3 maneiras diferentes de adicionar uma barra de progresso no WordPress
Publicados: 2022-10-01Se você deseja adicionar uma barra de progresso no WordPress, existem algumas maneiras diferentes de fazer isso. Você pode adicionar uma barra de progresso como um widget à sua barra lateral ou pode adicionar uma barra de progresso às suas postagens e páginas usando um código de acesso. Existem alguns plugins diferentes que você pode usar para adicionar uma barra de progresso no WordPress. Um dos plugins mais populares é o plugin Progress Bar da WPBeginner. Este plugin permite que você adicione uma barra de progresso a qualquer postagem ou página em seu site WordPress. Para usar este plugin, basta instalá-lo e ativá-lo. Em seguida, edite a postagem ou página onde deseja adicionar a barra de progresso. No editor do WordPress, você verá um novo botão chamado “Adicionar barra de progresso”. Clique neste botão para inserir o código de acesso da barra de progresso em sua postagem ou página. Você também pode adicionar uma barra de progresso ao seu site WordPress usando HTML e CSS. Para fazer isso, você precisará adicionar o seguinte código à folha de estilo do seu tema WordPress: .progress-bar { width: 100%; altura: 30px; cor de fundo: #ddd; } .progress-bar-fill { largura: 0; altura: 100%; cor de fundo: #4caf50; } Em seguida, você pode adicionar o seguinte código às suas postagens e páginas: [barra de progresso] Isso adicionará uma barra de progresso à sua postagem ou página. A barra estará vazia por padrão. Para preencher a barra, você pode usar o seguinte código: [progress-bar fill=”70″] Isso preencherá a barra de progresso em 70%. Você pode alterar a porcentagem para o que quiser.
A barra de progresso é um indicador poderoso que mostra o quanto um usuário progrediu em uma tarefa ou habilidade. Essas barras de progresso atuam como um mecanismo de feedback, fornecendo feedback prático que faz com que os usuários se sintam motivados e engajados. O objetivo desta lição é demonstrar como configurar uma barra de progresso no WordPress usando os complementos Qi do plug-in Elementor. A barra de progresso pode ser definida para orientação vertical, horizontal ou radial com um dos três complementos. Você aprenderá sobre as opções e poderá aplicá-las para criar belas barras de progresso como parte de nossa demonstração. O plug-in Addons for Elementor deve ser instalado em seu site para usar o widget. Você pode alterar a aparência da sua barra de progresso clicando no widget Barra de Progresso Vertical na guia Estilo.
Você pode alterar a altura da barra de progresso , o tipo de borda, as cores das linhas e a espessura das linhas nesta janela. Ao selecionar a opção Duração da Animação, você pode especificar a velocidade da animação que faz com que a barra apareça como se estivesse carregando. Ao clicar na opção Tipografia do título, você poderá personalizar uma variedade de outras seções. A fonte, o tamanho e o peso da letra podem ser alterados, as letras maiúsculas e minúsculas podem ser transformadas (ou capitalizá-las ou usar a configuração normal) e a decoração pode ser fornecida por meio de sublinhado, sobrelinha ou linha. Escolha o widget Barra de Progresso Horizontal do pacote do Elementor, que vem com os Qi Addons. Os widgets incluem uma variedade de opções de personalização, permitindo que você crie belas barras de progresso que são simples de usar. O tutorial em vídeo abaixo explica a melhor maneira de usar o widget da maneira mais simples.
A guia Estilo contém várias configurações que podem ser usadas para fazer alterações na aparência da barra de progresso horizontal. Dependendo do tipo de barra que você deseja usar, você pode escolher um tipo de borda na guia Bar Style e, em seguida, especificar a largura e a cor das bordas. A cor das seções ativas e inativas da barra pode ser alterada, assim como a espessura e a intensidade da transparência da barra. O widget da barra de progresso radial pode ser usado para criar belas barras de progresso radiais. Com este último Add-on, você poderá criar uma barra de forma rápida e fácil, da mesma forma que fez com os dois anteriores. A barra de progresso e o texto que a acompanha podem ser alterados na guia Estilo. Além dos tradicionais widgets de Barra de Progresso Horizontal e Vertical, o widget Barra de Progresso inclui várias opções de Tipografia de Título.
Ao clicar nas opções de estilo de texto, você pode especificar a tag de título e a cor do título, bem como alterar as configurações de tipografia. Você também pode alterar a cor dos números da barra de progresso e experimentar a tipografia com base no número. Você pode facilmente adicionar uma barra de progresso ao seu site com o código de acesso da Barra de Progresso. Você pode alterar a espessura da barra, a cor dos comentários, a sombra e a cor dos comentários usando esta ferramenta. Como configurar uma barra de progresso usando os três construtores mais populares: WPBakery Page Builder, Elementor e WordPress Os códigos de acesso podem ser encontrados no Elementor indo para o canto superior esquerdo da página e procurando por eles. Selecione o código de acesso desejado e arraste-o para o campo apropriado à direita para começar. Você pode personalizar a aparência da barra de progresso clicando nas opções de personalização à esquerda.
Você pode selecionar o shortcode que deseja usar e fazer alterações nele no WPBakery Page Builder. Você pode usar o plug-in Elementor com os três plug-ins mais importantes: o widget Elementor, o plug-in Qi Addons for Elementor e as barras de progresso vertical, horizontal e radial. Se você quiser usar o código de acesso da Barra de Progresso, use um tema premium.
Usar barras de progresso em seu site pode ser benéfico não apenas visualmente, mas também em termos de conversões. É possível usar uma barra de progresso na parte de checkout do seu site para indicar o quão perto os usuários estão de concluir uma compra, ou é possível delinear qualquer número de movimentos gráficos no site.
A barra de progresso pode ser representada por variáveis determinadas ou indeterminadas. A seção Progresso fornece uma explicação detalhada da distinção entre o modo de progresso indeterminado e o modo de progresso determinado. Você pode exibir barras de progresso sem interrupções para um usuário.
As barras de progresso são úteis ao mostrar até que ponto uma tarefa progrediu. Ao fazer upload ou download de algo da Internet, é preferível indicar quanto tempo o download ou upload levou. ProgressDialog, uma classe Android, permite que você crie uma barra de progresso.
Uma barra de progresso é composta por uma barra e uma faixa de diálogo. O nome “barra de progresso” refere-se a quanto progresso foi feito em uma tarefa, que é definido como quanto progresso foi feito. Os programadores usam porcentagens para calcular as barras de progresso para determinados marcos durante uma tarefa.
Como adiciono uma barra de progresso ao meu site WordPress?
 Crédito: mykeyelements.com
Crédito: mykeyelements.comExistem algumas maneiras diferentes de adicionar uma barra de progresso ao seu site WordPress. Uma maneira é usar um plugin como o Progress Bar do WPForms. Este plugin irá adicionar uma barra de progresso ao seu site automaticamente. Outra maneira de adicionar uma barra de progresso ao seu site WordPress é usar um tema que tenha esse recurso integrado. Por exemplo, o tema Total WordPress tem um recurso de barra de progresso que você pode ativar. Se você deseja adicionar uma barra de progresso ao seu site WordPress sem usar um plugin ou tema, você pode usar HTML e CSS para criar uma. Esta opção requer um pouco mais de código, mas é possível.

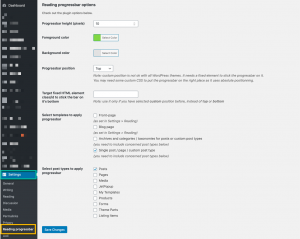
A barra de progresso de leitura em seu site permite que você veja o quanto você progrediu durante a leitura de um artigo. O WordPress permite que você selecione entre uma variedade de opções. Você também pode fazer barras de progresso de leitura simples que mostram quantas de suas leituras foram concluídas ou que permitem personalizar as cores. Há muitos outros fatores a serem considerados ao criar uma estratégia de conteúdo bem-sucedida, como ter uma barra de progresso de leitura. Quando os leitores passam mais tempo no seu artigo, eles vão gastar mais tempo nele. Ao fazer isso, você pode diminuir sua taxa de rejeição e melhorar seus rankings de pesquisa. Se você quiser participar da conversa, deixe um comentário abaixo e entraremos em contato com você o mais breve possível.
Quando um visitante chega ao seu site e sai sem navegar para nenhuma outra página, a taxa de rejeição do seu site é usada para determinar a porcentagem de visitantes que voltam. Pode haver vários fatores em jogo, incluindo uma experiência ruim do usuário, páginas mal projetadas, visitantes que não encontram o que estavam procurando e assim por diante. Seu site pode ter uma taxa de rejeição mais baixa se você usar uma barra de progresso. O plug-in da barra de progresso de leitura do Read Meter WordPress é um plug-in fantástico que pode ajudá-lo a acompanhar seu progresso de leitura. O tempo total de leitura e o tempo restante para ler o artigo podem ser exibidos. Você pode acompanhar quanto tempo passa lendo um artigo observando as barras de progresso. Você pode instalar uma variedade de plugins para WordPress lendo barras de progresso. Para os leitores do WordPress, compilamos uma lista de algumas das melhores barras de progresso , desde a barra de progresso de rolagem de captura até a barra de progresso de leitura.
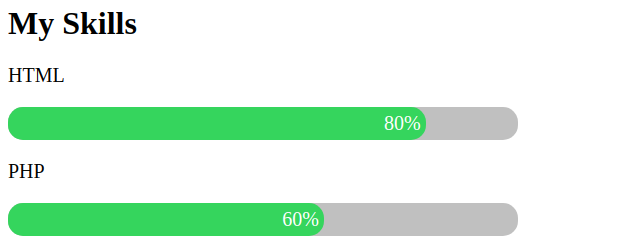
Como faço para criar uma barra de progresso para o meu site?
 Crédito: GeeksforGeeks
Crédito: GeeksforGeeksExistem algumas maneiras diferentes de criar uma barra de progresso para o seu site. Uma maneira é usar um elemento de progresso HTML5. Este é um elemento semântico que permite definir uma barra de progresso em seu código HTML. Outra maneira de criar uma barra de progresso é usar um plugin jQuery. Existem vários plugins diferentes que você pode usar, cada um com seu próprio conjunto de recursos.
As etapas a seguir ensinarão como criar uma barra de progresso em CSS. Qual HTML é necessário para fazer um site? Como devo usar CSS e JavaScript para fazê-lo funcionar? Neste post, falarei sobre tudo o que você precisa saber sobre barras de progresso. Antes de dar esse passo, no entanto, você deve primeiro visitar Hollywood. Se você tem a estrutura básica – o recipiente e o elemento que o preenche – você pode fazer a barra que quiser. Este exemplo emprega uma animação para aumentar a largura de 0 a 100%.
Eu configurei a animação para repetir a cada três segundos. Vamos trazê-lo de volta para você em alguns minutos. Em HTML5, um elemento de barra de progresso é uma forma semanticamente correta de apresentar o status de um processo. Uma barra de progresso é composta de duas partes: determinada e indeterminada. Eles são difíceis de estilizar da maneira como são exibidos nas configurações padrão de cada navegador. A propriedade largura do elemento da barra de progresso precisa ser atualizada. Para garantir que a barra de progresso se mova suavemente, você pode atribuir uma propriedade CSS transition-duration.
Para usar updateProgressBar, você deve primeiro chamar JavaScript. Se você acabou de aprender a fazer uma barra de progresso para o seu site, qual é o objetivo de fazer isso? FullPage.js é uma excelente ferramenta para expandir os recursos do seu site. É flexível o suficiente para funcionar com qualquer framework e vem com uma infinidade de efeitos e opções de navegação.
Construindo uma barra de progresso com HTML
Você pode usar a tag *progress para adicionar uma barra de progresso simples ao seu projeto. Em seguida, basta incluir o atributo progress e valorizá-lo como um ou algum outro número pequeno. Barras de progresso mais avançadas podem ser acessadas usando JavaScript. Para fazer uma barra de progresso simples, insira o seguinte código em seu documento. Atualmente estou progredindo. br Para desenvolver uma barra de progresso mais complexa , você deve incluir o seguinte código. Para cada progresso, a taxa de dados deve ser definida como 100 = 50. A barra de progresso neste exemplo mostrará 50% do caminho através de seu intervalo de progresso (max=”100″) até que o valor o atinja, então continuará a atualizar à medida que aumenta.
Como coloco a barra de progresso no topo?
 Crédito: wpshopmart.com
Crédito: wpshopmart.comNão há uma resposta definitiva para essa pergunta – depende da barra de progresso específica que você está usando e do layout geral do seu site ou aplicativo. Em geral, no entanto, você precisará posicionar o elemento da barra de progresso no código de sua página e, em seguida, usar CSS para posicioná-lo na parte superior da página. Isso pode envolver definir a propriedade position como absoluta e, em seguida, usar as propriedades superior e esquerda para posicionar a barra.
Alterar a altura da barra de progresso
A Barra de Progresso pode ser movida encontrando este código e modificando o valor superior para a altura da barra desejada (em pixels).
Barra de progresso WordPress sem plugin
Existem algumas maneiras de criar uma barra de progresso no WordPress sem usar um plugin. Uma maneira é usar o elemento de progresso HTML5. Isso pode ser feito adicionando o seguinte código ao seu tema WordPress:
Você também pode estilizar a barra de progresso usando CSS. Outra maneira de criar uma barra de progresso no WordPress é usar a biblioteca jQuery UI. Isso pode ser feito adicionando o seguinte código ao seu tema WordPress:
