3 Cara Berbeda Untuk Menambahkan Progress Bar Di WordPress
Diterbitkan: 2022-10-01Jika Anda ingin menambahkan bilah kemajuan di WordPress, ada beberapa cara berbeda untuk melakukannya. Anda dapat menambahkan bilah kemajuan sebagai widget ke bilah sisi Anda, atau Anda dapat menambahkan bilah kemajuan ke posting dan halaman Anda menggunakan kode pendek. Ada beberapa plugin berbeda yang dapat Anda gunakan untuk menambahkan bilah kemajuan di WordPress. Salah satu plugin yang paling populer adalah plugin Progress Bar oleh WPBeginner. Plugin ini memungkinkan Anda untuk menambahkan bilah kemajuan ke setiap posting atau halaman di situs WordPress Anda. Untuk menggunakan plugin ini, cukup instal dan aktifkan. Kemudian, edit postingan atau halaman tempat Anda ingin menambahkan bilah kemajuan. Di editor WordPress, Anda akan melihat tombol baru berlabel “Add Progress Bar.” Klik tombol ini untuk memasukkan kode pendek bilah kemajuan ke dalam posting atau halaman Anda. Anda juga dapat menambahkan bilah kemajuan ke situs WordPress Anda menggunakan HTML dan CSS. Untuk melakukannya, Anda perlu menambahkan kode berikut ke stylesheet tema WordPress Anda: .progress-bar { width: 100%; tinggi: 30 piksel; warna-latar belakang: #ddd; } .progress-bar-fill { lebar: 0; tinggi: 100%; warna latar: #4caf50; } Kemudian, Anda dapat menambahkan kode berikut ke posting dan halaman Anda: [progress-bar] Ini akan menambahkan progress bar ke posting atau halaman Anda. Bilah akan kosong secara default. Untuk mengisi bilah, Anda dapat menggunakan kode berikut: [progress-bar fill="70″] Ini akan mengisi bilah kemajuan hingga 70%. Anda dapat mengubah persentase menjadi apa pun yang Anda inginkan.
Bilah kemajuan adalah indikator kuat yang menunjukkan seberapa jauh kemajuan pengguna dalam tugas atau keterampilan. Bilah kemajuan ini bertindak sebagai mekanisme umpan balik dengan memberikan umpan balik praktis yang membuat pengguna merasa termotivasi dan terlibat. Tujuan dari pelajaran ini adalah untuk mendemonstrasikan cara mengatur bilah kemajuan di WordPress menggunakan Qi Addons dari plugin Elementor. Bilah kemajuan dapat diatur ke orientasi vertikal, horizontal, atau radial dengan salah satu dari tiga add-on. Anda akan belajar tentang opsi dan dapat menerapkannya untuk membuat bilah kemajuan yang indah sebagai bagian dari demonstrasi kami. Plugin Addons for Elementor harus dipasang di situs Anda agar dapat menggunakan widget. Anda dapat mengubah tampilan bilah kemajuan Anda dengan mengklik widget Bilah Kemajuan Vertikal di tab Gaya.
Anda dapat mengubah tinggi bilah kemajuan , jenis batas, warna garis, dan ketebalan garis di jendela ini. Saat Anda memilih opsi Durasi Animasi, Anda dapat menentukan kecepatan animasi yang menyebabkan bilah muncul seolah-olah sedang memuat. Dengan mengklik opsi Tipografi Judul, Anda akan dapat menyesuaikan berbagai bagian lainnya. Font, ukuran, dan berat huruf dapat diubah, huruf besar dan kecil dapat diubah (atau menggunakan huruf besar, atau menggunakan pengaturan normal), dan dekorasi dapat diberikan melalui garis bawah, garis luar, atau garis. Pilih widget Horizontal Progress Bar dari paket Elementor, yang disertakan dengan Qi Addons. Widget mengemas berbagai opsi penyesuaian, memungkinkan Anda membuat bilah kemajuan cantik yang mudah digunakan. Video tutorial di bawah ini menjelaskan cara terbaik untuk menggunakan widget dengan cara yang paling sederhana.
