3 verschiedene Möglichkeiten, einen Fortschrittsbalken in WordPress hinzuzufügen
Veröffentlicht: 2022-10-01Wenn Sie in WordPress einen Fortschrittsbalken hinzufügen möchten, gibt es verschiedene Möglichkeiten, dies zu tun. Sie können Ihrer Seitenleiste entweder einen Fortschrittsbalken als Widget hinzufügen oder mithilfe eines Shortcodes einen Fortschrittsbalken zu Ihren Beiträgen und Seiten hinzufügen. Es gibt ein paar verschiedene Plugins, die Sie verwenden können, um einen Fortschrittsbalken in WordPress hinzuzufügen. Eines der beliebtesten Plugins ist das Progress Bar-Plugin von WPBeginner. Mit diesem Plugin können Sie jedem Beitrag oder jeder Seite Ihrer WordPress-Site einen Fortschrittsbalken hinzufügen. Um dieses Plugin zu verwenden, installieren und aktivieren Sie es einfach. Bearbeiten Sie dann den Beitrag oder die Seite, auf der Sie den Fortschrittsbalken hinzufügen möchten. Im WordPress-Editor sehen Sie eine neue Schaltfläche mit der Bezeichnung „Fortschrittsbalken hinzufügen“. Klicken Sie auf diese Schaltfläche, um den Fortschrittsbalken-Shortcode in Ihren Beitrag oder Ihre Seite einzufügen. Sie können Ihrer WordPress-Site auch mithilfe von HTML und CSS einen Fortschrittsbalken hinzufügen. Dazu müssen Sie dem Stylesheet Ihres WordPress-Themes den folgenden Code hinzufügen: .progress-bar { width: 100%; Höhe: 30px; Hintergrundfarbe: #ddd; } .progress-bar-fill {Breite: 0; Höhe: 100 %; Hintergrundfarbe: #4caf50; } Anschließend können Sie Ihren Beiträgen und Seiten den folgenden Code hinzufügen: [Fortschrittsbalken] Dies fügt Ihrem Beitrag oder Ihrer Seite einen Fortschrittsbalken hinzu. Die Leiste ist standardmäßig leer. Um den Balken zu füllen, können Sie den folgenden Code verwenden: [progress-bar fill=“70″] Dadurch wird der Fortschrittsbalken zu 70 % gefüllt. Sie können den Prozentsatz beliebig ändern.
Der Fortschrittsbalken ist ein aussagekräftiger Indikator, der anzeigt, wie weit ein Benutzer bei einer Aufgabe oder Fertigkeit fortgeschritten ist. Diese Fortschrittsbalken fungieren als Feedback-Mechanismus, indem sie praktisches Feedback geben, das den Benutzern das Gefühl gibt, motiviert und engagiert zu sein. Das Ziel dieser Lektion ist es zu zeigen, wie man einen Fortschrittsbalken in WordPress mit den Qi-Addons des Elementor-Plug-ins einrichtet. Der Fortschrittsbalken kann mit einem von drei Add-Ons auf vertikale, horizontale oder radiale Ausrichtung eingestellt werden. Sie lernen die Optionen kennen und können sie anwenden, um im Rahmen unserer Demonstration schöne Fortschrittsbalken zu erstellen. Das Addons for Elementor-Plugin muss auf Ihrer Website installiert sein, um das Widget verwenden zu können. Sie können das Aussehen Ihres Fortschrittsbalkens ändern, indem Sie auf das Widget „Vertikaler Fortschrittsbalken“ auf der Registerkarte „Stil“ klicken.
In diesem Fenster können Sie die Höhe des Fortschrittsbalkens , die Art des Rahmens, die Farben der Linien und die Dicke der Linien ändern. Wenn Sie die Option Animationsdauer auswählen, können Sie die Geschwindigkeit der Animation angeben, die bewirkt, dass die Leiste so aussieht, als ob sie geladen würde. Indem Sie auf die Option Titeltypografie klicken, können Sie eine Vielzahl anderer Abschnitte anpassen. Die Schriftart, -größe und -stärke des Buchstabens kann geändert werden, die Groß- und Kleinbuchstaben können transformiert (oder groß geschrieben oder die normale Einstellung verwendet werden) und Dekorationen können durch einen Unterstrich, einen Überstrich oder eine Linie bereitgestellt werden. Wählen Sie das Horizontal Progress Bar-Widget aus dem Paket von Elementor, das mit den Qi-Addons geliefert wird. Die Widgets bieten eine Vielzahl von Anpassungsoptionen, mit denen Sie schöne Fortschrittsbalken erstellen können, die einfach zu verwenden sind. Das folgende Video-Tutorial erklärt auf einfachste Weise, wie Sie das Widget am besten verwenden.
Die Registerkarte Stil enthält eine Reihe von Einstellungen, mit denen Sie Änderungen am Erscheinungsbild Ihres horizontalen Fortschrittsbalkens vornehmen können. Abhängig von der Art des Balkens, den Sie verwenden möchten, können Sie auf der Registerkarte Balkenstil einen Rahmentyp auswählen und dann die Breite und Farbe der Rahmen festlegen. Die Farbe der aktiven und inaktiven Bereiche des Balkens kann geändert werden, ebenso wie die Dicke und Intensität der Transparenz des Balkens. Das radiale Fortschrittsbalken-Widget kann verwendet werden, um schöne radiale Fortschrittsbalken zu erstellen. Mit diesem neuesten Add-on können Sie schnell und einfach eine Bar erstellen, so wie Sie es mit den beiden vorherigen tun konnten. Der Fortschrittsbalken und der dazugehörige Text können auf der Registerkarte „Stil“ geändert werden. Zusätzlich zu den traditionellen horizontalen und vertikalen Fortschrittsbalken-Widgets enthält das Fortschrittsbalken-Widget eine Reihe von Titeltypografie-Optionen.
Wenn Sie auf die Optionen für den Textstil klicken, können Sie das Titel-Tag und die Titelfarbe festlegen sowie die Typografieeinstellungen ändern. Sie können auch die Farbe der Fortschrittsbalkennummern ändern und basierend auf der Nummer mit Typografie experimentieren. Mit dem Fortschrittsbalken-Shortcode können Sie Ihrer Website ganz einfach einen Fortschrittsbalken hinzufügen. Mit diesem Werkzeug können Sie die Dicke des Balkens, die Farbe der Kommentare, den Schatten und die Farbe der Kommentare ändern. So richten Sie einen Fortschrittsbalken mit den drei beliebtesten Buildern ein: WPBakery Page Builder, Elementor und WordPress Die Shortcodes finden Sie in Elementor, indem Sie in die obere linke Ecke der Seite gehen und danach suchen. Wählen Sie den gewünschten Shortcode aus und ziehen Sie ihn dann in das entsprechende Feld auf der rechten Seite, um loszulegen. Sie können das Erscheinungsbild des Fortschrittsbalkens anpassen, indem Sie auf die Anpassungsoptionen auf der linken Seite klicken.
Sie können den Shortcode auswählen, den Sie verwenden möchten, und Änderungen daran in WPBakery Page Builder vornehmen. Sie können das Elementor-Plugin mit den drei wichtigsten Plugins verwenden: dem Elementor-Widget, dem Qi-Addons für Elementor-Plugin und den vertikalen, horizontalen und radialen Fortschrittsbalken. Wenn Sie den Fortschrittsbalken-Shortcode verwenden möchten, verwenden Sie ein Premium-Design.
Die Verwendung von Fortschrittsbalken auf Ihrer Website kann nicht nur optisch, sondern auch in Bezug auf die Conversions von Vorteil sein. Es ist möglich, einen Fortschrittsbalken im Checkout-Bereich Ihrer Website zu verwenden, um anzuzeigen, wie nah Benutzer am Abschluss eines Kaufs sind, oder es ist möglich, eine beliebige Anzahl von Bewegungen auf der Website darzustellen.
Der Fortschrittsbalken kann entweder durch bestimmte oder unbestimmte Variablen dargestellt werden. Der Abschnitt „Fortschritt“ enthält eine ausführliche Erläuterung des Unterschieds zwischen dem unbestimmten Fortschrittsmodus und dem bestimmten Fortschrittsmodus. Sie können einem Benutzer Fortschrittsbalken ohne Unterbrechung anzeigen.
Fortschrittsbalken sind nützlich, um anzuzeigen, wie weit eine Aufgabe fortgeschritten ist. Wenn Sie etwas aus dem Internet hochladen oder herunterladen, ist es besser anzugeben, wie lange der Download oder Upload gedauert hat. ProgressDialog, eine Android-Klasse, ermöglicht es Ihnen, einen Fortschrittsbalken zu erstellen.
Ein Fortschrittsbalken besteht aus einem Balken und einer Dialogleiste. Der Name „Fortschrittsbalken“ bezieht sich darauf, wie viel Fortschritt bei einer Aufgabe gemacht wurde, was definiert ist als wie viel Fortschritt gemacht wurde. Programmierer verwenden Prozentsätze, um Fortschrittsbalken für bestimmte Meilensteine während einer Aufgabe zu berechnen.
