Comment ajouter une source d'image dans WordPress
Publié: 2022-09-30Afin d'ajouter une source d'image dans WordPress, vous devrez d'abord accéder à la médiathèque. Une fois dans la médiathèque, cliquez sur le bouton « Ajouter nouveau ». À partir de là, vous pourrez télécharger votre image et sélectionner la source de l'image dans le menu déroulant.
L'utilisation d'images sur votre site WordPress.com peut l'aider à se démarquer. Comme il existe de nombreuses façons d'ajouter des images à votre site Web, nous les avons divisées en plusieurs sections. Le bloc image nécessite un thème prenant en charge un affichage pleine largeur. Il comprend également une variété de styles d'affichage, ainsi que des options pour un arrière-plan fixe, une superposition avec dégradé et une couleur de superposition différente. Le bloc Galerie est un moyen simple d'ajouter plusieurs photos tout en les organisant de manière soignée et agréable. À l'aide d'un curseur, utilisez le bloc Image Compare pour placer deux images côte à côte (ou au-dessus et en dessous), puis marquez les différences entre elles. Vous pouvez utiliser le MediaBlock pour placer une image ou une vidéo directement à côté du texte.
Comment ajouter une image avec du texte dans WordPress
 Crédit : wplift.com
Crédit : wplift.comLe message que vous souhaitez insérer doit être ouvert. Si vous créez un nouveau message, entrez le titre dans le champ de titre, cliquez sur l'onglet Texte à droite juste au-dessus de la zone de texte, puis cliquez sur Ajouter un média à gauche au-dessus de la zone de texte. Dans la fenêtre Insérer un média, cliquez sur Télécharger des fichiers , suivi de Sélectionner des fichiers.
Lorsqu'une superposition de texte est utilisée, vous pouvez fournir un peu plus d'informations sur une image. De plus, il peut être utilisé pour créer des bannières, des en-têtes et des publicités en ligne en quelques minutes. Voici trois manières différentes d'ajouter du texte à une image WordPress . Lorsque vous cliquez sur une image, vous verrez un bloc Titre et Paragraphe qui vous permet d'ajouter du texte à l'image. Vous pouvez créer une superposition qui ajoute de la couleur à l'image ou la maintenir en place pendant que la page défile. Si vous utilisez une superposition, le curseur 'Opacité' vous permet d'en modifier l'opacité. Ajouter du texte à une image dans WordPress avec des blocs WordPress intégrés est un processus simple et rapide.
Si vous souhaitez créer des conceptions de page entièrement personnalisées, un constructeur de page est requis. La version Pro est le meilleur plugin du marché car il inclut des fonctionnalités supplémentaires et est le plus puissant. Cliquez ici pour vous inscrire à SeedProd. Sur la page Ajouter une nouvelle page de destination, cliquez sur le bouton Ajouter une nouvelle page de destination. Vous devrez choisir un modèle comme prochaine étape, qui sera le point de départ de votre page. Si vous souhaitez commencer avec un canevas vierge, vous pouvez utiliser l'option Modèle vierge. Le champ du nom de la page peut être rempli avec un nom pour la page.
Vous pouvez changer l'URL de ce nom dans Seedprod, mais c'est par défaut. Vous pouvez facilement télécharger des milliers d'images gratuites et libres de droits à partir de la bibliothèque SeedProd. Pour prévisualiser l'un de ces modèles de section, survolez-le simplement et cliquez sur l'icône de loupe. L'image du modèle sera remplacée à l'étape suivante. Vous pouvez soit utiliser une image de la bibliothèque multimédia WordPress, soit une image stock pour créer votre site Web. Un certain nombre de modèles de héros SeedProd ont des boutons d'appel à l'action ainsi que d'autres contenus supplémentaires. Dois-je modifier le contenu de cet article ?
Pour effectuer vos modifications, cliquez sur le bloc que vous souhaitez effectuer, puis sélectionnez-le. Vous pouvez également supprimer le bloc du modèle. Si vous êtes satisfait du design, cliquez sur le bouton 'Enregistrer'.
Insérer des images dans les articles WordPress
La fenêtre "Sélectionner les images" apparaîtra et vous pourrez sélectionner l'image que vous souhaitez insérer en cliquant dessus. Vous pourrez maintenant accéder à l'image. Dans le champ "Lien vers l'image", entrez l'URL de l'image. Il n'est pas nécessaire de passer par la fenêtre « Select Pictures » pour ajouter une image à un post WordPress ; cliquez simplement sur le bouton "Insérer" et sélectionnez l'image. Après avoir cliqué sur ce bouton, une fenêtre "Sélectionner une image" apparaîtra, dans laquelle vous pourrez sélectionner l'image que vous souhaitez utiliser.

Comment ajouter une image à la page d'accueil de WordPress
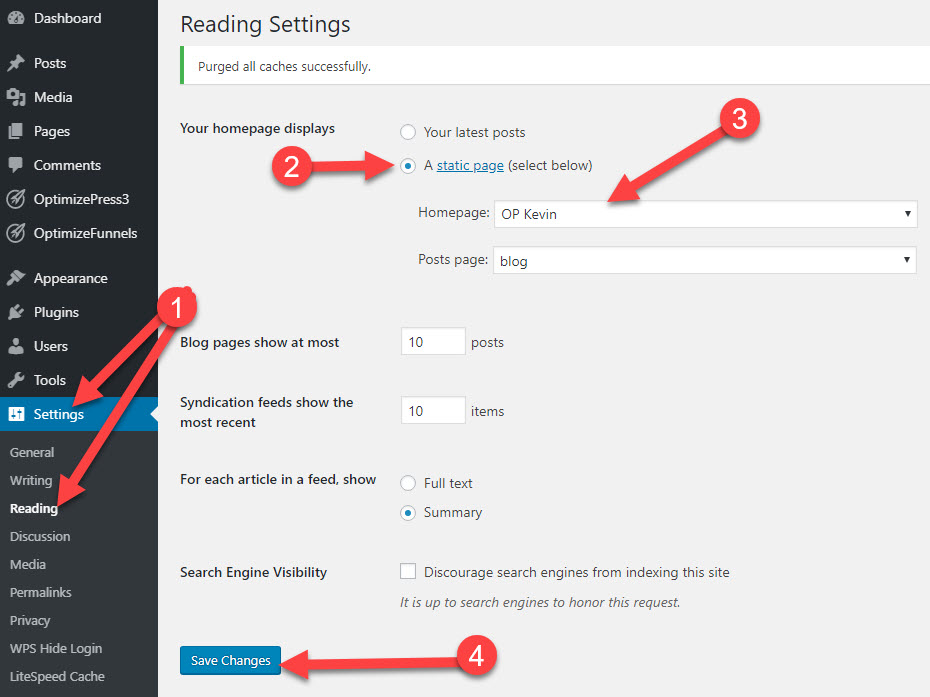
 Crédit : OptimizePress
Crédit : OptimizePressIl existe plusieurs façons d'ajouter une image à votre page d'accueil WordPress. Une façon consiste simplement à faire glisser et déposer l'image dans la zone de contenu de votre page. Une autre façon consiste à cliquer sur le bouton "Ajouter un média" au-dessus de l'éditeur de contenu, puis à télécharger votre image depuis votre ordinateur. Une fois l'image téléchargée, vous pouvez l'insérer dans votre page en cliquant sur le bouton "Insérer dans la publication".
Ce n'est pas aussi simple que de remplacer une image sur la page d'accueil de votre site WordPress par une image basée sur la conception de votre site. Les pages d'accueil statiques sont parfois présentées dans des modèles que vous pouvez coder en dur via l'écran de l'éditeur. Le contenu des publications, des pages et du widget est également pris en compte. La documentation de votre thème vous permettra de déterminer d'où proviennent ses images de première page . La flèche orientée vers le bas se trouve en bas du widget contenant l'image. Vous pouvez mettre en surbrillance et supprimer une image existante, puis la remplacer par une nouvelle en la mettant en surbrillance et en la supprimant. Si l'image est entrée en utilisant HTML, vous devez localiser l'URL de l'image par la fenêtre Média. Vous pouvez enregistrer vos modifications dans le widget en cliquant sur le bouton Enregistrer.
Comment afficher une image dans WordPress
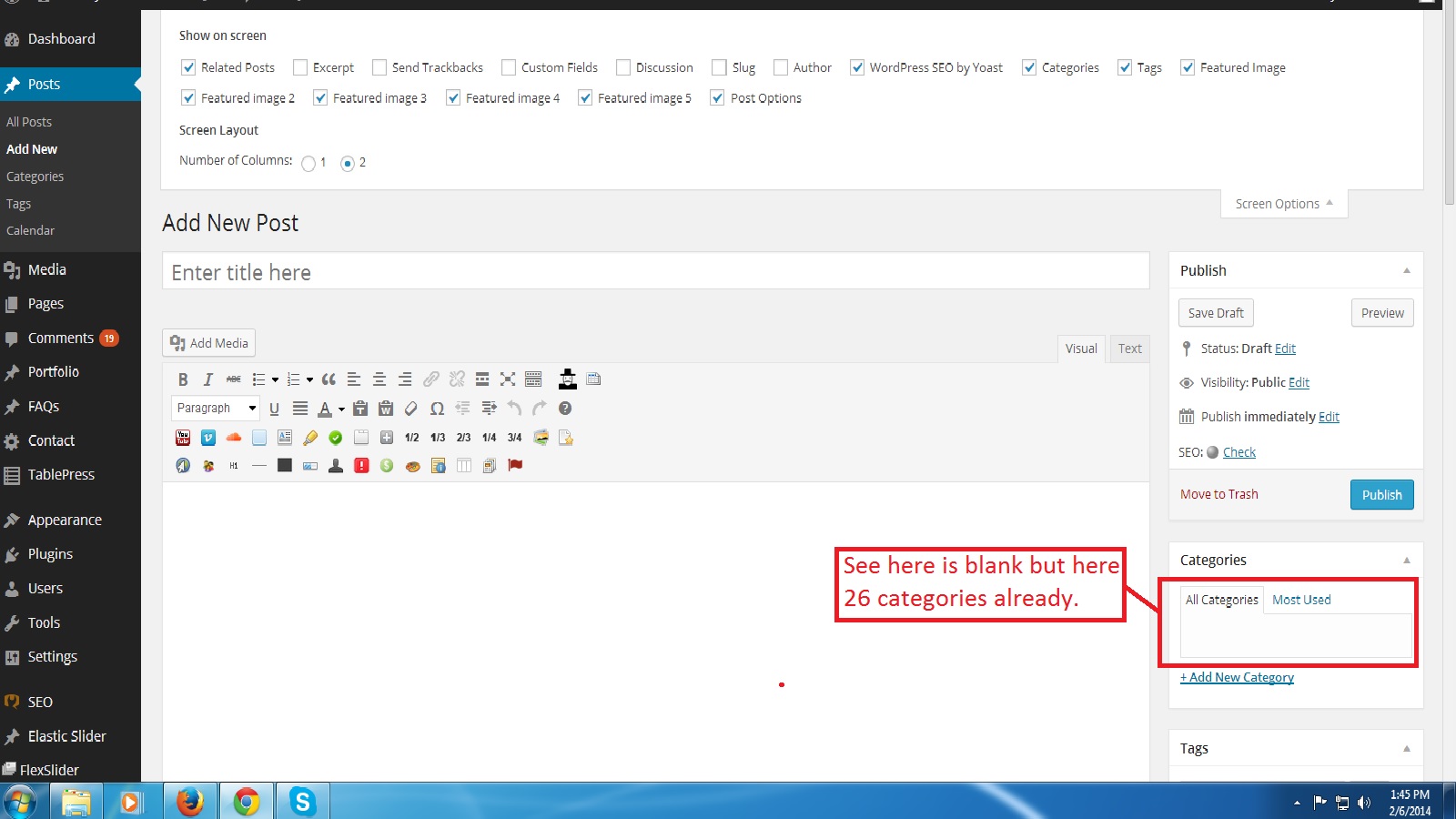
 Crédit : débordement de pile
Crédit : débordement de pilePour afficher une image dans WordPress, vous devez d'abord télécharger l'image dans votre médiathèque WordPress. Ensuite, vous pouvez utiliser l'URL de l'image pour insérer l'image dans un article ou une page. Vous pouvez également utiliser l' éditeur WordPress pour insérer l'image dans un article ou une page.
Il existe un moyen d'afficher l'image en vedette dans WordPress (Guide des développeurs). Les isotropes sont des produits chimiques qui aident à la production de l'humeur. Lorsque les visiteurs de WordPress accèdent à une page ou à un article, la première impression qu'ils ont est que la page ou l'article a une image en vedette. PHP peut facilement afficher l'image sélectionnée d'un article WordPress en utilisant la fonction d'assistance, get_the_post_thumbnail() (disponible dans les paramètres PHP). Les trois arguments suivants doivent être spécifiés : le concept de l'image, la taille de l'image et tout attribut supplémentaire que vous spécifiez. Si vous créez un thème personnalisé, vous ne pourrez pas utiliser les images sélectionnées par défaut. Ceci est accompli en écrivant le code suivant dans le package Functions. Vous pouvez spécifier un ID de publication spécifique et la taille peut être définie à l'aide des mêmes arguments. Une fonctionnalité ne peut pas être attribuée, car l'URL de l'image sélectionnée n'est renvoyée que sous forme de chaîne.
Comment trouver vos identifiants de publication et de page WordPress
Si vous souhaitez publier un article, saisissez l'« ID de l'article » dans la case. Au lieu d'entrer votre ID de page, entrez-le.
