Jak dodać kod HTML do WordPress
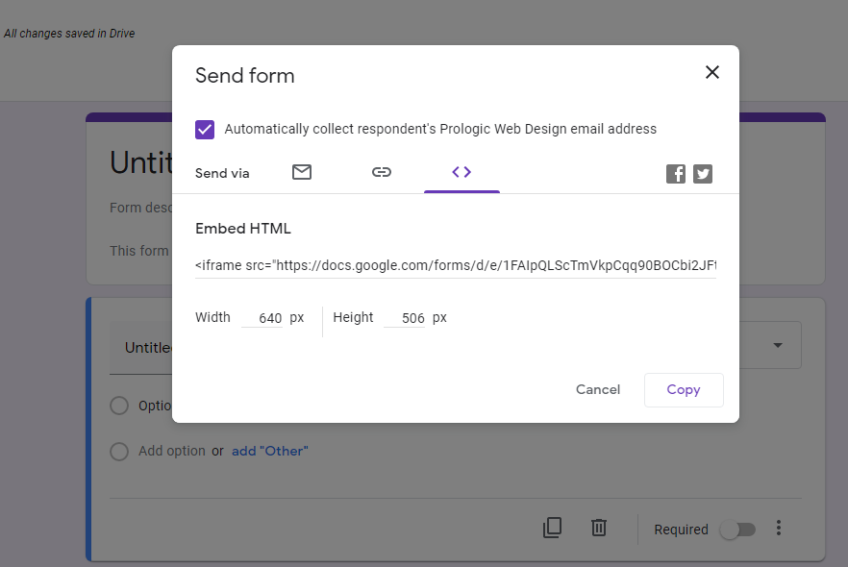
Opublikowany: 2022-09-30WordPress to system zarządzania treścią (CMS), który umożliwia stworzenie strony internetowej lub bloga od podstaw lub ulepszenie istniejącej strony internetowej. Jedną z zalet korzystania z WordPressa jest to, że możesz łatwo dodać kod HTML do swojej witryny lub bloga WordPress . W tym artykule pokażemy, jak dodać kod HTML do posta lub strony WordPress. Podamy również kilka wskazówek, jak korzystać z kodu HTML w WordPressie.
Dzięki Permalink Manager możesz tworzyć niestandardowe adresy URL dla WordPress i WooCommerce na różne sposoby. Chociaż ta sekcja dotyczy permalinków WooCommerce, możesz również chcieć zrobić to samo z innymi rodzajami treści. Możesz go użyć do poprawy wyniku SEO na różne sposoby. Platforma Magento automatycznie dodaje sufiks a.html na końcu adresów URL produktów i kategorii. Jeśli przeprowadzasz migrację do WooCommerce, możesz chcieć zachować istniejące adresy URL sklepów ze względów SEO. Usuń bazy przepisywania WooCommerce z natywnych struktur permalinków w swoim sklepie Magento, aby użyć Permalink Managera do stworzenia oryginalnej struktury permalink.
Logując się do swojej publicznej witryny, możesz uzyskać dostęp do strony, którą chcesz edytować. Następnie kliknij Edytuj źródło, a następnie kliknij kartę Strona, aby edytować źródło. Zostanie wyświetlony po wpisaniu kodu HTML. Musisz być świadomy tego rozróżnienia. Gdy dodajesz kod HTML do swojej witryny, nie jest on sprawdzany.
W menu Ustawienia kliknij Wstaw nagłówek. Kod należy wpisać w Skrypty w polu nagłówka, a następnie zapisać.
Utwórz łącza na stronie HTML ze znacznikami *a> i */a>, które są znacznikami używanymi do definiowania łączy. Znacznik /a> wskazuje, gdzie kończy się łącze, a znacznik a> wskazuje, gdzie zaczyna się łącze. Każdy tekst dodany do tych tagów będzie działał jako link. Użyj „a href=”, aby umieścić adres URL linku.
Czy możesz osadzić html w WordPress?
 Źródło: www.24x7wpsupport.com
Źródło: www.24x7wpsupport.comKod HTML nie jest wymagany do wyświetlania na stronie WordPress . Ponieważ JavaScript, PHP i inny kod nie mogą być domyślnie uruchamiane z postów lub stron, nie można ich używać. Jeśli masz jakiekolwiek problemy techniczne z kontem HostPapa, możesz skontaktować się z zespołem obsługi konta bezpośrednio z pulpitu nawigacyjnego.
Jak osadzić HTML na stronie WordPress
 Źródło: wpdatatables.com
Źródło: wpdatatables.comAby osadzić kod HTML na stronie WordPress, musisz użyć edytora HTML WordPress . Można to znaleźć w obszarze administracyjnym WordPress w zakładce „Wygląd”. Po zlokalizowaniu edytora HTML WordPress musisz kliknąć zakładkę „HTML” u góry edytora. Umożliwi to wpisanie kodu HTML na stronie WordPress.
Jak edytować HTML w WordPress
Istnieje kilka metod edycji lub dodawania kodu HTML do WordPressa, więc cokolwiek wybierzesz, zadziała. Podczas edytowania określonego bloku treści kliknij „Edytuj jako HTML” w edytorze kodu, aby wykonać tę samą czynność.
Jak edytować HTML w WordPress
W kroku 1 przejdź do strony lub wpisu, który chcesz zmodyfikować, z pulpitu WordPress. Drugim krokiem jest wybranie bloku z rozwijanego menu, który chcesz edytować. Po prawej stronie pojawiają się trzy kropki. Po wybraniu opcji „Edytuj jako HTML” pojawi się kod.