Tab Gaya berisi sejumlah pengaturan yang dapat digunakan untuk membuat perubahan pada tampilan bilah kemajuan horizontal Anda. Bergantung pada jenis bilah yang ingin Anda gunakan, Anda dapat memilih jenis batas di tab Gaya Batang, lalu menentukan lebar dan warna batas. Warna bagian batang yang aktif dan tidak aktif dapat diubah, begitu juga dengan ketebalan dan intensitas transparansi batang. Widget bilah kemajuan radial dapat digunakan untuk membuat bilah kemajuan radial yang indah. Dengan Add-on terbaru ini, Anda dapat membuat bilah dengan cepat dan mudah, dengan cara yang sama seperti yang dapat Anda lakukan dengan dua sebelumnya. Bilah kemajuan dan teks yang menyertainya dapat diubah di tab Gaya. Selain widget Bilah Kemajuan Horizontal dan Vertikal tradisional, widget Bilah Kemajuan menyertakan sejumlah opsi Tipografi Judul.
Saat Anda mengklik opsi Gaya Teks, Anda dapat menentukan tag judul dan warna judul, serta mengubah pengaturan tipografi. Anda juga dapat mengubah warna nomor bilah kemajuan dan bereksperimen dengan tipografi berdasarkan nomor tersebut. Anda dapat dengan mudah menambahkan bilah kemajuan ke situs Anda dengan kode pendek Bilah Kemajuan. Anda dapat mengubah ketebalan bilah, warna komentar, bayangan, dan warna komentar menggunakan alat ini. Cara mengatur bilah kemajuan menggunakan tiga pembuat paling populer: Pembuat Halaman WPBakery, Elementor, dan WordPress Kode pendek dapat ditemukan di Elementor dengan pergi ke sudut kiri atas halaman dan mencarinya. Pilih kode pendek yang Anda butuhkan, lalu seret ke bidang yang sesuai di sebelah kanan untuk memulai. Anda dapat menyesuaikan tampilan bilah kemajuan dengan mengklik opsi penyesuaian di sebelah kiri.
Anda dapat memilih kode pendek yang ingin Anda gunakan dan mengubahnya di WPBakery Page Builder. Anda dapat menggunakan plugin Elementor dengan tiga plugin terpenting: widget Elementor, plugin Qi Addons for Elementor, dan Progress Bar Vertikal, Horizontal, dan Radial. Jika Anda ingin menggunakan kode pendek Progress Bar, gunakan tema premium.
Menggunakan bilah kemajuan di situs Anda dapat bermanfaat tidak hanya secara visual, tetapi juga dalam hal konversi. Dimungkinkan untuk menggunakan bilah kemajuan di bagian checkout situs Anda untuk menunjukkan seberapa dekat pengguna menyelesaikan pembelian, atau dimungkinkan untuk menggambarkan sejumlah pergerakan yang dipetakan di situs.
Bilah kemajuan dapat diwakili oleh variabel determinate atau indeterminate. Bagian Kemajuan memberikan penjelasan mendalam tentang perbedaan antara mode kemajuan tak tentu dan mode kemajuan pasti. Anda dapat menampilkan bilah kemajuan dengan cara yang tidak mengganggu kepada pengguna.
Bilah kemajuan berguna saat menunjukkan seberapa jauh kemajuan tugas. Saat mengunggah atau mengunduh sesuatu dari internet, sebaiknya tunjukkan berapa lama waktu yang dibutuhkan untuk mengunduh atau mengunggah. ProgressDialog, kelas Android, memungkinkan Anda membuat bilah kemajuan.
Bilah kemajuan terdiri dari bilah dan strip dialog. Nama “progress bar” mengacu pada seberapa banyak kemajuan yang telah dicapai dalam suatu tugas, yang didefinisikan sebagai seberapa banyak kemajuan yang telah dibuat. Pemrogram menggunakan persentase untuk menghitung bilah kemajuan untuk pencapaian tertentu selama tugas.
Bagaimana Saya Menambahkan Bilah Kemajuan ke Situs WordPress Saya?
 Kredit: mykeyelements.com
Kredit: mykeyelements.comAda beberapa cara berbeda untuk menambahkan bilah kemajuan ke situs WordPress Anda. Salah satu caranya adalah dengan menggunakan plugin seperti Progress Bar oleh WPForms. Plugin ini akan menambahkan bilah kemajuan ke situs Anda secara otomatis. Cara lain untuk menambahkan bilah kemajuan ke situs WordPress Anda adalah dengan menggunakan tema yang memiliki fitur bawaan ini. Misalnya, tema Total WordPress memiliki fitur bilah kemajuan yang dapat Anda aktifkan. Jika Anda ingin menambahkan bilah kemajuan ke situs WordPress Anda tanpa menggunakan plugin atau tema, Anda dapat menggunakan HTML dan CSS untuk membuatnya sendiri. Opsi ini membutuhkan sedikit lebih banyak kode, tetapi dimungkinkan untuk dilakukan.

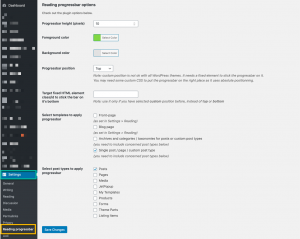
Bilah kemajuan membaca di situs web Anda memungkinkan Anda melihat seberapa jauh kemajuan Anda saat membaca artikel. WordPress memungkinkan Anda untuk memilih dari berbagai opsi. Anda juga dapat membuat bilah kemajuan membaca sederhana yang bahkan menunjukkan berapa banyak bacaan Anda yang telah selesai, atau bilah yang memungkinkan Anda mempersonalisasi warna. Ada banyak faktor lain yang perlu dipertimbangkan saat membuat strategi konten yang sukses, seperti memiliki bilah kemajuan membaca. Ketika pembaca menghabiskan lebih banyak waktu untuk artikel Anda, mereka akan menghabiskan lebih banyak waktu untuk itu. Dengan demikian, Anda dapat menurunkan rasio pentalan dan meningkatkan peringkat pencarian Anda. Jika Anda ingin berpartisipasi dalam percakapan, silakan tinggalkan komentar di bawah, dan kami akan menghubungi Anda sesegera mungkin.
Ketika pengunjung datang ke situs Anda dan pergi tanpa menavigasi ke halaman lain, rasio pentalan situs Anda digunakan untuk menentukan persentase pengunjung yang kembali. Mungkin ada sejumlah faktor yang berperan, termasuk pengalaman pengguna yang buruk, halaman yang dirancang dengan buruk, pengunjung tidak menemukan apa yang mereka cari, dan sebagainya. Situs web Anda mungkin mengalami rasio pentalan yang lebih rendah jika Anda menggunakan bilah kemajuan. Plugin bilah kemajuan membaca Read Meter WordPress adalah plugin fantastis yang dapat membantu Anda melacak kemajuan membaca Anda. Total waktu membaca dan jumlah waktu yang tersisa untuk membaca artikel dapat ditampilkan. Anda dapat melacak berapa lama waktu yang Anda habiskan untuk membaca artikel dengan melihat bilah kemajuan. Anda dapat menginstal berbagai plugin untuk bilah kemajuan membaca WordPress. Untuk pembaca WordPress, kami telah menyusun daftar beberapa bilah kemajuan terbaik , dari Bilah Kemajuan Gulir Catch hingga Bilah Kemajuan Membaca.
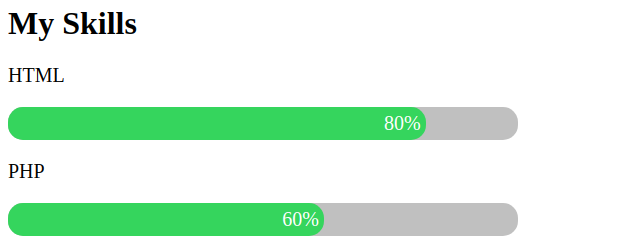
Bagaimana Saya Membuat Bilah Kemajuan Untuk Situs Web Saya?
 Kredit: GeeksforGeeks
Kredit: GeeksforGeeksAda beberapa cara berbeda untuk membuat bilah kemajuan untuk situs web Anda. Salah satu caranya adalah dengan menggunakan elemen kemajuan HTML5. Ini adalah elemen semantik yang memungkinkan Anda untuk menentukan bilah kemajuan dalam kode HTML Anda. Cara lain untuk membuat bilah kemajuan adalah dengan menggunakan plugin jQuery. Ada sejumlah plugin berbeda yang dapat Anda gunakan, masing-masing dengan serangkaian fiturnya sendiri.
Langkah-langkah berikut akan mengajari Anda cara membuat bilah kemajuan di CSS. HTML apa yang diperlukan untuk membuat situs web? Bagaimana saya harus menggunakan CSS dan JavaScript untuk membuatnya bekerja? Dalam posting ini, saya akan membahas semua yang perlu Anda ketahui tentang bilah kemajuan. Namun, sebelum Anda dapat mengambil langkah itu, Anda harus mengunjungi Hollywood terlebih dahulu. Jika Anda memiliki struktur dasar – wadah dan elemen yang mengisinya – Anda dapat membuat bilah apa pun yang Anda inginkan. Contoh ini menggunakan animasi untuk meningkatkan lebar dari 0 menjadi 100%.
Saya telah mengatur animasi untuk diulang setiap tiga detik. Kami akan mengembalikannya kepada Anda dalam beberapa menit. Dalam HTML5, elemen bilah kemajuan adalah cara yang benar secara semantik untuk menyajikan status suatu proses. Sebuah progress bar terdiri dari dua bagian: determinate dan indeterminate. Mereka sulit untuk ditata dalam cara mereka ditampilkan di pengaturan default setiap browser. Properti lebar elemen bilah kemajuan perlu diperbarui. Untuk memastikan bahwa bilah kemajuan bergerak dengan lancar, Anda dapat menetapkan properti durasi transisi CSS.
Untuk menggunakan updateProgressBar, Anda harus memanggil JavaScript terlebih dahulu. Jika Anda baru saja mempelajari cara membuat bilah kemajuan untuk situs Anda, apa gunanya melakukan ini? FullPage.js adalah alat yang sangat baik untuk memperluas kemampuan situs web Anda. Ini cukup fleksibel untuk bekerja dengan kerangka kerja apa pun, dan dilengkapi dengan sejumlah besar efek dan opsi navigasi.
Membangun Bilah Kemajuan Dengan Html
Anda dapat menggunakan *progres tag untuk menambahkan bilah kemajuan sederhana ke proyek Anda. Kemudian, cukup sertakan atribut kemajuan dan nilai satu atau beberapa angka kecil lainnya. Bilah kemajuan yang lebih maju dapat diakses menggunakan JavaScript. Untuk membuat bilah kemajuan sederhana, masukkan kode berikut ke dalam dokumen Anda. Saat ini saya sedang mengalami kemajuan. br Untuk mengembangkan bilah kemajuan yang lebih kompleks , Anda harus menyertakan kode berikut. Untuk setiap kemajuan, kecepatan data harus diatur ke 100 = 50. Bilah kemajuan dalam contoh ini akan menunjukkan 50% jalan melalui rentang kemajuannya (maks=”100″) hingga nilainya mencapainya, kemudian akan berlanjut ke memperbarui karena meningkat.
Bagaimana Saya Menempatkan Bilah Kemajuan Di Atas?
 Kredit: wpshopmart.com
Kredit: wpshopmart.comTidak ada satu jawaban pasti untuk pertanyaan ini – itu tergantung pada bilah kemajuan spesifik yang Anda gunakan, dan pada keseluruhan tata letak situs web atau aplikasi Anda. Namun, secara umum, Anda perlu memposisikan elemen bilah kemajuan di dalam kode halaman Anda, dan kemudian menggunakan CSS untuk memposisikannya di bagian atas halaman. Ini mungkin melibatkan pengaturan properti posisi menjadi absolut, dan kemudian menggunakan properti atas dan kiri untuk memposisikan bilah.
Ubah Tinggi Bilah Kemajuan
Bilah Kemajuan dapat dipindahkan dengan menemukan kode ini dan memodifikasi nilai teratas ke ketinggian bilah yang Anda inginkan (dalam piksel).
Progress Bar WordPress Tanpa Plugin
Ada beberapa cara untuk membuat bilah kemajuan di WordPress tanpa menggunakan plugin. Salah satu caranya adalah dengan menggunakan elemen kemajuan HTML5. Ini dapat dilakukan dengan menambahkan kode berikut ke tema WordPress Anda:
Anda juga dapat menata bilah kemajuan menggunakan CSS. Cara lain untuk membuat bilah kemajuan di WordPress adalah dengan menggunakan perpustakaan UI jQuery. Ini dapat dilakukan dengan menambahkan kode berikut ke tema WordPress Anda:
