'ye gidebilirsiniz. WordPress web sitenize CSS kodu ekleme konusunda rahat değilseniz, düğmelerinizi özelleştirmenize yardımcı olması için bir WordPress geliştiricisi de kiralayabilirsiniz.
WPForms'un form oluşturucusunu kullanarak, düğmelerinizde temel form özelleştirmesi yapabilirsiniz. Daha etkili bir şekilde özelleştirmek için WordPress temanıza özel CSS parçacıkları eklenebilir. Formlarınızın her biri için düğme stillerini değiştirebilir veya her birine ayrı ayrı stil verebilirsiniz. Bu makaledeki her yöntemi gözden geçireceğiz ve nasıl çalıştığını açıklayacağız. WPForms kullanarak formlar düğmeniz için kolayca şeffaf bir arka plan oluşturabilirsiniz. Şeffaf arka plan düğmeleri, bir web tasarım trendi olarak giderek daha popüler hale geliyor. Kullanıcıların ilgisini çekmek istiyorsanız, yuvarlak köşeli bir düğme yapabilirsiniz.
Muhtemelen bir grafik kullanarak formunuzdaki düğmeleri özelleştirebilirsiniz. Medya yükleyicinin düğme grafiğini indirmesini istemiyorsanız Medya'ya gidin. Aşağıdaki URL'nin yerine, resim URL'sini kendi URL'nizle değiştirin. Farklı bir resim istiyorsanız, lütfen http://siteniz/resiminiz.JPG adresini ziyaret edin. Kalem kullanarak çok satırlı bir düğme yapın. Formun yapısına ve ziyaretçilerinizin gözlerine bakın. Dönüşüm odaklı bir buton yazarken, uygun kopyayı buraya ekleyebilirsiniz.
WordPress'te Bir Düğmeyi Nasıl Özelleştiririm?

WordPress'te bir düğmeyi özelleştirmek için, WordPress düzenleyicide düğmenizin kodunu düzenlemeniz gerekir. Görünüm > Düzenleyici'ye giderek düzenleyiciye erişebilirsiniz. Düzenleyiciye girdikten sonra, düğmenizin kodunu bulmanız ve gerekli değişiklikleri yapmanız gerekecektir. Değişikliklerinizi yaptıktan sonra dosyanızı kaydetmeniz ve WordPress sitenize yüklemeniz gerekecektir.
5.8 sürümünden önce WordPress, düğmeler ve tablolar gibi basit öğeler oluşturmak için üçüncü taraf eklentileri kullanıyordu. Gutenberg'in en son sürümüyle, bir düğme bloğu içeren blok tabanlı bir arayüz kullanarak sayfalarınızda düğmeler oluşturabilirsiniz. Gutenberg blok düzenleyicisindeki düğme bloğunu kullanarak hızlı ve kolay bir şekilde özel düğmeler oluşturabilirsiniz. WordPress buton bloğu ile WordPress siteniz için kullandığınız buton tiplerini kolaylıkla değiştirebilirsiniz. Bu düğmelerin görünümünü özelleştirmek için WordPress'te bir dizi farklı seçenek vardır. Aynı düğme bloğunu kullanmaya ek olarak, desenleri kullanarak önceden tanımlanmış düğme blokları oluşturabilirsiniz.
Metin girişi söz konusu olduğunda prop() yöntemini kullanmak daha kolaydır. jQuery, düğmenin içinde görünmesini istediğiniz metin sağlandığı sürece gerisini halleder. Öte yandan html() yöntemi, düğmelerin oluşturulmasında daha fazla yer alır.
Belgenin düzgün çalışması için belgeye bir jQuery kitaplığı dahil edilmelidir. Düğmeyi oluşturmayı bitirdikten sonra, onu oluşturmak için html()'yi kullanabilirsiniz. Bir sonraki adım, düğme içinde görüntülenecek metni sağlamaktır. Bunu takiben, düzende düğmenin konumunu girebilirsiniz.
Son olarak, düzgün çalışması için html() için uygun parametreleri sağlamalısınız. Bir düğme oluştururken, içindeki metnin yanı sıra türünü de göz önünde bulundurmalısınız. Düğmeyi ayarlamayı bitirdikten sonra, test etmek için bağlantının yanındaki düğmeyi kullanabilirsiniz.
WordPress'te Bir Düğmenin URL'sini Nasıl Değiştiririm?
Site URL'sini değiştirmek için sayfanın sol tarafına gidin ve Ayarlar bağlantısını tıklayın. URL'yi güncellemek için kullanmak istediğiniz WordPress sitesini seçin ve WordPress Seç açılır menüsünü tıklayın. Site URL'si kutusuna yeni bir site URL'si girin. Site URL'sini Sıfırla düğmesini tıkladıktan sonra değiştirebilirsiniz.
Bir WordPress Temasında Düğme Metnini Nasıl Değiştiririm?

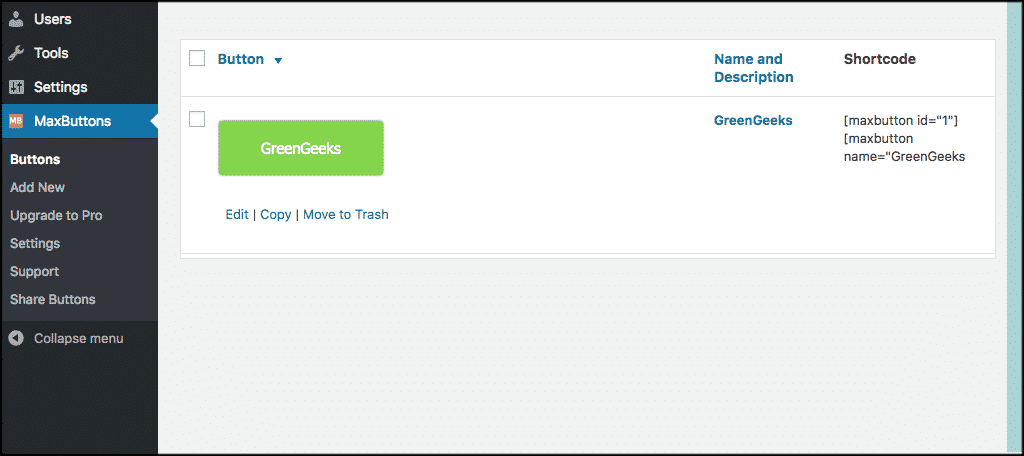
Bir WordPress temasındaki düğme metnini değiştirmenin birkaç yolu vardır. Bunun bir yolu, düğme kodunun kendisindeki metni düzenlemektir. Başka bir yol da WPButtonCreator gibi bir eklenti kullanmaktır. Bu eklenti, özel düğmeler oluşturmanıza ve bu düğmelerin metnini ve renklerini değiştirmenize olanak tanır.
Çeviri işlevlerinin ve eylemlerinin entegrasyonu ile WordPress, WordPress sitenizdeki hemen hemen her tür dili kolayca ve hızlı bir şekilde değiştirmenize olanak tanır. Ücretsiz olan SayWhat eklentisi veya function.php dosyanıza eklediğiniz PHP kodu kullanılabilir. Değiştirmek istediğiniz ifadeyi aşağıdaki sırayla girmeniz yeterlidir. Say'ı kullandığınızda, bir adımı atlayabilirsiniz. PHP kullanmayı bilmiyorsanız, bunun için bir eklenti var. Metni function.html dosyasını açmak zorunda kalmadan değiştirmek istiyorsanız, aşağıdaki örnekte function.php dosyasının içine yerleştirin. Kodu incelemeden önce, kullanılan tam dizenin ne olduğunu belirlemelisiniz. Benimle iletişime geçmenize gerek yok çünkü bu öğreticiyi sadece bir fikir edinmek için oluşturdum.
Web sitenizde düğmeler oluşturmak çeşitli şekillerde yapılabilir, ancak *input> öğesi her zaman en verimli olanı değildir. Örneğin metin (veya "i", "b" veya "güçlü" gibi etiketler) koyamazsınız. Tür nitelikleri, düğme türlerini belirtmek için kullanılamaz çünkü bunlar onları içeren bir öğededir. Düğmenin türünü (gönder, sıfırla veya gizli), düğme tıklandığında görünecek metnin yanı sıra metnin boyutunu ve rengini belirtebilirsiniz. Bu onu *input' öğesinden çok daha güçlü kıldığı için, onu olabildiğince sık kullanmak iyi bir fikirdir.
Word'de Düğme Metni Nasıl Değiştirilir
Mevcut bir düğmedeki metni değiştirmek istiyorsanız, aşağıdaki resimde gösterildiği gibi üzerine tıklayın ve 'Metni düzenle…' seçeneğini seçin.
Düğme Css'yi Özelleştir

CSS düğme oluşturucu, tüm CSS kodunu bilmek zorunda kalmadan güzel ve tutarlı CSS düğmeleri oluşturmayı kolaylaştırır. Düğmeleri kendi beğeninize göre özelleştirebilir ve düğmeleri daha da özelleştirmek için kendi CSS kodunuzu ekleyebilirsiniz.
CSS Pure, güzel, duyarlı web siteleri ve web uygulamaları oluşturmayı kolaylaştıran ücretsiz ve açık kaynaklı bir araçtır. Yahoo'nun amacı, daha hızlı, daha zarif ve daha duyarlı web siteleri oluşturmaktır. Düğmeleri Özelleştirme, düğmelerin renklerini, şekillerini, boyutlarını ve simgelerini sınıf etiketlerinde gruplandırarak uyarlamanıza olanak tanır. Bu örnekte, farklı düğme boyutlarına sahip Saf CSS Özelleştirme Düğmelerini göstereceğiz.

Html'de Bir Metin Düğmesine Nasıl Stil Verilir
Aşağıdaki HTML etiketini kullanarak bir metin düğmesi oluşturabilirsiniz: *br. br>düğme düğmesi>br>düğmesi Düğme: br> Düğme: düğme> Düğme aşağıdaki adımda biçimlendirilmelidir. CSS sınıfı metin düğmesini kullanarak aşağıdaki özellikleri ayarlayabiliriz: *br> [metin düğmesi] br>. Yazı tipi ailesi şunları içerir: serifler alrials, trytles latte, helveticas soprano, effect is niles ve yamaha isenna. yazı tipi boyutu: 12px #ab0a23; #br>. Şimdi düğmeyi HTML belgemize eklemeliyiz. Bu, belgenize aşağıdaki etiketi ekleyerek gerçekleştirilebilir: Düğme sınıfı: text-buttonbr> Ayrı bir düğmeyi tercih ederim. Ayrıca text butonu olarak görünmesi için butona CSS eklemeliyiz. Bunu başarmak için CSS dosyanızdaki aşağıdaki alanları doldurun: *br. Bir metin düğmesi simgem var. rial, trebuchet MS, ts sans, palazzo grande, tepe geçişi, darbe, microsoft yahei, verdana, sans-serif vb. Bu yazı tipinin maksimum genişliği 12×12'dir. #00a0a23, #00a0a23, #00a0a23, #00a0a23, #00a0a23, #00a0a23 Düğmemiz artık bir metin düğmesi görünümüne sahip.
WordPress Düğme Cs'leri
WordPress düğmesi CSS , WordPress web sitenizdeki düğmeleri biçimlendirmek için kullanılabilir. CSS kullanarak web sitenizdeki düğmelerin rengini, boyutunu ve şeklini değiştirebilirsiniz. Ayrıca fareyle üzerine gelme efektleri ekleyebilir ve düğmeleri daha duyarlı hale getirebilirsiniz.
WordPress'te Düğme Rengi Nasıl Değiştirilir
WordPress'te düğme rengini değiştirmenin birkaç yolu vardır. Bunun bir yolu, Renkli Düğmeler gibi bir eklenti kullanmaktır. Bu eklenti, herhangi bir kodu düzenlemek zorunda kalmadan düğmelerinizin rengini değiştirmenize olanak tanır. Başka bir yol da özel bir CSS kuralı kullanmaktır. Alt temanızın style.css dosyasına şöyle bir kural ekleyebilirsiniz: .button { background-color: #ff0000; } Bu, tüm düğmelerinizi kırmızı yapacaktır. Hex kodunu istediğiniz renge değiştirebilirsiniz.
WooCommerce düğmelerinin rengi sitenizdeki temaya göre belirlenir. Yönetici panonuzda Görünüm'e tıklayarak, temaları kullanarak ana sayfanızdaki düğmelerin rengini değiştirebilirsiniz. Sitenizin tüm düğmelerinin uygun ayarlara ayarlandığından emin olun. Zamanın bir noktasında düğmeyi ayrı olarak özelleştirmeyi seçebilirsiniz. PPWP, WordPress eklenti dizininden ücretsiz olarak indirilebilir. Bu eklenti, site genelinde, kısmi ve tek form seçenekleri de dahil olmak üzere tüm formlar için varsayılan parola alanını değiştirmenize olanak tanır. Görünüme Ek CSS'ye tıklayarak erişilebilir.
İşte bir kod parçacığı örneği. Sonuç olarak, ön uç düğmenizin renginin aynı olduğunu görebilirsiniz. Bunun gibi bir şifre girerseniz içeriğiniz korunacaktır. Görünüm'e giderek WordPress panonuzu özelleştirin. Üç seçenekten birini kullanarak düğmenin rengini değiştirebilirsiniz. Temanızdaki tüm düğmeler değiştirilebilir veya WooCommerce'de yalnızca bazıları değiştirilebilir.
WordPress'te Menü Simgelerimin Rengini Nasıl Değiştiririm?
Görünüm'e giderek kenar çubuğunun rengini değiştirebilirsiniz. Menü Simgesinden Mobil'de Stil sekmesini seçin. "Satır Arka Planı rengini değiştirmek için Stil menüsünü kullanın."
WooCommerce Düğmelerini Özelleştirin
WooCommerce düğme metnini özelleştirmeden önce eklentiyi yüklemeli ve etkinleştirmelisiniz. WordPress yönetici kontrol panelinizdeki eklentiler sekmesine tıklayarak kullanmak istediğiniz eklentileri ekleyebilirsiniz. Eklentiyi kurduktan ve etkinleştirdikten sonra Ayarlar'ı seçebileceksiniz. WooCommerce için ana ayarlar sayfası görüntülenecektir.
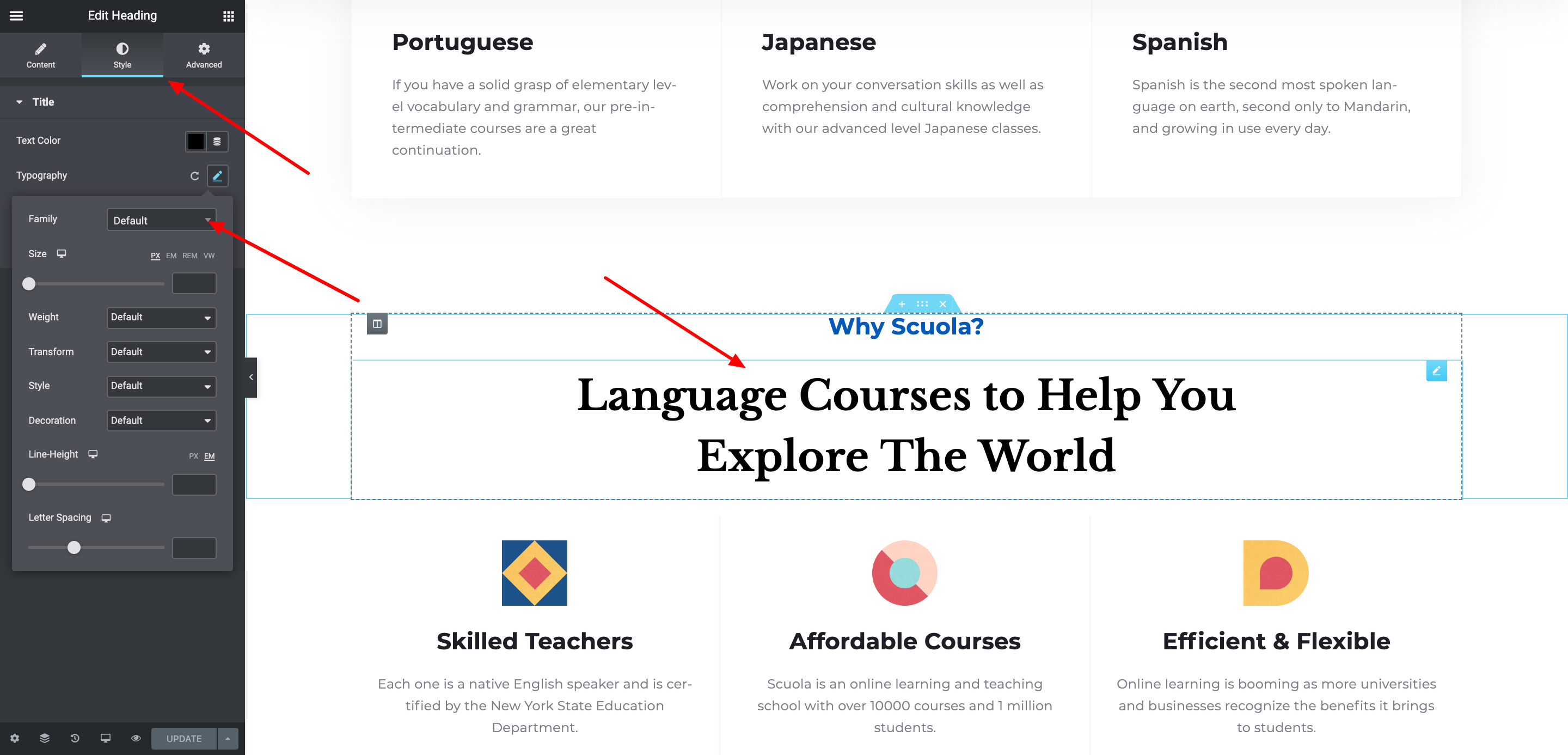
WooCommerce mağaza oluşturucu, kurmak için çok fazla çalışma gerektirmeyen mükemmel bir WordPress mağaza oluşturucusudur. Bu, özellikler ve esneklikle dolu WooCommerce Customizer eklentisi için ideal durumdur. Bu kılavuzda, mağazanızdaki çeşitli konumlarda WooCommerce düğme ifadelerini nasıl kolayca değiştireceğinizi göstereceğiz. Düğme metninin özelleştirici bölümü, düğme metni sekmesi altındaki dört bağlantıdan herhangi birine tıklayarak rengi, metni ve alt bağlantıları değiştirmenize olanak tanır. İkinci bir gönderi, indirimli flaş ve düzen de dahil olmak üzere kalan işlevleri ve ayrıca düğme metnini özelleştirmek için neden gereksiz olduklarını daha ayrıntılı olarak açıklayacaktır. WordPress Blok düzenleyici, düğmeleri özelleştirmek için mükemmel bir araçtır. Metin tabanlı blokta bir düğme oluşturabilir ve görünümünü, yazı tiplerini ve renklerini değiştirebilirsiniz.
