3 modi diversi per aggiungere una barra di avanzamento in WordPress
Pubblicato: 2022-10-01Se vuoi aggiungere una barra di avanzamento in WordPress, ci sono diversi modi per farlo. Puoi aggiungere una barra di avanzamento come widget alla barra laterale oppure puoi aggiungere una barra di avanzamento ai tuoi post e pagine utilizzando uno shortcode. Esistono diversi plugin che puoi utilizzare per aggiungere una barra di avanzamento in WordPress. Uno dei plugin più popolari è il plugin Progress Bar di WPBeginner. Questo plugin ti consente di aggiungere una barra di avanzamento a qualsiasi post o pagina sul tuo sito WordPress. Per utilizzare questo plugin è sufficiente installarlo e attivarlo. Quindi, modifica il post o la pagina in cui desideri aggiungere la barra di avanzamento. Nell'editor di WordPress vedrai un nuovo pulsante con l'etichetta "Aggiungi barra di avanzamento". Fare clic su questo pulsante per inserire lo shortcode della barra di avanzamento nel post o nella pagina. Puoi anche aggiungere una barra di avanzamento al tuo sito WordPress utilizzando HTML e CSS. Per fare ciò, dovrai aggiungere il seguente codice al foglio di stile del tuo tema WordPress: .progress-bar { width: 100%; altezza: 30px; colore di sfondo: #ddd; } .progress-bar-fill { larghezza: 0; altezza: 100%; colore di sfondo: #4caf50; } Quindi, puoi aggiungere il seguente codice ai tuoi post e alle tue pagine: [progress-bar] Questo aggiungerà una barra di avanzamento al tuo post o alla tua pagina. La barra sarà vuota per impostazione predefinita. Per riempire la barra, puoi utilizzare il seguente codice: [progress-bar fill=”70″] Questo riempirà la barra di avanzamento al 70%. Puoi modificare la percentuale in qualsiasi cosa tu voglia.
La barra di avanzamento è un potente indicatore che mostra fino a che punto un utente è progredito in un'attività o abilità. Queste barre di avanzamento fungono da meccanismo di feedback fornendo feedback pratico che fa sentire gli utenti motivati e coinvolti. L'obiettivo di questa lezione è dimostrare come impostare una barra di avanzamento in WordPress utilizzando i componenti aggiuntivi Qi del plug-in Elementor. La barra di avanzamento può essere impostata sull'orientamento verticale, orizzontale o radiale con uno dei tre componenti aggiuntivi. Imparerai a conoscere le opzioni e potrai applicarle per creare bellissime barre di avanzamento come parte della nostra dimostrazione. Il plug-in Addons per Elementor deve essere installato sul tuo sito per poter utilizzare il widget. Puoi modificare l'aspetto della barra di avanzamento facendo clic sul widget Barra di avanzamento verticale nella scheda Stile.
È possibile modificare l' altezza della barra di avanzamento , il tipo di bordo, i colori delle linee e lo spessore delle linee in questa finestra. Quando selezioni l'opzione Durata animazione, puoi specificare la velocità dell'animazione che fa apparire la barra come se stesse caricando. Facendo clic sull'opzione Tipografia titolo, sarai in grado di personalizzare una varietà di altre sezioni. Il carattere, la dimensione e il peso della lettera possono essere modificati, le lettere maiuscole e minuscole possono essere trasformate (o in maiuscolo o utilizzare l'impostazione normale) e la decorazione può essere fornita tramite una sottolineatura, una sopralinea o una linea. Scegli il widget Barra di avanzamento orizzontale dal pacchetto di Elementor, che viene fornito con i componenti aggiuntivi di Qi. I widget racchiudono una varietà di opzioni di personalizzazione, che ti consentono di creare bellissime barre di avanzamento semplici da usare. Il video tutorial qui sotto spiega il modo migliore per utilizzare il widget nel modo più semplice.
La scheda Stile contiene una serie di impostazioni che possono essere utilizzate per apportare modifiche all'aspetto della barra di avanzamento orizzontale. A seconda del tipo di barra che desideri utilizzare, puoi scegliere un tipo di bordo nella scheda Stile barra e quindi specificare la larghezza e il colore dei bordi. È possibile modificare il colore delle sezioni attive e inattive della barra, così come lo spessore e l'intensità della trasparenza della barra. Il widget della barra di avanzamento radiale può essere utilizzato per creare bellissime barre di avanzamento radiali. Con questo ultimo componente aggiuntivo, sarai in grado di creare una barra in modo rapido e semplice, nello stesso modo in cui sei stato in grado di fare con i due precedenti. La barra di avanzamento e il testo che la accompagna possono essere modificati nella scheda Stile. Oltre ai tradizionali widget della barra di avanzamento orizzontale e verticale, il widget della barra di avanzamento include una serie di opzioni di tipografia del titolo.
Quando fai clic sulle opzioni Stile testo, puoi specificare il tag del titolo e il colore del titolo, nonché modificare le impostazioni tipografiche. Puoi anche cambiare il colore dei numeri della barra di avanzamento e sperimentare la tipografia in base al numero. Puoi facilmente aggiungere una barra di avanzamento al tuo sito con lo shortcode della barra di avanzamento. È possibile modificare lo spessore della barra, il colore dei commenti, l'ombra e il colore dei commenti utilizzando questo strumento. Come impostare una barra di avanzamento utilizzando i tre builder più popolari: WPBakery Page Builder, Elementor e WordPress Gli shortcode possono essere trovati in Elementor andando nell'angolo in alto a sinistra della pagina e cercandoli. Seleziona lo shortcode di cui hai bisogno, quindi trascinalo nel campo appropriato a destra per iniziare. Puoi personalizzare l'aspetto della barra di avanzamento facendo clic sulle opzioni di personalizzazione a sinistra.
È possibile selezionare lo shortcode che si desidera utilizzare e modificarlo in WPBakery Page Builder. Puoi utilizzare il plug-in Elementor con i tre plug-in più importanti: il widget Elementor, i componenti aggiuntivi Qi per il plug-in Elementor e le barre di avanzamento verticale, orizzontale e radiale. Se desideri utilizzare lo shortcode della barra di avanzamento, utilizza un tema premium.
L'utilizzo delle barre di avanzamento sul tuo sito può essere utile non solo visivamente, ma anche in termini di conversioni. È possibile utilizzare una barra di avanzamento nella parte di checkout del tuo sito per indicare quanto sono vicini gli utenti al completamento di un acquisto, oppure è possibile delineare un numero qualsiasi di movimenti tracciati sul sito.
La barra di avanzamento può essere rappresentata da variabili determinate o indeterminate. La sezione Avanzamento fornisce una spiegazione approfondita della distinzione tra modalità di avanzamento indeterminato e modalità di avanzamento determinata. È possibile visualizzare le barre di avanzamento in modo non interrotto per un utente.
Le barre di avanzamento sono utili quando mostrano fino a che punto è progredita un'attività. Quando si carica o si scarica qualcosa da Internet, è preferibile indicare quanto tempo ha impiegato il download o il caricamento. ProgressDialog, una classe Android, ti consente di creare una barra di avanzamento.
Una barra di avanzamento è composta da una barra e da una finestra di dialogo. Il nome "barra di avanzamento" si riferisce a quanti progressi sono stati fatti in un'attività, che è definita come quanti progressi sono stati fatti. I programmatori utilizzano le percentuali per calcolare le barre di avanzamento per determinate pietre miliari durante un'attività.

Come aggiungo una barra di avanzamento al mio sito WordPress?
 Credito: mykeyelements.com
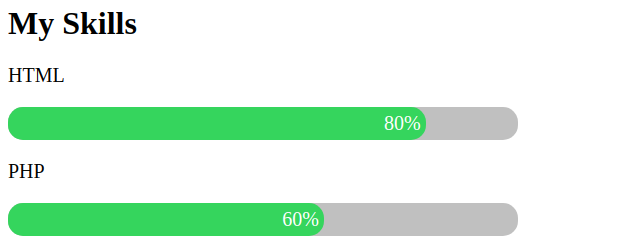
Credito: mykeyelements.comEsistono diversi modi per aggiungere una barra di avanzamento al tuo sito WordPress. Un modo è utilizzare un plug-in come Progress Bar di WPForms. Questo plugin aggiungerà automaticamente una barra di avanzamento al tuo sito. Un altro modo per aggiungere una barra di avanzamento al tuo sito WordPress è utilizzare un tema che abbia questa funzionalità integrata. Ad esempio, il tema Total WordPress ha una funzione di barra di avanzamento che puoi abilitare. Se desideri aggiungere una barra di avanzamento al tuo sito WordPress senza utilizzare un plug-in o un tema, puoi utilizzare HTML e CSS per crearne uno tu stesso. Questa opzione richiede un po' più di codice, ma è possibile farlo.
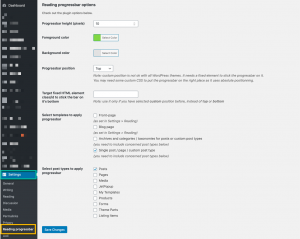
La barra di avanzamento della lettura sul tuo sito Web ti consente di vedere fino a che punto sei progredito durante la lettura di un articolo. WordPress ti consente di scegliere tra una varietà di opzioni. Puoi anche creare semplici barre di avanzamento della lettura che mostrano anche quante delle tue letture sono state completate o quelle che ti consentono di personalizzare i colori. Ci sono molti altri fattori da considerare quando si crea una strategia di contenuto di successo, come avere una barra di avanzamento della lettura. Quando i lettori trascorrono più tempo sul tuo articolo, ci trascorreranno più tempo. In questo modo, puoi ridurre la frequenza di rimbalzo e migliorare le tue classifiche di ricerca. Se vuoi partecipare alla conversazione, lascia un commento qui sotto e ti risponderemo il prima possibile.
Quando un visitatore arriva al tuo sito e se ne va senza passare ad altre pagine, la frequenza di rimbalzo del tuo sito viene utilizzata per determinare la percentuale di visitatori che tornano. Potrebbero essere in gioco una serie di fattori, tra cui un'esperienza utente scadente, pagine mal progettate, visitatori che non trovano ciò che stavano cercando e così via. Il tuo sito web potrebbe riscontrare una frequenza di rimbalzo inferiore se utilizzi una barra di avanzamento. Il plug-in Read Meter per la barra di avanzamento della lettura di WordPress è un fantastico plug-in che può aiutarti a tenere traccia dei tuoi progressi di lettura. È possibile visualizzare il tempo di lettura totale e il tempo rimanente per leggere l'articolo. Puoi tenere traccia di quanto tempo trascorri a leggere un articolo guardando le barre di avanzamento. Puoi installare una varietà di plugin per WordPress che legge le barre di avanzamento. Per i lettori di WordPress, abbiamo compilato un elenco di alcune delle migliori barre di avanzamento , dalla barra di avanzamento di Catch Scroll alla barra di avanzamento della lettura.
Come faccio a creare una barra di avanzamento per il mio sito Web?
 Credito: GeeksforGeeks
Credito: GeeksforGeeksEsistono diversi modi per creare una barra di avanzamento per il tuo sito web. Un modo è utilizzare un elemento di avanzamento HTML5. Questo è un elemento semantico che ti permette di definire una barra di avanzamento nel tuo codice HTML. Un altro modo per creare una barra di avanzamento è utilizzare un plugin jQuery. Esistono diversi plugin che puoi utilizzare, ognuno con il proprio set di funzionalità.
I seguenti passaggi ti insegneranno come creare una barra di avanzamento in CSS. Quale HTML è necessario per creare un sito web? Come dovrei usare CSS e JavaScript per farlo funzionare? In questo post, esaminerò tutto ciò che devi sapere sulle barre di avanzamento. Prima di poter fare quel passo, tuttavia, devi prima visitare Hollywood. Se hai la struttura di base - il contenitore e l'elemento che lo riempie - puoi creare la barra come preferisci. Questo esempio utilizza un'animazione per aumentare la larghezza da 0 a 100%.
Ho impostato l'animazione in modo che si ripeta ogni tre secondi. Te lo riportiamo in pochi minuti. In HTML5, un elemento della barra di avanzamento è un modo semanticamente corretto di presentare lo stato di un processo. Una barra di avanzamento è composta da due parti: determinata e indeterminata. Sono difficili da modellare nel modo in cui vengono visualizzati nelle impostazioni predefinite di ciascun browser. È necessario aggiornare la proprietà width dell'elemento della barra di avanzamento. Per assicurarti che la barra di avanzamento si muova senza intoppi, puoi assegnare una proprietà CSS di durata della transizione.
Per utilizzare updateProgressBar, devi prima chiamare JavaScript. Se hai appena imparato a creare una barra di avanzamento per il tuo sito, che senso ha farlo? FullPage.js è uno strumento eccellente per espandere le capacità del tuo sito web. È abbastanza flessibile da funzionare con qualsiasi framework e viene fornito con una miriade di effetti e opzioni di navigazione.
Costruire una barra di avanzamento con HTML
Puoi utilizzare il tag *progress per aggiungere una semplice barra di avanzamento al tuo progetto. Quindi, includi semplicemente l'attributo di avanzamento e valutalo con uno o un altro piccolo numero. È possibile accedere a barre di avanzamento più avanzate utilizzando JavaScript. Per creare una semplice barra di avanzamento, inserisci il codice seguente nel documento. Attualmente sto progredendo. br Per sviluppare una barra di avanzamento più complessa , è necessario includere il codice seguente. Per ogni progresso, la velocità dei dati dovrebbe essere impostata su 100 = 50. La barra di avanzamento in questo esempio mostrerà il 50% del percorso attraverso il suo intervallo di avanzamento (max=”100″) fino a quando il valore lo raggiunge, quindi continuerà a aggiorna man mano che aumenta.
Come faccio a mettere la barra di avanzamento in cima?
 Credito: wpshopmart.com
Credito: wpshopmart.comNon esiste una risposta definitiva a questa domanda: dipende dalla barra di avanzamento specifica che stai utilizzando e dal layout generale del tuo sito Web o app. In generale, tuttavia, dovrai posizionare l'elemento della barra di avanzamento all'interno del codice della tua pagina, quindi utilizzare i CSS per posizionarlo nella parte superiore della pagina. Ciò può comportare l'impostazione della proprietà position su Absolute e quindi l'utilizzo delle proprietà top e left per posizionare la barra.
Modifica l'altezza della barra di avanzamento
La barra di avanzamento può essere spostata trovando questo codice e modificando il valore superiore all'altezza della barra desiderata (in pixel).
Barra di avanzamento WordPress senza plug-in
Esistono alcuni modi per creare una barra di avanzamento in WordPress senza utilizzare un plug-in. Un modo è utilizzare l'elemento di avanzamento HTML5. Questo può essere fatto aggiungendo il seguente codice al tuo tema WordPress:
Puoi anche dare uno stile alla barra di avanzamento usando CSS. Un altro modo per creare una barra di avanzamento in WordPress è utilizzare la libreria dell'interfaccia utente di jQuery. Questo può essere fatto aggiungendo il seguente codice al tuo tema WordPress:
