如何通过几个步骤在 WordPress 中添加产品列表
已发表: 2022-10-01在 WordPress 中添加产品列表是一个相当简单的过程,只需几个步骤即可完成。 首先,您需要在您的 WordPress 网站上创建一个新页面或发布帖子。 完成此操作后,您需要单击位于 WordPress 编辑器左上角的“添加媒体”按钮。 接下来,您需要单击位于 WordPress 编辑器左侧的“创建图库”按钮。 完成此操作后,您需要选择要添加到产品列表中的图像。 选择要添加的图像后,您需要单击“创建新画廊”按钮。 单击“创建新图库”按钮后,您需要选择希望产品列表具有的列数。 选择列数后,您需要单击“插入图库”按钮。 就是这样! 您现在已成功在 WordPress 中添加产品列表。
如何在 WordPress 网站上列出产品?
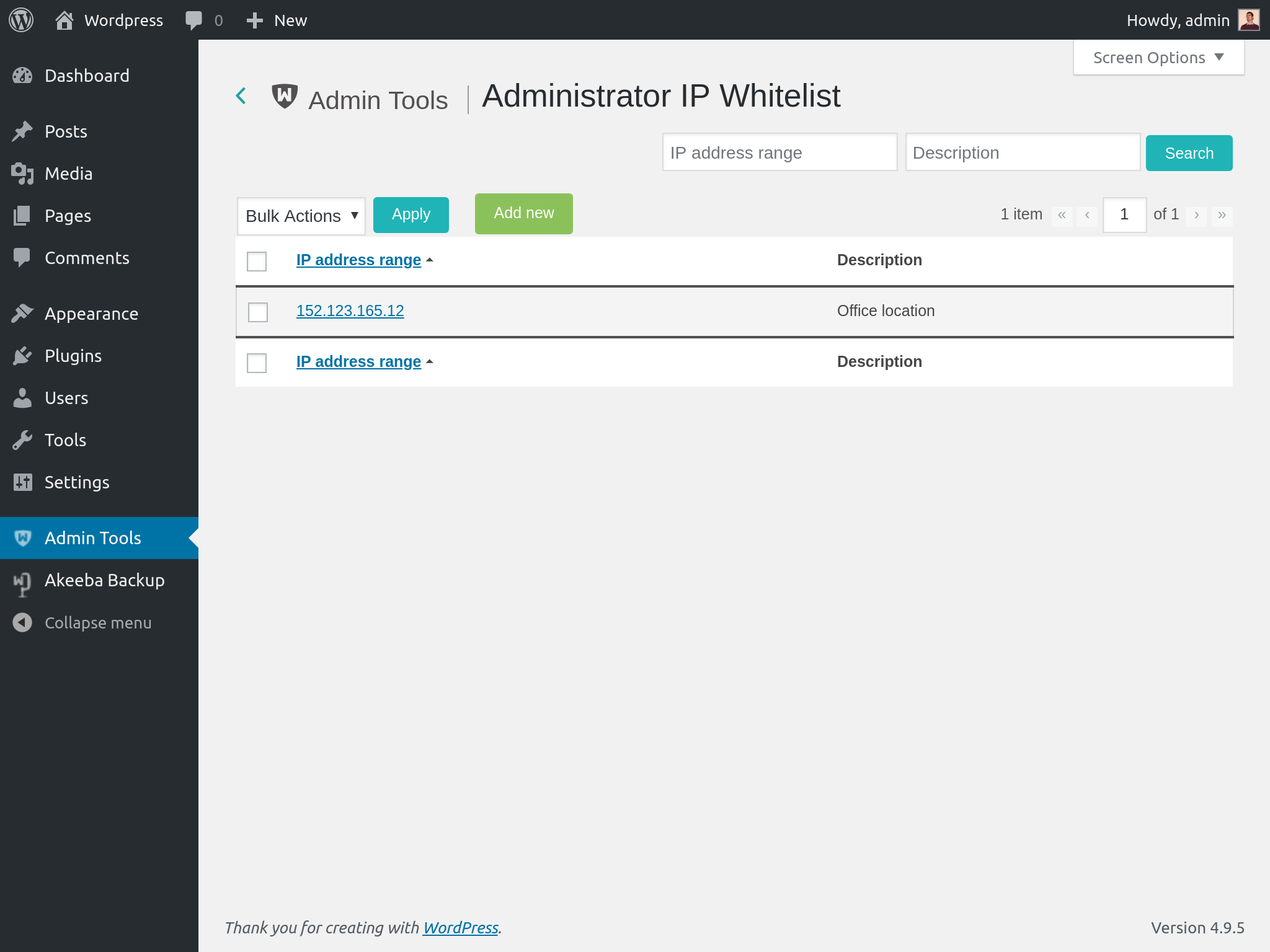
 信用:www.akeeba.com
信用:www.akeeba.com为了在 WordPress 网站上列出产品,您需要安装并激活 WooCommerce 插件。 激活后,您将能够通过 WordPress 管理面板中的产品菜单项添加产品。 要添加产品,您需要输入产品名称、描述、价格和产品图片。 添加所有必要信息后,您可以通过单击“发布”按钮发布您的产品。
如何将产品添加到您的 WordPress 产品目录
将产品添加到您的 WordPress 产品目录很简单。 您可以通过几个简单的步骤将产品添加到您的 WordPress 产品目录中。 转到产品以查找您想要的产品。 添加新页面时,请输入您的产品信息。 在产品屏幕上,您可以提供产品名称、描述、简短描述、产品图片和产品图库等产品信息。 您也可以自由地为您的产品设定自己的价格。
如何在 Woocommerce 中列出产品?
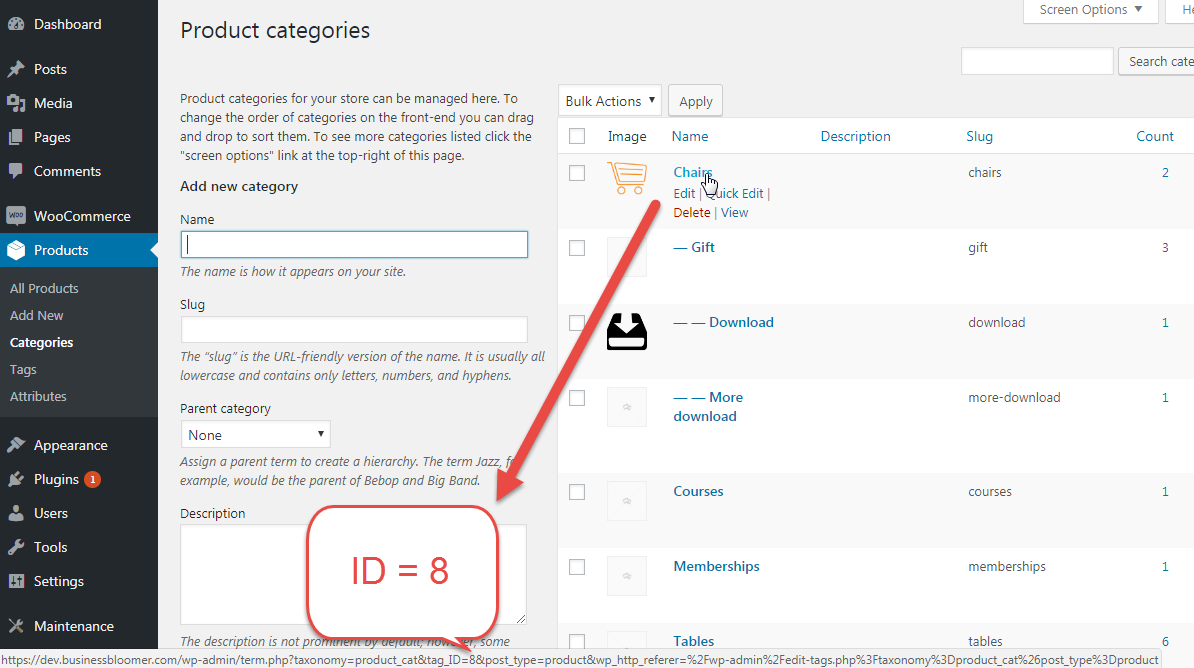
 信用:www.businessbloomer.com
信用:www.businessbloomer.com要在 WooCommerce 中列出产品,您首先需要将产品添加到您的 WooCommerce 商店。 为此,请转到您的 WordPress 仪表板,然后单击产品 > 添加新的。 在添加新产品页面上,您需要输入产品名称、描述和价格。 您还可以选择添加产品图片、产品类别和标签。 输入所有必需信息后,单击“发布”按钮发布您的产品。
默认的 WooCommerce 商店页面布局显示每行产品的产品图像、产品名称、评级、价格和添加购物车按钮。 如果产品列表上出现网格,则可以在商店主页上显示更多产品详细信息。 因此,您将能够提供更加无缝的购物体验。 通过使用 Product Table Ultimate 插件,您可以创建一个页面来显示您的所有WooCommerce 产品。 在前端,您可以选择要查看的列。 客户只需点击他们想要购买的商品旁边的复选框,它就会显示出来。 它可用于增强客户的购物体验并增加您商店的平均订单价值。
当您选择“在添加到购物车列上显示数量”时,您可以选择是否要在产品表中显示数量选择器。 您可以使用“每页产品”字段来指定要在单个页面上列出的 WooCommerce 产品的数量。 您可以从“ordered by”或“descending”选项中进行选择,以升序或降序显示产品。 产品表可以在您网站的前端以两种不同的方式显示。 为此,您可以使用简码或古腾堡块。 您在编辑页面时用来保持页面整洁的简码可以保持页面整洁。 当您使用 Gutenberg 块设计页面时,您可以使用表格作为视觉表示。
如果您销售咖啡或杂货,您可能希望将它们展示在不同的产品类别中。 这可以通过 WooCommerce Product Table Ultimate 插件来实现。 必须输入您的每个 WooCommerce 类别的 ID 才能执行此操作。 在产品表中,WordPress 将能够通过修改简码告诉您您所在的类别。 如果您使用的是 Gutenberg 块,则可以通过转到右侧的“块”菜单来更改设置。 WooCommerce 的默认商店页面布局对于销售大量产品的商店来说并不理想。 店主可以使用 WooCommerce Product Table Ultimate 插件为他们的 WooCommerce 商店轻松设置单页订单。
什么是产品列表视图?
产品列表视图是产品在产品列表(增强型电子商务)中出现的次数以及出现的频率。
如何将 Woocommerce 产品添加到 WordPress 页面
将 WooCommerce 产品添加到 WordPress 页面是一个两步过程。 首先,您需要在 WooCommerce 管理区域中创建一个新产品。 完成后,您可以使用 WooCommerce 短代码将产品添加到您网站上的任何页面。
您可以按照以下步骤将产品添加到 WooCommerce 商店中的任何帖子或页面。 如果您使用产品表插件,用户将能够将产品添加到他们的购物车而无需离开帖子或页面。 在本文中,我们将引导您完成创建产品表的过程,该表可以显示在任何帖子或页面上。 要保存更改,请单击屏幕右上角的保存更改按钮。 创建表后,单击“保存更改”按钮。 要将表格插入帖子或页面,我们需要它的简码。 返回插件中的“常规设置”页面以复制简码。
此短代码可用于在任何页面上显示表格或在您的商店中发布。 第一步是插入一个简码块。 该块将出现在帖子的第一段之后。 帖子更新后,您可以通过单击帖子查找产品表。 现在可以将任何产品添加到购物车而无需离开博客文章而无需发表评论。 通过使用 WordPress 块编辑器,您可以将产品添加到页面或帖子。 我们不需要为此方法安装任何插件,因为 WordPress 由块编辑器提供支持,这是最新和即将推出的版本。
如果您有旧版本的 WordPress,则应首先安装 Gutenberg 插件。 您可以通过按类别选择产品来将产品添加到您的页面或将产品发布到您的 WooCommerce 商店。 如果您搜索特定产品,您将在搜索栏中看到其所有块。 选择后单击“完成”按钮,产品将立即添加到类别中。 要更新页面,请单击屏幕右上角的更新按钮。
如何在我的 WordPress 主页 Woocommerce 上显示特色产品?
如果您想让产品成为特色产品,请在产品页面上单击它旁边的星号。 这是一个非常容易掌握的概念。 设置产品后,您将能够使用特色产品。 WooCommerce 可用于通过使用简码来显示您的所有特色产品。
电子商务产品目录插件
电子商务产品目录插件是一个 WordPress 插件,可让您轻松创建和管理在线产品目录。 使用此插件,您可以将产品、类别和图像添加到您的目录中,然后使用简码在您的网站上显示您的目录。 该插件非常适合在线销售产品的企业,因为它可以让您轻松管理目录并将其显示在您的网站上。

适用于 WordPress 电子商务的产品目录插件是一个强大、易于使用、100% 响应且免费的产品目录插件,适用于 WordPress 电子商务或带有报价请求的简单产品目录网站。 如果您想使用此插件将产品管理实施到 WordPress 网站中,您不会有任何麻烦。 由于电子商务产品目录中的简码种类繁多,您可以在网站的任何位置显示产品和相关数据。 在 WordPress 电子商务页面上,您可以创建站点地图并管理元标记。 每个产品都有一张图片和一个描述,您最多可以添加 40 个属性或自定义字段。 您可以根据电子商务产品目录插件将各种 WordPress 小部件添加到主题的小部件区域。 全局产品展示区有多个产品展示模板,每个模板用于生成带有简码的产品列表或库存。
每种货币都有 168 种不同的价格格式,让您可以选择最适合您需求的价格选项。 通过添加 Ext 扩展,电子商务产品目录插件现在变得更加专业。 您可以在您的产品页面中包含一个报价按钮和一个完全可定制的报价表格,以获取报价请求。 这个强大的扩展将允许您在您网站的每个产品页面上添加一个订购按钮,从而允许您销售单个产品。 用户体验是流畅的,并且具有高水平的可用性、产品变化和改进。 使用报价单或报价车扩展,您可以为 WooCommerce 用户提供一种请求报价的简单方法。 电子商务产品目录配置中不使用 Cookie 和本地存储的数据。 PHPSESSID 或 _WP_session cookie 仅在启用 Quote Cart 或 Shopping Cart 时使用。
如何使您的 Woocommerce 产品列表对客户更友好
客户现在可以轻松浏览您的产品并决定他们想要购买的产品。 此外,您可以创建自定义字段并为每个产品提供描述,以帮助客户做出明智的决定。 如果您想简化产品列表并使其对客户更加友好, WooCommerce 目录插件是一个很好的选择。
常见的 Woocommerce 产品类型
WooCommerce 中有四种常见的产品类型:实体、数字、捆绑和订阅。 实物产品是运送给客户的物品,例如服装或电子产品。 数字产品是以电子方式交付的物品,例如电子书或软件。 捆绑产品是物理和数字产品的组合,例如带有随附软件的书籍。 订阅产品是定期交付的产品,例如杂志或在线服务。
使用 WooCommerce,您可以为您的商店创建各种产品类型。 创建新产品时,您可以选择产品类型,这会导致设置相应更改。 一组简单的产品由将它们分组形成的单个实体组成。 虚拟产品被定义为不作为物理实体存在的产品。 因此,没有必要运送这样的产品。 要使产品虚拟化,您可以选择它旁边的复选框。 在产品尺寸和重量方面没有其他考虑因素,这些通常包含在任何其他产品配置中。
在本文的过程中,我们将介绍一些可以使用插件创建的最流行的 WooCommerce 产品类型。 变量产品使您能够向单个产品添加多个变体,从而产生复杂的变量产品。 订阅允许您更有效地管理您的订阅产品,并可选择定期付款。 一旦您决定了可预订的产品,您就可以指定可以与特定客户一起预订的可预订时段。 使用 WooCommerce 会员资格插件,您可以将会员资格作为产品类型进行销售。 创建您选择的产品,然后从列表中选择会员计划很简单。 使用 WooCommerce 产品捆绑包,您可以在商店中创建捆绑产品。 拍卖是一种由 WooCommerce 插件创建的自定义产品。
简单产品和可变产品之间的差异
可变产品和简单产品是两种完全不同的产品,没有任何变体或选项,并且可以有多个变体或选项。
WooCommerce 描述
来自世界各地的企业家都可以使用 WooCommerce,这是一个开源、完全可定制的电子商务平台。 您可以超越传统的电子商务解决方案,发挥您的想象力来创建您自己的解决方案。 WooCommerce 建立在 WordPress 上,这是网络上最受欢迎的平台,为超过 34% 的网站提供支持。
如何在 Woocommerce 中添加产品描述
要连接它,您必须首先打开您的 functions.php 文件,然后添加以下代码:*br。 add_action('init','woocommerce_product_description'); function woocommerce_product_description() * # echo 'div class=row”>'; echo get_the_post_thumbnail('product_image', 'commerce_product'); 回声'/div>'; 除此之外,还有一个方便的功能可以从帖子中获取摘录。 必须存在帖子 ID 和帖子类型,以便函数计算帖子摘录。 因此,对于woocommerce_product 帖子类型的帖子,您必须遵循以下说明。 echo get_the_post_excerpt('commerce_product', 'post'); echo get_the_post_excerpt('commerce_product', 'post'); echo get_the_post_excerpt(' 如果你想要一个不同帖子类型的摘录,你可以使用 get_the_post_excerpt_type() 函数。在你编写完代码之后,是时候将它连接到正确的活动了。为此,打开你的函数。 php 文件并将以下行粘贴到正文中: *br.Add_action('init,' Woocommerce_product_description'); function woocommerce_product_description().Add_action('product_image', 'woocommerce_product'); echo '*/div'; and echo get_the_post_thumbnail ('product_image', 'woocommerce_product'); echo Get_the_post_excerpt_email_address('woocommerce_product', 'post'); echo '/div>,'br>; echo 'colmd-12 col-sm-12-xs-12,' 第一个行将向将运行 woocommerce_product_description() 函数的 init 函数返回一个操作。第二行包含一个调用 catalog_product_info_opener 函数的方法,该函数将返回相同的结果。
