3 formas diferentes de agregar una barra de progreso en WordPress
Publicado: 2022-10-01Si desea agregar una barra de progreso en WordPress, hay algunas formas diferentes de hacerlo. Puede agregar una barra de progreso como un widget a su barra lateral, o puede agregar una barra de progreso a sus publicaciones y páginas usando un código abreviado. Hay algunos complementos diferentes que puede usar para agregar una barra de progreso en WordPress. Uno de los complementos más populares es el complemento Barra de progreso de AprenderWP. Este complemento le permite agregar una barra de progreso a cualquier publicación o página en su sitio de WordPress. Para usar este complemento, simplemente instálelo y actívelo. Luego, edite la publicación o la página donde desea agregar la barra de progreso. En el editor de WordPress, verá un nuevo botón llamado "Agregar barra de progreso". Haga clic en este botón para insertar el código abreviado de la barra de progreso en su publicación o página. También puede agregar una barra de progreso a su sitio de WordPress usando HTML y CSS. Para hacer esto, deberá agregar el siguiente código a la hoja de estilo de su tema de WordPress: .progress-bar { ancho: 100%; altura: 30px; color de fondo: #ddd; } .progress-bar-fill { ancho: 0; altura: 100%; color de fondo: #4caf50; } Luego, puede agregar el siguiente código a sus publicaciones y páginas: [progress-bar] Esto agregará una barra de progreso a su publicación o página. La barra estará vacía por defecto. Para llenar la barra, puede usar el siguiente código: [progress-bar fill=”70″] Esto llenará la barra de progreso al 70%. Puedes cambiar el porcentaje a lo que quieras.
La barra de progreso es un indicador poderoso que muestra cuánto ha progresado un usuario en una tarea o habilidad. Estas barras de progreso actúan como un mecanismo de retroalimentación al brindar retroalimentación práctica que hace que los usuarios se sientan motivados y comprometidos. El objetivo de esta lección es demostrar cómo configurar una barra de progreso en WordPress utilizando los complementos Qi del complemento Elementor. La barra de progreso se puede configurar en orientación vertical, horizontal o radial con uno de los tres complementos. Aprenderá sobre las opciones y podrá aplicarlas para crear hermosas barras de progreso como parte de nuestra demostración. El complemento Complementos para Elementor debe estar instalado en su sitio para usar el widget. Puede cambiar la apariencia de su barra de progreso haciendo clic en el widget Barra de progreso vertical en la pestaña Estilo.
Puede cambiar la altura de la barra de progreso , el tipo de borde, los colores de las líneas y el grosor de las líneas en esta ventana. Cuando selecciona la opción Duración de la animación, puede especificar la velocidad de la animación que hace que la barra aparezca como si se estuviera cargando. Al hacer clic en la opción Tipografía del título, podrá personalizar una variedad de otras secciones. La fuente, el tamaño y el grosor de la letra se pueden cambiar, las letras mayúsculas y minúsculas se pueden transformar (o ponerlas en mayúsculas o usar la configuración normal) y la decoración se puede proporcionar a través de un subrayado, un sobrerayado o una línea. Elija el widget de barra de progreso horizontal del paquete de Elementor, que viene con los complementos de Qi. Los widgets incluyen una variedad de opciones de personalización, lo que le permite crear hermosas barras de progreso que son fáciles de usar. El video tutorial a continuación explica la mejor manera de usar el widget de la manera más simple.
La pestaña Estilo contiene una serie de configuraciones que se pueden usar para realizar cambios en la apariencia de la barra de progreso horizontal. Según el tipo de barra que desee utilizar, puede elegir un tipo de borde en la pestaña Estilo de barra y luego especificar el ancho y el color de los bordes. El color de las secciones activas e inactivas de la barra se puede cambiar, al igual que el grosor y la intensidad de la transparencia de la barra. El widget de la barra de progreso radial se puede usar para crear hermosas barras de progreso radiales. Con este último Add-on, podrás crear una barra de forma rápida y sencilla, de la misma forma que lo has hecho con los dos anteriores. La barra de progreso y el texto que la acompaña se pueden modificar en la pestaña Estilo. Además de los widgets de barra de progreso horizontal y vertical tradicionales, el widget de barra de progreso incluye varias opciones de tipografía de título.
Al hacer clic en las opciones de Estilo de texto, puede especificar la etiqueta del título y el color del título, así como cambiar la configuración de la tipografía. También puede cambiar el color de los números de la barra de progreso y experimentar con la tipografía basada en el número. Puede agregar fácilmente una barra de progreso a su sitio con el código abreviado de la barra de progreso. Puede cambiar el grosor de la barra, el color de los comentarios, la sombra y el color de los comentarios con esta herramienta. Cómo configurar una barra de progreso usando los tres constructores más populares: WPBakery Page Builder, Elementor y WordPress Los códigos abreviados se pueden encontrar en Elementor yendo a la esquina superior izquierda de la página y buscándolos. Seleccione el código abreviado que necesita, luego arrástrelo al campo apropiado a la derecha para comenzar. Puede personalizar la apariencia de la barra de progreso haciendo clic en las opciones de personalización a la izquierda.
Puede seleccionar el código abreviado que desea usar y realizar cambios en él en WPBakery Page Builder. Puede usar el complemento de Elementor con los tres complementos más importantes: el widget de Elementor, los complementos de Qi para el complemento de Elementor y las barras de progreso vertical, horizontal y radial. Si desea usar el código abreviado de la barra de progreso, use un tema premium.
El uso de barras de progreso en su sitio puede ser beneficioso no solo visualmente, sino también en términos de conversiones. Es posible usar una barra de progreso en la parte de pago de su sitio para indicar qué tan cerca están los usuarios de completar una compra, o es posible delinear cualquier cantidad de movimientos registrados en el sitio.
La barra de progreso puede estar representada por variables determinadas o indeterminadas. La sección Progreso proporciona una explicación detallada de la distinción entre el modo de progreso indeterminado y el modo de progreso determinado. Puede mostrar barras de progreso de manera no interrumpida para un usuario.
Las barras de progreso son útiles para mostrar cuánto ha progresado una tarea. A la hora de subir o descargar algo de internet, es preferible indicar el tiempo que ha durado la descarga o subida. ProgressDialog, una clase de Android, le permite crear una barra de progreso.
Una barra de progreso se compone de una barra y una tira de diálogo. El nombre "barra de progreso" se refiere a cuánto se ha avanzado en una tarea, que se define como cuánto se ha avanzado. Los programadores usan porcentajes para calcular barras de progreso para ciertos hitos durante una tarea.

¿Cómo agrego una barra de progreso a mi sitio de WordPress?
 Crédito: mykeyelements.com
Crédito: mykeyelements.comHay algunas formas diferentes de agregar una barra de progreso a su sitio de WordPress. Una forma es usar un complemento como Progress Bar de WPForms. Este complemento agregará una barra de progreso a su sitio automáticamente. Otra forma de agregar una barra de progreso a su sitio de WordPress es usar un tema que tenga esta característica incorporada. Por ejemplo, el tema Total WordPress tiene una función de barra de progreso que puede habilitar. Si desea agregar una barra de progreso a su sitio de WordPress sin usar un complemento o tema, puede usar HTML y CSS para crear uno usted mismo. Esta opción requiere un poco más de código, pero es posible hacerlo.
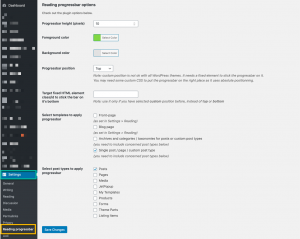
La barra de progreso de lectura en su sitio web le permite ver cuánto ha progresado mientras lee un artículo. WordPress le permite seleccionar entre una variedad de opciones. También puede hacer barras de progreso de lectura simples que incluso muestren cuántas de sus lecturas se han completado, o que le permitan personalizar los colores. Hay muchos otros factores a considerar al crear una estrategia de contenido exitosa, como tener una barra de progreso de lectura. Cuando los lectores pasen más tiempo en su artículo, pasarán más tiempo en él. Al hacerlo, puede reducir su tasa de rebote y mejorar su clasificación de búsqueda. Si desea participar en la conversación, deje un comentario a continuación y nos pondremos en contacto con usted lo antes posible.
Cuando un visitante llega a su sitio y se va sin navegar a ninguna otra página, la tasa de rebote de su sitio se usa para determinar el porcentaje de visitantes que regresan. Puede haber una serie de factores en juego, incluida una experiencia de usuario deficiente, páginas mal diseñadas, visitantes que no encuentran lo que buscan, etc. Su sitio web puede experimentar una tasa de rebote más baja si utiliza una barra de progreso. El complemento de la barra de progreso de lectura de Read Meter WordPress es un complemento fantástico que puede ayudarlo a realizar un seguimiento de su progreso de lectura. Se puede mostrar el tiempo de lectura total y la cantidad de tiempo restante para leer el artículo. Puede realizar un seguimiento de cuánto tiempo pasa leyendo un artículo mirando las barras de progreso. Puede instalar una variedad de complementos para las barras de progreso de lectura de WordPress. Para los lectores de WordPress, hemos compilado una lista de algunas de las mejores barras de progreso , desde la barra de progreso de desplazamiento de captura hasta la barra de progreso de lectura.
¿Cómo creo una barra de progreso para mi sitio web?
 Crédito: GeeksforGeeks
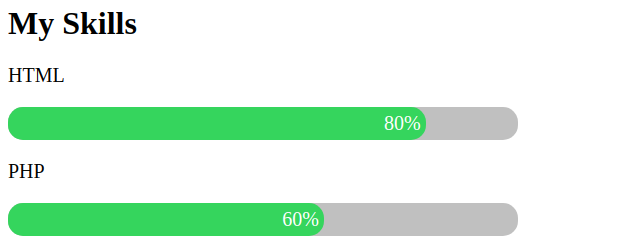
Crédito: GeeksforGeeksHay algunas formas diferentes de crear una barra de progreso para su sitio web. Una forma es usar un elemento de progreso de HTML5. Este es un elemento semántico que le permite definir una barra de progreso en su código HTML. Otra forma de crear una barra de progreso es usar un complemento de jQuery. Hay varios complementos diferentes que puede usar, cada uno con su propio conjunto de características.
Los siguientes pasos le enseñarán cómo crear una barra de progreso en CSS. ¿Qué HTML se requiere para hacer un sitio web? ¿Cómo debo usar CSS y JavaScript para que funcione? En esta publicación, repasaré todo lo que necesita saber sobre las barras de progreso. Sin embargo, antes de que pueda dar ese paso, primero debe visitar Hollywood. Si tienes la estructura básica, el contenedor y el elemento que lo llena, puedes hacer la barra como quieras. Este ejemplo emplea una animación para aumentar el ancho de 0 a 100%.
He configurado la animación para que se repita cada tres segundos. Te lo devolveremos en unos minutos. En HTML5, un elemento de barra de progreso es una forma semánticamente correcta de presentar el estado de un proceso. Una barra de progreso se compone de dos partes: determinada e indeterminada. Son difíciles de diseñar en la forma en que se muestran en la configuración predeterminada de cada navegador. La propiedad de ancho del elemento de la barra de progreso debe actualizarse. Para asegurarse de que la barra de progreso se mueva sin problemas, puede asignar una propiedad de duración de transición de CSS.
Para usar updateProgressBar, primero debe llamar a JavaScript. Si acaba de aprender cómo hacer una barra de progreso para su sitio, ¿cuál es el punto de hacer esto? FullPage.js es una excelente herramienta para expandir las capacidades de su sitio web. Es lo suficientemente flexible para trabajar con cualquier marco y viene con una gran cantidad de efectos y opciones de navegación.
Construyendo una barra de progreso con Html
Puede usar la etiqueta *progress para agregar una barra de progreso simple a su proyecto. Luego, simplemente incluya el atributo de progreso y valúelo con uno u otro número pequeño. Se puede acceder a barras de progreso más avanzadas usando JavaScript. Para hacer una barra de progreso simple, ingrese el siguiente código en su documento. Actualmente estoy progresando. br Para desarrollar una barra de progreso más compleja , debe incluir el siguiente código. Para cada progreso, la tasa de datos debe establecerse en 100 = 50. La barra de progreso en este ejemplo mostrará el 50 % del camino a través de su rango de progreso (max=”100″) hasta que el valor lo alcance, luego continuará actualizar a medida que aumenta.
¿Cómo coloco la barra de progreso en la parte superior?
 Crédito: wpshopmart.com
Crédito: wpshopmart.comNo hay una respuesta definitiva a esta pregunta: depende de la barra de progreso específica que esté utilizando y del diseño general de su sitio web o aplicación. Sin embargo, en general, deberá colocar el elemento de la barra de progreso dentro del código de su página y luego usar CSS para colocarlo en la parte superior de la página. Esto puede implicar establecer la propiedad de posición en absoluto y luego usar las propiedades superior e izquierda para colocar la barra.
Cambiar la altura de la barra de progreso
La barra de progreso se puede mover encontrando este código y modificando el valor superior a la altura de la barra que desea que sea (en píxeles).
Barra de progreso de WordPress sin complemento
Hay algunas formas de crear una barra de progreso en WordPress sin usar un complemento. Una forma es usar el elemento de progreso de HTML5. Esto se puede hacer agregando el siguiente código a su tema de WordPress:
También puede diseñar la barra de progreso usando CSS. Otra forma de crear una barra de progreso en WordPress es usar la biblioteca jQuery UI. Esto se puede hacer agregando el siguiente código a su tema de WordPress:
