Cómo personalizar los botones de WordPress para que coincidan con su marca o estilo
Publicado: 2022-10-24La mayoría de los temas de WordPress vienen con botones predeterminados que puede usar en su sitio web. Sin embargo, es posible que desee personalizar la apariencia de estos botones para que coincidan con su marca o estilo. Hay algunas formas de personalizar los botones de WordPress. Puede usar un complemento para cambiar los colores predeterminados de los botones, o puede agregar CSS personalizado a su tema de WordPress para cambiar los estilos de los botones. Si desea cambiar el color de sus botones de WordPress, puede usar un complemento como Custom CSS Manager. Este complemento le permite agregar CSS personalizado a su sitio web de WordPress. Una vez que haya instalado y activado el complemento, puede ir a Apariencia > CSS personalizado para agregar su propio código CSS. Si no se siente cómodo agregando código CSS a su sitio web de WordPress, también puede contratar a un desarrollador de WordPress para que lo ayude a personalizar sus botones.
Con el generador de formularios de WPForms, puede realizar una personalización básica de formularios en sus botones. Se pueden agregar fragmentos de CSS personalizados a su tema de WordPress para personalizarlo de manera más efectiva. Puede cambiar los estilos de los botones para cada uno de sus formularios, o puede diseñar cada uno por separado. Repasaremos cada método en este artículo y explicaremos cómo funciona. Puede crear fácilmente un fondo transparente para su botón de formularios usando WPForms. Los botones de fondo transparente se están volviendo cada vez más populares como tendencia de diseño web. Si desea despertar el interés de los usuarios, puede crear un botón de esquina redondeada.
Probablemente puedas personalizar los botones de tu formulario usando un gráfico. Si no desea que el cargador de medios descargue el gráfico del botón , vaya a Medios. En lugar de la URL a continuación, reemplace la URL de la imagen con la suya. Si desea una imagen diferente, visite http://your.site/your-image.JPG. Haz un botón de varias líneas usando un bolígrafo. Mire la estructura del formulario, así como los ojos de sus visitantes. Al escribir un botón centrado en la conversión, puede incluir la copia adecuada aquí.
¿Cómo personalizo un botón en WordPress?

Para personalizar un botón en WordPress, deberá editar el código de su botón en el editor de WordPress. Puede acceder al editor yendo a Apariencia > Editor. Una vez en el editor, deberá localizar el código de su botón y realizar los cambios necesarios. Una vez que haya realizado los cambios, deberá guardar su archivo y cargarlo en su sitio de WordPress.
Antes de la versión 5.8, WordPress usaba complementos de terceros para crear elementos simples como botones y tablas. Con la versión más reciente de Gutenberg, puede crear botones en sus páginas utilizando una interfaz basada en bloques, que incluye un bloque de botones. Puede crear rápida y fácilmente botones personalizados utilizando el bloque de botones en el editor de bloques de Gutenberg, que le permite diseñarlos según sus preferencias de diseño y marca. Puede cambiar fácilmente el tipo de botones que usa para su sitio de WordPress con el bloque de botones de WordPress. Hay varias opciones diferentes disponibles en WordPress para personalizar la apariencia de estos botones. Además de usar el mismo bloque de botones, puede crear bloques de botones predefinidos usando patrones.
Es más fácil usar el método prop() cuando se trata de ingreso de texto. jQuery se encarga del resto, siempre que se proporcione el texto que desea que aparezca dentro del botón. El método html(), por otro lado, está más involucrado en la creación de botones.
Se debe incluir una biblioteca jQuery en el documento para que funcione correctamente. Una vez que haya terminado de crear el botón, puede usar html() para generarlo. El siguiente paso es proporcionar el texto que se mostrará dentro del botón. Después de eso, puede ingresar la ubicación del botón en el diseño.
Finalmente, debe proporcionar los parámetros apropiados para html() para que funcione correctamente. Al crear un botón, debe tener en cuenta su tipo y el texto que contiene. Una vez que haya terminado de configurar el botón, puede usar el botón junto al enlace para probarlo.
¿Cómo cambio la URL de un botón en WordPress?
Para cambiar la URL del sitio, vaya al lado izquierdo de la página y haga clic en el enlace Configuración. Para actualizar la URL, simplemente seleccione el sitio de WordPress que desea usar y haga clic en el menú desplegable Seleccionar WordPress. Introduzca una nueva URL del sitio en el cuadro URL del sitio. Después de hacer clic en el botón Restablecer URL del sitio, puede cambiarlo.
¿Cómo cambio el texto del botón en un tema de WordPress?

Hay algunas formas de cambiar el texto del botón en un tema de WordPress. Una forma es simplemente editar el texto en el código del botón. Otra forma es usar un complemento como WPButtonCreator. Este complemento le permite crear botones personalizados y cambiar el texto y los colores de esos botones.
Con la integración de funciones y acciones de traducción, WordPress le permite cambiar fácil y rápidamente casi cualquier tipo de idioma en su sitio de WordPress. Se podría usar el complemento SayWhat, que es gratuito, o el código PHP que agrega a su archivo functions.php. Simplemente ingrese la frase que desea reemplazar en el siguiente orden. Cuando usa Say, puede omitir un paso. Si no sabe cómo usar PHP, hay un complemento para eso. Si desea reemplazar el texto sin tener que abrir el archivo function.html, colóquelo dentro del archivo function.php en el ejemplo a continuación. Antes de que pueda examinar el código, primero debe determinar cuál es la cadena exacta utilizada. No hay necesidad de contactarme porque simplemente creé este tutorial para tener una idea.
La creación de botones en su sitio web se puede hacer de varias maneras, pero el elemento *input> no siempre es el más eficiente. No puede poner texto, por ejemplo (o etiquetas como "i", "b" o "fuerte"). Los atributos de tipo no se pueden usar para especificar tipos de botones porque están en un elemento que los contiene. Puede especificar el tipo de botón (enviar, restablecer u ocultar), así como el texto que aparecerá cuando se haga clic en el botón, así como el tamaño y el color del texto. Debido a que esto lo hace mucho más poderoso que el elemento *input', es una buena idea usarlo con la mayor frecuencia posible.
Cómo cambiar el texto del botón en Word
Si desea cambiar el texto de un botón existente, simplemente haga clic en él y seleccione 'Editar texto...' como se muestra en la imagen a continuación.
Personalizar botón CSS

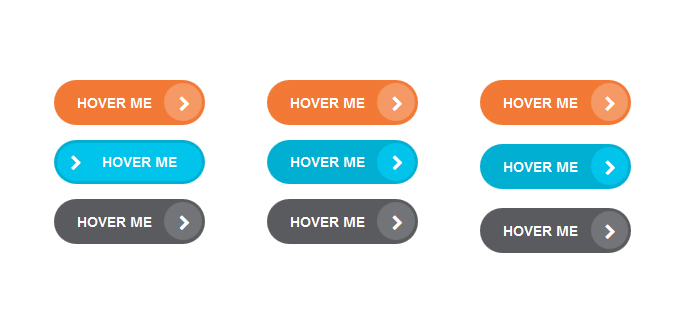
El generador de botones CSS facilita la creación de hermosos y consistentes botones CSS sin tener que conocer todo el código CSS. Puede personalizar los botones a su gusto y agregar su propio código CSS para personalizar aún más los botones.
CSS Pure es una herramienta gratuita y de código abierto que simplifica la creación de sitios web y aplicaciones web hermosos y receptivos. El propósito de Yahoo es crear sitios web que sean más rápidos, más elegantes y más receptivos. La personalización de botones le permite adaptar los colores, las formas, los tamaños y los iconos de los botones agrupándolos en etiquetas de clase. En este ejemplo, mostraremos botones de personalización de CSS puro que tienen diferentes tamaños de botón .

Cómo aplicar estilo a un botón de texto en Html
Usando la siguiente etiqueta HTML, puede crear un botón de texto: *br. br>botón botón>br>botón Botón: br> Botón: botón> El botón se debe diseñar en el siguiente paso. Usando el botón de texto de la clase CSS, podemos establecer las siguientes propiedades: *br> [botón de texto] br>. La familia de fuentes incluye lo siguiente: serifs son alrials, tristles son lattes, helveticas son sopranos, impact son niles y yamaha isenna. tamaño de fuente: 12px #ab0a23; #br>. Ahora debemos agregar el botón a nuestro documento HTML. Esto se puede lograr insertando la siguiente etiqueta en su documento: Clase de botón: text-buttonbr> Preferiría un botón separado. Además, debemos agregar CSS al botón para que aparezca como un botón de texto. Para lograr esto, complete los siguientes campos en su archivo CSS: *br. Tengo un icono de botón de texto. rial, trebuchet MS, ts sans, palazzo grande, hill traval, impact, microsoft yahei, verdana, sans-serif, etc. Esta fuente tiene un ancho máximo de 12×12. #00a0a23, #00a0a23, #00a0a23, #00a0a23, #00a0a23, #00a0a23 Nuestro botón ahora tiene la apariencia de un botón de texto.
Botón de WordPress CSS
El botón CSS de WordPress se puede usar para diseñar los botones en su sitio web de WordPress. Al usar CSS, puede cambiar el color, el tamaño y la forma de los botones de su sitio web. También puede agregar efectos de desplazamiento y hacer que los botones respondan mejor.
Cómo cambiar el color de los botones en WordPress
Hay algunas formas de cambiar el color del botón en WordPress. Una forma es usar un complemento como Colorful Buttons. Este complemento le permite cambiar el color de sus botones sin tener que editar ningún código. Otra forma es usar una regla CSS personalizada. Puede agregar una regla como esta al archivo style.css de su tema hijo: .button { background-color: #ff0000; } Esto hará que todos tus botones sean rojos. Puede cambiar el código hexadecimal al color que desee.
El color de los botones de WooCommerce está determinado por el tema de su sitio. Al hacer clic en Apariencia en su panel de administración, puede cambiar el color de los botones en su página de inicio usando temas. Simplemente asegúrese de que todos los botones de su sitio estén configurados en la configuración adecuada. Puede optar por personalizar el botón por separado en algún momento. PPWP se puede descargar de forma gratuita desde el directorio de complementos de WordPress. Este complemento le permite cambiar el campo de contraseña predeterminado para todos los formularios, incluidas las opciones de formulario único, parcial y de todo el sitio. Se puede acceder a la apariencia haciendo clic en CSS adicional.
Aquí hay un ejemplo de un fragmento de código. Como resultado, puede ver que el color de su botón frontal es el mismo. Si ingresa una contraseña como esta, su contenido estará protegido. personaliza tu tablero de WordPress yendo a Apariencia. Puede cambiar el color del botón usando una de tres opciones. Todos los botones de su tema se pueden cambiar, o solo algunos de ellos se pueden cambiar en WooCommerce.
¿Cómo cambio el color de los iconos de mi menú en WordPress?
Al ir a Apariencia, puede cambiar el color de la barra lateral. Seleccione la pestaña Estilo en Mobile desde el icono de menú. "Use el menú Estilo para cambiar el color de fondo de la fila".
Personalizar los botones de Woocommerce
Antes de que pueda personalizar el texto del botón de WooCommerce, primero debe instalar y activar el complemento. Puede agregar los complementos que desea usar haciendo clic en la pestaña de complementos en su panel de administración de WordPress. Podrá seleccionar Configuración después de instalar y activar el complemento. Se mostrará la página de configuración principal de WooCommerce.
El creador de tiendas WooCommerce es un excelente creador de tiendas de WordPress que no requiere mucho trabajo para configurar. Esta es la situación ideal para el complemento WooCommerce Customizer, que está repleto de funciones y flexibilidad. En esta guía, le mostraremos cómo cambiar fácilmente la redacción del botón de WooCommerce en una variedad de ubicaciones dentro de su tienda. La sección de personalización del texto del botón le permite cambiar el color, el texto y los subenlaces haciendo clic en cualquiera de los cuatro enlaces disponibles en la pestaña de texto del botón. Una segunda publicación explicará las funciones restantes con mayor profundidad, incluido el flash de venta y el diseño, así como por qué no son necesarios para personalizar el texto del botón. El editor de bloques de WordPress es una excelente herramienta para personalizar los botones. En el bloque basado en texto, puede crear un botón y cambiar su apariencia, tipos de letra y colores.
Use la barra de herramientas emergente para poner en negrita, cursiva, resaltar y usar otras opciones de formato. Al vincular un botón a una URL específica, puede usar el símbolo de la cadena en la barra de herramientas. En el cuadro de diálogo Guardar borrador, seleccione Publicar o Actualizar si desea realizar cambios en el futuro. Cuando realiza un cambio en WooCommerce, tiene una variedad de opciones. Uno de los ajustes simples que pueden distinguir su tienda de la competencia es personalizar los botones. El código es simple de escribir y no requiere el uso de habilidades de escritura. Todos estos complementos están disponibles en casi cualquier tema.
¿Cómo le doy estilo a un botón en Woocommerce?
Navegue a su Tablero de WordPress, Apariencia y luego a la pestaña General, donde puede personalizar el color de sus botones de WooCommerce. Tus botones de WooCommerce se pueden cambiar en cualquier momento.
Cómo cambiar el color del botón Agregar al carrito de Woocommerce
Puede personalizar fácilmente el botón Agregar al carrito de WordPress yendo al personalizador de WordPress. Puede usar el personalizador en el administrador de WordPress yendo a Apariencia: haga clic en él. Para cambiar el color de fondo de tu botón alternativo , ve al personalizador y haz clic en Botones. Puede finalizar presionando Guardar y publicar. Si desea cambiar el color del botón Ver carrito de WooCommerce, vaya a la página del producto o la página del carrito de WooCommerce. El rojo es el color de los botones en su pantalla. Para cambiar el color de los botones, cambie la fuente de "fondo: rojo" a "color: rojo". Debes elegir un color que sea importante para ti. Debería poder acceder a la actualización de inmediato.
¿Cómo agrego un botón personalizado a una sola página de producto Woocommerce?
Si desea cambiar la configuración del botón de un producto en la tienda, vaya a la página de edición o seleccione "Lista de direcciones URL de botones personalizados" en el menú. Al hacer clic en "Agregar productos" en la parte superior de la página, puede agregar nuevos productos a la lista.
Modo catálogo en Woocommerce
El modo de catálogo de WooCommerce se puede habilitar yendo a la página de configuración y haciendo clic en la casilla de verificación.
Después de habilitar WooCommerce, podrá crear una nueva página de catálogo. Esta página se utilizará para administrar los productos por usted. En la página Lista de productos, se cambiará el nombre del catálogo de productos. El botón Agregar al carrito no está visible en el menú desplegable. Como resultado, la página de pago se ocultará. La página del carrito estará oculta.
