ほんの数ステップでWordPressに商品リストを追加する方法
公開: 2022-10-01WordPress に製品リストを追加するのは、ほんの数ステップで完了できる非常に簡単なプロセスです。 まず、WordPress サイトに新しいページまたは投稿を作成する必要があります。 これが完了したら、WordPress エディターの左上にある [メディアの追加] ボタンをクリックする必要があります。 次に、WordPress エディターの左側にある [ギャラリーの作成] ボタンをクリックする必要があります。 これが完了したら、商品リストに追加する画像を選択する必要があります。 追加する画像を選択したら、[新しいギャラリーを作成] ボタンをクリックする必要があります。 「新しいギャラリーを作成」ボタンをクリックしたら、製品リストに含める列の数を選択する必要があります。 列の数を選択したら、[ギャラリーを挿入] ボタンをクリックする必要があります。 以上です! これで、WordPress に製品リストが正常に追加されました。
WordPress サイトに製品を掲載するにはどうすればよいですか?
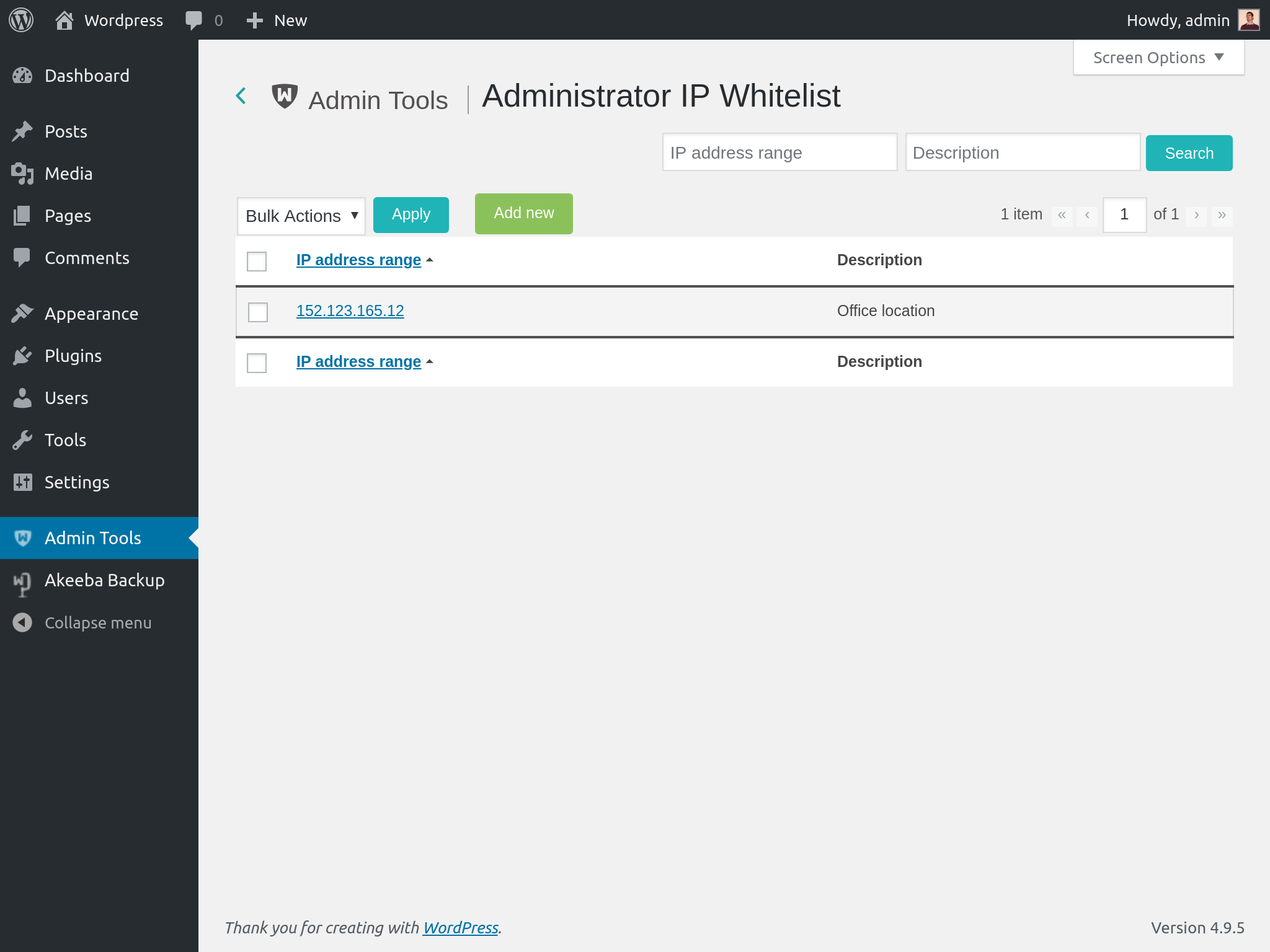
 クレジット: www.akeeba.com
クレジット: www.akeeba.comWordPress サイトに商品を掲載するには、WooCommerce プラグインをインストールして有効にする必要があります。 アクティブ化すると、WordPress 管理パネルの [製品] メニュー項目から製品を追加できるようになります。 商品を追加するには、商品名、説明、価格、商品画像を入力する必要があります。 必要な情報をすべて追加したら、[公開] ボタンをクリックして製品を公開できます。
WordPress 製品カタログに製品を追加する方法
WordPress 製品カタログへの製品の追加は簡単です。 いくつかの簡単な手順で、製品を WordPress 製品カタログに追加できます。 製品に移動して、必要な製品を見つけます。 新しいページを追加するときは、製品情報を入力してください。 商品画面では、商品タイトル、説明、簡単な説明、商品画像、商品ギャラリーなどの商品情報を提供できます。 商品の価格も自由に設定できます。
Woocommerce に商品を出品するにはどうすればよいですか?
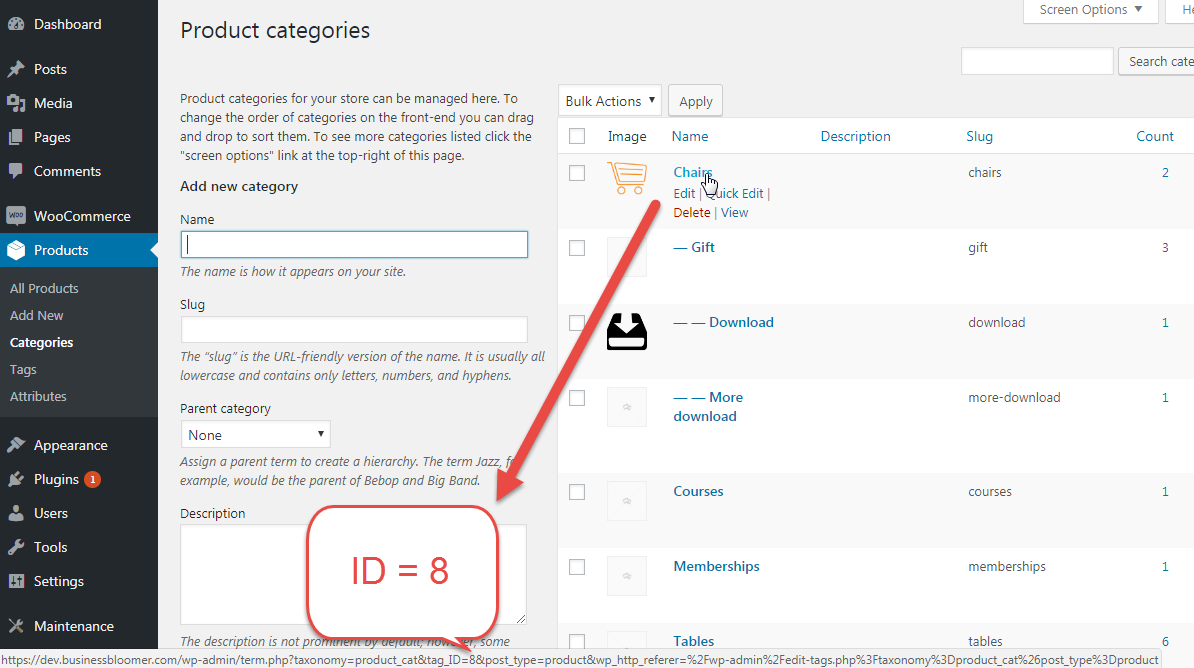
 クレジット: www.businessbloomer.com
クレジット: www.businessbloomer.comWooCommerce に商品を出品するには、まず WooCommerce ストアに商品を追加する必要があります。 これを行うには、WordPress ダッシュボードに移動し、[製品] > [新規追加] をクリックします。 [新しい製品の追加] ページで、製品名、説明、および価格を入力する必要があります。 必要に応じて、商品画像、商品カテゴリ、およびタグを追加することもできます。 必要な情報をすべて入力したら、[公開] ボタンをクリックして製品を公開します。
デフォルトの WooCommerce ショップ ページ レイアウトには、製品の画像、製品名、評価、価格、および製品の各行のカート追加ボタンが表示されます。 商品リストにグリッドが表示されている場合は、ショップのメイン ページに商品の詳細を表示できます。 その結果、よりシームレスなショッピング体験を提供できるようになります。 Product Table Ultimate プラグインを使用すると、すべてのWooCommerce 製品を表示する単一のページを作成できます。 フロントエンドでは、表示する列を選択できます。 購入したい商品の横にあるチェックボックスをクリックするだけで、商品が表示されます。 顧客のショッピング体験を向上させ、ストアの平均注文額を増やすために使用できます。
[カートに追加する列に数量を表示する] を選択すると、商品テーブルに数量セレクターを表示するかどうかを選択できます。 「ページあたりの商品」フィールドを使用して、1 ページにリストする WooCommerce 商品の数を指定できます。 「並べ替え」または「降順」オプションから選択して、商品を昇順または降順で表示できます。 製品テーブルは、Web サイトのフロント エンドで 2 つの異なる方法で表示できます。 これを実現するには、ショートコードまたは Gutenberg ブロックを使用できます。 編集中にページをきれいに保つために使用するショートコードは、見た目をきれいに保ちます。 Gutenberg ブロックを使用してページをデザインする場合、表を視覚的表現として使用できます。
コーヒーや食料品を販売している場合は、それらを別の商品カテゴリに表示することをお勧めします。 これは WooCommerce Product Table Ultimate プラグインで実現できます。 これを行うには、WooCommerce カテゴリの ID をそれぞれ入力する必要があります。 製品テーブルでは、ショートコードを変更することで、WordPress がどのカテゴリに属しているかを知ることができます。 Gutenberg ブロックを使用している場合は、右側の [ブロック] メニューに移動して設定を変更できます。 WooCommerce のデフォルトのショップ ページ レイアウトは、多くの商品を販売するストアには適していません。 ストア オーナーは、WooCommerce ストア用の WooCommerce Product Table Ultimate プラグインを使用して、単一ページの注文フォームを簡単に設定できます。
商品一覧表示とは?
商品リスト ビューは、商品が商品リスト (拡張 e コマース) に表示される回数と表示頻度です。
WordPressページにWoocommerce製品を追加する方法
WordPress ページへの WooCommerce 製品の追加は、2 段階のプロセスです。 まず、WooCommerce 管理エリアで新しい商品を作成する必要があります。 それが完了したら、WooCommerce ショートコードを使用してサイトの任意のページに製品を追加できます。
次の手順に従って、WooCommerce ストアの任意の投稿またはページに製品を追加できます。 Product Table プラグインを使用すると、ユーザーは投稿やページを離れずに商品をカートに追加できます。 この記事では、任意の投稿またはページに表示できる製品テーブルを作成するプロセスについて説明します。 変更を保存するには、画面の右上隅にある [変更を保存] ボタンをクリックします。 テーブルを作成したら、[変更を保存] ボタンをクリックします。 テーブルを投稿またはページに挿入するには、そのショートコードが必要です。 プラグインの一般設定ページに戻り、ショートコードをコピーします。
このショートコードを使用して、ストアの任意のページまたは投稿にテーブルを表示できます。 最初のステップは、ショートコード ブロックを挿入することです。 ブロックは、投稿の最初の段落の後に表示されます。 投稿が更新された後、投稿をクリックして製品表を検索できます。 コメントを残すことなく、ブログの投稿を離れることなく、任意の製品をカートに追加できるようになりました。 WordPress ブロック エディターを使用すると、商品をページまたは投稿に追加できます。 WordPress はブロック エディターを搭載しているため、このメソッドのプラグインをインストールする必要はありません。ブロック エディターは最新の今後のバージョンです。
古いバージョンの WordPress を使用している場合は、最初に Gutenberg プラグインをインストールする必要があります。 カテゴリ別の製品を選択して、ページに製品を追加したり、WooCommerce ストアに製品を投稿したりできます。 特定の製品を検索すると、そのすべてのブロックが検索バーに表示されます。 製品を選択して [完了] ボタンをクリックすると、すぐに製品がカテゴリに追加されます。 ページを更新するには、画面の右上隅にある [更新] ボタンをクリックします。
WordPress ホームページ Woocommerce に注目の製品を表示するにはどうすればよいですか?
商品をおすすめ商品にしたい場合は、商品ページでその横にある星をクリックします。 これは、理解するのが非常に簡単な概念です。 製品の設定が完了すると、注目の製品を使用できるようになります。 WooCommerce を使用して、ショートコードを使用してすべてのおすすめ商品を表示できます。
e コマース製品カタログ プラグイン
e コマース製品カタログ プラグインは、オンライン製品カタログを簡単に作成および管理できる WordPress プラグインです。 このプラグインを使用すると、製品、カテゴリ、および画像をカタログに追加し、ショートコードを使用してカタログを Web サイトに表示できます。 このプラグインは、カタログを簡単に管理して Web サイトに表示できるため、製品をオンラインで販売するビジネスに最適です。

WordPress eCommerce 用の製品カタログ プラグインは、WordPress eCommerce 用の堅牢で使いやすく、100% レスポンシブな無料の製品カタログ プラグイン、または見積もりをリクエストできるシンプルな製品カタログ Web サイトです。 このプラグインを使用して WordPress Web サイトに製品管理を実装する場合は、問題はありません。 eコマース製品カタログにはさまざまなショートコードがあるため、Web サイトのどこにでも製品と関連データを表示できます。 WordPress の e コマース ページでは、サイトマップを作成し、メタ タグを管理できます。 各商品には画像と説明があり、最大 40 個の属性またはカスタム フィールドを追加できます。 eCommerce Product Catalog プラグインに基づいて、さまざまな WordPress ウィジェットをテーマのウィジェット領域に追加できます。 グローバル製品表示領域で使用できる製品表示テンプレートがいくつかあり、各テンプレートはショートコードを使用して製品リストまたは在庫を生成するために使用されます。
各通貨は 168 の異なる価格形式で利用できるため、ニーズに最適な価格オプションを選択できます。 eCommerce Product Catalog プラグインは、Ext 拡張機能の追加により、より専門的なものになりました。 見積依頼用の製品ページに見積ボタンと完全にカスタマイズ可能な見積フォームを含めることができます。 この強力な拡張機能を使用すると、Web サイトの各製品ページに注文ボタンを追加して、個々の製品を販売できます。 ユーザー エクスペリエンスはスムーズで、高いレベルのユーザビリティ、製品バリエーション、改良が施されています。 Quote Form または Quote Cart 拡張機能を使用すると、WooCommerce ユーザーに見積もりをリクエストする簡単な方法を提供できます。 Cookie とローカルに保存されたデータは、e コマース製品カタログの構成では使用されません。 PHPSESSID または _WP_session Cookie は、Quote Cart または Shopping Cart が有効になっている場合にのみ使用されます。
Woocommerce 製品リストをより顧客フレンドリーにする方法
顧客は、製品を簡単に閲覧して、購入したい製品を決定できるようになりました。 さらに、カスタム フィールドを作成し、各製品に説明を提供して、顧客が十分な情報に基づいた決定を下せるようにすることができます。 WooCommerce カタログ プラグインは、商品リストを合理化し、より顧客フレンドリーにしたい場合に最適です。
一般的な Woocommerce 製品タイプ
WooCommerce には、物理、デジタル、バンドル、サブスクリプションの 4 つの一般的な製品タイプがあります。 物理的な商品とは、衣料品や電化製品など、顧客に発送される商品です。 デジタル製品は、電子書籍やソフトウェアなど、電子的に配信されるアイテムです。 バンドル製品は、付属のソフトウェアを備えた書籍など、物理的な製品とデジタル製品の組み合わせです。 サブスクリプション商品とは、雑誌やオンライン サービスなど、定期的に配信される商品です。
WooCommerce を使用すると、ストア用にさまざまな種類の製品を作成できます。 新しい製品を作成するときに、製品タイプを選択すると、それに応じて設定が変更されます。 単純な製品のグループは、それらをグループ化することによって形成される単一のエンティティで構成されます。 仮想製品は、物理エンティティとして存在しない製品として定義されます。 このため、そのような製品を出荷する必要はありません。 製品を仮想化するには、その横にあるチェックボックスを選択できます。 通常、他の製品構成に含まれる製品の寸法と重量に関しては、追加の考慮事項はありません。
この記事の過程で、プラグインで作成できる最も人気のある WooCommerce 製品タイプのいくつかについて説明します. 変数製品を使用すると、1 つの製品に複数のバリエーションを追加して、複雑な変数製品を作成できます。 サブスクリプションを使用すると、定期的な支払いのオプションを使用して、サブスクリプション製品をより効果的に管理できます。 予約可能な商品が決まったら、特定の顧客を予約できる予約可能な時間帯を指定できます。 WooCommerce Memberships プラグインを使用すると、メンバーシップを商品タイプとして販売できます。 お好みの商品を作成し、リストから会員プランを選択するだけです。 WooCommerce Product Bundles を使用すると、バンドルされた製品をストアに作成できます。 オークションは、WooCommerce プラグインによって作成されるカスタム製品の一種です。
シンプルな製品と可変的な製品の違い
可変商品と単純商品は、バリエーションやオプションがなく、複数のバリエーションやオプションを持つことができる 2 つのまったく異なる商品です。
ウーコマースの説明
世界中の起業家は、オープンソースで完全にカスタマイズ可能な e コマース プラットフォームである WooCommerce を使用できます。 従来の e コマース ソリューションを超えて拡張し、想像力を駆使して独自のソリューションを作成できます。 WooCommerce は、Web で最も人気のあるプラットフォームである WordPress で構築されており、Web サイトの 34% 以上を支えています。
Woocommerceで製品説明を追加する方法
これを接続するには、まず functions.php ファイルを開き、次のコードを追加する必要があります: *br. Add_action('init','woocommerce_product_description'); function woocommerce_product_description() * # echo 'div class=row">'; echo get_the_post_thumbnail('product_image', 'commerce_product'); echo '/div>'; さらに、投稿からの抜粋を取得するための便利な機能があります。 関数が投稿の抜粋を計算するには、投稿 ID と投稿タイプが存在する必要があります。 そのため、 woocommerce_product 投稿タイプの投稿については、次の手順に従う必要があります。 echo get_the_post_excerpt('commerce_product', 'post'); echo get_the_post_excerpt('commerce_product', 'post'); echo get_the_post_excerpt(' 別の投稿タイプの抜粋が必要な場合は、get_the_post_excerpt_type() 関数を使用できます。コードを記述したら、それを適切なアクティビティに接続します。これを達成するには、関数を開きます。 php ファイルを開き、次の行を本文に貼り付けます: *br.Add_action('init,' Woocommerce_product_description'); function woocommerce_product_description(). Add_action('product_image', 'woocommerce_product'); echo '*/div'; and echo get_the_post_thumbnail ('product_image', 'woocommerce_product'); echo Get_the_post_excerpt_email_address('woocommerce_product', 'post'); echo '/div>,'br>; echo 'colmd-12 col-sm-12-xs-12,' 最初の行は、woocommerce_product_description() 関数を実行する init 関数にアクションを返します. 2 行目には、同じ結果を返す catalog_product_info_opener 関数を呼び出すメソッドが含まれています.
