在 WordPress 中添加进度条的 3 种不同方法
已发表: 2022-10-01如果你想在 WordPress 中添加进度条,有几种不同的方法可以做到。 您可以将进度条作为小部件添加到侧边栏,也可以使用简码将进度条添加到帖子和页面。 您可以使用一些不同的插件在 WordPress 中添加进度条。 最受欢迎的插件之一是 WPBeginner 的 Progress Bar 插件。 此插件允许您向 WordPress 网站上的任何帖子或页面添加进度条。 要使用此插件,只需安装并激活它。 然后,编辑要添加进度条的帖子或页面。 在 WordPress 编辑器中,您将看到一个标有“添加进度条”的新按钮。 单击此按钮可将进度条简码插入您的帖子或页面。 您还可以使用 HTML 和 CSS 向 WordPress 网站添加进度条。 为此,您需要将以下代码添加到 WordPress 主题的样式表中:.progress-bar { width: 100%; 高度:30px; 背景颜色:#ddd; } .progress-bar-fill { 宽度:0; 高度:100%; 背景颜色:#4caf50; 然后,您可以将以下代码添加到您的帖子和页面: [progress-bar] 这将为您的帖子或页面添加一个进度条。 该栏默认为空。 要填充进度条,您可以使用以下代码: [progress-bar fill=”70″] 这会将进度条填充到 70%。 您可以将百分比更改为您想要的任何值。
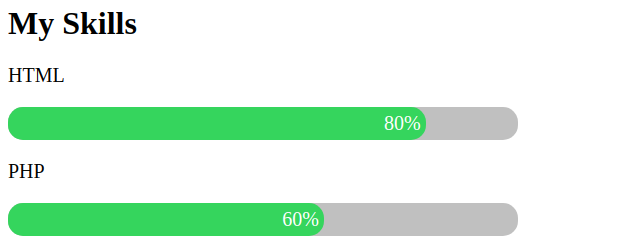
进度条是一个强大的指示器,它显示用户在任务或技能上的进步程度。 这些进度条通过提供实用的反馈来充当反馈机制,让用户感到有动力和参与度。 本课的目标是演示如何使用 Elementor 插件的 Qi 插件在 WordPress 中设置进度条。 可以使用三个附加组件之一将进度条设置为垂直、水平或径向方向。 作为我们演示的一部分,您将了解这些选项并能够应用它们来创建漂亮的进度条。 必须在您的站点上安装 Elementor 插件插件才能使用小部件。 您可以通过单击样式选项卡中的垂直进度条小部件来更改进度条的外观。
您可以在此窗口中更改进度条高度、边框类型、线条颜色和线条粗细。 当您选择“动画持续时间”选项时,您可以指定动画的速度,以使栏看起来好像正在加载。 通过单击标题排版选项,您将能够自定义各种其他部分。 可以更改字母的字体、大小和粗细,可以转换大小写字母(或大写,或使用正常设置),并且可以通过下划线、上划线或线条提供装饰。 从 Qi 插件随附的 Elementor 包中选择水平进度条小部件。 小部件包含各种自定义选项,允许您创建易于使用的漂亮进度条。 下面的视频教程解释了以最简单的方式使用小部件的最佳方式。
样式选项卡包含许多可用于更改水平进度条外观的设置。 根据您要使用的条形类型,您可以在“条形样式”选项卡中选择一种边框类型,然后指定边框的宽度和颜色。 条的活动和非活动部分的颜色可以更改,条透明度的厚度和强度也可以更改。 径向进度条小部件可用于创建漂亮的径向进度条。 使用这个最新的附加组件,您将能够快速轻松地创建一个酒吧,就像您可以使用前两个一样。 进度条和伴随它的文本可以在样式选项卡中更改。 除了传统的水平和垂直进度条小部件外,进度条小部件还包括许多标题排版选项。
当您单击文本样式选项时,您可以指定标题标签和标题颜色,以及更改排版设置。 您还可以更改进度条数字的颜色,并根据数字尝试排版。 您可以使用进度条简码轻松地将进度条添加到您的网站。 您可以使用此工具更改条的粗细、评论的颜色、阴影和评论的颜色。 如何使用三个最流行的构建器设置进度条:WPBakery Page Builder、Elementor 和 WordPress 通过转到页面的左上角并搜索它们可以在 Elementor 中找到简码。 选择您需要的简码,然后将其拖到右侧的相应字段即可开始使用。 您可以通过单击左侧的自定义选项来自定义进度条的外观。
您可以选择要使用的简码并在 WPBakery Page Builder 中对其进行更改。 您可以将 Elementor 插件与三个最重要的插件一起使用:Elementor 小部件、Elementor 插件的 Qi 插件以及垂直、水平和径向进度条。 如果您想使用进度条简码,请使用高级主题。
在您的网站上使用进度条不仅在视觉上有益,而且在转化方面也有好处。 可以在您网站的结帐部分使用进度条来指示用户距离完成购买还有多远,或者可以在网站上描绘任意数量的图表移动。
进度条可以由确定变量或不确定变量表示。 进度部分对不确定进度模式和确定进度模式之间的区别进行了深入的解释。 您可以以不中断的方式向用户显示进度条。
进度条在显示任务的进度时很有用。 从 Internet 上载或下载某些内容时,最好指明下载或上载所用的时间。 ProgressDialog,一个Android类,允许你创建一个进度条。
进度条由进度条和对话框条组成。 “进度条”这个名称是指一个任务已经取得了多少进展,定义为已经取得了多少进展。 程序员使用百分比来计算任务期间某些里程碑的进度条。
如何向我的 WordPress 网站添加进度条?
 信用:mykeyelements.com
信用:mykeyelements.com您可以通过几种不同的方式向 WordPress 网站添加进度条。 一种方法是使用 WPForms 的 Progress Bar 等插件。 这个插件会自动为您的网站添加一个进度条。 向 WordPress 网站添加进度条的另一种方法是使用内置此功能的主题。 例如,Total WordPress 主题具有您可以启用的进度条功能。 如果您想在不使用插件或主题的情况下向您的 WordPress 网站添加进度条,您可以使用 HTML 和 CSS 自己创建一个。 此选项需要更多代码,但可以这样做。

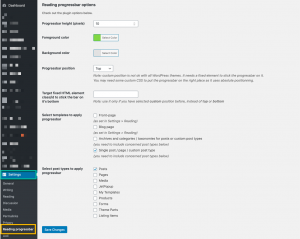
您网站上的阅读进度条可让您查看阅读文章的进度。 WordPress 允许您从多种选项中进行选择。 您还可以制作简单的阅读进度条,甚至显示您已完成的阅读次数,或者允许您个性化颜色的进度条。 创建成功的内容策略时,还有许多其他因素需要考虑,例如阅读进度条。 当读者在您的文章上花费更多时间时,他们会在文章上花费更多时间。 通过这样做,您可以降低跳出率并提高搜索排名。 如果您想参与对话,请在下方留言,我们会尽快回复您。
当访问者来到您的网站并离开时没有导航到任何其他页面,您网站的跳出率用于确定返回的访问者的百分比。 可能有许多因素在起作用,包括糟糕的用户体验、糟糕的页面设计、访问者找不到他们想要的东西等等。 如果您使用进度条,您的网站可能会遇到较低的跳出率。 Read Meter WordPress 阅读进度条插件是一个很棒的插件,可以帮助您跟踪阅读进度。 可以显示总阅读时间和阅读文章的剩余时间。 您可以通过查看进度条来跟踪阅读一篇文章所花费的时间。 您可以为 WordPress 阅读进度条安装各种插件。 对于 WordPress 读者,我们编制了一些最佳进度条列表,从 Catch Scroll Progress Bar 到 Reading Progress Bar。
如何为我的网站创建进度条?
 学分:GeeksforGeeks
学分:GeeksforGeeks您可以通过几种不同的方式为您的网站创建进度条。 一种方法是使用 HTML5 进度元素。 这是一个语义元素,允许您在 HTML 代码中定义进度条。 创建进度条的另一种方法是使用 jQuery 插件。 您可以使用许多不同的插件,每个插件都有自己的一组功能。
以下步骤将教您如何在 CSS 中创建进度条。 制作网站需要什么 HTML? 我应该如何使用 CSS 和 JavaScript 使其工作? 在这篇文章中,我将介绍您需要了解的有关进度条的所有信息。 但是,在您迈出这一步之前,您必须先访问好莱坞。 如果你有基本的结构——容器和填充它的元素——你可以随心所欲地制作酒吧。 此示例使用动画将宽度从 0 增加到 100%。
我已将动画设置为每三秒重复一次。 我们会在几分钟内把它还给你。 在 HTML5 中,进度条元素是表示进程状态的一种语义正确的方式。 进度条由两部分组成:确定和不确定。 它们很难以每个浏览器的默认设置中显示的方式设置样式。 进度条元素的宽度属性需要更新。 为确保进度条平滑移动,您可以分配 CSS 过渡持续时间属性。
要使用 updateProgressBar,您必须首先调用 JavaScript。 如果您刚刚学会了如何为您的网站制作进度条,那么这样做有什么意义呢? FullPage.js 是扩展网站功能的绝佳工具。 它足够灵活,可以与任何框架一起使用,并且带有大量的效果和导航选项。
使用 Html 构建进度条
您可以使用 *progress 标签为您的项目添加一个简单的进度条。 然后,只需包含进度属性并将其值一个或其他一些小数字。 可以使用 JavaScript 访问更高级的进度条。 要制作一个简单的进度条,请在文档中输入以下代码。 我目前正在进步。 br 为了开发更复杂的进度条,必须包含以下代码。 对于每个进度,数据速率应设置为 100 = 50。此示例中的进度条将显示其进度范围 (max=“100”) 的 50%,直到该值达到它,然后它将继续随着它的增加而更新。
如何将进度条放在顶部?
 信用:wpshopmart.com
信用:wpshopmart.com这个问题没有一个明确的答案——这取决于您使用的特定进度条,以及您的网站或应用程序的整体布局。 但是,一般来说,您需要将进度条元素放置在页面代码中,然后使用 CSS 将其放置在页面顶部。 这可能涉及将 position 属性设置为 absolute,然后使用 top 和 left 属性来定位栏。
更改进度条高度
可以通过找到此代码并将顶部值修改为您想要的栏的高度(以像素为单位)来移动进度条。
没有插件的进度条WordPress
有几种方法可以在不使用插件的情况下在 WordPress 中创建进度条。 一种方法是使用 HTML5 进度元素。 这可以通过将以下代码添加到您的 WordPress 主题来完成:
您还可以使用 CSS 设置进度条的样式。 在 WordPress 中创建进度条的另一种方法是使用 jQuery UI 库。 这可以通过将以下代码添加到您的 WordPress 主题来完成:
