如何在 WordPress 中添加图像源
已发表: 2022-09-30为了在 WordPress 中添加图像源,您需要首先访问媒体库。 进入媒体库后,单击“添加新”按钮。 从那里,您将能够上传您的图像并从下拉菜单中选择图像源。
在您的 WordPress.com 网站上使用图片可以帮助它脱颖而出。 因为有很多方法可以将图像添加到您的网站,所以我们将它们分成几个部分。 图像块需要支持全角显示的主题。 它还包括多种显示样式,以及固定背景、渐变叠加和不同叠加颜色的选项。 图库块是一种添加多张照片的简单方法,同时还可以以整洁和令人愉悦的方式排列它们。 使用滑块,使用图像比较块将两个图像并排(或上下)放置,然后标记它们之间的差异。 您可以使用 MediaBlock 将图像或视频直接放在文本旁边。
如何在 WordPress 中添加带有文本的图像
 信用:wplift.com
信用:wplift.com您要插入的帖子需要打开。 如果您正在创建新帖子,请在标题字段中输入标题,单击文本框正上方右侧的“文本”选项卡,然后单击文本框上方左侧的“添加媒体”。 在“插入媒体”窗口中,单击“上传文件” ,然后单击“选择文件”。
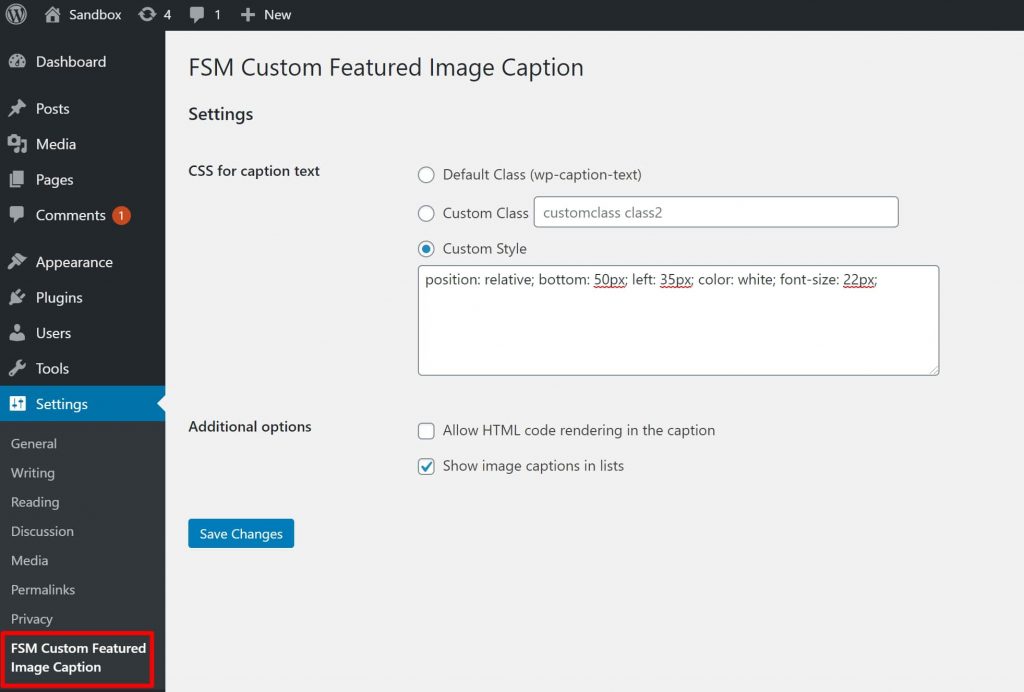
使用文本覆盖时,您可以提供有关图像的更多信息。 此外,它还可用于在几分钟内创建横幅、标题和在线广告。 以下是向WordPress 图像添加文本的三种不同方法。 单击图像时,您会看到一个标题和段落块,可让您向图像添加文本。 您可以创建一个叠加层,为图像添加颜色或在页面滚动时将其保持在原位。 如果您使用覆盖,“不透明度”滑块允许您更改它的不透明度。 使用内置 WordPress 块向 WordPress 中的图像添加文本是一个简单快捷的过程。
如果要创建完全自定义的页面设计,则需要页面构建器。 Version Pro 是市场上最好的插件,因为它包含附加功能并且功能最强大。 单击此处注册 SeedProd。 在“添加新登录页面”页面上,单击“添加新登录页面”按钮。 您需要选择一个模板作为下一步,这将是您页面的起点。 如果要从空白画布开始,可以使用空白模板选项。 页面名称字段可以填写页面名称。
您可以在 Seedprod 中更改此名称的 URL,但这是默认设置。 您可以从 SeedProd 库轻松下载数以千计的免费免版税图像。 要预览任何这些部分模板,只需将鼠标悬停在它们上并单击放大镜图标。 模板的图像将在下一步中被替换。 您可以使用WordPress 媒体库图像或库存图像来创建您的网站。 许多 SeedProd 英雄模板具有号召性用语按钮以及其他额外内容。 我应该更改这篇文章的内容吗?
要进行更改,请单击要进行的块,然后选择它。 您还可以从模板中删除块。 如果您对设计感到满意,请单击“保存”按钮。
将图片插入 WordPress 帖子
将出现“选择图片”窗口,您可以通过单击它来选择要插入的图像。 您现在可以访问该图像。 在“图片链接”字段中,输入图片的 URL。 无需通过“选择图片”窗口将图像添加到WordPress 帖子; 只需单击“插入”按钮并选择图像。 单击此按钮后,将出现一个“选择图片”窗口,您可以在其中选择要使用的图像。

如何将图片添加到 WordPress 主页
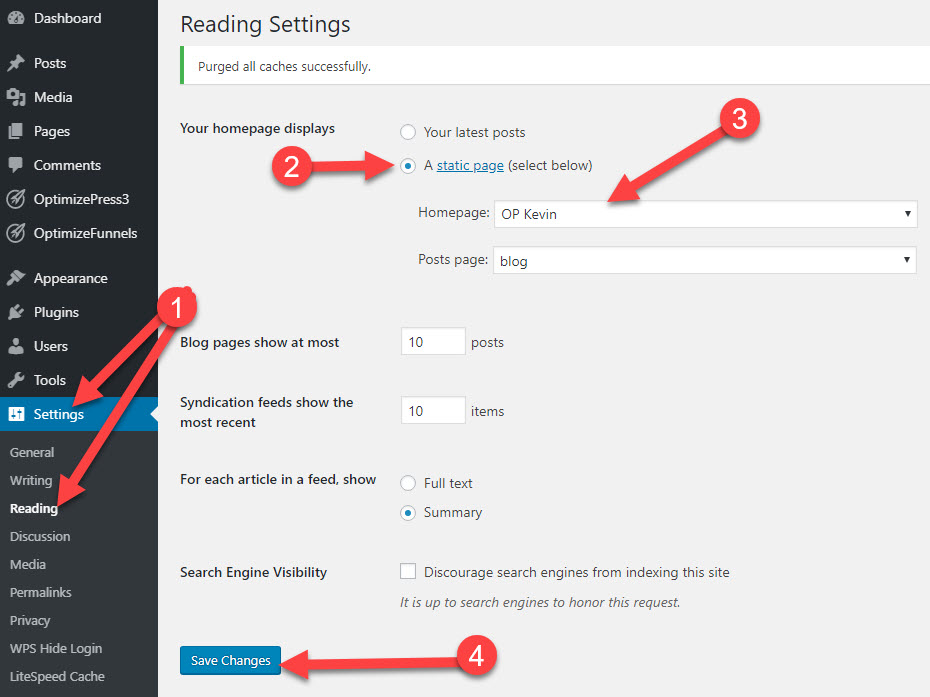
 学分:OptimizePress
学分:OptimizePress您可以通过几种不同的方式将图片添加到 WordPress 主页。 一种方法是简单地将图像拖放到页面的内容区域中。 另一种方法是单击内容编辑器上方的“添加媒体”按钮,然后从您的计算机上传您的图像。 上传图片后,您可以通过单击“插入帖子”按钮将其插入页面。
这并不像将 WordPress 网站首页上的图片替换为基于您网站设计的图片那么简单。 静态首页有时会出现在模板中,您可以通过编辑器屏幕对其进行硬编码。 帖子、页面和小部件的内容也被考虑在内。 您的主题文档将允许您确定其首页图片的来源。 向下箭头位于包含图像的小部件底部。 您可以突出显示并删除现有图像,然后通过突出显示和删除将其替换为新图像。 如果图片是使用 HTML 输入的,您必须通过媒体窗口找到图片的 URL。 您可以通过单击“保存”按钮来保存对小部件的更改。
如何在 WordPress 中显示图像
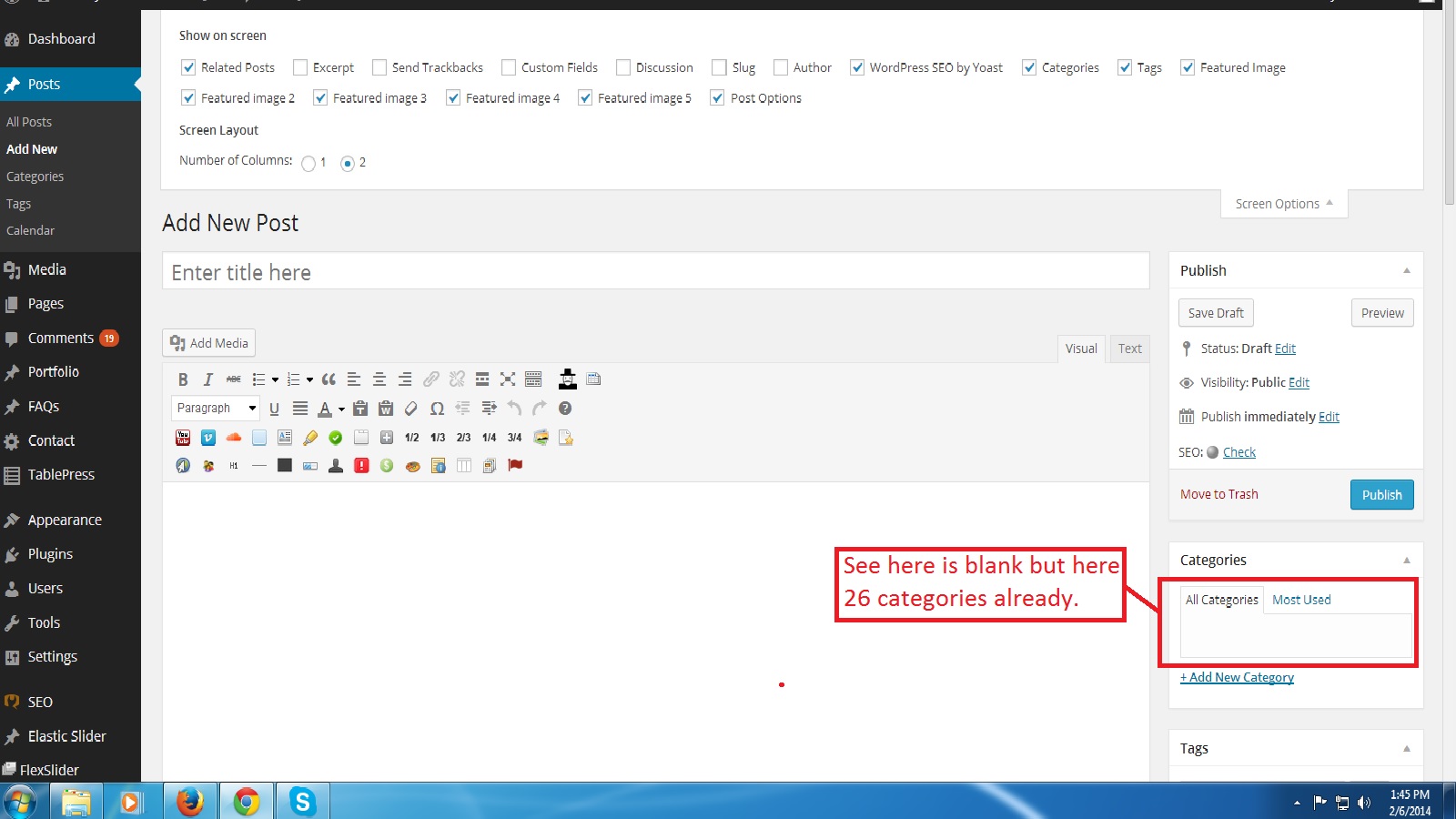
 信用:堆栈溢出
信用:堆栈溢出要在 WordPress 中显示图像,您需要先将图像上传到 WordPress 媒体库。 然后,您可以使用图像 URL 将图像插入帖子或页面。 您还可以使用WordPress 编辑器将图像插入帖子或页面。
有一种方法可以在 WordPress(开发者指南)中查看特色图片。 各向同性物质是有助于产生情绪的化学物质。 当 WordPress 访问者来到一个页面或帖子时,他们得到的第一印象是该页面或帖子具有特色图片。 PHP 可以使用辅助函数 get_the_post_thumbnail()(在 PHP 设置中可用)轻松显示 WordPress 帖子的特色图像。 必须指定以下三个参数:图像的概念、图像的大小以及您指定的任何其他属性。 如果您正在创建自定义主题,您将无法使用特色图片作为默认主题。 这是通过将以下代码写入 Functions 包来完成的。 您可以指定特定的帖子 ID,并且可以使用相同的参数设置大小。 无法分配功能,因为特色图像 URL 仅作为字符串返回。
如何找到您的 WordPress 帖子和页面 ID
如果您想发帖,请在框中输入“帖子 ID”。 不要输入您的页面 ID,而是输入它。
