WordPress'te İlerleme Çubuğu Eklemenin 3 Farklı Yolu
Yayınlanan: 2022-10-01WordPress'te bir ilerleme çubuğu eklemek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Kenar çubuğunuza bir widget olarak bir ilerleme çubuğu ekleyebilir veya bir kısa kod kullanarak yazılarınıza ve sayfalarınıza bir ilerleme çubuğu ekleyebilirsiniz. WordPress'te ilerleme çubuğu eklemek için kullanabileceğiniz birkaç farklı eklenti vardır. En popüler eklentilerden biri, WPBeginner'ın Progress Bar eklentisidir. Bu eklenti, WordPress sitenizdeki herhangi bir gönderiye veya sayfaya bir ilerleme çubuğu eklemenize olanak tanır. Bu eklentiyi kullanmak için sadece kurun ve etkinleştirin. Ardından, ilerleme çubuğunu eklemek istediğiniz gönderiyi veya sayfayı düzenleyin. WordPress düzenleyicide, “İlerleme Çubuğu Ekle” etiketli yeni bir düğme göreceksiniz. İlerleme çubuğu kısa kodunu gönderinize veya sayfanıza eklemek için bu düğmeyi tıklayın. HTML ve CSS kullanarak WordPress sitenize bir ilerleme çubuğu da ekleyebilirsiniz. Bunu yapmak için, WordPress temanızın stil sayfasına şu kodu eklemeniz gerekecek: .progress-bar { width: 100%; yükseklik: 30 piksel; arka plan rengi: #ddd; } .progress-bar-fill { genişlik: 0; yükseklik: %100; arka plan rengi: #4caf50; } Ardından, gönderilerinize ve sayfalarınıza aşağıdaki kodu ekleyebilirsiniz: [ilerleme çubuğu] Bu, gönderinize veya sayfanıza bir ilerleme çubuğu ekleyecektir. Çubuk varsayılan olarak boş olacaktır. Çubuğu doldurmak için aşağıdaki kodu kullanabilirsiniz: [progress-bar fill=”70″] Bu, ilerleme çubuğunu %70'e kadar dolduracaktır. Yüzdeyi istediğiniz herhangi bir şeyle değiştirebilirsiniz.
İlerleme çubuğu, kullanıcının bir görevde veya beceride ne kadar ilerlediğini gösteren güçlü bir göstergedir. Bu ilerleme çubukları, kullanıcıları motive ve meşgul hissettiren pratik geri bildirim sağlayarak bir geri bildirim mekanizması görevi görür. Bu dersin amacı, Elementor eklentisinin Qi Eklentilerini kullanarak WordPress'te bir ilerleme çubuğunun nasıl kurulacağını göstermektir. İlerleme çubuğu, üç eklentiden biri ile dikey, yatay veya radyal yönlendirmeye ayarlanabilir. Gösterimizin bir parçası olarak seçenekleri öğrenecek ve güzel ilerleme çubukları oluşturmak için bunları uygulayabileceksiniz. Widget'ı kullanabilmek için sitenizde Addons for Elementor eklentisi yüklü olmalıdır. Stil sekmesindeki Dikey İlerleme Çubuğu widget'ına tıklayarak ilerleme çubuğunuzun görünümünü değiştirebilirsiniz.
Bu pencerede ilerleme çubuğunun yüksekliğini , kenarlık türünü, çizgilerin renklerini ve çizgilerin kalınlığını değiştirebilirsiniz. Animasyon Süresi seçeneğini belirlediğinizde, çubuğun yükleniyormuş gibi görünmesine neden olan animasyonun hızını belirtebilirsiniz. Başlık Tipografisi seçeneğine tıklayarak, çeşitli diğer bölümleri özelleştirebileceksiniz. Harfin yazı tipi, boyutu ve ağırlığı değiştirilebilir, büyük ve küçük harfler dönüştürülebilir (veya büyük harfle yazılabilir veya normal ayar kullanılabilir) ve alt çizgi, üst çizgi veya çizgi ile dekorasyon sağlanabilir. Qi Eklentileri ile birlikte gelen Elementor paketinden Yatay İlerleme Çubuğu widget'ını seçin. Widget'lar, kullanımı kolay, güzel ilerleme çubukları oluşturmanıza olanak tanıyan çeşitli özelleştirme seçenekleri sunar. Aşağıdaki eğitim videosu, widget'ı en basit şekilde kullanmanın en iyi yolunu açıklamaktadır.
Stil sekmesi, yatay ilerleme çubuğunuzun görünümünde değişiklik yapmak için kullanılabilecek bir dizi ayar içerir. Kullanmak istediğiniz çubuğun türüne bağlı olarak, Çubuk Stili sekmesinde bir kenarlık türü seçebilir ve ardından kenarlıkların genişliğini ve rengini belirleyebilirsiniz. Çubuğun saydamlığının kalınlığı ve yoğunluğu gibi, çubuğun etkin ve etkin olmayan bölümlerinin rengi de değiştirilebilir. Radyal ilerleme çubuğu aracı, güzel dairesel ilerleme çubukları oluşturmak için kullanılabilir. Bu son Eklenti ile, önceki iki eklentide yaptığınız gibi hızlı ve kolay bir şekilde bir çubuk oluşturabileceksiniz. İlerleme çubuğu ve ona eşlik eden metin Stil sekmesinde değiştirilebilir. Geleneksel Yatay ve Dikey İlerleme Çubuğu pencere araçlarına ek olarak, İlerleme Çubuğu pencere aracı bir dizi Başlık Tipografisi seçeneği içerir.
Metin Stili seçeneklerine tıkladığınızda, başlık etiketini ve başlık rengini belirleyebilir, ayrıca tipografi ayarlarını değiştirebilirsiniz. Ayrıca ilerleme çubuğu numaralarının rengini değiştirebilir ve sayıya göre tipografi denemeleri yapabilirsiniz. İlerleme Çubuğu kısa kodu ile sitenize kolayca bir ilerleme çubuğu ekleyebilirsiniz. Bu aracı kullanarak çubuğun kalınlığını, yorumların rengini, gölgesini ve yorumların rengini değiştirebilirsiniz. En popüler üç oluşturucuyu kullanarak bir ilerleme çubuğu nasıl kurulur: WPBakery Sayfa Oluşturucu, Elementor ve WordPress Kısa kodlar, sayfanın sol üst köşesine gidip onları arayarak Elementor'da bulunabilir. İhtiyacınız olan kısa kodu seçin, ardından başlamak için sağdaki uygun alana sürükleyin. Soldaki özelleştirme seçeneklerine tıklayarak ilerleme çubuğunun görünümünü özelleştirebilirsiniz.
WPBakery Sayfa Oluşturucu'da kullanmak istediğiniz kısa kodu seçebilir ve üzerinde değişiklik yapabilirsiniz. Elementor eklentisini en önemli üç eklentiyle birlikte kullanabilirsiniz: Elementor widget'ı, Elementor için Qi Eklentileri ve Dikey, Yatay ve Radyal İlerleme Çubukları. İlerleme Çubuğu kısa kodunu kullanmak istiyorsanız, premium bir tema kullanın.
Sitenizde ilerleme çubukları kullanmak sadece görsel olarak değil, dönüşümler açısından da faydalı olabilir. Kullanıcıların bir satın alma işlemini tamamlamaya ne kadar yakın olduğunu belirtmek için sitenizin ödeme bölümünde bir ilerleme çubuğu kullanmak veya sitede herhangi bir sayıda grafiksel hareket tanımlamak mümkündür.
İlerleme çubuğu, belirli veya belirsiz değişkenlerle temsil edilebilir. İlerleme bölümü, belirsiz ilerleme modu ile belirli ilerleme modu arasındaki ayrımın derinlemesine bir açıklamasını sağlar. İlerleme çubuklarını bir kullanıcıya kesintisiz bir şekilde görüntüleyebilirsiniz.
İlerleme çubukları, bir görevin ne kadar ilerlediğini gösterirken kullanışlıdır. İnternetten bir şey yüklerken veya indirirken, indirme veya yüklemenin ne kadar sürdüğünü belirtmek tercih edilir. Bir Android sınıfı olan ProgressDialog, bir ilerleme çubuğu oluşturmanıza olanak tanır.
Bir ilerleme çubuğu, bir çubuk ve bir iletişim şeridinden oluşur. "İlerleme çubuğu" adı, bir görevde ne kadar ilerleme kaydedildiğini ifade eder, bu da ne kadar ilerleme kaydedildiği olarak tanımlanır. Programcılar, bir görev sırasında belirli kilometre taşları için ilerleme çubuklarını hesaplamak için yüzdeleri kullanır.

WordPress Siteme Nasıl İlerleme Çubuğu Eklerim?
 Kredi bilgileri: mykeyelements.com
Kredi bilgileri: mykeyelements.comWordPress sitenize bir ilerleme çubuğu eklemenin birkaç farklı yolu vardır. Bunun bir yolu, WPForms tarafından Progress Bar gibi bir eklenti kullanmaktır. Bu eklenti sitenize otomatik olarak bir ilerleme çubuğu ekleyecektir. WordPress sitenize ilerleme çubuğu eklemenin başka bir yolu, bu özelliği yerleşik olarak içeren bir tema kullanmaktır. Örneğin, Total WordPress teması, etkinleştirebileceğiniz bir ilerleme çubuğu özelliğine sahiptir. Bir eklenti veya tema kullanmadan WordPress sitenize bir ilerleme çubuğu eklemek istiyorsanız, kendiniz bir tane oluşturmak için HTML ve CSS kullanabilirsiniz. Bu seçenek biraz daha fazla kod gerektirir, ancak bunu yapmak mümkündür.
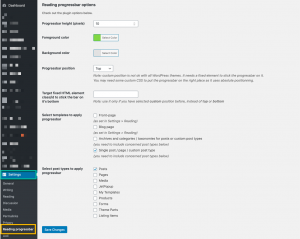
Web sitenizdeki okuma ilerleme çubuğu, bir makaleyi okurken ne kadar ilerlediğinizi görmenizi sağlar. WordPress, çeşitli seçenekler arasından seçim yapmanızı sağlar. Ayrıca, okumalarınızın kaç tanesinin tamamlandığını gösteren veya renkleri kişiselleştirmenize izin veren basit okuma ilerleme çubukları da yapabilirsiniz. Başarılı bir içerik stratejisi oluştururken, okuma ilerleme çubuğuna sahip olmak gibi dikkate alınması gereken birçok faktör vardır. Okuyucular makalenize daha fazla zaman harcadıklarında, üzerinde daha fazla zaman harcarlar. Bunu yaparak, hemen çıkma oranınızı düşürebilir ve arama sıralamalarınızı iyileştirebilirsiniz. Sohbete katılmak istiyorsanız, lütfen aşağıya bir yorum bırakın, en kısa sürede size geri döneceğiz.
Bir ziyaretçi sitenize geldiğinde ve diğer sayfalara gitmeden ayrıldığında, geri gelen ziyaretçilerin yüzdesini belirlemek için sitenizin hemen çıkma oranı kullanılır. Kötü bir kullanıcı deneyimi, kötü tasarlanmış sayfalar, ziyaretçilerin aradıklarını bulamamaları vb. dahil olmak üzere, oyunda bir dizi faktör olabilir. Bir ilerleme çubuğu kullanırsanız, web siteniz daha düşük bir hemen çıkma oranıyla karşılaşabilir. Read Meter WordPress okuma ilerleme çubuğu eklentisi, okuma ilerlemenizi izlemenize yardımcı olabilecek harika bir eklentidir. Toplam okuma süresi ve makaleyi okumak için kalan süre görüntülenebilir. İlerleme çubuklarına bakarak bir makaleyi okumak için ne kadar zaman harcadığınızı takip edebilirsiniz. WordPress okuma ilerleme çubukları için çeşitli eklentiler yükleyebilirsiniz. WordPress okuyucuları için, Catch Scroll İlerleme Çubuğundan Okuma İlerleme Çubuğuna kadar en iyi ilerleme çubuklarından bazılarının bir listesini derledik.
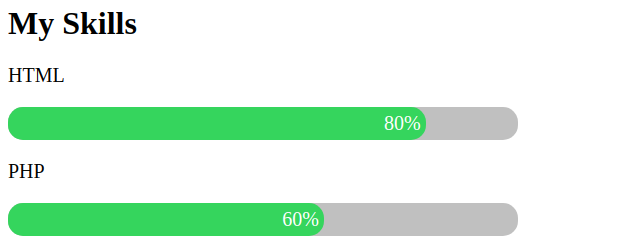
Web Sitem İçin Nasıl İlerleme Çubuğu Oluşturabilirim?
 Kredi bilgileri: GeeksforGeeks
Kredi bilgileri: GeeksforGeeksWeb siteniz için bir ilerleme çubuğu oluşturmanın birkaç farklı yolu vardır. Bir yol, bir HTML5 ilerleme öğesi kullanmaktır. Bu, HTML kodunuzda bir ilerleme çubuğu tanımlamanıza izin veren anlamsal bir öğedir. İlerleme çubuğu oluşturmanın başka bir yolu da jQuery eklentisi kullanmaktır. Kullanabileceğiniz, her biri kendi özelliklerine sahip bir dizi farklı eklenti vardır.
Aşağıdaki adımlar size CSS'de bir ilerleme çubuğunun nasıl oluşturulacağını öğretecektir. Bir web sitesi yapmak için hangi HTML gereklidir? Çalışması için CSS ve JavaScript'i nasıl kullanmalıyım? Bu yazıda, ilerleme çubukları hakkında bilmeniz gereken her şeyi gözden geçireceğim. Ancak bu adımı atmadan önce Hollywood'u ziyaret etmelisiniz. Temel yapıya sahipseniz - kap ve onu dolduran eleman - çubuğu istediğiniz gibi yapabilirsiniz. Bu örnek, genişliği %0'dan %100'e çıkarmak için bir animasyon kullanır.
Animasyonu her üç saniyede bir tekrar edecek şekilde ayarladım. Birkaç dakika içinde size geri getireceğiz. HTML5'te, bir ilerleme çubuğu öğesi, bir sürecin durumunu sunmanın anlamsal olarak doğru bir yoludur. Bir ilerleme çubuğu iki bölümden oluşur: belirli ve belirsiz. Her tarayıcının varsayılan ayarlarında görüntülendikleri şekilde stil vermek zordur. İlerleme çubuğu öğesinin genişlik özelliğinin güncellenmesi gerekiyor. İlerleme çubuğunun sorunsuz hareket etmesini sağlamak için bir CSS geçiş süresi özelliği atayabilirsiniz.
updateProgressBar'ı kullanmak için önce JavaScript'i çağırmalısınız. Siteniz için bir ilerleme çubuğu oluşturmayı yeni öğrendiyseniz, bunu yapmanın amacı nedir? FullPage.js, web sitenizin yeteneklerini genişletmek için mükemmel bir araçtır. Herhangi bir çerçeveyle çalışacak kadar esnektir ve çok sayıda efekt ve gezinme seçeneği ile birlikte gelir.
Html İle İlerleme Çubuğu Oluşturma
Projenize basit bir ilerleme çubuğu eklemek için *ilerleme etiketini kullanabilirsiniz. Ardından, ilerleme özniteliğini ekleyin ve bir veya başka bir küçük sayıya değer verin. JavaScript kullanılarak daha gelişmiş ilerleme çubuklarına erişilebilir. Basit bir ilerleme çubuğu yapmak için aşağıdaki kodu belgenize girin. Şu anda ilerliyorum. br Daha karmaşık bir ilerleme çubuğu geliştirmek için aşağıdaki kodu eklemelisiniz. Her ilerleme için veri hızı 100 = 50 olarak ayarlanmalıdır. Bu örnekteki ilerleme çubuğu, ilerleme aralığının %50'sini (max=”100″) değere ulaşana kadar gösterecektir, ardından ilerlemeye devam edecektir. arttıkça güncelleyin.
İlerleme Çubuğunu En Üste Nasıl Koyabilirim?
 Kredi bilgileri: wpshopmart.com
Kredi bilgileri: wpshopmart.comBu sorunun kesin bir cevabı yoktur - kullandığınız belirli ilerleme çubuğuna ve web sitenizin veya uygulamanızın genel düzenine bağlıdır. Ancak genel olarak, ilerleme çubuğu öğesini sayfanızın kodu içinde konumlandırmanız ve ardından onu sayfanın en üstüne yerleştirmek için CSS'yi kullanmanız gerekir. Bu, konum özelliğinin mutlak olarak ayarlanmasını ve ardından çubuğu konumlandırmak için üst ve sol özelliklerin kullanılmasını içerebilir.
İlerleme Çubuğu Yüksekliğini Değiştir
İlerleme Çubuğu, bu kodu bularak ve en üst değeri, olmasını istediğiniz çubuğun yüksekliğine (piksel olarak) değiştirerek hareket ettirilebilir.
Eklentisiz İlerleme Çubuğu WordPress
Eklenti kullanmadan WordPress'te ilerleme çubuğu oluşturmanın birkaç yolu vardır. Bir yol, HTML5 ilerleme öğesini kullanmaktır. Bu, WordPress temanıza aşağıdaki kodu ekleyerek yapılabilir:
İlerleme çubuğuna CSS kullanarak da stil verebilirsiniz. WordPress'te ilerleme çubuğu oluşturmanın başka bir yolu da jQuery UI kitaplığını kullanmaktır. Bu, WordPress temanıza aşağıdaki kodu ekleyerek yapılabilir:
