Cómo agregar una fuente de imagen en WordPress
Publicado: 2022-09-30Para agregar una fuente de imagen en WordPress, primero deberá acceder a la biblioteca de medios. Una vez que esté en la biblioteca de medios, haga clic en el botón "Agregar nuevo". Desde allí, podrá cargar su imagen y seleccionar la fuente de la imagen en el menú desplegable.
El uso de imágenes en su sitio de WordPress.com puede ayudar a que se destaque. Debido a que existen numerosas formas de agregar imágenes a su sitio web, las hemos dividido en varias secciones. El bloque de imagen requiere un tema que admita una pantalla de ancho completo. También incluye una variedad de estilos de visualización, así como opciones para un fondo fijo, superposición con degradado y un color de superposición diferente. El bloque Galería es una forma sencilla de agregar varias fotos y, al mismo tiempo, organizarlas de manera ordenada y agradable. Usando un control deslizante, use el bloque Comparación de imágenes para colocar dos imágenes una al lado de la otra (o arriba y abajo) y luego marque las diferencias entre ellas. Puede usar MediaBlock para colocar una imagen o video directamente al lado del texto.
Cómo agregar una imagen con texto en WordPress
 Crédito: wplift.com
Crédito: wplift.comLa publicación que desea insertar debe estar abierta. Si está creando una nueva publicación, ingrese el título en el campo de título, haga clic en la pestaña Texto a la derecha justo arriba del cuadro de texto y luego haga clic en Agregar medios a la izquierda arriba del cuadro de texto. En la ventana Insertar medios, haga clic en Cargar archivos y, a continuación, en Seleccionar archivos.
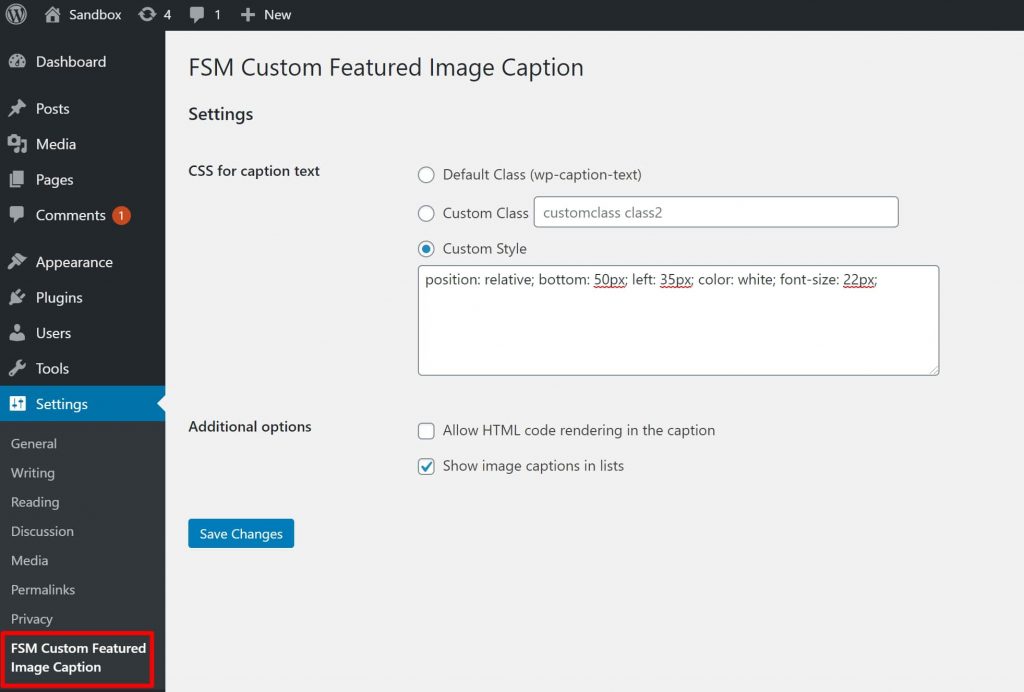
Cuando se utiliza una superposición de texto, puede proporcionar un poco más de información sobre una imagen. Además, se puede usar para crear pancartas, encabezados y anuncios en línea en cuestión de minutos. Aquí hay tres formas diferentes de agregar texto a una imagen de WordPress . Cuando hace clic en una imagen, verá un bloque de encabezado y párrafo que le permite agregar texto a la imagen. Puede crear una superposición que agregue color a la imagen o mantenerla en su lugar mientras se desplaza la página. Si usa una superposición, el control deslizante 'Opacidad' le permite cambiar la opacidad de la misma. Agregar texto a una imagen en WordPress con bloques de WordPress incorporados es un proceso simple y rápido.
Si desea crear diseños de página completamente personalizados, se requiere un creador de páginas. La versión Pro es el mejor complemento del mercado porque incluye funciones adicionales y es el más potente. Haga clic aquí para registrarse en SeedProd. En la página Agregar nueva página de destino, haga clic en el botón Agregar nueva página de destino. Deberá elegir una plantilla como su próximo paso, que será el punto de partida de su página. Si desea comenzar con un lienzo en blanco, puede utilizar la opción Plantilla en blanco. El campo del nombre de la página se puede completar con un nombre para la página.
Puede cambiar la URL de este nombre en Seedprod, pero es la predeterminada. Puede descargar fácilmente miles de imágenes libres de regalías de la biblioteca de SeedProd. Para obtener una vista previa de cualquiera de estas plantillas de sección, simplemente desplace el cursor sobre ellas y haga clic en el icono de la lupa. La imagen de la plantilla se reemplazará en el siguiente paso. Puede usar una imagen de la biblioteca de medios de WordPress o una imagen de stock para crear su sitio web. Varias plantillas de héroes de SeedProd tienen botones de llamada a la acción, así como otro contenido adicional. ¿Debo cambiar el contenido de este artículo?
Para realizar sus cambios, haga clic en el bloque que desea realizar y luego selecciónelo. También puede eliminar el bloque de la plantilla. Si está satisfecho con el diseño, haga clic en el botón 'Guardar'.

Insertar imágenes en publicaciones de WordPress
Aparecerá la ventana "Seleccionar imágenes", y podrá seleccionar la imagen que desea insertar haciendo clic en ella. Ahora podrá acceder a la imagen. En el campo "Enlace a la imagen", ingrese la URL de la imagen. No es necesario pasar por la ventana "Seleccionar imágenes" para agregar una imagen a una publicación de WordPress ; simplemente haga clic en el botón "Insertar" y seleccione la imagen. Después de hacer clic en este botón, aparecerá una ventana de "Seleccionar imagen", donde puede seleccionar la imagen que desea usar.
Cómo agregar una imagen a la página de inicio de WordPress
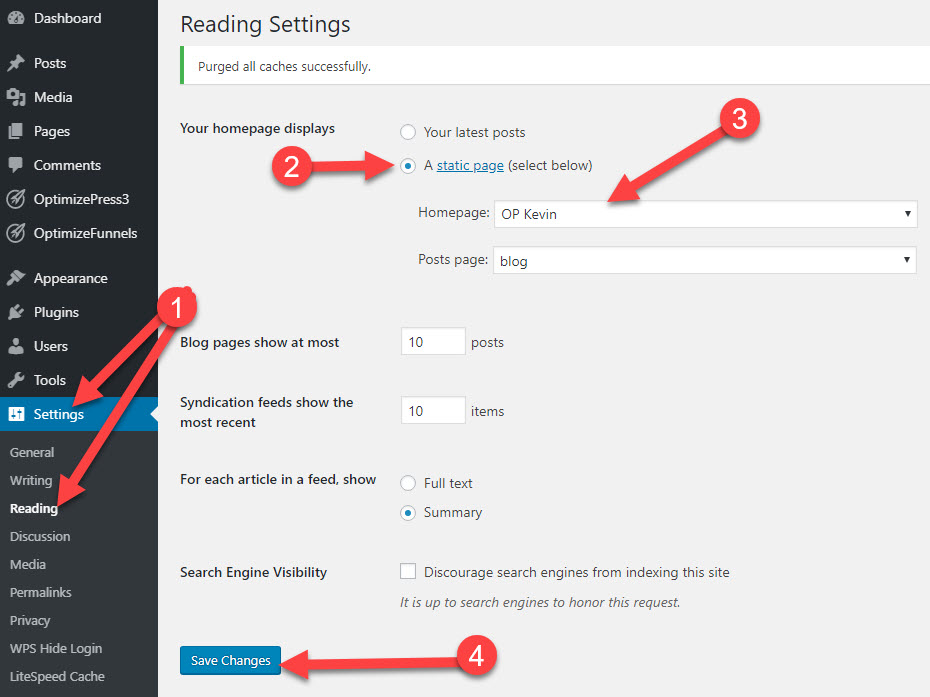
 Crédito: OptimizePress
Crédito: OptimizePressHay algunas formas diferentes de agregar una imagen a su página de inicio de WordPress. Una forma es simplemente arrastrar y soltar la imagen en el área de contenido de su página. Otra forma es hacer clic en el botón "Agregar medios" sobre el editor de contenido y luego cargar su imagen desde su computadora. Una vez cargada la imagen, puede insertarla en su página haciendo clic en el botón "Insertar en la publicación".
No es tan simple como reemplazar una imagen en la página principal de su sitio de WordPress con una basada en el diseño de su sitio. Las portadas estáticas a veces aparecen en plantillas que puede codificar a través de la pantalla Editor. También se tienen en cuenta los contenidos de las publicaciones, las páginas y el widget. La documentación de su tema le permitirá determinar de dónde provienen las imágenes de la portada . La flecha hacia abajo se encuentra en la parte inferior del widget que contiene la imagen. Puede resaltar y eliminar una imagen existente y luego reemplazarla por una nueva al resaltarla y eliminarla. Si la imagen se ingresa usando HTML, debe ubicar la URL de la imagen en la ventana de Medios. Puede guardar sus cambios en el widget haciendo clic en el botón Guardar.
Cómo mostrar la imagen en WordPress
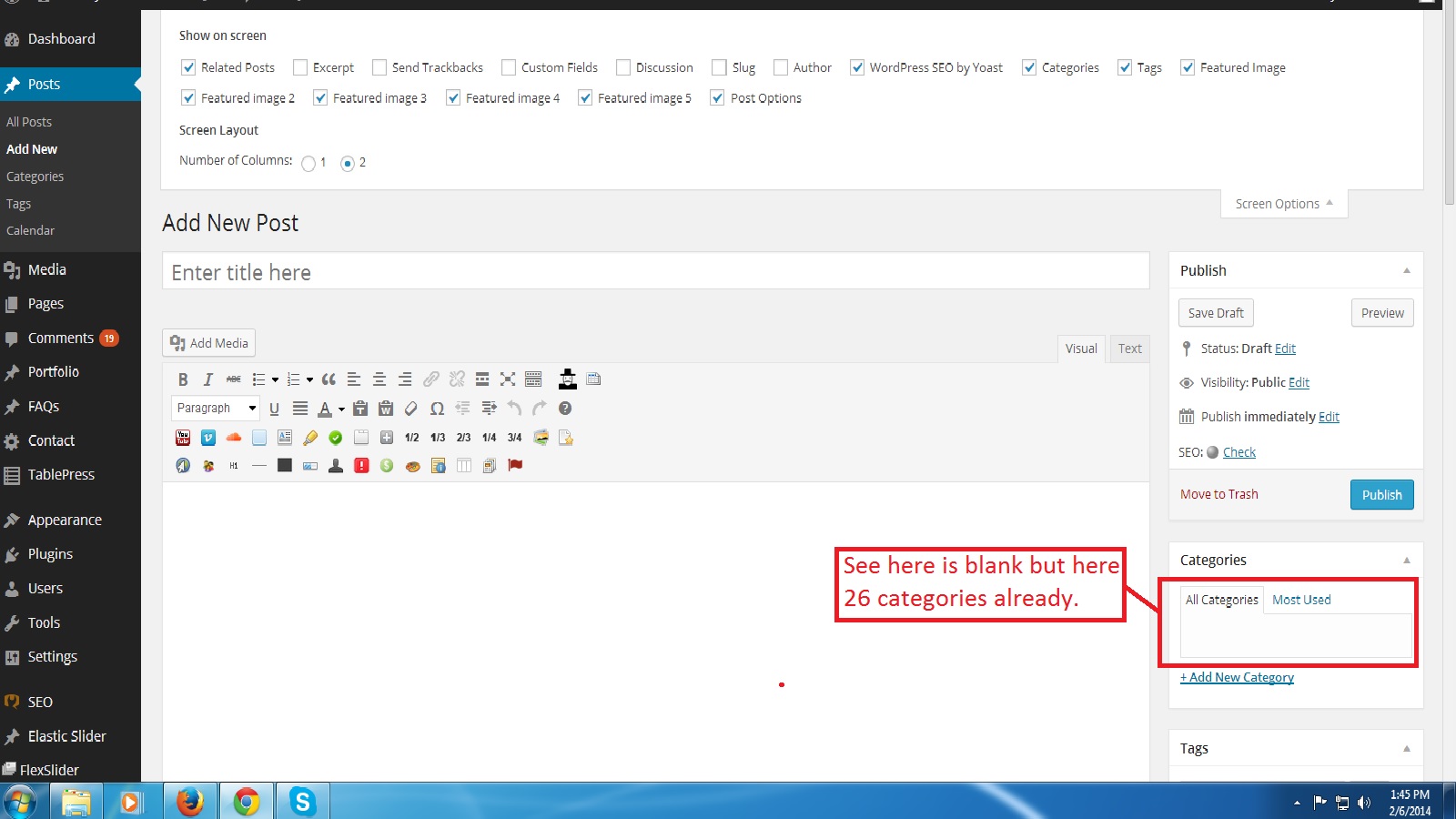
 Crédito: Desbordamiento de pila
Crédito: Desbordamiento de pilaPara mostrar una imagen en WordPress, primero debe cargar la imagen en su biblioteca de medios de WordPress. Luego puede usar la URL de la imagen para insertar la imagen en una publicación o página. También puede usar el editor de WordPress para insertar la imagen en una publicación o página.
Hay una forma de ver la imagen destacada en WordPress (Guía para desarrolladores). Los isotrópicos son sustancias químicas que ayudan en la producción del estado de ánimo. Cuando los visitantes de WordPress llegan a una página o publicación, la primera impresión que obtienen es que la página o publicación tiene una imagen destacada. PHP puede mostrar fácilmente la imagen destacada de una publicación de WordPress usando la función auxiliar, get_the_post_thumbnail() (disponible en la configuración de PHP). Se deben especificar los siguientes tres argumentos: el concepto de la imagen, el tamaño de la imagen y cualquier atributo adicional que especifique. Si está creando un tema personalizado, no podrá usar las imágenes destacadas como predeterminadas. Esto se logra escribiendo el siguiente código en el paquete Functions. Puede especificar una ID de publicación específica y el tamaño se puede establecer con los mismos argumentos. No se puede asignar una función porque la URL de la imagen destacada solo se devuelve como una cadena.
Cómo encontrar los ID de página y publicación de WordPress
Si desea hacer una publicación, ingrese el 'ID de la publicación' en el cuadro. En lugar de ingresar el ID de su página, ingréselo.