Kalın, italik, vurgulamak ve diğer biçimlendirme seçeneklerini kullanmak için açılır araç çubuğunu kullanın. Bir düğmeyi belirli bir URL'ye bağlarken araç çubuğundaki zincir sembolünü kullanabilirsiniz. Taslağı Kaydet iletişim kutusunda, ileride değişiklik yapmak istiyorsanız Yayınla veya Güncelle'yi seçin. Bir WooCommerce değişikliği yaptığınızda, çeşitli seçenekleriniz vardır. Dükkânınızı rakiplerinden ayırabilecek basit ayarlardan biri de düğmelerin özelleştirilmesidir. Kodun yazılması basittir ve yazma becerilerinin kullanılmasını gerektirmez. Bu eklentilerin tümü hemen hemen her temada mevcuttur.
WooCommerce'de Bir Düğmeye Nasıl Stil Verebilirim?
WordPress Kontrol Panelinize, Görünümünüze ve ardından WooCommerce düğmelerinizin rengini özelleştirebileceğiniz Genel sekmesine gidin. WooCommerce düğmeleriniz herhangi bir zamanda değiştirilebilir.
WooCommerce Sepete Ekle Düğmenizin Rengi Nasıl Değiştirilir
WordPress özelleştiriciye giderek WordPress sepete ekle düğmesini kolayca özelleştirebilirsiniz. Özelleştiriciyi WordPress yöneticisinde Görünüm'e giderek kullanabilirsiniz - Üzerine tıklayın. Alternatif düğme arka planınızın rengini değiştirmek için özelleştiriciye gidin ve Düğmeler'e tıklayın. Kaydet ve Yayınla'ya basarak bitirebilirsiniz. WooCommerce Sepeti Görüntüle Düğmenizin rengini değiştirmek istiyorsanız, WooCommerce Ürün Sayfasına veya Sepet Sayfasına gidin. Kırmızı, ekranınızdaki düğmelerin rengidir. Düğmelerin rengini değiştirmek için yazı tipini “backgroud: red” yerine “color: red” olarak değiştirin. Sizin için önemli olan bir renk seçmelisiniz. Güncellemeye hemen erişebilmelisiniz.
Tek Bir Ürün Sayfasına Nasıl Özel Düğme Eklerim? WooCommerce?
Mağazadaki bir ürünün buton ayarını değiştirmek isterseniz, ya düzenleme sayfasına gidin ya da menüden “Özel Düğme Url Listesi”ni seçin. Sayfanın üst kısmındaki "Ürün ekle"ye tıklayarak listeye yeni ürünler ekleyebilirsiniz.
WooCommerce'de Katalog Modu
WooCommerce Katalog Modu, ayarlar sayfasına gidip onay kutusuna tıklayarak etkinleştirilebilir.
WooCommerce etkinleştirildikten sonra yeni bir Katalog sayfası oluşturabileceksiniz. Bu sayfa ürünleri sizin için yönetmek için kullanılacaktır. Ürün Listesi sayfasında ürün kataloğu yeniden adlandırılacaktır. Sepete Ekle düğmesi açılır menüde görünmez. Sonuç olarak ödeme sayfası gizlenecektir. Sepet sayfası gizlenecektir.
