Jak dostosować przyciski WordPress, aby pasowały do Twojej marki lub stylu?
Opublikowany: 2022-10-24Większość motywów WordPress zawiera domyślne przyciski , których możesz używać w swojej witrynie. Możesz jednak dostosować wygląd tych przycisków do swojej marki lub stylu. Istnieje kilka sposobów na dostosowanie przycisków WordPress. Możesz użyć wtyczki, aby zmienić domyślne kolory przycisków lub dodać niestandardowy CSS do motywu WordPress, aby zmienić style przycisków. Jeśli chcesz zmienić kolor przycisków WordPress, możesz użyć wtyczki, takiej jak Custom CSS Manager. Ta wtyczka umożliwia dodanie niestandardowego CSS do witryny WordPress. Po zainstalowaniu i aktywacji wtyczki możesz przejść do Wygląd> Niestandardowy CSS, aby dodać własny kod CSS. Jeśli nie masz ochoty dodawać kodu CSS do swojej witryny WordPress, możesz również zatrudnić programistę WordPress, który pomoże Ci dostosować przyciski.
Korzystając z konstruktora formularzy WPForms, możesz dokonać podstawowego dostosowania formularzy na swoich przyciskach. Do motywu WordPress można dodać niestandardowe fragmenty kodu CSS, aby bardziej efektywnie dostosować go. Możesz zmienić style przycisków dla każdego formularza lub stylizować każdy z nich osobno. W tym artykule omówimy każdą metodę i wyjaśnimy, jak to działa. Możesz łatwo utworzyć przezroczyste tło dla przycisku formularzy za pomocą WPForms. Przyciski z przezroczystym tłem stają się coraz bardziej popularne jako trend w projektowaniu stron internetowych. Jeśli chcesz wzbudzić zainteresowanie użytkowników, możesz zrobić przycisk z zaokrąglonym rogiem.
Prawdopodobnie możesz dostosować przyciski w formularzu za pomocą grafiki. Jeśli nie chcesz, aby program do przesyłania multimediów pobierał grafikę przycisku , przejdź do sekcji Media. Zamiast poniższego adresu URL zastąp adres URL obrazu własnym. Jeśli chcesz inny obraz, odwiedź stronę http://twoja.witryna/twój-obraz.JPG. Zrób wielowierszowy przycisk za pomocą długopisu. Przyjrzyj się strukturze formularza, a także oczom odwiedzających. Pisząc przycisk związany z konwersją, możesz tutaj dołączyć odpowiednią kopię.
Jak dostosować przycisk w WordPressie?

Aby dostosować przycisk w WordPressie, musisz edytować kod dla swojego przycisku w edytorze WordPress. Możesz uzyskać dostęp do edytora, przechodząc do Wygląd > Edytor. Będąc w edytorze, będziesz musiał zlokalizować kod swojego przycisku i wprowadzić niezbędne zmiany. Po wprowadzeniu zmian musisz zapisać plik i przesłać go do swojej witryny WordPress.
Przed wersją 5.8 WordPress używał wtyczek innych firm do tworzenia prostych elementów, takich jak przyciski i tabele. W najnowszej wersji Gutenberga możesz tworzyć przyciski na swoich stronach za pomocą interfejsu opartego na blokach, który zawiera blok przycisków. Możesz szybko i łatwo tworzyć niestandardowe przyciski za pomocą bloku przycisków w edytorze bloków Gutenberga, co pozwala na stylizowanie ich zgodnie z preferencjami dotyczącymi projektu i marki. Możesz łatwo zmienić typ przycisków używanych w witrynie WordPress za pomocą bloku przycisków WordPress . Istnieje wiele różnych opcji dostępnych w WordPress, aby dostosować wygląd tych przycisków. Oprócz używania tego samego bloku przycisków, możesz tworzyć predefiniowane bloki przycisków za pomocą wzorów.
Łatwiej jest użyć metody prop(), jeśli chodzi o wprowadzanie tekstu. jQuery zajmuje się resztą, o ile tekst, który chcesz wyświetlić w przycisku, jest dostarczony. Z drugiej strony metoda html() jest bardziej zaangażowana w tworzenie przycisków.
Aby dokument działał poprawnie, do dokumentu musi być dołączona biblioteka jQuery. Po zakończeniu tworzenia przycisku możesz użyć html(), aby go wygenerować. Następnym krokiem jest podanie tekstu, który będzie wyświetlany na przycisku. Następnie możesz wprowadzić lokalizację przycisku w układzie.
Na koniec musisz podać odpowiednie parametry dla html(), aby działała poprawnie. Tworząc przycisk, musisz wziąć pod uwagę jego typ, a także tekst w nim zawarty. Po zakończeniu konfigurowania przycisku możesz użyć przycisku obok linku, aby go przetestować.
Jak zmienić adres URL przycisku w WordPressie?
Aby zmienić adres URL witryny, przejdź do lewej strony strony i kliknij link Ustawienia. Aby zaktualizować adres URL, po prostu wybierz witrynę WordPress, której chcesz użyć, i kliknij menu rozwijane Wybierz WordPress. Wprowadź nowy adres URL witryny w polu Adres URL witryny. Po kliknięciu przycisku Resetuj adres URL witryny możesz go zmienić.
Jak zmienić tekst przycisku w motywie WordPress?

Istnieje kilka sposobów zmiany tekstu przycisku w motywie WordPress. Jednym ze sposobów jest po prostu edycja tekstu w samym kodzie przycisku. Innym sposobem jest użycie wtyczki takiej jak WPButtonCreator. Ta wtyczka umożliwia tworzenie niestandardowych przycisków oraz zmianę tekstu i kolorów tych przycisków.
Dzięki integracji funkcji i działań związanych z tłumaczeniem, WordPress pozwala łatwo i szybko zmienić prawie każdy rodzaj języka w witrynie WordPress. Można użyć darmowej wtyczki SayWhat lub kodu PHP dodanego do pliku functions.php. Po prostu wprowadź frazę, którą chcesz zastąpić, w następującej kolejności. Kiedy używasz Say, możesz pominąć krok. Jeśli nie wiesz, jak używać PHP, jest do tego wtyczka. Jeśli chcesz zastąpić tekst bez konieczności otwierania pliku function.html, umieść go w pliku function.php w poniższym przykładzie. Zanim będziesz mógł sprawdzić kod, musisz najpierw określić, jaki jest dokładnie użyty ciąg. Nie musisz się ze mną kontaktować, ponieważ po prostu stworzyłem ten samouczek, aby go wyczuć.
Tworzenie przycisków na Twojej stronie internetowej można wykonać na wiele sposobów, ale element *input> nie zawsze jest najbardziej wydajny. Nie możesz na przykład umieszczać tekstu (lub tagów takich jak „i”, „b” lub „strong”). Atrybutów typu nie można używać do określania typów przycisków, ponieważ znajdują się one w elemencie, który je zawiera. Możesz określić typ przycisku (prześlij, zresetuj lub ukryty), a także tekst, który pojawi się po kliknięciu przycisku, a także rozmiar i kolor tekstu. Ponieważ to sprawia, że jest on znacznie potężniejszy niż element *input', dobrym pomysłem jest używanie go tak często, jak to możliwe.
Jak zmienić tekst przycisku w programie Word
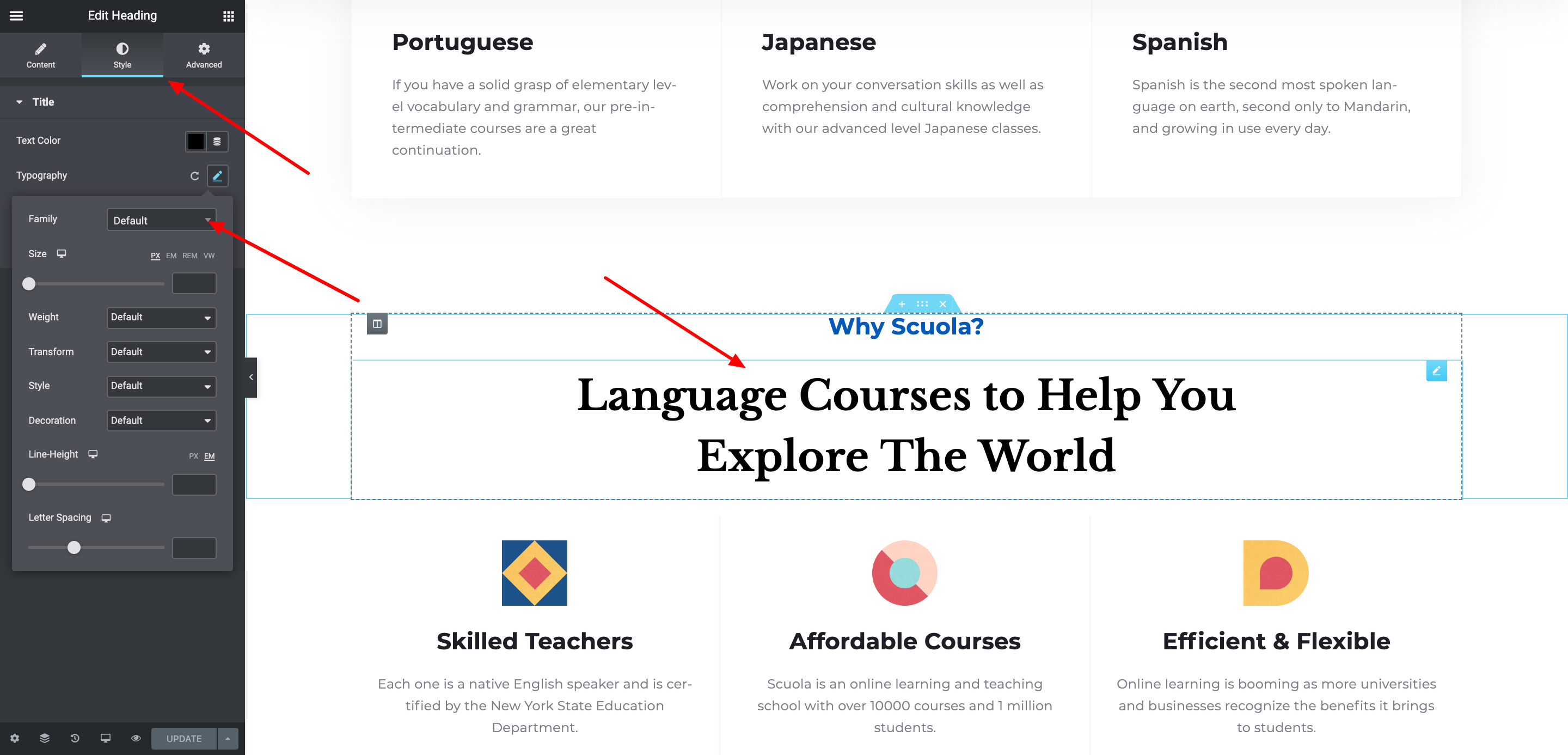
Jeśli chcesz zmienić tekst na istniejącym przycisku, po prostu kliknij go i wybierz „Edytuj tekst…”, jak pokazano na poniższym obrazku.
Dostosuj CSS przycisku

Generator przycisków CSS ułatwia tworzenie pięknych i spójnych przycisków CSS bez konieczności znajomości całego kodu CSS. Możesz dostosować przyciski do własnych upodobań i dodać własny kod CSS, aby jeszcze bardziej dostosować przyciski.
CSS Pure to bezpłatne narzędzie typu open source, które ułatwia tworzenie pięknych, responsywnych witryn i aplikacji internetowych. Celem Yahoo jest tworzenie stron internetowych, które są szybsze, bardziej eleganckie i bardziej responsywne. Dostosowywanie przycisków pozwala dostosować kolory, kształty, rozmiary i ikony przycisków, grupując je w etykiety klas. W tym przykładzie pokażemy przyciski dostosowywania Pure CSS, które mają różne rozmiary przycisków .

Jak stylizować przycisk tekstowy w html?
Używając następującego znacznika HTML, możesz utworzyć przycisk tekstowy: *br. br>przycisk przycisk>br>przycisk Przycisk: br> Przycisk: przycisk> Styl przycisku należy wykonać w następnym kroku. Używając klasy CSS text-button, możemy ustawić następujące właściwości: *br> [text-button] br>. Rodzina czcionek obejmuje następujące elementy: szeryfy to alrialy, trystyle to latte, helveticas to soprany, impact to nile i yamaha isenna. rozmiar czcionki: 12px #ab0a23; #br>. Musimy teraz dodać przycisk do naszego dokumentu HTML. Można to osiągnąć poprzez wstawienie następującego znacznika do dokumentu: Klasa przycisku: text-buttonbr> Wolałbym oddzielny przycisk. Dodatkowo musimy dodać CSS do przycisku, aby wyglądał jak przycisk tekstowy. Aby to osiągnąć, wypełnij następujące pola w pliku CSS: *br. Mam ikonę przycisku tekstowego. rial, trebuchet MS, ts sans, palazzo grande, hill traval, impact, microsoft yahei, verdana, sans-serif i tak dalej. Ta czcionka ma maksymalną szerokość 12×12. #00a0a23, #00a0a23, #00a0a23, #00a0a23, #00a0a23, #00a0a23 Nasz przycisk ma teraz wygląd przycisku tekstowego.
Css przycisku WordPress
CSS przycisku WordPress może być używany do stylizowania przycisków w Twojej witrynie WordPress. Korzystając z CSS, możesz zmienić kolor, rozmiar i kształt przycisków na swojej stronie. Możesz także dodać efekty najechania kursorem i sprawić, że przyciski będą bardziej responsywne.
Jak zmienić kolor przycisku w WordPress
Istnieje kilka sposobów zmiany koloru przycisku w WordPress. Jednym ze sposobów jest użycie wtyczki, takiej jak Kolorowe przyciski. Ta wtyczka umożliwia zmianę koloru przycisków bez konieczności edytowania kodu. Innym sposobem jest użycie niestandardowej reguły CSS. Możesz dodać taką regułę do pliku style.css motywu potomnego: .button { background-color: #ff0000; } To sprawi, że wszystkie twoje przyciski będą czerwone. Możesz zmienić kod szesnastkowy na dowolny kolor.
Kolor przycisków WooCommerce zależy od motywu Twojej witryny. Klikając Wygląd na pulpicie administracyjnym, możesz zmienić kolor przycisków na stronie głównej za pomocą motywów. Po prostu upewnij się, że wszystkie przyciski w Twojej witrynie mają odpowiednie ustawienia. W pewnym momencie możesz osobno dostosować przycisk. PPWP można pobrać bezpłatnie z katalogu wtyczek WordPress. Ta wtyczka umożliwia zmianę domyślnego pola hasła dla wszystkich formularzy, w tym opcji obejmujących całą witrynę, częściowych i pojedynczych formularzy. Dostęp do wyglądu można uzyskać, klikając Dodatkowy CSS.
Oto przykład fragmentu kodu. W rezultacie możesz zobaczyć, że kolor przycisku frontendu jest taki sam. Jeśli wprowadzisz takie hasło, Twoja zawartość będzie chroniona. dostosuj swój pulpit WordPress, przechodząc do Wygląd. Możesz zmienić kolor przycisku, korzystając z jednej z trzech opcji. Wszystkie przyciski w Twoim motywie można zmienić lub tylko niektóre z nich można zmienić w WooCommerce.
Jak zmienić kolor ikon mojego menu w WordPress?
Przechodząc do Wygląd, możesz zmienić kolor paska bocznego. Wybierz kartę Styl w telefonie komórkowym z ikony menu. „Użyj menu Styl, aby zmienić kolor tła wiersza”.
Dostosuj przyciski Woocommerce
Zanim będziesz mógł dostosować tekst przycisku WooCommerce, musisz najpierw zainstalować i aktywować wtyczkę. Możesz dodać wtyczki, których chcesz użyć, klikając kartę Wtyczki w panelu administracyjnym WordPress. Będziesz mógł wybrać Ustawienia po zainstalowaniu i aktywacji wtyczki. Zostanie wyświetlona główna strona ustawień WooCommerce.
