Come aggiungere una fonte di immagine in WordPress
Pubblicato: 2022-09-30Per aggiungere una fonte di immagine in WordPress, dovrai prima accedere alla libreria multimediale. Una volta che sei nella libreria multimediale, fai clic sul pulsante "Aggiungi nuovo". Da lì, potrai caricare la tua immagine e selezionare l'origine dell'immagine dal menu a discesa.
L'utilizzo di immagini sul tuo sito WordPress.com può aiutarlo a distinguersi. Poiché ci sono molti modi per aggiungere immagini al tuo sito web, li abbiamo suddivisi in diverse sezioni. Il blocco immagine richiede un tema che supporti una visualizzazione a larghezza intera. Include anche una varietà di stili di visualizzazione, nonché opzioni per uno sfondo fisso, una sovrapposizione con sfumatura e un colore di sovrapposizione diverso. Il blocco Galleria è un modo semplice per aggiungere più foto e allo stesso tempo disporle in modo ordinato e piacevole. Usando un dispositivo di scorrimento, usa il blocco di confronto delle immagini per posizionare due immagini una accanto all'altra (o sopra e sotto), quindi contrassegna le differenze tra di loro. Puoi utilizzare MediaBlock per posizionare un'immagine o un video direttamente accanto al testo.
Come aggiungere immagini con testo in WordPress
 Credito: wplift.com
Credito: wplift.comIl post che vuoi inserire deve essere aperto. Se stai creando un nuovo post, inserisci il titolo nel campo del titolo, fai clic sulla scheda Testo a destra appena sopra la casella di testo, quindi fai clic su Aggiungi media a sinistra sopra la casella di testo. Nella finestra Inserisci media, fai clic su Carica file , seguito da Seleziona file.
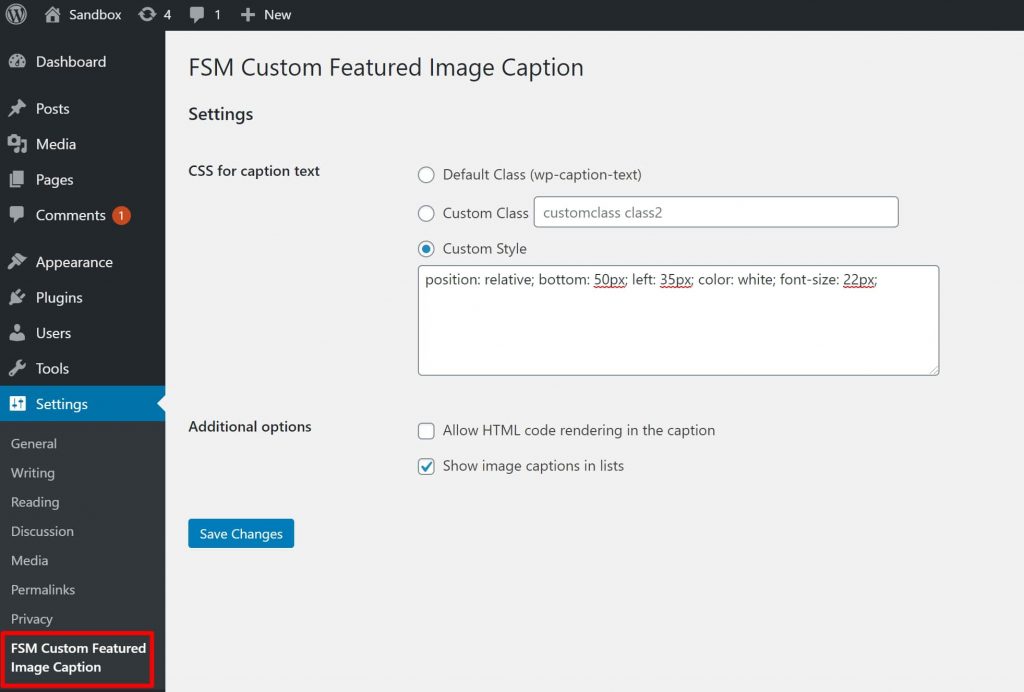
Quando viene utilizzata una sovrapposizione di testo, puoi fornire alcune informazioni in più su un'immagine. Inoltre, può essere utilizzato per creare banner, intestazioni e pubblicità online in pochi minuti. Ecco tre modi diversi per aggiungere testo a un'immagine WordPress . Quando fai clic su un'immagine, vedrai un blocco di intestazione e paragrafo che ti consente di aggiungere testo all'immagine. Puoi creare una sovrapposizione che aggiunga colore all'immagine o mantenerla in posizione mentre la pagina scorre. Se utilizzi una sovrapposizione, il cursore "Opacità" ti consente di modificarne l'opacità. L'aggiunta di testo a un'immagine in WordPress con blocchi WordPress integrati è un processo semplice e veloce.
Se desideri creare design di pagina completamente personalizzati, è necessario un generatore di pagine. Version Pro è il miglior plugin sul mercato perché include funzionalità aggiuntive ed è il più potente. Clicca qui per iscriverti a SeedProd. Nella pagina Aggiungi nuova pagina di destinazione, fai clic sul pulsante Aggiungi nuova pagina di destinazione. Dovrai scegliere un modello come passaggio successivo, che sarà il punto di partenza della tua pagina. Se vuoi iniziare con una tela vuota, puoi utilizzare l'opzione Modello vuoto. Il campo del nome della pagina può essere compilato con un nome per la pagina.
Puoi modificare l'URL di questo nome in Seedprod, ma è predefinito. Puoi facilmente scaricare migliaia di immagini gratuite esenti da royalty dalla libreria SeedProd. Per visualizzare in anteprima uno di questi modelli di sezione, passa semplicemente con il mouse su di essi e fai clic sull'icona della lente d'ingrandimento. L'immagine del modello verrà sostituita nel passaggio successivo. Puoi utilizzare un'immagine della libreria multimediale di WordPress o un'immagine stock per creare il tuo sito web. Un certo numero di modelli di eroi SeedProd ha pulsanti di invito all'azione e altri contenuti extra. Devo modificare il contenuto di questo articolo?
Per apportare le modifiche, fai clic sul blocco che desideri apportare e selezionalo. Puoi anche eliminare il blocco dal modello. Se sei soddisfatto del design, fai clic sul pulsante "Salva".
Inserimento di immagini nei post di WordPress
Apparirà la finestra "Seleziona immagini" e potrai selezionare l'immagine che desideri inserire facendo clic su di essa. Ora sarai in grado di accedere all'immagine. Nel campo "Collega all'immagine", inserisci l'URL dell'immagine. Non è necessario passare attraverso la finestra "Seleziona immagini" per aggiungere un'immagine a un post di WordPress ; è sufficiente fare clic sul pulsante "Inserisci" e selezionare l'immagine. Dopo aver fatto clic su questo pulsante, verrà visualizzata una finestra "Seleziona immagine", in cui è possibile selezionare l'immagine che si desidera utilizzare.

Come aggiungere un'immagine alla home page di WordPress
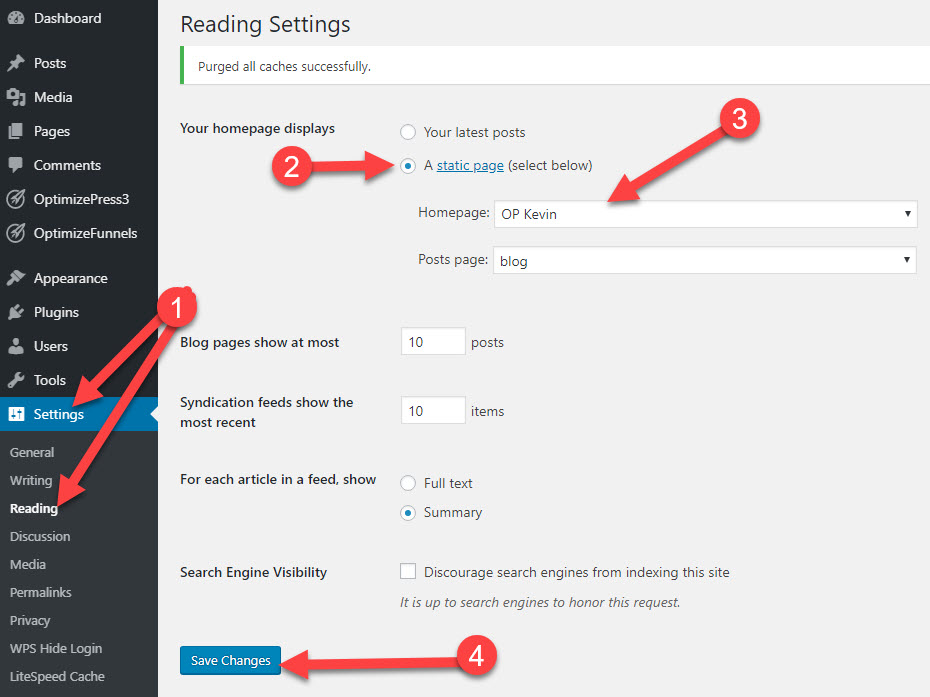
 Credito: OptimizePress
Credito: OptimizePressEsistono diversi modi per aggiungere un'immagine alla home page di WordPress. Un modo è semplicemente trascinare e rilasciare l'immagine nell'area del contenuto della tua pagina. Un altro modo è fare clic sul pulsante "Aggiungi media" sopra l'editor di contenuti e quindi caricare l'immagine dal tuo computer. Una volta caricata l'immagine, puoi inserirla nella tua pagina cliccando sul pulsante "Inserisci nel post".
Non è semplice come sostituire un'immagine sulla prima pagina del tuo sito WordPress con una basata sul design del tuo sito. Le prime pagine statiche sono talvolta presenti in modelli che puoi codificare tramite la schermata Editor. Vengono presi in considerazione anche i contenuti di post, pagine e widget. La documentazione del tuo tema ti consentirà di determinare da dove provengono le immagini della prima pagina . La freccia rivolta verso il basso si trova nella parte inferiore del widget che contiene l'immagine. È possibile evidenziare ed eliminare un'immagine esistente e quindi sostituirla con una nuova evidenziandola ed eliminandola. Se l'immagine viene inserita utilizzando HTML, è necessario individuare l'URL dell'immagine nella finestra Media. Puoi salvare le modifiche al widget facendo clic sul pulsante Salva.
Come visualizzare un'immagine in WordPress
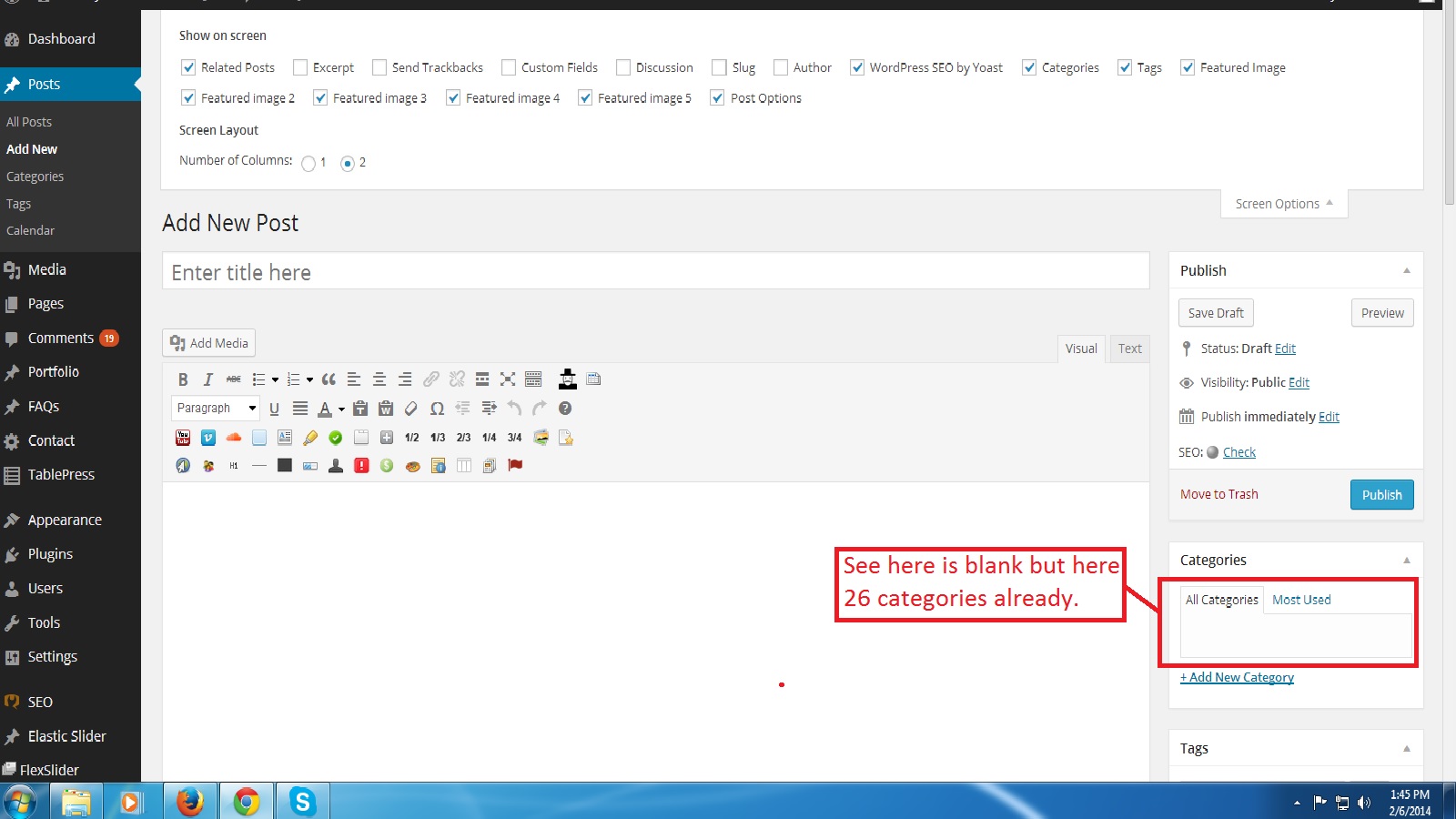
 Credito: Stack Overflow
Credito: Stack OverflowPer visualizzare un'immagine in WordPress, devi prima caricare l'immagine nella tua libreria multimediale di WordPress. Quindi puoi utilizzare l'URL dell'immagine per inserire l'immagine in un post o in una pagina. Puoi anche utilizzare l' editor di WordPress per inserire l'immagine in un post o in una pagina.
C'è un modo per visualizzare l'immagine in primo piano in WordPress (Guida per sviluppatori). Gli isotropi sono sostanze chimiche che aiutano nella produzione dell'umore. Quando i visitatori di WordPress visitano una pagina o un post, la prima impressione che ottengono è che la pagina o il post abbia un'immagine in primo piano. PHP può facilmente visualizzare l'immagine in primo piano di un post di WordPress utilizzando la funzione di supporto get_the_post_thumbnail() (disponibile nelle impostazioni PHP). È necessario specificare i tre argomenti seguenti: il concetto dell'immagine, la dimensione dell'immagine e tutti gli attributi aggiuntivi specificati. Se stai creando un tema personalizzato, non potrai utilizzare le immagini in primo piano come impostazione predefinita. Ciò si ottiene scrivendo il codice seguente nel pacchetto Funzioni. È possibile specificare un ID post specifico e la dimensione può essere impostata utilizzando gli stessi argomenti. Non è possibile assegnare una funzione perché l'URL dell'immagine in primo piano viene restituito solo come stringa.
Come trovare il tuo post WordPress e ID di pagina
Se vuoi pubblicare un post, inserisci l'"ID post" nella casella. Invece di inserire l'ID della tua pagina, inseriscilo.
