如何将 HTML 代码添加到 WordPress
已发表: 2022-09-30WordPress 是一个内容管理系统 (CMS),可让您从头开始创建网站或博客,或改进现有网站。 使用 WordPress 的好处之一是您可以轻松地将 HTML 代码添加到您的WordPress 网站或博客中。 在本文中,我们将向您展示如何将 HTML 代码添加到 WordPress 帖子或页面。 我们还将提供一些关于如何在 WordPress 中使用 HTML 代码的提示。
使用永久链接管理器,您可以通过多种方式为 WordPress 和 WooCommerce 创建自定义 URL。 尽管本节适用于 WooCommerce 永久链接,但您可能还希望对其他类型的内容执行相同的操作。 您可以通过多种方式使用它来提高您的 SEO 分数。 Magento 的平台会自动将 a.html 后缀附加到产品和类别 URL 的末尾。 如果您要迁移到 WooCommerce,出于 SEO 原因,您可能希望保留现有的商店 URL。 从 Magento 商店的本地永久链接结构中删除 WooCommerce 重写基础,以使用永久链接管理器创建原始永久链接结构。
通过登录您的公共网站,您可以访问要编辑的页面。 然后单击编辑源,然后单击页面选项卡以编辑源。 如果您输入 HTML 代码,它将显示。 您必须意识到这种区别。 当您将 HTML 代码添加到您的网站时,它不会经过验证。
在设置菜单中,单击插入标题。 代码必须输入到标题框中的脚本中,然后保存。
使用 *a> 和 */a> 标签在HTML 页面中创建链接,这些标签用于定义链接。 /a> 标记指示链接的结束位置,而 a> 标记指示链接的开始位置。 将任何文本添加到这些标签后,它们将起到链接的作用。 使用 'a href=' 放置链接的 URL。
您可以在 WordPress 中嵌入 Html 吗?
 信用:www.24x7wpsupport.com
信用:www.24x7wpsupport.comHTML 代码不需要显示在WordPress 页面上。 由于默认情况下无法从帖子或页面运行 Javascript、PHP 和其他代码,因此无法使用它们。 如果您的 HostPapa 帐户有任何技术问题,您可以直接从仪表板联系您的帐户支持团队。
如何在 WordPress 页面中嵌入 Html
 信用:wpdatatables.com
信用:wpdatatables.com为了在 WordPress 页面中嵌入 HTML,您需要使用WordPress HTML 编辑器。 这可以在“外观”选项卡下的 WordPress 管理区域中找到。 找到 WordPress HTML 编辑器后,您需要单击位于编辑器顶部的“HTML”选项卡。 这将允许您在 WordPress 页面中输入 HTML 代码。
如何在 WordPress 中编辑 Html
有几种方法可以在 WordPress 中编辑或添加 HTML,因此无论您选择什么,它都会起作用。 编辑特定内容块时,单击代码编辑器中的“编辑为 HTML”以执行相同操作。
如何在 WordPress 中编辑 Html
在第 1 步中,从 WordPress 仪表板导航到要修改的页面或帖子。 第二步是从下拉菜单中选择要编辑的块。 在右侧,出现三个点。 当您选择“编辑为 HTML”时,您的代码将出现。
了解如何在 WordPress 中编辑 HTML 是一项重要的技能。 使用您的编辑代码知识,您可以解决问题或改进设计。 在大多数情况下,单独保留WordPress 源代码是可以的,但有时需要对其进行编辑。 要编辑 WordPress 源代码,您需要使用文本 HTML 编辑器,例如 Notepad 或 Text for Mac。 您还需要像 FileZilla 这样的 FTP 客户端和像 Google Chrome 这样的现代浏览器来处理这个任务。 为了编辑 HTML,您必须首先选择小部件,然后进行更改。 当您安装 WordPress 主题时,您的网站将具有独特的外观和感觉,以及配色方案和字体。
您喜欢的主题不是您可以选择使用的主题。 可以使用以下两种方法之一来编辑 WordPress 的 PHP 和 CSS 设置。 访问 WordPress 的第一种方法是通过 WordPress 代码编辑器或 FTP 客户端。 如果您有令人信服的理由,请在 WordPress 中编辑 HTML。 主题和插件通常足以满足此目的。 通过编辑源代码,您可以解决任何问题或在 WordPress 平台上执行高级定制。 在开始之前,您应该首先考虑您的目标、您拥有的工具和您的时间。

如何在 WordPress 中访问帖子的 Html
在WordPress 编辑器的“元素”选项卡中,您还可以访问文章或文章的 HTML。 要访问 WordPress 编辑器中的“元素”选项卡,首先单击页面顶部工具栏中的“编辑器”按钮,然后选择“元素”。 之后,您将能够修改内容的 HTML。 对文件进行任何更改后,您可以通过单击 WordPress 编辑器顶部工具栏中的“文件”按钮,然后选择“保存”来保存它。 或者,您可以从“编辑器”菜单中选择“发布”,然后保存草稿。
如何在 WordPress 插件中添加 Html 代码
将 HTML 代码添加到 WordPress 插件是一个简单的过程。 在编辑器中,只需单击“文本”选项卡并输入您要添加的代码。 而已!
插入 Html Snippet 允许您基于HTML 片段生成短代码。 使用插件生成的简码可以作为标准 WordPress 内容编辑器和小部件设置中的下拉菜单轻松访问。 如果您能向我们发送您的反馈和建议,我们将不胜感激。 我们鼓励您将它们提交给我们的客户服务台。
如何在 WordPress 标头中添加 Html 代码
将 HTML 代码添加到您的 WordPress 标头是向您的站点添加自定义项的好方法。 有几种不同的方法可以做到这一点,但最简单的方法是使用像 Header 和 Footer 这样的插件。
使用此插件,您可以简单地将 HTML 代码添加到站点的页眉或页脚部分。 这是向您的网站添加自定义 CSS 或 JavaScript 的好方法。
将 HTML 代码添加到 WordPress 标头的另一种好方法是使用子主题。 使用子主题,您可以创建一个名为 header.php 的文件并在其中添加您的 HTML 代码。
如果您对编码不满意,那么您也可以使用内置标头代码的 WordPress 主题。 例如,Genesis Framework 有一个选项可以在主题设置中添加标头代码。
无论您选择哪种方法,将 HTML 代码添加到 WordPress 标头都是自定义网站和添加更多功能的好方法。
在这篇文章中,我们将介绍如何快速轻松地将代码添加到您的 WordPress 页脚和页眉。 根据您的情况,您可以使用多种方法来添加代码。 将 CSS 代码添加到子主题或主题的特定部分通常是个好主意。 WordPress 的页眉和页脚可以手动或自动编码。 您可以使用 Astra Hooks 或 Custom Layouts 模块将 JavaScript 添加到 Astra。 您还可以将 Facebook Pixel 添加到您的 WordPress 标头。 您可以使用 Facebook Pixel 将您的 Facebook 帐户连接到您的网站。
子主题可用于修改 WordPress 主题而不影响其文件。 创建子主题的过程既是手动的,也是基于插件的。 当您更新父主题时,您不会丢失对子主题所做的任何更改。 本教程将教您如何使用 Google AMP 版本将代码添加到网站的页眉和页脚部分。 AMP 是一个在您的移动设备上运行的插件,完全基于 HTML 和 JavaScript。 除了编辑页眉或页脚外,还有其他方法可以这样做。
网页链接
您可以使用 HTML 元素链接到 Web 上的另一个页面。 可以将元素放置在元素内部以创建指向另一个页面的超链接。 当用户单击链接的文本时,他们将被带到您指定的页面。
HTML将超文本链接(也称为超链接)定义为超文本组件的一部分。 在 HTML 中,链接是通常由 <a> 标签组成的内联元素。 href 属性(超文本引用)用于定义链接的目标。 您可以选择三种类型的目标。 可以使用指向同一页面的链接导航到该页面。 使用相对 URL 时,您链接到另一个页面,就好像它与当前页面相同。 对于名为 https://ireallylovecats.com 的网站,它有两个页面:index.html 和 gallery.html,您可以使用绝对或相对 URL 链接它们。 完整的 URL 包含在正确的域上和使用正确的协议搜索正确文件所需的所有必要信息。
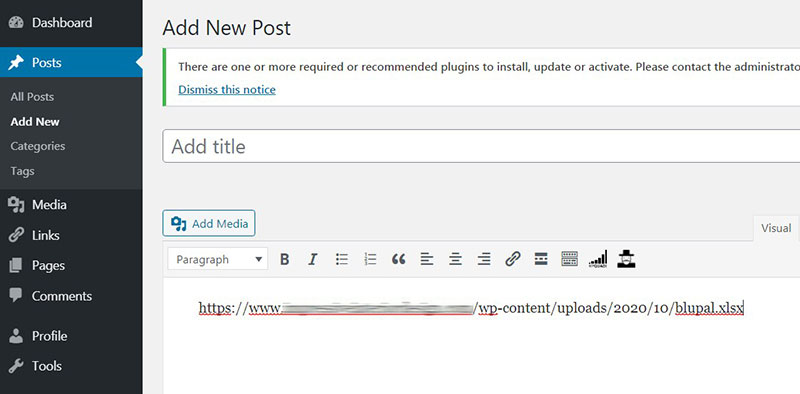
网址文件扩展名
URL 文件扩展名用于指示所引用文件的类型。 例如,带有 .html 文件扩展名的 URL 通常是 HTML 文档,而带有 .jpg 文件扩展名的 URL 通常是 JPEG 图像。 通过指示文件的类型,Web 浏览器可以更好地确定在下载文件时如何处理文件。
单击 URL 文件时,您的计算机将访问该文件的 URL,该 URL 是指向特定统一资源定位器 (URL) 的链接。 打开 URL 文件时,您会发现 https: 网址和相关网页。 还有发送邮件的选项。 可以获取 URL 以及文件。
