WordPress'te Bir Resim Kaynağı Nasıl Eklenir
Yayınlanan: 2022-09-30WordPress'e bir resim kaynağı eklemek için önce medya kitaplığına erişmeniz gerekir. Medya kitaplığına girdikten sonra, “Yeni Ekle” düğmesine tıklayın. Oradan, resminizi yükleyebilir ve açılır menüden resim kaynağını seçebilirsiniz.
WordPress.com sitenizde görsel kullanmak sitenizin öne çıkmasına yardımcı olabilir. Web sitenize resim eklemenin sayısız yolu olduğundan, bunları birkaç bölüme ayırdık. Görüntü bloğu, tam genişlikte ekranı destekleyen bir tema gerektirir. Ayrıca çeşitli görüntüleme stillerinin yanı sıra sabit bir arka plan, gradyanlı kaplama ve farklı bir kaplama rengi için seçenekler içerir. Galeri bloğu, birden fazla fotoğraf eklemenin ve aynı zamanda bunları düzgün ve hoş bir şekilde düzenlemenin basit bir yoludur. Bir kaydırıcı kullanarak, iki görüntüyü yan yana (veya yukarı ve aşağı) yerleştirmek için Görüntü Karşılaştırma bloğunu kullanın ve ardından aralarındaki farkları işaretleyin. Doğrudan metnin yanına bir resim veya video yerleştirmek için MediaBlock'u kullanabilirsiniz.
WordPress'te Metinli Resim Nasıl Eklenir
 Kredi bilgileri: wplift.com
Kredi bilgileri: wplift.comEklemek istediğiniz gönderinin açık olması gerekiyor. Yeni bir gönderi oluşturuyorsanız, başlık alanına başlığı girin, metin kutusunun hemen yukarısındaki Metin sekmesine tıklayın ve ardından metin kutusunun solundaki Medya Ekle'ye tıklayın. Medya Ekle penceresinde, Dosyaları Yükle 'yi ve ardından Dosyaları Seç'i tıklayın.
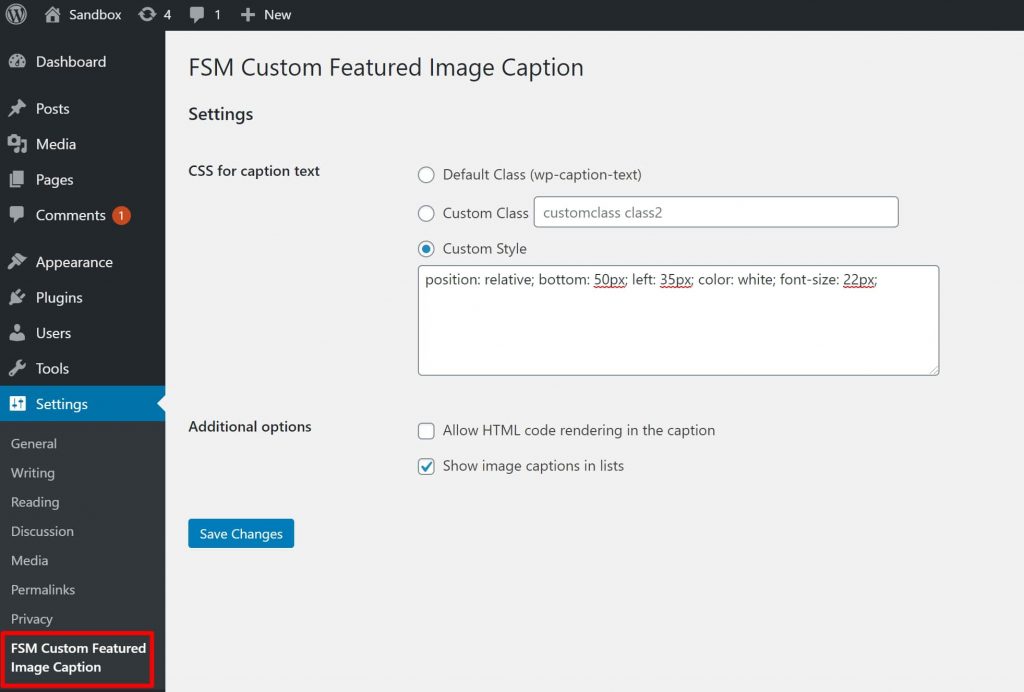
Bir metin yerleşimi kullanıldığında, bir resim hakkında biraz daha fazla bilgi sağlayabilirsiniz. Ek olarak, birkaç dakika içinde afişler, başlıklar ve çevrimiçi reklamlar oluşturmak için kullanılabilir. İşte bir WordPress resmine metin eklemenin üç farklı yolu. Bir resme tıkladığınızda, resme metin eklemenizi sağlayan bir Başlık ve Paragraf bloğu göreceksiniz. Görüntüye renk katan bir kaplama oluşturabilir veya sayfa kaydırılırken onu yerinde tutabilirsiniz. Bir kaplama kullanıyorsanız, 'Opaklık' kaydırıcısı bunun opaklığını değiştirmenize olanak tanır. Yerleşik WordPress bloklarıyla WordPress'te bir görüntüye metin eklemek basit ve hızlı bir işlemdir.
Tamamen özel sayfa tasarımları oluşturmak istiyorsanız, bir sayfa oluşturucu gereklidir. Version Pro, ek özellikler içerdiği ve en güçlü olduğu için piyasadaki en iyi eklentidir. SeedProd'a kaydolmak için buraya tıklayın. Yeni Açılış Sayfası Ekle sayfasında, Yeni Açılış Sayfası Ekle düğmesini tıklayın. Bir sonraki adımınız olarak, sayfanızın başlangıç noktası olacak bir şablon seçmeniz gerekecek. Boş bir tuval ile başlamak istiyorsanız, Boş Şablon seçeneğini kullanabilirsiniz. Sayfa adı alanı, sayfa için bir adla doldurulabilir.
Bu adın URL'sini Seedprod'da değiştirebilirsiniz, ancak bu varsayılandır. SeedProd kitaplığından binlerce ücretsiz telifsiz görseli kolayca indirebilirsiniz. Bu bölüm şablonlarından herhangi birinin önizlemesini yapmak için, fareyle üzerlerine gelin ve büyüteç simgesine tıklayın. Şablonun görüntüsü bir sonraki adımda değiştirilecektir. Web sitenizi oluşturmak için bir WordPress medya kitaplığı görüntüsü veya bir stok görüntüsü kullanabilirsiniz. Bir dizi SeedProd kahraman şablonunda, diğer ekstra içeriklerin yanı sıra harekete geçirici mesaj düğmeleri bulunur. Bu makaledeki içeriği değiştirmeli miyim?
Değişikliklerinizi yapmak için, yapmak istediğiniz bloğa tıklayın ve ardından onu seçin. Bloğu şablondan da silebilirsiniz. Tasarımdan memnunsanız, 'Kaydet' düğmesini tıklayın.

WordPress Yazılarına Resim Ekleme
“Resim Seç” penceresi açılacak ve eklemek istediğiniz resmi üzerine tıklayarak seçebileceksiniz. Artık görüntüye erişebileceksiniz. "Resme Bağlantı" alanına resmin URL'sini girin. Bir WordPress gönderisine resim eklemek için “Resim Seç” penceresine gitmeye gerek yoktur; sadece “Ekle” düğmesine tıklayın ve resmi seçin. Bu düğmeye tıkladıktan sonra, kullanmak istediğiniz görüntüyü seçebileceğiniz bir “Resim Seç” penceresi açılacaktır.
