在 WordPress 中添加進度條的 3 種不同方法
已發表: 2022-10-01如果你想在 WordPress 中添加進度條,有幾種不同的方法可以做到。 您可以將進度條作為小部件添加到側邊欄,也可以使用簡碼將進度條添加到帖子和頁面。 您可以使用一些不同的插件在 WordPress 中添加進度條。 最受歡迎的插件之一是 WPBeginner 的 Progress Bar 插件。 此插件允許您向 WordPress 網站上的任何帖子或頁面添加進度條。 要使用此插件,只需安裝並激活它。 然後,編輯要添加進度條的帖子或頁面。 在 WordPress 編輯器中,您將看到一個標有“添加進度條”的新按鈕。 單擊此按鈕可將進度條簡碼插入您的帖子或頁面。 您還可以使用 HTML 和 CSS 向 WordPress 網站添加進度條。 為此,您需要將以下代碼添加到 WordPress 主題的樣式表中:.progress-bar { width: 100%; 高度:30px; 背景顏色:#ddd; } .progress-bar-fill { 寬度:0; 高度:100%; 背景顏色:#4caf50; 然後,您可以將以下代碼添加到您的帖子和頁面: [progress-bar] 這將為您的帖子或頁面添加一個進度條。 該欄默認為空。 要填充進度條,您可以使用以下代碼: [progress-bar fill=”70″] 這會將進度條填充到 70%。 您可以將百分比更改為您想要的任何值。
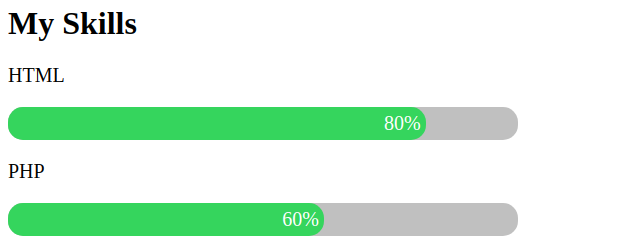
進度條是一個強大的指示器,它顯示用戶在任務或技能上的進步程度。 這些進度條通過提供實用的反饋來充當反饋機制,讓用戶感到有動力和參與度。 本課的目標是演示如何使用 Elementor 插件的 Qi 插件在 WordPress 中設置進度條。 可以使用三個附加組件之一將進度條設置為垂直、水平或徑向方向。 作為我們演示的一部分,您將了解這些選項並能夠應用它們來創建漂亮的進度條。 必須在您的站點上安裝 Elementor 插件插件才能使用小部件。 您可以通過單擊樣式選項卡中的垂直進度條小部件來更改進度條的外觀。
您可以在此窗口中更改進度條高度、邊框類型、線條顏色和線條粗細。 當您選擇“動畫持續時間”選項時,您可以指定動畫的速度,以使欄看起來好像正在加載。 通過單擊標題排版選項,您將能夠自定義各種其他部分。 可以更改字母的字體、大小和粗細,可以轉換大小寫字母(或大寫,或使用正常設置),並且可以通過下劃線、上劃線或線條提供裝飾。 從 Qi 插件隨附的 Elementor 包中選擇水平進度條小部件。 小部件包含各種自定義選項,允許您創建易於使用的漂亮進度條。 下面的視頻教程解釋了以最簡單的方式使用小部件的最佳方式。
樣式選項卡包含許多可用於更改水平進度條外觀的設置。 根據您要使用的條形類型,您可以在“條形樣式”選項卡中選擇一種邊框類型,然後指定邊框的寬度和顏色。 條的活動和非活動部分的顏色可以更改,條透明度的厚度和強度也可以更改。 徑向進度條小部件可用於創建漂亮的徑向進度條。 使用這個最新的附加組件,您將能夠快速輕鬆地創建一個酒吧,就像您可以使用前兩個一樣。 進度條和伴隨它的文本可以在樣式選項卡中更改。 除了傳統的水平和垂直進度條小部件外,進度條小部件還包括許多標題排版選項。
當您單擊文本樣式選項時,您可以指定標題標籤和標題顏色,以及更改排版設置。 您還可以更改進度條數字的顏色,並根據數字嘗試排版。 您可以使用進度條簡碼輕鬆地將進度條添加到您的網站。 您可以使用此工具更改條的粗細、評論的顏色、陰影和評論的顏色。 如何使用三個最流行的構建器設置進度條:WPBakery Page Builder、Elementor 和 WordPress 通過轉到頁面的左上角並蒐索它們可以在 Elementor 中找到簡碼。 選擇您需要的簡碼,然後將其拖到右側的相應字段即可開始使用。 您可以通過單擊左側的自定義選項來自定義進度條的外觀。
您可以選擇要使用的簡碼並在 WPBakery Page Builder 中對其進行更改。 您可以將 Elementor 插件與三個最重要的插件一起使用:Elementor 小部件、Elementor 插件的 Qi 插件以及垂直、水平和徑向進度條。 如果您想使用進度條簡碼,請使用高級主題。
在您的網站上使用進度條不僅在視覺上有益,而且在轉化方面也有好處。 可以在您網站的結帳部分使用進度條來指示用戶距離完成購買還有多遠,或者可以在網站上描繪任意數量的圖表移動。
進度條可以由確定變量或不確定變量表示。 進度部分對不確定進度模式和確定進度模式之間的區別進行了深入的解釋。 您可以以不中斷的方式向用戶顯示進度條。
進度條在顯示任務的進度時很有用。 從 Internet 上載或下載某些內容時,最好指明下載或上載所用的時間。 ProgressDialog,一個Android類,允許你創建一個進度條。
進度條由進度條和對話框條組成。 “進度條”這個名稱是指一個任務已經取得了多少進展,定義為已經取得了多少進展。 程序員使用百分比來計算任務期間某些里程碑的進度條。
如何向我的 WordPress 網站添加進度條?
 信用:mykeyelements.com
信用:mykeyelements.com您可以通過幾種不同的方式向 WordPress 網站添加進度條。 一種方法是使用 WPForms 的 Progress Bar 等插件。 這個插件會自動為您的網站添加一個進度條。 向 WordPress 網站添加進度條的另一種方法是使用內置此功能的主題。 例如,Total WordPress 主題具有您可以啟用的進度條功能。 如果您想在不使用插件或主題的情況下向您的 WordPress 網站添加進度條,您可以使用 HTML 和 CSS 自己創建一個。 此選項需要更多代碼,但可以這樣做。

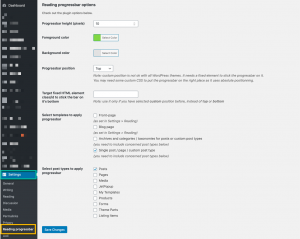
您網站上的閱讀進度條可讓您查看閱讀文章的進度。 WordPress 允許您從多種選項中進行選擇。 您還可以製作簡單的閱讀進度條,甚至顯示您已完成的閱讀次數,或者允許您個性化顏色的進度條。 創建成功的內容策略時,還有許多其他因素需要考慮,例如閱讀進度條。 當讀者在您的文章上花費更多時間時,他們會在文章上花費更多時間。 通過這樣做,您可以降低跳出率並提高搜索排名。 如果您想參與對話,請在下方留言,我們會盡快回复您。
當訪問者來到您的網站並離開時沒有導航到任何其他頁面,您網站的跳出率用於確定返回的訪問者的百分比。 可能有許多因素在起作用,包括糟糕的用戶體驗、糟糕的頁面設計、訪問者找不到他們想要的東西等等。 如果您使用進度條,您的網站可能會遇到較低的跳出率。 Read Meter WordPress 閱讀進度條插件是一個很棒的插件,可以幫助您跟踪閱讀進度。 可以顯示總閱讀時間和閱讀文章的剩餘時間。 您可以通過查看進度條來跟踪閱讀一篇文章所花費的時間。 您可以為 WordPress 閱讀進度條安裝各種插件。 對於 WordPress 讀者,我們編制了一些最佳進度條列表,從 Catch Scroll Progress Bar 到 Reading Progress Bar。
如何為我的網站創建進度條?
 學分:GeeksforGeeks
學分:GeeksforGeeks您可以通過幾種不同的方式為您的網站創建進度條。 一種方法是使用 HTML5 進度元素。 這是一個語義元素,允許您在 HTML 代碼中定義進度條。 創建進度條的另一種方法是使用 jQuery 插件。 您可以使用許多不同的插件,每個插件都有自己的一組功能。
以下步驟將教您如何在 CSS 中創建進度條。 製作網站需要什麼 HTML? 我應該如何使用 CSS 和 JavaScript 使其工作? 在這篇文章中,我將介紹您需要了解的有關進度條的所有信息。 但是,在您邁出這一步之前,您必須先訪問好萊塢。 如果你有基本的結構——容器和填充它的元素——你可以隨心所欲地製作酒吧。 此示例使用動畫將寬度從 0 增加到 100%。
我已將動畫設置為每三秒重複一次。 我們會在幾分鐘內把它還給你。 在 HTML5 中,進度條元素是表示進程狀態的一種語義正確的方式。 進度條由兩部分組成:確定和不確定。 它們很難以每個瀏覽器的默認設置中顯示的方式設置樣式。 進度條元素的寬度屬性需要更新。 為確保進度條平滑移動,您可以分配 CSS 過渡持續時間屬性。
要使用 updateProgressBar,您必須首先調用 JavaScript。 如果您剛剛學會瞭如何為您的網站製作進度條,那麼這樣做有什麼意義呢? FullPage.js 是擴展網站功能的絕佳工具。 它足夠靈活,可以與任何框架一起使用,並且帶有大量的效果和導航選項。
使用 Html 構建進度條
您可以使用 *progress 標籤為您的項目添加一個簡單的進度條。 然後,只需包含進度屬性並將其值一個或其他一些小數字。 可以使用 JavaScript 訪問更高級的進度條。 要製作一個簡單的進度條,請在文檔中輸入以下代碼。 我目前正在進步。 br 為了開發更複雜的進度條,必須包含以下代碼。 對於每個進度,數據速率應設置為 100 = 50。此示例中的進度條將顯示其進度範圍 (max=“100”) 的 50%,直到該值達到它,然後它將繼續隨著它的增加而更新。
如何將進度條放在頂部?
 信用:wpshopmart.com
信用:wpshopmart.com這個問題沒有一個明確的答案——這取決於您使用的特定進度條,以及您的網站或應用程序的整體佈局。 但是,一般來說,您需要將進度條元素放置在頁面代碼中,然後使用 CSS 將其放置在頁面頂部。 這可能涉及將 position 屬性設置為 absolute,然後使用 top 和 left 屬性來定位欄。
更改進度條高度
可以通過找到此代碼並將頂部值修改為您想要的欄的高度(以像素為單位)來移動進度條。
沒有插件的進度條WordPress
有幾種方法可以在不使用插件的情況下在 WordPress 中創建進度條。 一種方法是使用 HTML5 進度元素。 這可以通過將以下代碼添加到您的 WordPress 主題來完成:
您還可以使用 CSS 設置進度條的樣式。 在 WordPress 中創建進度條的另一種方法是使用 jQuery UI 庫。 這可以通過將以下代碼添加到您的 WordPress 主題來完成:
