如何將 HTML 代碼添加到 WordPress
已發表: 2022-09-30WordPress 是一個內容管理系統 (CMS),可讓您從頭開始創建網站或博客,或改進現有網站。 使用 WordPress 的好處之一是您可以輕鬆地將 HTML 代碼添加到您的WordPress 網站或博客中。 在本文中,我們將向您展示如何將 HTML 代碼添加到 WordPress 帖子或頁面。 我們還將提供一些關於如何在 WordPress 中使用 HTML 代碼的提示。
使用永久鏈接管理器,您可以通過多種方式為 WordPress 和 WooCommerce 創建自定義 URL。 儘管本節適用於 WooCommerce 永久鏈接,但您可能還希望對其他類型的內容執行相同的操作。 您可以通過多種方式使用它來提高您的 SEO 分數。 Magento 的平台會自動將 a.html 後綴附加到產品和類別 URL 的末尾。 如果您要遷移到 WooCommerce,出於 SEO 原因,您可能希望保留現有的商店 URL。 從 Magento 商店的本地永久鏈接結構中刪除 WooCommerce 重寫基礎,以使用永久鏈接管理器創建原始永久鏈接結構。
通過登錄您的公共網站,您可以訪問要編輯的頁面。 然後單擊編輯源,然後單擊頁面選項卡以編輯源。 如果您輸入 HTML 代碼,它將顯示。 您必須意識到這種區別。 當您將 HTML 代碼添加到您的網站時,它不會經過驗證。
在設置菜單中,單擊插入標題。 代碼必須輸入到標題框中的腳本中,然後保存。
使用 *a> 和 */a> 標籤在HTML 頁面中創建鏈接,這些標籤用於定義鏈接。 /a> 標記指示鏈接的結束位置,而 a> 標記指示鏈接的開始位置。 將任何文本添加到這些標籤後,它們將起到鏈接的作用。 使用 'a href=' 放置鏈接的 URL。
您可以在 WordPress 中嵌入 Html 嗎?
 信用:www.24x7wpsupport.com
信用:www.24x7wpsupport.comHTML 代碼不需要顯示在WordPress 頁面上。 由於默認情況下無法從帖子或頁面運行 Javascript、PHP 和其他代碼,因此無法使用它們。 如果您的 HostPapa 帳戶有任何技術問題,您可以直接從儀表板聯繫您的帳戶支持團隊。
如何在 WordPress 頁面中嵌入 Html
 信用:wpdatatables.com
信用:wpdatatables.com為了在 WordPress 頁面中嵌入 HTML,您需要使用WordPress HTML 編輯器。 這可以在“外觀”選項卡下的 WordPress 管理區域中找到。 找到 WordPress HTML 編輯器後,您需要單擊位於編輯器頂部的“HTML”選項卡。 這將允許您在 WordPress 頁面中輸入 HTML 代碼。
如何在 WordPress 中編輯 Html
有幾種方法可以在 WordPress 中編輯或添加 HTML,因此無論您選擇什麼,它都會起作用。 編輯特定內容塊時,單擊代碼編輯器中的“編輯為 HTML”以執行相同操作。
如何在 WordPress 中編輯 Html
在第 1 步中,從 WordPress 儀表板導航到要修改的頁面或帖子。 第二步是從下拉菜單中選擇要編輯的塊。 在右側,出現三個點。 當您選擇“編輯為 HTML”時,您的代碼將出現。
了解如何在 WordPress 中編輯 HTML 是一項重要的技能。 使用您的編輯代碼知識,您可以解決問題或改進設計。 在大多數情況下,單獨保留WordPress 源代碼是可以的,但有時需要對其進行編輯。 要編輯 WordPress 源代碼,您需要使用文本 HTML 編輯器,例如 Notepad 或 Text for Mac。 您還需要像 FileZilla 這樣的 FTP 客戶端和像 Google Chrome 這樣的現代瀏覽器來處理這個任務。 為了編輯 HTML,您必須首先選擇小部件,然後進行更改。 當您安裝 WordPress 主題時,您的網站將具有獨特的外觀和感覺,以及配色方案和字體。
您喜歡的主題不是您可以選擇使用的主題。 可以使用以下兩種方法之一來編輯 WordPress 的 PHP 和 CSS 設置。 訪問 WordPress 的第一種方法是通過 WordPress 代碼編輯器或 FTP 客戶端。 如果您有令人信服的理由,請在 WordPress 中編輯 HTML。 主題和插件通常足以滿足此目的。 通過編輯源代碼,您可以解決任何問題或在 WordPress 平台上執行高級定制。 在開始之前,您應該首先考慮您的目標、您擁有的工具和您的時間。

如何在 WordPress 中訪問帖子的 Html
在WordPress 編輯器的“元素”選項卡中,您還可以訪問文章或文章的 HTML。 要訪問 WordPress 編輯器中的“元素”選項卡,首先單擊頁面頂部工具欄中的“編輯器”按鈕,然後選擇“元素”。 之後,您將能夠修改內容的 HTML。 對文件進行任何更改後,您可以通過單擊 WordPress 編輯器頂部工具欄中的“文件”按鈕,然後選擇“保存”來保存它。 或者,您可以從“編輯器”菜單中選擇“發布”,然後保存草稿。
如何在 WordPress 插件中添加 Html 代碼
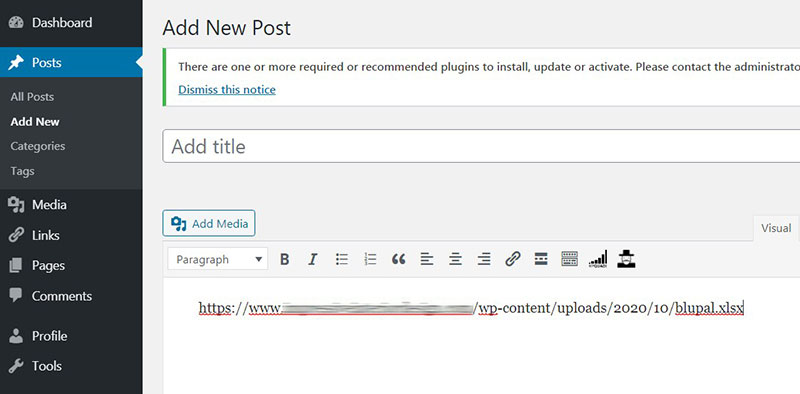
將 HTML 代碼添加到 WordPress 插件是一個簡單的過程。 在編輯器中,只需單擊“文本”選項卡並輸入您要添加的代碼。 而已!
插入 Html Snippet 允許您基於HTML 片段生成短代碼。 使用插件生成的簡碼可以作為標準 WordPress 內容編輯器和小部件設置中的下拉菜單輕鬆訪問。 如果您能向我們發送您的反饋和建議,我們將不勝感激。 我們鼓勵您將它們提交給我們的客戶服務台。
如何在 WordPress 標頭中添加 Html 代碼
將 HTML 代碼添加到您的 WordPress 標頭是向您的站點添加自定義項的好方法。 有幾種不同的方法可以做到這一點,但最簡單的方法是使用像 Header 和 Footer 這樣的插件。
使用此插件,您可以簡單地將 HTML 代碼添加到站點的頁眉或頁腳部分。 這是向您的網站添加自定義 CSS 或 JavaScript 的好方法。
將 HTML 代碼添加到 WordPress 標頭的另一種好方法是使用子主題。 使用子主題,您可以創建一個名為 header.php 的文件並在其中添加您的 HTML 代碼。
如果您對編碼不滿意,那麼您也可以使用內置標頭代碼的 WordPress 主題。 例如,Genesis Framework 有一個選項可以在主題設置中添加標頭代碼。
無論您選擇哪種方法,將 HTML 代碼添加到 WordPress 標頭都是自定義網站和添加更多功能的好方法。
在這篇文章中,我們將介紹如何快速輕鬆地將代碼添加到您的 WordPress 頁腳和頁眉。 根據您的情況,您可以使用多種方法來添加代碼。 將 CSS 代碼添加到子主題或主題的特定部分通常是個好主意。 WordPress 的頁眉和頁腳可以手動或自動編碼。 您可以使用 Astra Hooks 或 Custom Layouts 模塊將 JavaScript 添加到 Astra。 您還可以將 Facebook Pixel 添加到您的 WordPress 標頭。 您可以使用 Facebook Pixel 將您的 Facebook 帳戶連接到您的網站。
子主題可用於修改 WordPress 主題而不影響其文件。 創建子主題的過程既是手動的,也是基於插件的。 當您更新父主題時,您不會丟失對子主題所做的任何更改。 本教程將教您如何使用 Google AMP 版本將代碼添加到網站的頁眉和頁腳部分。 AMP 是一個在您的移動設備上運行的插件,完全基於 HTML 和 JavaScript。 除了編輯頁眉或頁腳外,還有其他方法可以這樣做。
網頁鏈接
您可以使用 HTML 元素鏈接到 Web 上的另一個頁面。 可以將元素放置在元素內部以創建指向另一個頁面的超鏈接。 當用戶單擊鏈接的文本時,他們將被帶到您指定的頁面。
HTML將超文本鏈接(也稱為超鏈接)定義為超文本組件的一部分。 在 HTML 中,鏈接是通常由 <a> 標籤組成的內聯元素。 href 屬性(超文本引用)用於定義鏈接的目標。 您可以選擇三種類型的目標。 可以使用指向同一頁面的鏈接導航到該頁面。 使用相對 URL 時,您鏈接到另一個頁面,就好像它與當前頁面相同。 對於名為 https://ireallylovecats.com 的網站,它有兩個頁面:index.html 和 gallery.html,您可以使用絕對或相對 URL 鏈接它們。 完整的 URL 包含在正確的域上和使用正確的協議搜索正確文件所需的所有必要信息。
網址文件擴展名
URL 文件擴展名用於指示所引用文件的類型。 例如,帶有 .html 文件擴展名的 URL 通常是 HTML 文檔,而帶有 .jpg 文件擴展名的 URL 通常是 JPEG 圖像。 通過指示文件的類型,Web 瀏覽器可以更好地確定在下載文件時如何處理文件。
單擊 URL 文件時,您的計算機將訪問該文件的 URL,該 URL 是指向特定統一資源定位器 (URL) 的鏈接。 打開 URL 文件時,您會發現 https: 網址和相關網頁。 還有發送郵件的選項。 可以獲取 URL 以及文件。
