Come aggiungere un elenco di prodotti in WordPress in pochi passaggi
Pubblicato: 2022-10-01L'aggiunta di un elenco di prodotti in WordPress è un processo abbastanza semplice che può essere completato in pochi passaggi. Innanzitutto, dovrai creare una nuova pagina o pubblicare un post sul tuo sito WordPress. Una volta fatto, dovrai fare clic sul pulsante "Aggiungi media" che si trova nella parte in alto a sinistra dell'editor di WordPress. Successivamente, dovrai fare clic sul pulsante "Crea galleria" che si trova sul lato sinistro dell'editor di WordPress. Una volta fatto ciò, dovrai selezionare le immagini che desideri aggiungere all'elenco dei prodotti. Dopo aver selezionato le immagini che desideri aggiungere, dovrai fare clic sul pulsante "Crea una nuova galleria". Dopo aver cliccato sul pulsante "Crea una nuova galleria", dovrai selezionare il numero di colonne che vorresti che il tuo elenco di prodotti avesse. Dopo aver selezionato il numero di colonne, dovrai fare clic sul pulsante "Inserisci galleria". E questo è tutto! Ora hai aggiunto con successo un elenco di prodotti in WordPress.
Come faccio a elencare i prodotti su un sito WordPress?
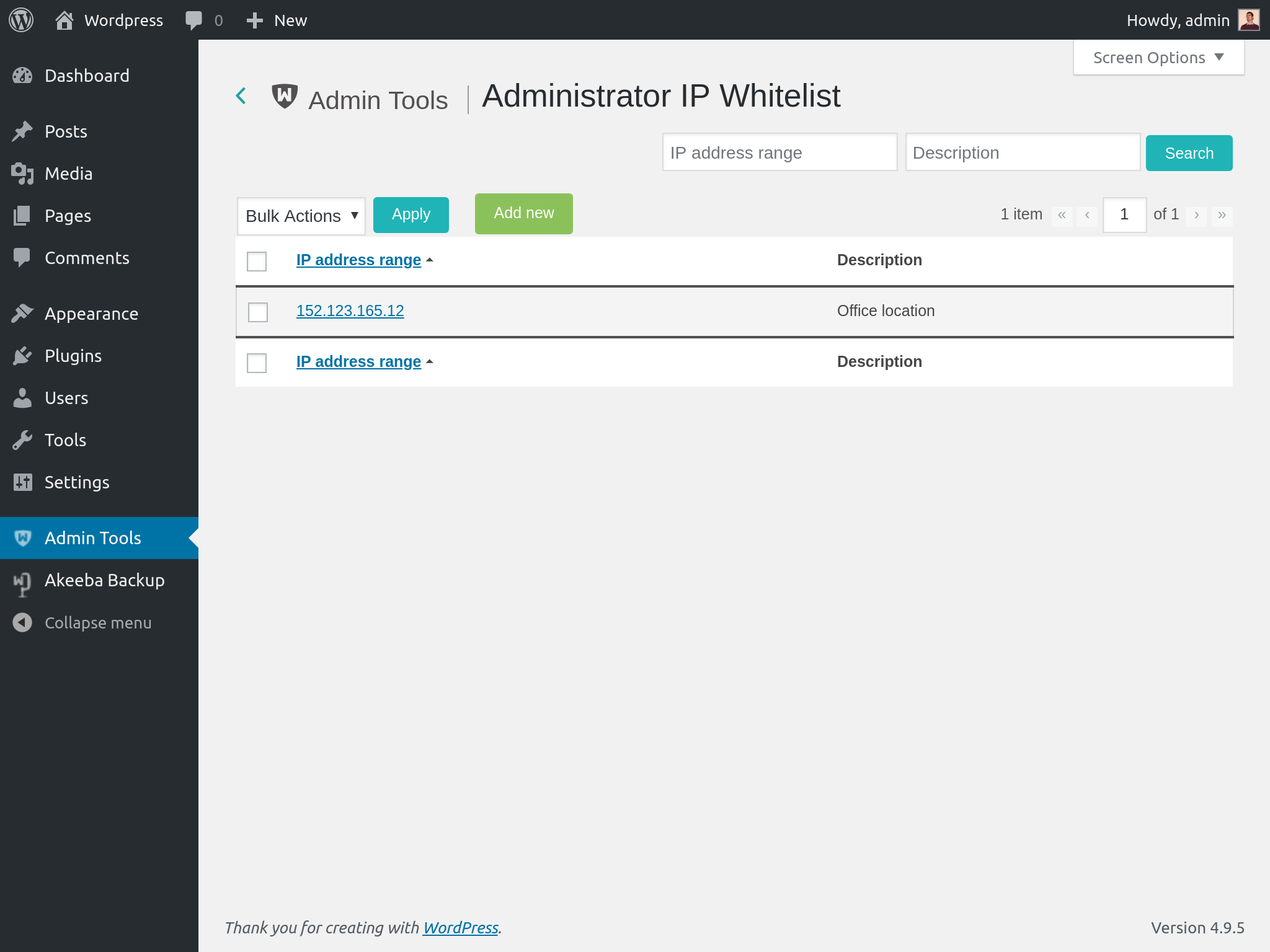
 Credito: www.akeeba.com
Credito: www.akeeba.comPer elencare i prodotti su un sito WordPress, dovrai installare e attivare il plugin WooCommerce. Una volta attivato, potrai aggiungere prodotti tramite la voce di menu Prodotti nel tuo pannello di amministrazione di WordPress. Per aggiungere un prodotto, dovrai inserire il nome del prodotto, la descrizione, il prezzo e l'immagine del prodotto. Dopo aver aggiunto tutte le informazioni necessarie, puoi pubblicare il tuo prodotto facendo clic sul pulsante "Pubblica".
Come aggiungere prodotti al tuo catalogo prodotti WordPress
Aggiungere prodotti al tuo catalogo prodotti WordPress è semplice. Puoi aggiungere prodotti al tuo catalogo prodotti WordPress in pochi semplici passaggi. Vai su Prodotti per trovare i prodotti che desideri. Quando aggiungi una nuova pagina, inserisci le informazioni sul prodotto. Nella schermata dei prodotti, puoi fornire informazioni sul prodotto come titolo del prodotto, descrizione, breve descrizione, immagine del prodotto e galleria del prodotto. Sei anche libero di impostare il tuo prezzo per i tuoi prodotti.
Come posso inserire un prodotto in Woocommerce?
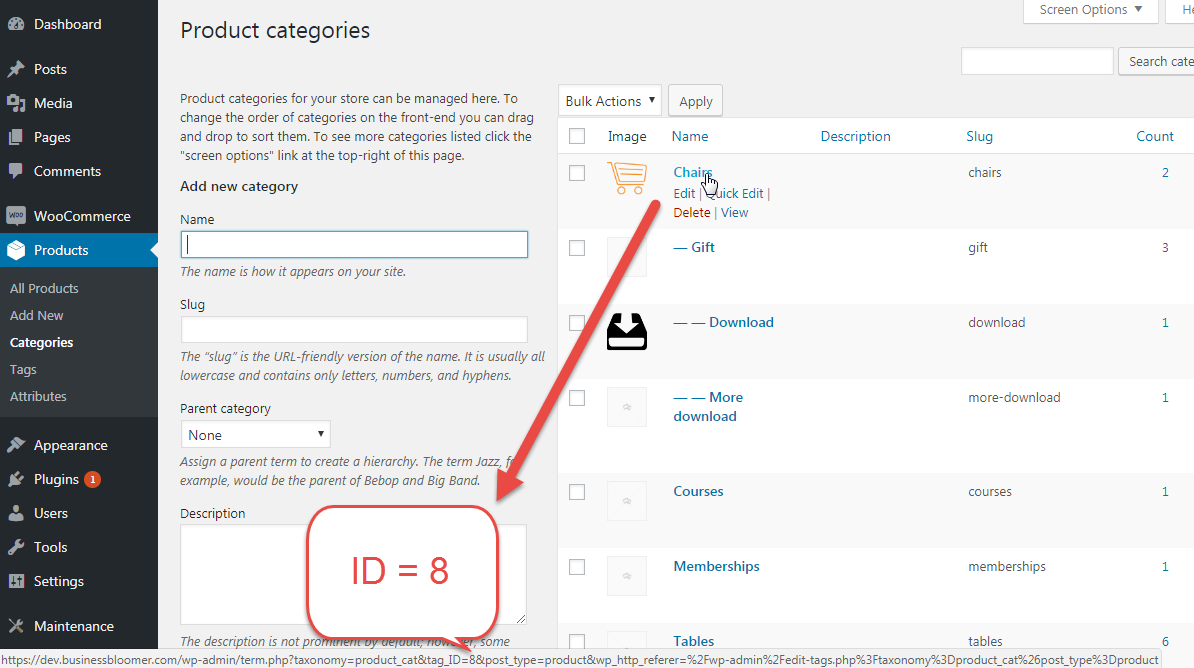
 Credito: www.businessbloomer.com
Credito: www.businessbloomer.comPer pubblicare un prodotto in WooCommerce, devi prima aggiungere un prodotto al tuo negozio WooCommerce. Per fare ciò, vai alla dashboard di WordPress e fai clic su Prodotti > Aggiungi nuovo. Nella pagina Aggiungi nuovo prodotto , dovrai inserire il nome, la descrizione e il prezzo del prodotto. Puoi anche aggiungere facoltativamente un'immagine del prodotto, una categoria di prodotto e tag. Dopo aver inserito tutte le informazioni richieste, clicca sul pulsante Pubblica per pubblicare il tuo prodotto.
Il layout predefinito della pagina del negozio WooCommerce mostra un'immagine del prodotto, un nome del prodotto, una valutazione, un prezzo e un pulsante Aggiungi carrello per ogni riga di prodotti. Maggiori dettagli sul prodotto possono essere visualizzati nella pagina principale del negozio se viene visualizzata una griglia su un elenco di prodotti. Di conseguenza, sarai in grado di offrire un'esperienza di acquisto più fluida. Utilizzando il plug-in Product Table Ultimate, puoi creare un'unica pagina per visualizzare tutti i tuoi prodotti WooCommerce . Nel front-end, puoi selezionare quali colonne vuoi vedere. I clienti possono semplicemente fare clic sulla casella di controllo accanto all'articolo che desiderano acquistare e verrà visualizzato. Può essere utilizzato per migliorare l'esperienza di acquisto per i clienti e aumentare il valore medio degli ordini del tuo negozio.
Quando selezioni "Mostra quantità nella colonna Aggiungi al carrello", puoi scegliere se visualizzare i selettori di quantità nella tabella dei prodotti. Puoi utilizzare il campo "Prodotto per pagina" per specificare il numero di prodotti WooCommerce da elencare in una singola pagina. Puoi scegliere tra le opzioni "ordinato per" o "decrescente" per visualizzare i prodotti in ordine crescente o decrescente. Una tabella dei prodotti può essere visualizzata in due modi diversi sul front-end del tuo sito web. Per ottenere ciò, puoi utilizzare uno shortcode o un blocco Gutenberg. Lo shortcode che usi per mantenere pulita la tua pagina mentre la modifichi la mantiene pulita. Quando progetti la tua pagina con un blocco Gutenberg, puoi utilizzare la tabella come rappresentazione visiva.
Se vendi caffè o generi alimentari, potresti volerli visualizzare in diverse categorie di prodotti. Questo può essere ottenuto con il plugin WooCommerce Product Table Ultimate. Affinché ciò avvenga, devi inserire gli ID di ciascuna delle tue categorie WooCommerce. Nella tabella dei prodotti, WordPress sarà in grado di dirti in quale categoria ti trovi modificando uno shortcode. Se stai utilizzando un blocco Gutenberg, puoi modificare le impostazioni andando nel menu "Blocco" sulla destra. Il layout predefinito della pagina del negozio di WooCommerce non è l'ideale per i negozi che vendono molti prodotti. I proprietari dei negozi possono facilmente impostare un modulo d'ordine di una sola pagina con un plug-in WooCommerce Product Table Ultimate per il loro negozio WooCommerce.
Che cos'è una visualizzazione elenco prodotti?
Le visualizzazioni elenco prodotti sono il numero di volte in cui un prodotto viene visualizzato in un elenco di prodotti (e-commerce avanzato) e la frequenza con cui viene visualizzato.
Come aggiungere prodotti Woocommerce alla pagina di WordPress
L'aggiunta di prodotti WooCommerce a una pagina WordPress è un processo in due fasi. Innanzitutto, dovrai creare un nuovo prodotto nell'area di amministrazione di WooCommerce. Dopo averlo fatto, puoi aggiungere il prodotto a qualsiasi pagina del tuo sito utilizzando lo shortcode WooCommerce.
Puoi aggiungere prodotti a qualsiasi post o pagina nel tuo negozio WooCommerce seguendo questi passaggi. Gli utenti potranno aggiungere prodotti al proprio carrello senza lasciare il post o la pagina se si utilizza il plug-in Product Table . In questo articolo, ti guideremo attraverso il processo di creazione di una tabella prodotto, che può essere visualizzata su qualsiasi Post o Pagina. Per salvare le modifiche, fai clic sul pulsante Salva modifiche nell'angolo in alto a destra dello schermo. Dopo aver creato la tabella, fai clic sul pulsante Salva modifiche. Per inserire la tabella in un post o in una pagina, abbiamo bisogno del suo shortcode. Torna alla pagina Impostazioni generali nel plug-in per copiare lo shortcode.
Questo shortcode può essere utilizzato per visualizzare la tabella su qualsiasi pagina o postare nel tuo negozio. Il primo passo è inserire uno Shortcode Block. Il blocco apparirà dopo il primo paragrafo del post. Dopo che il post è stato aggiornato, puoi consultare la tabella dei prodotti facendo clic sul post. Ora qualsiasi prodotto può essere aggiunto a un carrello senza lasciare il post del blog senza lasciare un commento. Utilizzando l'editor di blocchi di WordPress, puoi aggiungere prodotti a una pagina o a un post. Non è necessario installare alcun plug-in per questo metodo perché WordPress è alimentato dall'editor di blocchi, che è la versione più recente e in arrivo.
Se hai una versione precedente di WordPress, dovresti prima installare il plugin Gutenberg. Puoi aggiungere prodotti alla tua pagina o pubblicare prodotti nel tuo negozio WooCommerce selezionando Prodotti per categoria. Se cerchi un prodotto specifico, vedrai tutti i suoi blocchi nella barra di ricerca. I prodotti verranno aggiunti alla categoria non appena si fa clic sul pulsante Fine dopo averlo selezionato. Per aggiornare la pagina, fai clic sul pulsante Aggiorna nell'angolo in alto a destra dello schermo.
Come faccio a mostrare i prodotti in evidenza sulla mia home page di WordPress Woocommerce?
Se desideri trasformare un prodotto in un prodotto in evidenza, fai clic sulla stella accanto ad esso nella pagina dei prodotti . È un concetto molto semplice da comprendere. Potrai utilizzare i prodotti in evidenza una volta che i tuoi prodotti sono stati impostati. WooCommerce può essere utilizzato per visualizzare tutti i tuoi prodotti in primo piano utilizzando uno shortcode.

Plugin catalogo prodotti e-commerce
Un plug-in per catalogo prodotti e-commerce è un plug-in WordPress che consente di creare e gestire facilmente un catalogo prodotti online . Con questo plug-in puoi aggiungere prodotti, categorie e immagini al tuo catalogo e quindi visualizzare il catalogo sul tuo sito Web utilizzando uno shortcode. Questo plugin è l'ideale per le aziende che vendono prodotti online, in quanto ti consente di gestire facilmente il tuo catalogo e visualizzarlo sul tuo sito web.
Il plug-in Catalogo prodotti per eCommerce WordPress è un plug-in catalogo prodotti robusto, facile da usare, reattivo al 100% e gratuito per eCommerce WordPress o un semplice sito Web catalogo prodotti con una richiesta di preventivo. Se desideri implementare la gestione del prodotto in un sito Web WordPress utilizzando questo plug-in, non avrai problemi. A causa della varietà di codici brevi nel Catalogo prodotti eCommerce, puoi visualizzare prodotti e dati correlati ovunque sul tuo sito web. Nelle pagine di eCommerce di WordPress puoi creare una mappa del sito e gestire i meta tag. Ogni prodotto ha un'immagine e una descrizione e puoi aggiungere fino a 40 attributi o campi personalizzati. Puoi aggiungere una varietà di widget WordPress alle aree dei widget del tuo tema in base al plug-in Catalogo prodotti eCommerce. Sono disponibili diversi modelli di visualizzazione dei prodotti nell'area di visualizzazione globale dei prodotti e ogni modello viene utilizzato per generare un elenco di prodotti o un inventario con uno shortcode.
Ogni valuta è disponibile in 168 diversi formati di prezzo, consentendoti di scegliere l'opzione di prezzo migliore per le tue esigenze. Il plug-in Catalogo prodotti eCommerce è ora reso più specializzato con l'aggiunta di estensioni Ext. Puoi includere un pulsante di preventivo e un modulo di preventivo completamente personalizzabile nelle pagine dei prodotti per le richieste di preventivo. Questa potente estensione ti consentirà di aggiungere un pulsante d'ordine a ciascuna pagina di prodotto del tuo sito Web, consentendoti di vendere singoli prodotti. L'esperienza dell'utente è fluida e presenta un elevato livello di usabilità, variazioni del prodotto e miglioramenti. Con il Modulo Preventivo o l'estensione Carrello Preventivo, puoi fornire agli utenti di WooCommerce un modo semplice per richiedere un preventivo. I cookie e i dati memorizzati localmente non vengono utilizzati nella configurazione del Catalogo prodotti eCommerce. Il cookie PHPSESSID o _WP_session viene utilizzato solo se sono abilitati il carrello preventivo o il carrello acquisti.
Come rendere il tuo elenco di prodotti Woocommerce più adatto ai clienti
I clienti ora hanno la possibilità di sfogliare facilmente i tuoi prodotti e decidere quali acquistare. Inoltre, puoi creare campi personalizzati e fornire descrizioni a ciascun prodotto per aiutare i clienti a prendere una decisione informata. Un plug-in del catalogo WooCommerce è una scelta eccellente se desideri semplificare l'elenco dei prodotti e renderlo più adatto ai clienti.
Tipi di prodotti Woocommerce comuni
Esistono quattro tipi di prodotti comuni in WooCommerce: fisico, digitale, in bundle e in abbonamento. I prodotti fisici sono articoli spediti al cliente, come abbigliamento o elettronica. I prodotti digitali sono articoli che vengono consegnati elettronicamente, come ebook o software. I prodotti in bundle sono una combinazione di prodotti fisici e digitali, come un libro con il software di accompagnamento. I prodotti in abbonamento sono prodotti che vengono consegnati su base ricorrente, come una rivista o un servizio online.
Con WooCommerce, puoi creare una varietà di tipi di prodotti per il tuo negozio. Quando crei un nuovo prodotto, puoi scegliere il tipo di prodotto, che fa sì che le impostazioni cambino di conseguenza. Un gruppo di prodotti semplici è costituito da un'unica entità formata raggruppandoli. Un prodotto virtuale è definito come un prodotto che non esiste come entità fisica. Per questo motivo, non è necessario spedire un prodotto del genere. Per rendere virtuale un prodotto, puoi selezionare la casella di controllo accanto ad esso. Non ci sono considerazioni aggiuntive quando si tratta di dimensioni e peso del prodotto, che sono generalmente inclusi in qualsiasi altra configurazione di prodotto.
Nel corso di questo articolo, esamineremo alcuni dei tipi di prodotti WooCommerce più popolari che possono essere creati con i plugin. Variabili Prodotto consente di aggiungere più varianti a un singolo prodotto, ottenendo un prodotto variabile complesso. Gli abbonamenti ti consentono di gestire i tuoi prodotti in abbonamento in modo più efficace, con la possibilità di pagamenti ricorrenti. Una volta che hai deciso i prodotti prenotabili, sarai in grado di specificare le fasce orarie prenotabili che possono essere prenotate con clienti specifici. Con il plug-in WooCommerce Memberships, puoi vendere gli abbonamenti come tipo di prodotto. È semplice creare un prodotto a tua scelta e quindi selezionare un piano di abbonamento da un elenco. Utilizzando WooCommerce Product Bundles, puoi creare prodotti in bundle nel tuo negozio. Le aste sono un tipo di prodotto personalizzato creato dai plugin di WooCommerce.
Le differenze tra prodotti semplici e variabili
I prodotti variabili e semplici sono due prodotti completamente diversi che non hanno variazioni o opzioni e possono avere più varianti o opzioni.
Descrizione Woocommerce
Gli imprenditori di tutto il mondo possono utilizzare WooCommerce, una piattaforma di eCommerce open source completamente personalizzabile. Puoi espanderti oltre le tradizionali soluzioni di eCommerce e usare la tua immaginazione per crearne di tue. WooCommerce è basato su WordPress, la piattaforma più popolare del web, che alimenta oltre il 34% dei siti web.
Come aggiungere una descrizione del prodotto in Woocommerce
Per collegarlo, devi prima aprire il tuo file functions.php e quindi aggiungere il seguente codice: *br. Add_action('init','woocommerce_product_description'); funzione woocommerce_product_description() * # echo 'div class=row”>'; echo get_the_post_thumbnail('product_image', 'commerce_product'); eco '/div>'; e in aggiunta a questo, c'è una pratica funzione per prendere un estratto da un post. L'ID del post e il tipo di post devono essere presenti affinché la funzione calcoli l'estratto del post. Di conseguenza, per i post con il tipo di post woocommerce_product , devi seguire le seguenti istruzioni. echo get_the_post_excerpt('commerce_product', 'post'); echo get_the_post_excerpt('commerce_product', 'post'); echo get_the_post_excerpt(' Se vuoi un estratto per un tipo di post diverso, puoi usare la funzione get_the_post_excerpt_type(). Dopo aver scritto il codice, è il momento di collegarlo all'attività giusta. Per farlo, apri le tue funzioni. php e incollare le seguenti righe nel corpo: *br. Add_action('init,' Woocommerce_product_description'); function woocommerce_product_description(). Add_action('product_image', 'woocommerce_product'); echo '*/div'; e echo get_the_post_thumbnail ('product_image', 'woocommerce_product'); echo Get_the_post_excerpt_email_address('woocommerce_product', 'post'); echo '/div>,'br>; echo 'colmd-12 col-sm-12-xs-12,' Il primo line restituirà un'azione alla funzione init che eseguirà la funzione woocommerce_product_description() La seconda riga contiene un metodo per invocare la funzione catalog_product_info_opener, che restituirà gli stessi risultati.
