브랜드 또는 스타일에 맞게 WordPress 버튼을 사용자 정의하는 방법
게시 됨: 2022-10-24대부분의 WordPress 테마에는 웹사이트에서 사용할 수 있는 기본 버튼 이 있습니다. 그러나 브랜드나 스타일에 맞게 이러한 버튼의 모양을 사용자 정의할 수 있습니다. WordPress 버튼을 사용자 정의하는 몇 가지 방법이 있습니다. 플러그인을 사용하여 기본 버튼 색상을 변경하거나 WordPress 테마에 사용자 정의 CSS를 추가하여 버튼 스타일을 변경할 수 있습니다. WordPress 버튼의 색상을 변경하려면 Custom CSS Manager와 같은 플러그인을 사용할 수 있습니다. 이 플러그인을 사용하면 WordPress 웹 사이트에 사용자 정의 CSS를 추가할 수 있습니다. 플러그인을 설치하고 활성화했으면 모양 > 사용자 정의 CSS로 이동하여 고유한 CSS 코드를 추가할 수 있습니다. WordPress 웹사이트에 CSS 코드를 추가하는 것이 불편하다면 WordPress 개발자를 고용하여 버튼을 사용자 정의할 수도 있습니다.
WPForms의 양식 빌더를 사용하여 버튼에 대한 기본 양식을 사용자 정의할 수 있습니다. 사용자 정의 CSS 스니펫을 WordPress 테마에 추가하여 더 효과적으로 사용자 정의할 수 있습니다. 각 양식의 단추 스타일을 변경하거나 각 양식에 개별적으로 스타일을 지정할 수 있습니다. 이 기사에서 각 방법을 살펴보고 작동 방식을 설명합니다. WPForms를 사용하여 양식 버튼의 투명한 배경을 쉽게 만들 수 있습니다. 투명 배경 버튼은 웹 디자인 트렌드로 점점 더 대중화되고 있습니다. 사용자의 흥미를 유발하고 싶다면 모서리가 둥근 버튼을 만들 수 있습니다.
그래픽을 사용하여 양식의 단추를 사용자 정의할 수 있습니다. 미디어 업로더가 버튼 그래픽 을 다운로드하지 않도록 하려면 미디어로 이동합니다. 아래 URL 대신 이미지 URL을 자신의 URL로 바꾸세요. 다른 이미지를 원하시면 http://your.site/your-image.JPG를 방문하세요. 펜을 사용하여 여러 줄 단추를 만듭니다. 방문자의 눈뿐만 아니라 양식의 구조를 살펴보십시오. 전환 중심 버튼을 작성할 때 여기에 적절한 문구를 포함할 수 있습니다.
WordPress에서 버튼을 어떻게 사용자 정의합니까?

WordPress에서 버튼을 사용자 지정하려면 WordPress 편집기에서 버튼에 대한 코드를 편집해야 합니다. 모양 > 편집기로 이동하여 편집기에 액세스할 수 있습니다. 편집기에서 버튼에 대한 코드를 찾고 필요한 변경을 수행해야 합니다. 변경한 후에는 파일을 저장하고 WordPress 사이트에 업로드해야 합니다.
버전 5.8 이전에는 WordPress에서 타사 플러그인을 사용하여 버튼 및 테이블과 같은 간단한 요소를 생성했습니다. 최신 버전의 Gutenberg를 사용하면 버튼 블록이 포함된 블록 기반 인터페이스를 사용하여 페이지에 버튼을 만들 수 있습니다. Gutenberg 블록 편집기의 버튼 블록을 사용하여 사용자 지정 버튼을 빠르고 쉽게 생성할 수 있으며, 이를 통해 디자인 및 브랜딩 기본 설정에 따라 스타일을 지정할 수 있습니다. WordPress 버튼 블록 을 사용하여 WordPress 사이트에 사용하는 버튼 유형을 쉽게 변경할 수 있습니다. 이러한 버튼의 모양을 사용자 정의하기 위해 WordPress에서 사용할 수 있는 다양한 옵션이 있습니다. 동일한 버튼 블록을 사용하는 것 외에도 패턴을 사용하여 미리 정의된 버튼 블록을 생성할 수 있습니다.
텍스트 입력에 관해서는 prop() 메서드를 사용하는 것이 더 쉽습니다. jQuery는 버튼 내에 표시하려는 텍스트가 제공되는 한 나머지를 처리합니다. 반면에 html() 메서드는 버튼 생성에 더 많이 관여합니다.
문서가 제대로 작동하려면 jQuery 라이브러리가 문서에 포함되어야 합니다. 버튼 생성이 끝나면 html()을 사용하여 버튼을 생성할 수 있습니다. 다음 단계는 버튼 내에 표시될 텍스트를 제공하는 것입니다. 그런 다음 레이아웃에서 버튼의 위치를 입력할 수 있습니다.
마지막으로 html()이 제대로 작동하려면 적절한 매개변수를 제공해야 합니다. 버튼을 생성할 때 버튼의 유형과 그 안의 텍스트를 고려해야 합니다. 버튼 설정을 완료한 후 링크 옆에 있는 버튼을 사용하여 테스트할 수 있습니다.
WordPress에서 버튼의 URL을 어떻게 변경합니까?
사이트 URL을 변경하려면 페이지 왼쪽으로 이동하여 설정 링크를 클릭하십시오. URL을 업데이트하려면 사용하려는 WordPress 사이트를 선택하고 WordPress 선택 드롭다운을 클릭하기만 하면 됩니다. 사이트 URL 상자에 새 사이트 URL을 입력합니다. 사이트 URL 재설정 버튼을 클릭한 후 변경할 수 있습니다.
WordPress 테마의 버튼 텍스트를 어떻게 변경합니까?

WordPress 테마에서 버튼 텍스트를 변경할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 버튼 코드 자체의 텍스트를 간단히 편집하는 것입니다. 또 다른 방법은 WPButtonCreator와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 사용자 정의 버튼을 만들고 해당 버튼의 텍스트와 색상을 변경할 수 있습니다.
번역 기능과 작업의 통합으로 WordPress를 사용하면 WordPress 사이트에서 거의 모든 유형의 언어를 쉽고 빠르게 변경할 수 있습니다. 무료인 SayWhat 플러그인이나 functions.php 파일에 추가한 PHP 코드를 사용할 수 있습니다. 다음 순서로 바꾸고 싶은 문구를 입력하기만 하면 됩니다. Say를 사용할 때 단계를 건너뛸 수 있습니다. PHP 사용법을 모른다면 플러그인이 있습니다. function.html 파일을 열지 않고 텍스트를 바꾸려면 아래 예제의 function.php 파일 안에 넣으세요. 코드를 검사하기 전에 먼저 사용된 정확한 문자열이 무엇인지 확인해야 합니다. 단순히 느낌을 얻기 위해 이 튜토리얼을 만들었기 때문에 저에게 연락할 필요가 없습니다.
웹사이트에 버튼을 만드는 것은 다양한 방법으로 수행할 수 있지만 *input> 요소가 항상 가장 효율적인 것은 아닙니다. 예를 들어 텍스트(또는 "i", "b" 또는 "strong"과 같은 태그)를 넣을 수 없습니다. 유형 속성은 버튼 유형을 포함하는 요소에 있기 때문에 버튼 유형을 지정하는 데 사용할 수 없습니다. 버튼 유형(제출, 재설정 또는 숨김)과 버튼을 클릭할 때 표시되는 텍스트, 텍스트의 크기 및 색상을 지정할 수 있습니다. 이것은 *input' 요소보다 훨씬 강력하기 때문에 가능한 한 자주 사용하는 것이 좋습니다.
Word에서 버튼 텍스트를 변경하는 방법
기존 버튼의 텍스트를 변경하려면 아래 이미지와 같이 버튼을 클릭하고 '텍스트 편집...'을 선택하기만 하면 됩니다.
버튼 CSS 사용자 정의

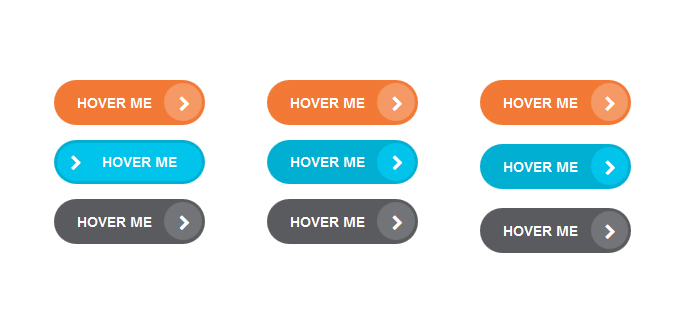
CSS 버튼 생성기 를 사용하면 모든 CSS 코드를 몰라도 아름답고 일관된 CSS 버튼을 쉽게 만들 수 있습니다. 버튼을 원하는 대로 사용자 정의하고 고유한 CSS 코드를 추가하여 버튼을 추가로 사용자 정의할 수 있습니다.
CSS Pure는 아름답고 반응이 빠른 웹사이트와 웹 애플리케이션을 간단하게 만들 수 있는 무료 오픈 소스 도구입니다. 야후의 목적은 더 빠르고 우아하며 반응이 빠른 웹사이트를 만드는 것입니다. 버튼 사용자 정의를 사용하면 버튼을 클래스 레이블로 그룹화하여 버튼의 색상, 모양, 크기 및 아이콘을 조정할 수 있습니다. 이 예에서는 버튼 크기가 다른 Pure CSS Customizing Buttons를 보여줍니다.

HTML에서 텍스트 버튼의 스타일을 지정하는 방법
다음 HTML 태그를 사용하여 텍스트 버튼을 만들 수 있습니다. *br. br>버튼 버튼>br>버튼 버튼: br> 버튼: 버튼> 버튼은 다음 단계에서 스타일을 지정해야 합니다. CSS 클래스 text-button을 사용하여 다음 속성을 설정할 수 있습니다. *br> [text-button] br>. 글꼴 패밀리에는 다음이 포함됩니다. 세리프는 알리아스, 트리슬은 라떼, 헬베티카는 소프라노, 임팩트는 나일스, 야마하 이세나입니다. 글꼴 크기: 12px #ab0a23; #br>. 이제 HTML 문서에 버튼을 추가해야 합니다. 이것은 문서에 다음 태그를 삽입하여 수행할 수 있습니다. Button class: text-buttonbr> 나는 별도의 버튼을 선호합니다. 또한 버튼을 텍스트 버튼으로 표시하려면 CSS를 버튼에 추가해야 합니다. 이를 수행하려면 CSS 파일에서 다음 필드를 작성하십시오. *br. 텍스트 버튼 아이콘이 있습니다. rial, trebuchet MS, ts sans, 팔라초 그란데, 힐 트래벌, 임팩트, 마이크로소프트 야헤이, 베르다나, 산세리프 등. 이 글꼴의 최대 너비는 12×12입니다. #00a0a23, #00a0a23, #00a0a23, #00a0a23, #00a0a23, #00a0a23 이제 버튼이 텍스트 버튼 모양으로 바뀌었습니다.
워드프레스 버튼 CSS
WordPress 버튼 CSS 는 WordPress 웹사이트의 버튼 스타일을 지정하는 데 사용할 수 있습니다. CSS를 사용하여 웹사이트에 있는 버튼의 색상, 크기 및 모양을 변경할 수 있습니다. 또한 호버 효과를 추가하고 버튼의 반응성을 높일 수 있습니다.
WordPress에서 버튼 색상을 변경하는 방법
WordPress에서 버튼 색상 을 변경할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 Colorful Buttons와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 코드를 편집하지 않고도 버튼의 색상을 변경할 수 있습니다. 또 다른 방법은 사용자 정의 CSS 규칙을 사용하는 것입니다. 다음과 같은 규칙을 자식 테마의 style.css 파일에 추가할 수 있습니다. .button { background-color: #ff0000; } 이렇게 하면 모든 버튼이 빨간색이 됩니다. 16진수 코드를 원하는 색상으로 변경할 수 있습니다.
WooCommerce 버튼 의 색상은 사이트의 테마에 따라 결정됩니다. 관리 대시보드에서 모양을 클릭하면 테마를 사용하여 홈 페이지의 버튼 색상을 변경할 수 있습니다. 사이트의 모든 버튼이 적절한 설정으로 설정되어 있는지 확인하십시오. 특정 시점에서 버튼을 개별적으로 사용자화하도록 선택할 수 있습니다. PPWP는 WordPress 플러그인 디렉토리에서 무료로 다운로드할 수 있습니다. 이 플러그인을 사용하면 사이트 전체, 부분 및 단일 양식 옵션을 포함한 모든 양식의 기본 비밀번호 필드를 변경할 수 있습니다. 추가 CSS를 클릭하여 모양에 액세스할 수 있습니다.
다음은 코드 조각의 예입니다. 결과적으로 프런트 엔드 버튼의 색상이 동일한 것을 확인할 수 있습니다. 이와 같은 비밀번호를 입력하면 콘텐츠가 보호됩니다. 모양으로 이동하여 WordPress 대시보드를 사용자 정의하십시오. 세 가지 옵션 중 하나를 사용하여 버튼의 색상을 변경할 수 있습니다. 테마의 모든 버튼을 변경할 수도 있고 WooCommerce에서 일부 버튼만 변경할 수도 있습니다.
WordPress에서 내 메뉴 아이콘의 색상을 어떻게 변경합니까?
모양으로 이동하여 사이드바의 색상을 변경할 수 있습니다. 메뉴 아이콘에서 모바일의 스타일 탭을 선택합니다. "스타일 메뉴를 사용하여 행 배경색을 변경하십시오."
Woocommerce 버튼 사용자 정의
WooCommerce 버튼 텍스트를 사용자 정의하려면 먼저 플러그인을 설치하고 활성화해야 합니다. WordPress 관리자 대시보드에서 플러그인 탭을 클릭하여 사용하려는 플러그인을 추가할 수 있습니다. 플러그인을 설치하고 활성화한 후 설정을 선택할 수 있습니다. WooCommerce의 기본 설정 페이지가 표시됩니다.
WooCommerce 스토어 빌더는 설정하는 데 많은 작업이 필요하지 않은 우수한 WordPress 스토어 빌더입니다. 이것은 기능과 유연성으로 가득 찬 WooCommerce 커스터마이저 플러그인에 이상적인 상황입니다. 이 가이드에서는 상점 내의 다양한 위치에서 WooCommerce 버튼 문구를 쉽게 변경하는 방법을 보여줍니다. 버튼 텍스트의 사용자 지정 섹션을 사용하면 버튼 텍스트 탭에서 사용할 수 있는 4개의 링크 중 하나를 클릭하여 색상, 텍스트 및 하위 링크를 변경할 수 있습니다. 두 번째 게시물에서는 판매 플래시 및 레이아웃을 포함한 나머지 기능과 버튼 텍스트를 사용자 정의하는 데 불필요한 이유를 더 자세히 설명합니다. 워드프레스 블록 편집기는 버튼을 커스터마이징할 수 있는 훌륭한 도구입니다. 텍스트 기반 블록에서 버튼을 만들고 모양, 서체 및 색상을 변경할 수 있습니다.
팝업 도구 모음을 사용하여 굵게, 기울임꼴, 강조 표시 및 기타 서식 옵션을 사용합니다. 버튼을 특정 URL에 연결할 때 도구 모음에서 체인 기호를 사용할 수 있습니다. 나중에 변경하려면 초안 저장 대화 상자에서 게시 또는 업데이트를 선택합니다. WooCommerce를 변경할 때 다양한 옵션이 있습니다. 귀하의 상점을 경쟁 제품과 구별할 수 있는 간단한 조정 중 하나는 버튼을 사용자 정의하는 것입니다. 코드는 작성하기 쉽고 작성 기술을 사용할 필요가 없습니다. 이 모든 플러그인은 거의 모든 테마에서 사용할 수 있습니다.
Woocommerce에서 버튼 스타일을 어떻게 지정합니까?
WordPress 대시보드, 모양으로 이동한 다음 일반 탭으로 이동하여 WooCommerce 버튼의 색상을 사용자 지정할 수 있습니다. WooCommerce 버튼은 언제든지 변경할 수 있습니다.
Woocommerce 장바구니에 추가 버튼의 색상을 변경하는 방법
WordPress 사용자 정의 도구로 이동하여 WordPress 장바구니에 추가 버튼을 쉽게 사용자 정의할 수 있습니다. 모양 – 클릭으로 이동하여 WordPress 관리자에서 사용자 지정 프로그램을 사용할 수 있습니다. 대체 버튼 배경 의 색상을 변경하려면 사용자 지정 도구로 이동하여 버튼을 클릭합니다. 저장 및 게시를 눌러 완료할 수 있습니다. WooCommerce 장바구니 보기 버튼의 색상을 변경하려면 WooCommerce 제품 페이지 또는 장바구니 페이지로 이동하세요. 빨간색은 디스플레이의 버튼 색상입니다. 버튼의 색상을 변경하려면 글꼴을 "backgroud: red"에서 "color: red"로 변경합니다. 당신은 당신에게 중요한 색상을 선택해야합니다. 업데이트에 즉시 액세스할 수 있어야 합니다.
단일 제품 페이지 Woocommerce에 사용자 정의 버튼을 어떻게 추가합니까?
상점에서 상품의 버튼 설정 을 변경하려면 편집 페이지로 이동하거나 메뉴에서 "Custom Button Url List"를 선택하십시오. 페이지 상단의 "제품 추가"를 클릭하면 목록에 새 제품을 추가할 수 있습니다.
Woocommerce의 카탈로그 모드
WooCommerce의 카탈로그 모드는 설정 페이지로 이동하여 확인란을 클릭하여 활성화할 수 있습니다.
WooCommerce가 활성화되면 새 카탈로그 페이지를 만들 수 있습니다. 이 페이지는 제품을 관리하는 데 사용됩니다. 제품 목록 페이지에서 제품 카탈로그의 이름이 변경됩니다. 장바구니에 추가 버튼은 드롭다운 메뉴에 표시되지 않습니다. 결과적으로 결제 페이지가 숨겨집니다. 장바구니 페이지가 숨겨집니다.