Wie füge ich meiner WordPress-Site einen Fortschrittsbalken hinzu?
 Bildnachweis: mykeyelements.com
Bildnachweis: mykeyelements.comEs gibt verschiedene Möglichkeiten, wie Sie Ihrer WordPress-Site einen Fortschrittsbalken hinzufügen können. Eine Möglichkeit ist die Verwendung eines Plugins wie Progress Bar von WPForms. Dieses Plugin fügt Ihrer Website automatisch einen Fortschrittsbalken hinzu. Eine andere Möglichkeit, Ihrer WordPress-Site einen Fortschrittsbalken hinzuzufügen, besteht darin, ein Design zu verwenden, in das diese Funktion integriert ist. Zum Beispiel hat das Total WordPress-Theme eine Fortschrittsbalkenfunktion , die Sie aktivieren können. Wenn Sie Ihrer WordPress-Site einen Fortschrittsbalken hinzufügen möchten, ohne ein Plugin oder Design zu verwenden, können Sie HTML und CSS verwenden, um selbst einen zu erstellen. Diese Option erfordert etwas mehr Code, ist aber möglich.

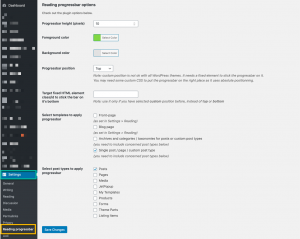
Mit dem Lesefortschrittsbalken auf Ihrer Website können Sie sehen, wie weit Sie beim Lesen eines Artikels fortgeschritten sind. Mit WordPress können Sie aus einer Vielzahl von Optionen auswählen. Sie können auch einfache Lesefortschrittsbalken erstellen, die sogar anzeigen, wie viele Ihrer Lesevorgänge abgeschlossen wurden, oder solche, mit denen Sie die Farben personalisieren können. Es gibt viele andere Faktoren, die bei der Erstellung einer erfolgreichen Inhaltsstrategie zu berücksichtigen sind, wie z. B. einen Lesefortschrittsbalken. Wenn Leser mehr Zeit mit Ihrem Artikel verbringen, verbringen sie mehr Zeit damit. Auf diese Weise können Sie Ihre Absprungrate senken und Ihre Suchrankings verbessern. Wenn Sie an der Konversation teilnehmen möchten, hinterlassen Sie bitte unten einen Kommentar, und wir werden uns so schnell wie möglich bei Ihnen melden.
Wenn ein Besucher Ihre Website besucht und verlässt, ohne zu anderen Seiten zu navigieren, wird die Absprungrate Ihrer Website verwendet, um den Prozentsatz der Besucher zu bestimmen, die zurückkommen. Es können eine Reihe von Faktoren eine Rolle spielen, darunter eine schlechte Benutzererfahrung, schlecht gestaltete Seiten, Besucher, die nicht finden, wonach sie suchen, und so weiter. Ihre Website kann eine niedrigere Absprungrate aufweisen, wenn Sie einen Fortschrittsbalken verwenden. Das Read Meter WordPress Lesefortschrittsbalken-Plugin ist ein fantastisches Plugin, mit dem Sie Ihren Lesefortschritt verfolgen können. Die Gesamtlesezeit und die verbleibende Zeit zum Lesen des Artikels können angezeigt werden. Sie können verfolgen, wie lange Sie mit dem Lesen eines Artikels verbringen, indem Sie sich die Fortschrittsbalken ansehen. Sie können eine Vielzahl von Plugins für WordPress-Lesefortschrittsbalken installieren. Für WordPress-Leser haben wir eine Liste mit einigen der besten Fortschrittsbalken zusammengestellt, vom Catch Scroll-Fortschrittsbalken bis zum Lesefortschrittsbalken.
Wie erstelle ich einen Fortschrittsbalken für meine Website?
 Bildnachweis: GeeksforGeeks
Bildnachweis: GeeksforGeeksEs gibt verschiedene Möglichkeiten, wie Sie einen Fortschrittsbalken für Ihre Website erstellen können. Eine Möglichkeit besteht darin, ein HTML5-Fortschrittselement zu verwenden. Dies ist ein semantisches Element, mit dem Sie einen Fortschrittsbalken in Ihrem HTML-Code definieren können. Eine andere Möglichkeit, einen Fortschrittsbalken zu erstellen, ist die Verwendung eines jQuery-Plugins. Es gibt eine Reihe verschiedener Plugins, die Sie verwenden können, jedes mit seinen eigenen Funktionen.
Die folgenden Schritte zeigen Ihnen, wie Sie einen Fortschrittsbalken in CSS erstellen. Welches HTML ist erforderlich, um eine Website zu erstellen? Wie sollte ich CSS und JavaScript verwenden, damit es funktioniert? In diesem Beitrag gehe ich auf alles ein, was Sie über Fortschrittsbalken wissen müssen. Bevor Sie diesen Schritt tun können, müssen Sie jedoch zuerst Hollywood besuchen. Wenn Sie die Grundstruktur haben – den Behälter und das Element, das ihn füllt – können Sie die Bar so gestalten, wie Sie wollen. Dieses Beispiel verwendet eine Animation, um die Breite von 0 auf 100 % zu erhöhen.
Ich habe die Animation so eingestellt, dass sie alle drei Sekunden wiederholt wird. Wir bringen es Ihnen in wenigen Minuten zurück. In HTML5 ist ein Fortschrittsbalkenelement eine semantisch korrekte Art, den Status eines Prozesses darzustellen. Ein Fortschrittsbalken besteht aus zwei Teilen: bestimmt und unbestimmt. Sie lassen sich nur schwer so gestalten, wie sie in den Standardeinstellungen jedes Browsers angezeigt werden. Die Breiteneigenschaft des Fortschrittsbalkenelements muss aktualisiert werden. Um sicherzustellen, dass sich der Fortschrittsbalken reibungslos bewegt , können Sie eine CSS-Eigenschaft transit-duration zuweisen.
Um updateProgressBar verwenden zu können, müssen Sie zunächst JavaScript aufrufen. Wenn Sie gerade gelernt haben, wie Sie einen Fortschrittsbalken für Ihre Website erstellen, welchen Sinn hat das? FullPage.js ist ein hervorragendes Tool, um die Möglichkeiten Ihrer Website zu erweitern. Es ist flexibel genug, um mit jedem Framework zu arbeiten, und es bietet eine Fülle von Effekten und Navigationsoptionen.
Erstellen eines Fortschrittsbalkens mit HTML
Sie können das Tag *progress verwenden, um Ihrem Projekt einen einfachen Fortschrittsbalken hinzuzufügen. Fügen Sie dann einfach das Fortschrittsattribut hinzu und bewerten Sie es mit einer oder einer anderen kleinen Zahl. Auf fortgeschrittenere Fortschrittsbalken kann mit JavaScript zugegriffen werden. Um einen einfachen Fortschrittsbalken zu erstellen, geben Sie den folgenden Code in Ihr Dokument ein. Ich mache derzeit Fortschritte. br Um einen komplexeren Fortschrittsbalken zu entwickeln, müssen Sie den folgenden Code einfügen. Für jeden Fortschritt sollte die Datenrate auf 100 = 50 eingestellt werden. Der Fortschrittsbalken in diesem Beispiel zeigt 50% des Weges durch seinen Fortschrittsbereich (max = „100“), bis der Wert ihn erreicht, dann geht es weiter aktualisieren, wenn es zunimmt.
Wie platziere ich den Fortschrittsbalken oben?
 Bildnachweis: wpshopmart.com
Bildnachweis: wpshopmart.comEs gibt keine endgültige Antwort auf diese Frage – sie hängt von der spezifischen Fortschrittsanzeige ab, die Sie verwenden, und vom Gesamtlayout Ihrer Website oder App. Im Allgemeinen müssen Sie das Fortschrittsbalkenelement jedoch innerhalb des Codes Ihrer Seite positionieren und es dann mithilfe von CSS oben auf der Seite positionieren. Dies kann beinhalten, die position-Eigenschaft auf absolut zu setzen und dann die top- und left-Eigenschaften zu verwenden, um den Balken zu positionieren.
Ändern Sie die Höhe des Fortschrittsbalkens
Der Fortschrittsbalken kann verschoben werden, indem Sie diesen Code finden und den oberen Wert auf die gewünschte Balkenhöhe (in Pixel) ändern.
Fortschrittsbalken WordPress ohne Plugin
Es gibt einige Möglichkeiten, einen Fortschrittsbalken in WordPress zu erstellen, ohne ein Plugin zu verwenden. Eine Möglichkeit ist die Verwendung des HTML5-Fortschrittselements. Dies kann durch Hinzufügen des folgenden Codes zu Ihrem WordPress-Theme erfolgen:
Sie können den Fortschrittsbalken auch mit CSS gestalten. Eine andere Möglichkeit, einen Fortschrittsbalken in WordPress zu erstellen, ist die Verwendung der jQuery-UI-Bibliothek. Dies kann durch Hinzufügen des folgenden Codes zu Ihrem WordPress-Theme erfolgen:
