Come aggiungere post dal frontend in WordPress
Pubblicato: 2022-10-01Se desideri aggiungere un post dal frontend del tuo sito WordPress, dovrai prima accedere al tuo account WordPress . Una volta effettuato l'accesso, verrai indirizzato alla Dashboard. Da qui, dovrai fare clic sulla scheda "Post", quindi fare clic sul pulsante "Aggiungi nuovo". Questo ti porterà alla pagina "Aggiungi nuovo post". Qui potrai inserire il titolo, il contenuto e qualsiasi altra informazione richiesta per il tuo post. Dopo aver inserito tutte le informazioni richieste, puoi quindi fare clic sul pulsante "Pubblica" per pubblicare il tuo post sul tuo sito WordPress.
Consentire agli utenti di inviare i propri post su WordPress non è la soluzione più efficace alla maggior parte dei problemi, ma può essere utile in alcune situazioni specifiche. Basta digitare il titolo di un post nel front-end è tutto ciò che serve per inviarlo. È possibile semplificare un invio front-end e un plug-in WordPress azionando manualmente ciascuna funzionalità. L'HTML è il primo passo per consentire l'invio del contenuto dell'utente al front-end di un sito WordPress. Utilizzeremo lo shortcode di WordPress per visualizzare l'HTML. Puoi anche inviare una richiesta amministratore-Ajax o API REST. In poche parole, creeremmo una funzione in WordPress per salvare i nostri contenuti utente front-end.
Non è poi così difficile da capire, ma il codice è un affare scarno. Dovevamo inviare il modulo e impostare un nonce per evitare la clausola di guardia. Puoi modificare post_type in pagina per questo modulo se desideri che i visitatori possano invece creare pagine WordPress . Abbiamo esaminato il codice necessario per creare un invio di moduli di base e un post front-end in WordPress. Un utente può anche inviare un post direttamente dal front-end del sito. Se vuoi trarre vantaggio dal lavoro di qualcun altro, usa Gravity Forms, WPForms o il plug-in gratuito dei post inviati dall'utente.
Puoi modificare o aggiornare un post esistente andando su Il mio sito - Post e selezionando il titolo del post che desideri modificare. Questo apre l' editor di WordPress , dove puoi modificare o eliminare il contenuto. Il post aggiornato verrà visualizzato anche come contenuto pubblicato in precedenza. Facendo clic su Aggiorna, puoi apportare modifiche ora attive.
Come inserisco un post in WordPress?
 Credito: Stack Overflow
Credito: Stack OverflowPer inserire un post in WordPress, dovrai accedere al tuo account WordPress e accedere alla tua dashboard. Una volta che sei nella tua dashboard, dovrai fare clic sulla scheda "Post" e quindi selezionare "Aggiungi nuovo". Da lì, potrai creare un nuovo post e inserirlo in WordPress.
Tutti i post su una specifica pagina del blog vengono automaticamente visualizzati su quella pagina. Se vuoi mostrare i post in altre parti del sito, devi avere familiarità con le strutture dei file HTML, PHP e WordPress. I tutorial elencati di seguito ti guideranno attraverso il processo di aggiunta di un post a una pagina WordPress utilizzando il generatore di temi WordPress Templatetoaster. Con Post in Page, un metodo più semplice per creare post WordPress, puoi farlo più facilmente. Ci vorranno solo poche righe di codice per essere completato e svolgerà anche le stesse funzioni del suo predecessore. Per accedere alla pagina desiderata dopo l'installazione è sufficiente copiare lo shortcode del plugin. Gli shortcode per l'editor di WordPress sono disponibili di seguito.
Aggiungi post dal plugin frontend di WordPress
L'aggiunta di un post da un plug-in WordPress frontend è un ottimo modo per estendere le funzionalità del tuo sito web. Consentendo agli utenti di inviare contenuti dal frontend del tuo sito, puoi rendere più facile per loro contribuire al tuo sito e aggiungere nuovi contenuti. Questo può essere un ottimo modo per aumentare il coinvolgimento e mantenere il tuo sito fresco e aggiornato. Sono disponibili numerosi plugin front-end per WordPress , quindi assicurati di sceglierne uno che si adatti meglio alle tue esigenze.
Invio di post front-end WordPress senza plug-in
 Credito: www.how2shout.com
Credito: www.how2shout.comEsistono alcuni modi per inviare post front-end in WordPress senza un plug-in. Un modo è utilizzare un modulo personalizzato e inviarlo all'area di amministrazione di WordPress. Un altro modo è utilizzare un editor front-end come Frontity o Simplenote.

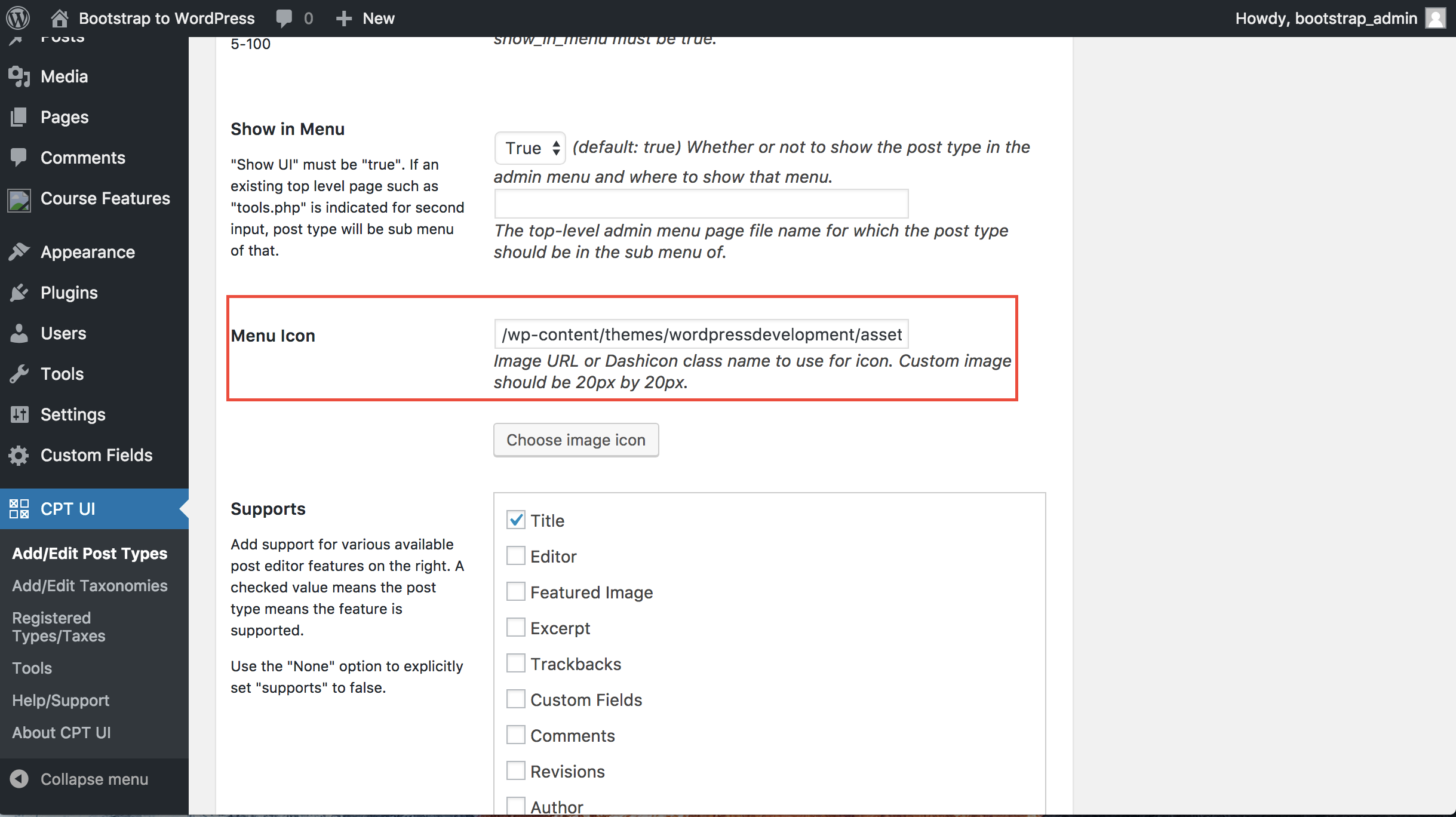
Come mostrare il tipo di post personalizzato nel frontend in WordPress
Per mostrare un tipo di post personalizzato sul frontend di un sito WordPress, dovrai modificare il codice del tuo tema. In particolare, devi modificare il ciclo nei file modello del tuo tema.
Innanzitutto, è necessario aggiungere una variabile di query personalizzata alla stringa di query. Questo dice a WordPress che desideri visualizzare un tipo di post personalizzato. Successivamente, devi dire al ciclo di eseguire una query per questo tipo di post personalizzato.
Puoi farlo aggiungendo il seguente codice ai file modello del tuo tema:
query_posts( array( 'post_type' => 'my_custom_post_type' ));
Ora, il tuo tipo di post personalizzato verrà visualizzato sul frontend del tuo sito WordPress.
Questo articolo descrive come visualizzare i tipi di post personalizzati nel front-end. Duplicando i modelli single.php e archive.php, possiamo facilmente visualizzare il contenuto del tipo di post personalizzato nel front-end. Non appena duplichiamo un modello, dobbiamo rinominarlo in base al nome che abbiamo creato per esso. Per favore fatemi sapere se avete domande su questo toping in modo che io possa rispondere in modo appropriato.
Come mostrare il campo personalizzato nel tipo di post personalizzato?
Un modello con il codice è tutto ciò che serve. Ad esempio, $valore = get_field('my_field'); if($valore): echo $valore; finisci se; cambia semplicemente my_field con il nome del tuo campo personalizzato.
Editor di post front-end di WordPress
L' editor di post front-end di WordPress è un ottimo modo per modificare i tuoi post senza dover entrare nel back-end del sito. Ciò è particolarmente utile se desideri apportare modifiche a un post già pubblicato.
Il plug-in WP Front User Submit, che è gratuito, ti consente di inviare post dal frontend con o senza accedere. Scegli i migliori moduli disponibili con un generatore di moduli drag-and-drop, quindi aggiungi campi personalizzati illimitati con una varietà di campi tipi per soddisfare le vostre esigenze. Sarà in grado di aggiungere i contenuti dei post in modo più efficace con i suoi blocchi nell'editor in stile blocco di prossima generazione (JSEditor). WP Front User Submit PRO offre una serie di funzionalità premium. Questo sistema può essere personalizzato in qualsiasi modo, quindi tutte queste funzionalità possono essere abilitate o disabilitate. Assicurati che il tuo sito abbia valore utilizzando i contenuti generati dagli utenti. È una stringa di sei cifre che legge [fe_fs_user_ admin count=1].
Nel parametro 'count', troverai un modo per mostrare quanti post hai bisogno. Facendo clic sulla pagina Post di amministrazione , puoi filtrare i post inviati. La barra di amministrazione di WordPress dovrebbe essere visualizzata o disabilitata esclusivamente per l'utente? Se non hai già configurato la dimensione del caricamento, ricontrollala. C'è un modo per tradurre il plugin? Localizzazione/traducibile sono i due plugin più comuni. Questo programma può essere eseguito senza l'uso di Gutenberg Block Editor. Come si usa Shortcode con le impostazioni? L'articolo è intitolato How to Use Shortcode e può essere trovato su WPfronteditor.com.
Nuovo WordPress 5.0 Block Editor
Il nuovo editor di blocchi in WordPress 5.0 ha lo scopo di sostituire l'editor classico. Un editor a blocchi, simile a un sito Web come Medium o Twitter, consente di pubblicare contenuti in modo più controllato e strutturato. Dopo il rilascio di WordPress 5.0, l'editor classico era l'editor predefinito. Puoi comunque utilizzare l'editor classico se fai clic sull'icona a forma di ingranaggio nell'angolo in alto a destra dell'editor di WordPress e seleziona "Usa editor classico".