WordPress Ana Sayfasına Resim Nasıl Eklenir
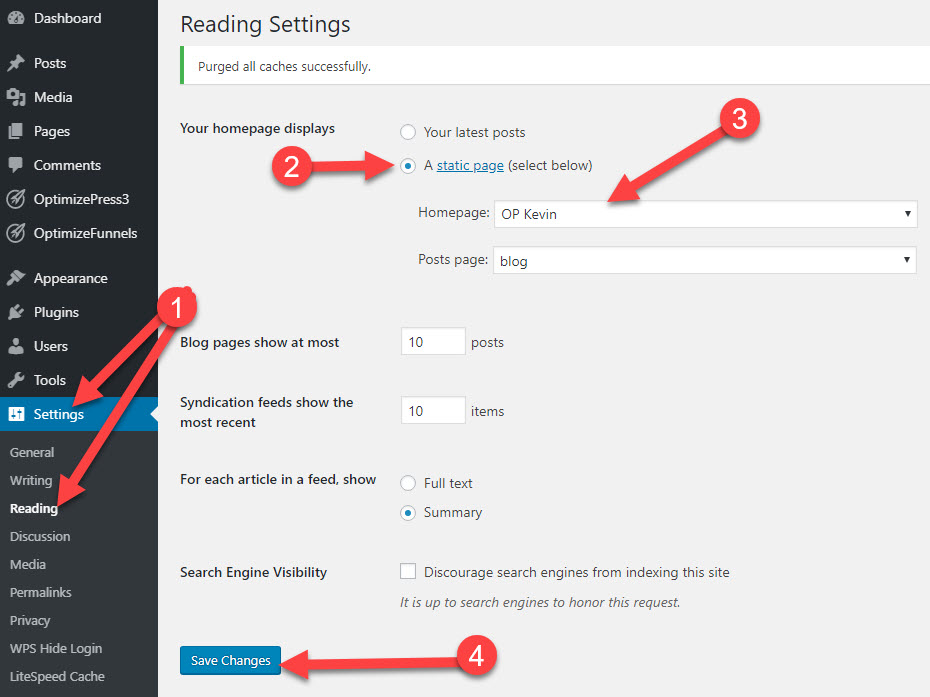
 Kredi: OptimizePress
Kredi: OptimizePressWordPress ana sayfanıza resim eklemenin birkaç farklı yolu vardır. Bir yol, görüntüyü sayfanızın içerik alanına sürükleyip bırakmaktır. Başka bir yol, içerik düzenleyicinin üzerindeki "Medya Ekle" düğmesini tıklatmak ve ardından resminizi bilgisayarınızdan yüklemek. Resim yüklendikten sonra, "Gönderiye ekle" düğmesini tıklayarak sayfanıza ekleyebilirsiniz.
WordPress sitenizin ön sayfasındaki bir resmi sitenizin tasarımına dayalı bir resimle değiştirmek kadar basit değildir. Statik ön sayfalar bazen Düzenleyici ekranı aracılığıyla sabit kodlayabileceğiniz şablonlarda yer alır. Gönderilerin, sayfaların ve widget'ın içeriği de dikkate alınır. Temanızın belgeleri, ön sayfa resimlerinin nereden geldiğini belirlemenize izin verecektir. Aşağı bakan ok, görüntüyü içeren widget'ın altında bulunabilir. Mevcut bir görüntüyü vurgulayıp silebilir ve ardından vurgulayıp silerek yenisiyle değiştirebilirsiniz. Resim HTML kullanılarak girilmişse, Medya penceresinin yanında resmin URL'sini bulmalısınız. Kaydet düğmesine tıklayarak değişikliklerinizi widget'a kaydedebilirsiniz.
WordPress'te Resim Nasıl Görüntülenir
 Kredi: Yığın Taşması
Kredi: Yığın TaşmasıWordPress'te bir resim görüntülemek için önce resmi WordPress medya kitaplığınıza yüklemeniz gerekir. Ardından, resmi bir gönderiye veya sayfaya eklemek için resim URL'sini kullanabilirsiniz. Resmi bir gönderiye veya sayfaya eklemek için WordPress düzenleyicisini de kullanabilirsiniz.
WordPress'te Öne Çıkan Görseli görüntülemenin bir yolu vardır (Devs Guide). İzotropikler, ruh hali üretimine yardımcı olan kimyasallardır. WordPress ziyaretçileri bir sayfaya veya gönderiye geldiğinde, aldıkları ilk izlenim, sayfanın veya gönderinin öne çıkan bir görseli olduğudur. PHP, get_the_post_thumbnail() (PHP ayarlarında mevcuttur) yardımcı işlevini kullanarak bir WordPress gönderisinin öne çıkan görüntüsünü kolayca görüntüleyebilir. Şu üç bağımsız değişken belirtilmelidir: görüntünün konsepti, görüntünün boyutu ve belirttiğiniz ek nitelikler. Özel bir tema oluşturuyorsanız, öne çıkan görselleri varsayılan olarak kullanamazsınız. Bu, Functions paketine aşağıdaki kodu yazarak gerçekleştirilir. Belirli bir gönderi kimliği belirtebilirsiniz ve boyut aynı argümanlar kullanılarak ayarlanabilir. Öne çıkan resim URL'si yalnızca bir dize olarak döndürüldüğü için bir özellik atanamaz.
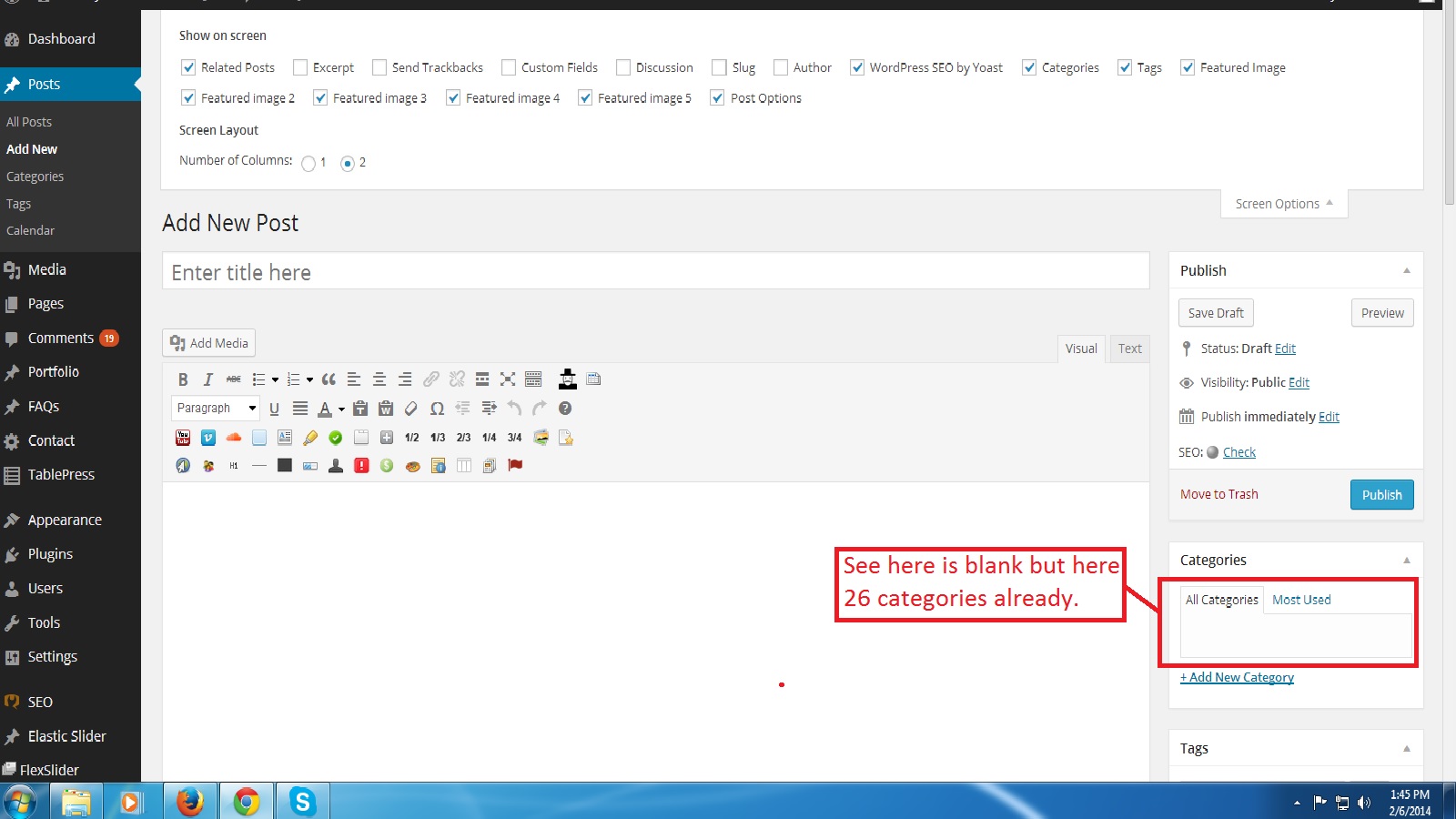
WordPress Gönderinizi ve Sayfa Kimliklerinizi Nasıl Bulunur?
Bir gönderi yapmak istiyorsanız, kutuya 'posta kimliğini' girin. Sayfa kimliğinizi girmek yerine girin.