Konstruktor sklepów WooCommerce to doskonały kreator sklepów WordPress, który nie wymaga wiele pracy do skonfigurowania. Jest to idealna sytuacja dla wtyczki WooCommerce Customizer, która jest pełna funkcji i elastyczności. W tym przewodniku pokażemy, jak łatwo zmienić sformułowanie przycisku WooCommerce w różnych lokalizacjach w Twoim sklepie. Sekcja dostosowania tekstu przycisku umożliwia zmianę koloru, tekstu i linków podrzędnych, klikając dowolny z czterech linków dostępnych pod zakładką tekstu przycisku. W drugim poście wyjaśnimy bardziej szczegółowo pozostałe funkcje, w tym flash i układ sprzedaży, a także dlaczego nie są one potrzebne do dostosowywania tekstu przycisku. Edytor bloków WordPress to doskonałe narzędzie do dostosowywania przycisków. W bloku tekstowym możesz utworzyć przycisk i zmienić jego wygląd, kroje pisma i kolory.
Użyj podręcznego paska narzędzi, aby pogrubić, pochylić, wyróżnić i użyć innych opcji formatowania. Łącząc przycisk z określonym adresem URL, możesz użyć symbolu łańcucha na pasku narzędzi. W oknie dialogowym Zapisz wersję roboczą wybierz Publikuj lub Aktualizuj, jeśli chcesz wprowadzić przyszłe zmiany. Kiedy wprowadzasz zmianę WooCommerce, masz wiele opcji. Jedną z prostych zmian, które mogą wyróżnić Twój sklep na tle konkurencji, jest personalizacja przycisków. Kod jest prosty do napisania i nie wymaga umiejętności pisania. Wszystkie te wtyczki są dostępne dla prawie każdego motywu.
Jak stylizować przycisk w Woocommerce?
Przejdź do pulpitu nawigacyjnego WordPress, Wygląd, a następnie do zakładki Ogólne, gdzie możesz dostosować kolor przycisków WooCommerce. Twoje przyciski WooCommerce możesz zmienić w dowolnym momencie.
Jak zmienić kolor przycisku Dodaj do koszyka Woocommerce?
Możesz łatwo dostosować przycisk dodawania WordPress do koszyka, przechodząc do dostosowywania WordPress. Możesz użyć konfiguratora w panelu administracyjnym WordPress, przechodząc do Wygląd – Kliknij na niego. Aby zmienić kolor tła alternatywnego przycisku , przejdź do dostosowania i kliknij Przyciski. Możesz zakończyć, naciskając Zapisz i opublikuj. Jeśli chcesz zmienić kolor przycisku Wyświetl koszyk WooCommerce, przejdź do strony produktu WooCommerce lub strony koszyka. Czerwony to kolor przycisków na wyświetlaczu. Aby zmienić kolor przycisków, zmień czcionkę z „backgroud: red” na „color: red”. Powinieneś wybrać kolor, który jest dla Ciebie ważny. Powinieneś być w stanie uzyskać dostęp do aktualizacji od razu.
Jak dodać niestandardowy przycisk do pojedynczej strony produktu Woocommerce?
Jeśli chcesz zmienić ustawienie przycisków produktu w sklepie, przejdź do strony edycji lub wybierz z menu opcję „Lista adresów URL przycisków niestandardowych”. Klikając „Dodaj produkty” u góry strony, możesz dodać nowe produkty do listy.
Tryb katalogu w Woocommerce
Tryb Katalogu WooCommerce można włączyć, przechodząc do strony ustawień i klikając pole wyboru.
Po włączeniu WooCommerce będziesz mógł stworzyć nową stronę Katalogu. Ta strona będzie używana do zarządzania produktami dla Ciebie. Na stronie Lista produktów zostanie zmieniona nazwa katalogu produktów. Przycisk Dodaj do koszyka nie jest widoczny w rozwijanym menu. W rezultacie strona kasy zostanie ukryta. Strona Koszyk zostanie ukryta.
