如何通過幾個步驟在 WordPress 中添加產品列表
已發表: 2022-10-01在 WordPress 中添加產品列表是一個相當簡單的過程,只需幾個步驟即可完成。 首先,您需要在您的 WordPress 網站上創建一個新頁面或發布帖子。 完成此操作後,您需要單擊位於 WordPress 編輯器左上角的“添加媒體”按鈕。 接下來,您需要單擊位於 WordPress 編輯器左側的“創建圖庫”按鈕。 完成此操作後,您需要選擇要添加到產品列表中的圖像。 選擇要添加的圖像後,您需要單擊“創建新畫廊”按鈕。 單擊“創建新圖庫”按鈕後,您需要選擇希望產品列表具有的列數。 選擇列數後,您需要單擊“插入圖庫”按鈕。 就是這樣! 您現在已成功在 WordPress 中添加產品列表。
如何在 WordPress 網站上列出產品?
 信用:www.akeeba.com
信用:www.akeeba.com為了在 WordPress 網站上列出產品,您需要安裝並激活 WooCommerce 插件。 激活後,您將能夠通過 WordPress 管理面板中的產品菜單項添加產品。 要添加產品,您需要輸入產品名稱、描述、價格和產品圖片。 添加所有必要信息後,您可以通過單擊“發布”按鈕發布您的產品。
如何將產品添加到您的 WordPress 產品目錄
將產品添加到您的 WordPress 產品目錄很簡單。 您可以通過幾個簡單的步驟將產品添加到您的 WordPress 產品目錄中。 轉到產品以查找您想要的產品。 添加新頁面時,請輸入您的產品信息。 在產品屏幕上,您可以提供產品名稱、描述、簡短描述、產品圖片和產品圖庫等產品信息。 您也可以自由地為您的產品設定自己的價格。
如何在 Woocommerce 中列出產品?
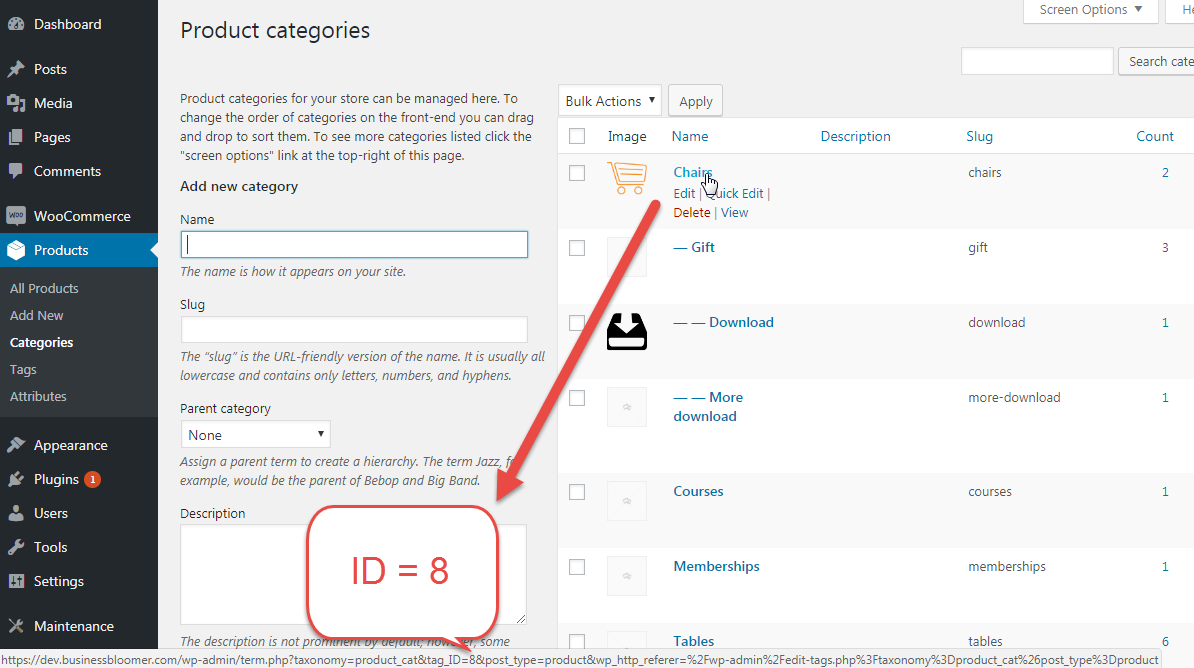
 信用:www.businessbloomer.com
信用:www.businessbloomer.com要在 WooCommerce 中列出產品,您首先需要將產品添加到您的 WooCommerce 商店。 為此,請轉到您的 WordPress 儀表板,然後單擊產品 > 添加新的。 在添加新產品頁面上,您需要輸入產品名稱、描述和價格。 您還可以選擇添加產品圖片、產品類別和標籤。 輸入所有必需信息後,單擊“發布”按鈕發布您的產品。
默認的 WooCommerce 商店頁面佈局顯示每行產品的產品圖像、產品名稱、評級、價格和添加購物車按鈕。 如果產品列表上出現網格,則可以在商店主頁上顯示更多產品詳細信息。 因此,您將能夠提供更加無縫的購物體驗。 通過使用 Product Table Ultimate 插件,您可以創建一個頁面來顯示您的所有WooCommerce 產品。 在前端,您可以選擇要查看的列。 客戶只需點擊他們想要購買的商品旁邊的複選框,它就會顯示出來。 它可用於增強客戶的購物體驗並增加您商店的平均訂單價值。
當您選擇“在添加到購物車列上顯示數量”時,您可以選擇是否要在產品表中顯示數量選擇器。 您可以使用“每頁產品”字段來指定要在單個頁面上列出的 WooCommerce 產品的數量。 您可以從“ordered by”或“descending”選項中進行選擇,以升序或降序顯示產品。 產品表可以在您網站的前端以兩種不同的方式顯示。 為此,您可以使用簡碼或古騰堡塊。 您在編輯頁面時用來保持頁面整潔的簡碼可以保持頁面整潔。 當您使用 Gutenberg 塊設計頁面時,您可以使用表格作為視覺表示。
如果您銷售咖啡或雜貨,您可能希望將它們展示在不同的產品類別中。 這可以通過 WooCommerce Product Table Ultimate 插件來實現。 必須輸入您的每個 WooCommerce 類別的 ID 才能執行此操作。 在產品表中,WordPress 將能夠通過修改簡碼告訴您您所在的類別。 如果您使用的是 Gutenberg 塊,則可以通過轉到右側的“塊”菜單來更改設置。 WooCommerce 的默認商店頁面佈局對於銷售大量產品的商店來說並不理想。 店主可以使用 WooCommerce Product Table Ultimate 插件為他們的 WooCommerce 商店輕鬆設置單頁訂單。
什麼是產品列表視圖?
產品列表視圖是產品在產品列表(增強型電子商務)中出現的次數以及出現的頻率。
如何將 Woocommerce 產品添加到 WordPress 頁面
將 WooCommerce 產品添加到 WordPress 頁面是一個兩步過程。 首先,您需要在 WooCommerce 管理區域中創建一個新產品。 完成後,您可以使用 WooCommerce 短代碼將產品添加到您網站上的任何頁面。
您可以按照以下步驟將產品添加到 WooCommerce 商店中的任何帖子或頁面。 如果您使用產品表插件,用戶將能夠將產品添加到他們的購物車而無需離開帖子或頁面。 在本文中,我們將引導您完成創建產品表的過程,該表可以顯示在任何帖子或頁面上。 要保存更改,請單擊屏幕右上角的保存更改按鈕。 創建表後,單擊“保存更改”按鈕。 要將表格插入帖子或頁面,我們需要它的簡碼。 返回插件中的“常規設置”頁面以復制簡碼。
此短代碼可用於在任何頁面上顯示表格或在您的商店中發布。 第一步是插入一個簡碼塊。 該塊將出現在帖子的第一段之後。 帖子更新後,您可以通過單擊帖子查找產品表。 現在可以將任何產品添加到購物車而無需離開博客文章而無需發表評論。 通過使用 WordPress 塊編輯器,您可以將產品添加到頁面或帖子。 我們不需要為此方法安裝任何插件,因為 WordPress 由塊編輯器提供支持,這是最新和即將推出的版本。
如果您有舊版本的 WordPress,則應首先安裝 Gutenberg 插件。 您可以通過按類別選擇產品來將產品添加到您的頁面或將產品發佈到您的 WooCommerce 商店。 如果您搜索特定產品,您將在搜索欄中看到其所有塊。 選擇後單擊“完成”按鈕,產品將立即添加到類別中。 要更新頁面,請單擊屏幕右上角的更新按鈕。
如何在我的 WordPress 主頁 Woocommerce 上顯示特色產品?
如果您想讓產品成為特色產品,請在產品頁面上單擊它旁邊的星號。 這是一個非常容易掌握的概念。 設置產品後,您將能夠使用特色產品。 WooCommerce 可用於通過使用簡碼來顯示您的所有特色產品。
電子商務產品目錄插件
電子商務產品目錄插件是一個 WordPress 插件,可讓您輕鬆創建和管理在線產品目錄。 使用此插件,您可以將產品、類別和圖像添加到您的目錄中,然後使用簡碼在您的網站上顯示您的目錄。 該插件非常適合在線銷售產品的企業,因為它可以讓您輕鬆管理目錄並將其顯示在您的網站上。

適用於 WordPress 電子商務的產品目錄插件是一個強大、易於使用、100% 響應且免費的產品目錄插件,適用於 WordPress 電子商務或帶有報價請求的簡單產品目錄網站。 如果您想使用此插件將產品管理實施到 WordPress 網站中,您不會有任何麻煩。 由於電子商務產品目錄中的簡碼種類繁多,您可以在網站的任何位置顯示產品和相關數據。 在 WordPress 電子商務頁面上,您可以創建站點地圖並管理元標記。 每個產品都有一張圖片和一個描述,您最多可以添加 40 個屬性或自定義字段。 您可以根據電子商務產品目錄插件將各種 WordPress 小部件添加到主題的小部件區域。 全局產品展示區有多個產品展示模板,每個模板用於生成帶有簡碼的產品列表或庫存。
每種貨幣都有 168 種不同的價格格式,讓您可以選擇最適合您需求的價格選項。 通過添加 Ext 擴展,電子商務產品目錄插件現在變得更加專業。 您可以在您的產品頁面中包含一個報價按鈕和一個完全可定制的報價表格,以獲取報價請求。 這個強大的擴展將允許您在您網站的每個產品頁面上添加一個訂購按鈕,從而允許您銷售單個產品。 用戶體驗是流暢的,並且具有高水平的可用性、產品變化和改進。 使用報價單或報價車擴展,您可以為 WooCommerce 用戶提供一種請求報價的簡單方法。 電子商務產品目錄配置中不使用 Cookie 和本地存儲的數據。 PHPSESSID 或 _WP_session cookie 僅在啟用 Quote Cart 或 Shopping Cart 時使用。
如何使您的 Woocommerce 產品列表對客戶更友好
客戶現在可以輕鬆瀏覽您的產品並決定他們想要購買的產品。 此外,您可以創建自定義字段並為每個產品提供描述,以幫助客戶做出明智的決定。 如果您想簡化產品列表並使其對客戶更加友好, WooCommerce 目錄插件是一個很好的選擇。
常見的 Woocommerce 產品類型
WooCommerce 中有四種常見的產品類型:實體、數字、捆綁和訂閱。 實物產品是運送給客戶的物品,例如服裝或電子產品。 數字產品是以電子方式交付的物品,例如電子書或軟件。 捆綁產品是物理和數字產品的組合,例如帶有隨附軟件的書籍。 訂閱產品是定期交付的產品,例如雜誌或在線服務。
使用 WooCommerce,您可以為您的商店創建各種產品類型。 創建新產品時,您可以選擇產品類型,這會導致設置相應更改。 一組簡單的產品由將它們分組形成的單個實體組成。 虛擬產品被定義為不作為物理實體存在的產品。 因此,沒有必要運送這樣的產品。 要使產品虛擬化,您可以選擇它旁邊的複選框。 在產品尺寸和重量方面沒有其他考慮因素,這些通常包含在任何其他產品配置中。
在本文的過程中,我們將介紹一些可以使用插件創建的最流行的 WooCommerce 產品類型。 變量產品使您能夠向單個產品添加多個變體,從而產生復雜的變量產品。 訂閱允許您更有效地管理您的訂閱產品,並可選擇定期付款。 一旦您決定了可預訂的產品,您就可以指定可以與特定客戶一起預訂的可預訂時段。 使用 WooCommerce 會員資格插件,您可以將會員資格作為產品類型進行銷售。 創建您選擇的產品,然後從列表中選擇會員計劃很簡單。 使用 WooCommerce 產品捆綁包,您可以在商店中創建捆綁產品。 拍賣是一種由 WooCommerce 插件創建的自定義產品。
簡單產品和可變產品之間的差異
可變產品和簡單產品是兩種完全不同的產品,沒有任何變體或選項,並且可以有多個變體或選項。
WooCommerce 描述
來自世界各地的企業家都可以使用 WooCommerce,這是一個開源、完全可定制的電子商務平台。 您可以超越傳統的電子商務解決方案,發揮您的想像力來創建您自己的解決方案。 WooCommerce 建立在 WordPress 上,這是網絡上最受歡迎的平台,為超過 34% 的網站提供支持。
如何在 Woocommerce 中添加產品描述
要連接它,您必須首先打開您的 functions.php 文件,然後添加以下代碼:*br。 add_action('init','woocommerce_product_description'); function woocommerce_product_description() * # echo 'div class=row”>'; echo get_the_post_thumbnail('product_image', 'commerce_product'); 迴聲'/div>'; 除此之外,還有一個方便的功能可以從帖子中獲取摘錄。 必須存在帖子 ID 和帖子類型,以便函數計算帖子摘錄。 因此,對於woocommerce_product 帖子類型的帖子,您必須遵循以下說明。 echo get_the_post_excerpt('commerce_product', 'post'); echo get_the_post_excerpt('commerce_product', 'post'); echo get_the_post_excerpt(' 如果你想要一個不同帖子類型的摘錄,你可以使用 get_the_post_excerpt_type() 函數。在你編寫完代碼之後,是時候將它連接到正確的活動了。為此,打開你的函數。 php 文件並將以下行粘貼到正文中: *br.Add_action('init,' Woocommerce_product_description'); function woocommerce_product_description().Add_action('product_image', 'woocommerce_product'); echo '*/div'; and echo get_the_post_thumbnail ('product_image', 'woocommerce_product'); echo Get_the_post_excerpt_email_address('woocommerce_product', 'post'); echo '/div>,'br>; echo 'colmd-12 col-sm-12-xs-12,' 第一個行將向將運行 woocommerce_product_description() 函數的 init 函數返回一個操作。第二行包含一個調用 catalog_product_info_opener 函數的方法,該函數將返回相同的結果。
