WordPress'e HTML Kodu Nasıl Eklenir
Yayınlanan: 2022-09-30WordPress, sıfırdan bir web sitesi veya blog oluşturmanıza veya mevcut bir web sitesini iyileştirmenize olanak tanıyan bir içerik yönetim sistemidir (CMS). WordPress kullanmanın faydalarından biri, WordPress web sitenize veya blogunuza kolayca HTML kodu ekleyebilmenizdir. Bu yazıda, bir WordPress gönderisine veya sayfasına HTML kodunu nasıl ekleyeceğinizi göstereceğiz. Ayrıca, WordPress'te HTML kodunun nasıl kullanılacağına dair birkaç ipucu da sağlayacağız.
Permalink Manager ile WordPress ve WooCommerce için çeşitli şekillerde özel URL'ler oluşturabilirsiniz. Bu bölüm WooCommerce kalıcı bağlantıları için geçerli olsa da, aynı şeyi diğer içerik türleri için de yapmak isteyebilirsiniz. SEO puanınızı çeşitli şekillerde geliştirmek için kullanabilirsiniz. Magento'nun platformu, ürün ve kategori URL'lerinin sonuna a.html son ekini otomatik olarak ekler. WooCommerce'e geçiş yapıyorsanız, SEO nedenleriyle mevcut mağaza URL'lerinizi yerinde tutmak isteyebilirsiniz. Orijinal kalıcı bağlantı yapısını oluşturmak için Permalink Manager'ı kullanmak için Magento mağazanızdaki yerel kalıcı bağlantı yapılarından WooCommerce yeniden yazma tabanlarını kaldırın.
Herkese açık web sitenize giriş yaparak düzenlemek istediğiniz sayfaya erişebilirsiniz. Ardından Kaynağı Düzenle'ye tıklayın ve ardından kaynağı düzenlemek için Sayfa sekmesine tıklayın. HTML kodunu girerseniz görüntülenecektir. Bu ayrımın farkında olmalısınız. Web sitenize HTML kodu eklediğinizde, doğrulanmaz.
Ayarlar menüsünde Başlık ekle'yi tıklayın. Kod, başlık kutusundaki Komut Dosyalarına girilmeli ve ardından kaydedilmelidir.
Bağlantıları tanımlamak için kullanılan etiketler olan *a> ve */a> etiketleriyle bir HTML sayfasında bağlantılar oluşturun. /a> etiketi bağlantının nerede bittiğini, a> etiketi ise bağlantının nerede başladığını gösterir. Bu etiketlere eklenen herhangi bir metin ile bir bağlantı işlevi göreceklerdir. Bağlantının URL'sini koymak için 'a href=' kullanın.
WordPress'e Html Gömebilir misiniz?
 Kredi: www.24x7wpsupport.com
Kredi: www.24x7wpsupport.comBir WordPress sayfasında görüntülenmek için HTML kodu gerekli değildir. Javascript, PHP ve diğer kodlar varsayılan olarak yazılardan veya sayfalardan çalıştırılamadığından, bunları kullanmak mümkün değildir. HostPapa hesabınızla ilgili herhangi bir teknik sorununuz varsa, doğrudan kontrol panelinizden hesap destek ekibinizle iletişime geçebilirsiniz.
WordPress Sayfasına Html Nasıl Gömülür
 Kredi bilgileri: wpdatatables.com
Kredi bilgileri: wpdatatables.comHTML'yi bir WordPress sayfasına gömmek için WordPress HTML düzenleyicisini kullanmanız gerekir. Bu, WordPress yönetici alanında “Görünüm” sekmesinin altında bulunabilir. WordPress HTML düzenleyicisini bulduktan sonra, düzenleyicinin üst kısmında bulunan “HTML” sekmesine tıklamanız gerekecektir. Bu, WordPress sayfanıza HTML kodu girmenizi sağlar.
WordPress'te Html Nasıl Düzenlenir
WordPress'e HTML eklemek veya düzenlemek için birkaç yöntem vardır, bu nedenle ne seçerseniz seçin işe yarayacaktır. Belirli bir içerik bloğunu düzenlerken, aynı eylem için kod düzenleyicide 'HTML Olarak Düzenle'yi tıklayın.
WordPress'te Html Nasıl Düzenlenir
1. Adımda, WordPress kontrol panelinizden değiştirmek istediğiniz sayfaya veya gönderiye gidin. İkinci adım, açılır menüden düzenlemek istediğiniz bir blok seçmektir. Sağ tarafta üç nokta görünür. 'HTML olarak düzenle'yi seçtiğinizde kodunuz görünecektir.
WordPress'te HTML'yi nasıl düzenleyeceğinizi anlamak, elinizde olması gereken önemli bir beceridir. Düzenleme kodu bilginizi kullanarak sorunları giderebilir veya geliştirmeler tasarlayabilirsiniz. Çoğunlukla, WordPress kaynak kodunu olduğu gibi bırakmak iyidir, ancak bazen onu düzenlemek gerekir. WordPress kaynak kodunu düzenlemek için Not Defteri veya Mac için Metin gibi bir metin HTML düzenleyicisi kullanmanız gerekir. Bu görevi yerine getirmek için ayrıca FileZilla gibi bir FTP istemcisine ve Google Chrome gibi modern bir tarayıcıya ihtiyacınız olacak. HTML'yi düzenlemek için önce widget'ı seçmeli ve ardından değişiklik yapmalısınız. Bir WordPress teması yüklediğinizde, web siteniz farklı bir görünüme ve hissin yanı sıra bir renk şemasına ve yazı tiplerine sahip olacaktır.
Tercih ettiğiniz tema, kullanmayı seçebileceğiniz tema değil. WordPress' PHP ve CSS ayarları iki yöntemden biri kullanılarak düzenlenebilir. WordPress'e erişmenin ilk yöntemi, WordPress kod düzenleyicisi veya FTP istemcisidir. Bunu yapmak için zorlayıcı bir nedeniniz varsa, WordPress'te HTML'yi düzenleyin. Temalar ve eklentiler genellikle bu amaç için yeterlidir. Kaynak kodunu düzenleyerek, WordPress platformunda herhangi bir sorunu çözebilir veya gelişmiş özelleştirme gerçekleştirebilirsiniz. Başlamadan önce hedeflerinizi, sahip olduğunuz araçları ve zamanınızı göz önünde bulundurmalısınız.
WordPress'te Bir Yazının Html'sine Nasıl Erişilir
WordPress düzenleyicisinin "Öğeler" sekmesinde, bir yazının veya makalenin HTML'sine de erişebilirsiniz. WordPress düzenleyicide "Öğeler" sekmesine erişmek için, önce sayfanın üst kısmındaki araç çubuğundaki "Düzenleyici" düğmesini tıklayın, ardından "Öğeler"i seçin. Bundan sonra içeriğinizin HTML'sini değiştirebileceksiniz. Dosyada herhangi bir değişiklik yaptıktan sonra, WordPress düzenleyicisinin üst kısmındaki araç çubuğundaki “Dosya” düğmesine tıklayarak ve ardından “Kaydet”i seçerek dosyayı kaydedebilirsiniz. Alternatif olarak, “Editör” menüsünden “Yayınla”yı seçip taslağı kaydedebilirsiniz.

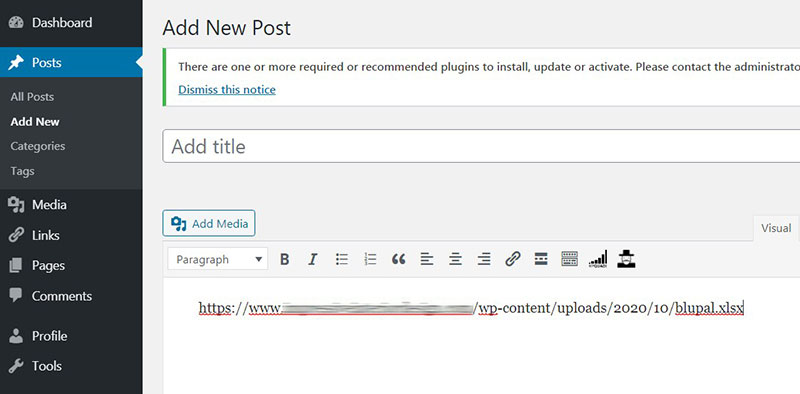
WordPress Eklentisine Html Kodu Nasıl Eklenir
Bir WordPress eklentisine HTML kodu eklemek basit bir işlemdir. Editörde, Metin sekmesine tıklayın ve eklemek istediğiniz kodu girin. Bu kadar!
Insert Html Snippet, HTML parçacıklarına dayalı kısa kodlar oluşturmanıza olanak tanır. Eklenti ile oluşturulan kısa kodlara, standart WordPress içerik düzenleyicisinde ve widget ayarlarında açılır menüler olarak kolayca erişilebilir. Görüş ve önerilerinizi bize iletirseniz seviniriz. Bunları müşteri hizmetleri masamıza göndermenizi öneririz.
WordPress Başlığında Html Kodu Nasıl Eklenir
WordPress başlığınıza HTML kodu eklemek, sitenize özelleştirmeler eklemenin harika bir yoludur. Bunu yapmanın birkaç farklı yolu vardır, ancak en kolay yol Üstbilgi ve Altbilgi gibi bir eklenti kullanmaktır.
Bu eklenti ile HTML kodunuzu sitenizin üstbilgi veya altbilgi bölümüne ekleyebilirsiniz. Bu, sitenize özel CSS veya JavaScript eklemenin harika bir yoludur.
WordPress başlığınıza HTML kodu eklemenin bir başka harika yolu da bir alt tema kullanmaktır. Alt tema ile header.php adında bir dosya oluşturabilir ve HTML kodunuzu buraya ekleyebilirsiniz.
Kodlama konusunda rahat değilseniz, yerleşik başlık koduna sahip bir WordPress teması da kullanabilirsiniz. Örneğin, Genesis Framework'ün tema ayarlarına başlık kodu ekleme seçeneği vardır.
Hangi yöntemi seçerseniz seçin, WordPress başlığınıza HTML kodu eklemek sitenizi özelleştirmenin ve daha fazla işlevsellik eklemenin harika bir yoludur.
Bu yazıda, WordPress altbilginize ve üstbilginize nasıl hızlı ve kolay bir şekilde kod ekleyeceğinizi gözden geçireceğiz. Durumunuza bağlı olarak, kodu eklemek için çeşitli yöntemlerden yararlanabilirsiniz. Bir alt temaya veya bir temanın belirli bir bölümüne CSS kodu eklemek genellikle iyi bir fikirdir. WordPress'in üstbilgisi ve altbilgisi manuel veya otomatik olarak kodlanabilir. Astra'ya JavaScript eklemek için Astra Kancaları veya Özel Düzenler modüllerini kullanabilirsiniz. WordPress başlığınıza bir Facebook Piksel de ekleyebilirsiniz. Facebook hesabınızı web sitenize bağlamak için Facebook Pikselini kullanabilirsiniz.
Alt tema, dosyalarını etkilemeden bir WordPress temasını değiştirmek için kullanılabilir. Alt tema oluşturma süreci hem manuel hem de eklenti tabanlıdır. Ana temanızı güncellediğinizde, bir alt temada yaptığınız hiçbir değişikliği kaybetmezsiniz. Bu eğitici, Google AMP sürümünü kullanarak web sitenizin üstbilgi ve altbilgi bölümlerine nasıl kod ekleyeceğinizi öğretecektir. AMP, mobil cihazınızda çalışan ve tamamen HTML ve JavaScript tabanlı bir eklentidir. Üstbilgiyi veya altbilgiyi düzenlemenin yanı sıra, bunu yapmanın başka yolları da vardır.
HTML Bağlantısı
HTML öğesini kullanarak web'deki başka bir sayfaya bağlantı verebilirsiniz. Öğe, başka bir sayfaya köprü oluşturmak için öğenin içine yerleştirilebilir. Bir kullanıcı bağlantılı metne tıkladığında, belirttiğiniz sayfaya yönlendirilecektir.
HTML, Köprü Metni bileşeninin bir parçası olarak köprüler olarak da bilinen köprü metni bağlantılarını tanımlar. HTML'de bağlantılar, tipik olarak <a> etiketinden oluşan satır içi öğelerdir. href niteliği (köprü metni referansı), bir bağlantının hedefini tanımlamak için kullanılır. Aralarından seçim yapabileceğiniz üç tür hedef vardır. Aynı sayfaya gitmek için bir bağlantı kullanılabilir. Göreceli URL'leri kullanırken, mevcut sayfayla aynıymış gibi başka bir sayfaya bağlanırsınız. İki sayfası olan https://ireallylovecats.com adlı bir web sitesi olması durumunda: index.html ve galeri.html, bunları mutlak veya göreli bir URL kullanarak bağlayabilirsiniz. Tam bir URL, doğru dosyayı, doğru etki alanında ve doğru protokolle aramak için gerekli tüm bilgileri içerir.
URL Dosya Uzantıları
URL dosya uzantıları , başvurulan dosyanın türünü belirtmek için kullanılır. Örneğin, .html dosya uzantısına sahip bir URL genellikle bir HTML belgesidir, .jpg dosya uzantısına sahip bir URL ise genellikle bir JPEG görüntüsüdür. Web tarayıcısı, dosyanın türünü belirterek, dosya indirildiğinde dosyanın nasıl işleneceğini daha iyi belirleyebilir.
Bir URL dosyasına tıkladığınızda, bilgisayarınız o dosyanın belirli bir Tekdüzen Kaynak Bulucuya (URL) bağlantı olan URL'sine erişir. Bir URL dosyasını açtığınızda, https: web adreslerini ve ilişkili web sayfalarını bulacaksınız. Mailto gönderme seçeneği de vardır. Bir dosyanın yanı sıra bir URL de elde etmek mümkündür.