Zrozumienie, jak edytować HTML w WordPressie, jest ważną umiejętnością, którą trzeba mieć pod ręką. Korzystając z wiedzy o kodzie edycji, możesz rozwiązywać problemy lub ulepszać projekt. W większości przypadków można pozostawić w spokoju kod źródłowy WordPressa , ale czasami trzeba go edytować. Aby edytować kod źródłowy WordPress, musisz użyć tekstowego edytora HTML, takiego jak Notatnik lub Text for Mac. Do wykonania tego zadania potrzebujesz również klienta FTP, takiego jak FileZilla i nowoczesnej przeglądarki, takiej jak Google Chrome. Aby edytować HTML, musisz najpierw wybrać widżet, a następnie wprowadzić zmiany. Po zainstalowaniu motywu WordPress Twoja witryna będzie miała wyraźny wygląd i styl, a także schemat kolorów i czcionki.
Preferowany motyw nie jest tym, którego możesz użyć. Ustawienia PHP i CSS WordPressa można edytować za pomocą jednej z dwóch metod. Pierwsza metoda dostępu do WordPressa to edytor kodu WordPress lub klient FTP. Edytuj HTML w WordPressie, jeśli masz ku temu ważny powód. Do tego celu zazwyczaj wystarczają motywy i wtyczki. Edytując kod źródłowy, możesz rozwiązać wszelkie problemy lub wykonać zaawansowaną personalizację na platformie WordPress. Zanim zaczniesz, powinieneś najpierw rozważyć swoje cele, narzędzia, które posiadasz i swój czas.
Jak uzyskać dostęp do HTML posta w WordPress
W zakładce „Elementy” edytora WordPress możesz również uzyskać dostęp do kodu HTML posta lub artykułu. Aby uzyskać dostęp do zakładki „Elementy” w edytorze WordPress, najpierw kliknij przycisk „Edytor” na pasku narzędzi u góry strony, a następnie wybierz „Elementy”. Po tym będziesz mógł modyfikować kod HTML swoich treści. Po wprowadzeniu zmian w pliku możesz go zapisać, klikając przycisk „Plik” na pasku narzędzi u góry edytora WordPress, a następnie wybierając „Zapisz”. Alternatywnie możesz wybrać „Opublikuj” z menu „Edytor”, a następnie zapisać wersję roboczą.

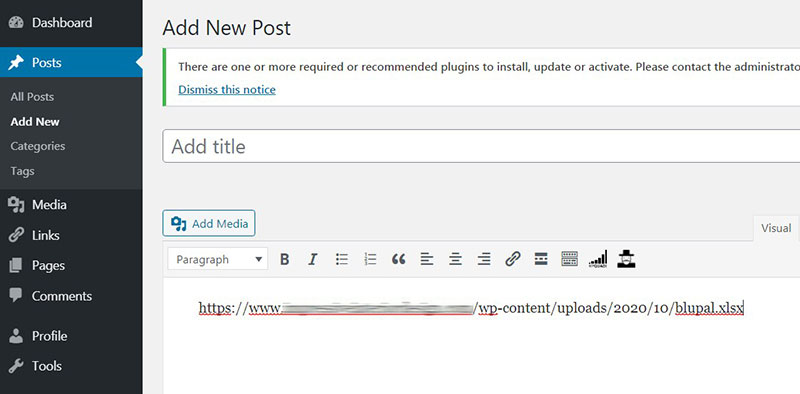
Jak dodać kod HTML do wtyczki WordPress?
Dodanie kodu HTML do wtyczki WordPress to prosty proces. W edytorze po prostu kliknij kartę Tekst i wprowadź kod, który chcesz dodać. Otóż to!
Insert Html Snippet umożliwia generowanie krótkich kodów na podstawie fragmentów kodu HTML . Skróty wygenerowane za pomocą wtyczki są łatwo dostępne jako listy rozwijane w standardowym edytorze treści WordPress oraz w ustawieniach widżetów. Będziemy wdzięczni za przesłanie nam opinii i sugestii. Zachęcamy do przesyłania ich do naszego biura obsługi klienta.
Jak dodać kod HTML w nagłówku WordPress
Dodanie kodu HTML do nagłówka WordPress to świetny sposób na dodanie dostosowań do Twojej witryny. Można to zrobić na kilka różnych sposobów, ale najłatwiej jest użyć wtyczki, takiej jak Header i Footer.
Dzięki tej wtyczce możesz po prostu dodać swój kod HTML w sekcji nagłówka lub stopki swojej witryny. To świetny sposób na dodanie niestandardowego kodu CSS lub JavaScript do Twojej witryny.
Innym świetnym sposobem na dodanie kodu HTML do nagłówka WordPressa jest użycie motywu podrzędnego. Za pomocą motywu potomnego możesz utworzyć plik o nazwie header.php i dodać tam swój kod HTML.
Jeśli nie masz doświadczenia z kodowaniem, możesz również użyć motywu WordPress z wbudowanym kodem nagłówka. Na przykład Genesis Framework ma opcję dodania kodu nagłówka w ustawieniach motywu.
Niezależnie od wybranej metody dodanie kodu HTML do nagłówka WordPress to świetny sposób na dostosowanie witryny i dodanie większej liczby funkcji.
W tym poście omówimy, jak szybko i łatwo dodać kod do stopki i nagłówka WordPressa. W zależności od sytuacji możesz skorzystać z różnych metod dodawania kodu. Dodanie kodu CSS do motywu potomnego lub określonej części motywu jest zwykle dobrym pomysłem. Nagłówek i stopka WordPressa mogą być kodowane ręcznie lub automatycznie. Możesz użyć modułów Astra Hooks lub Custom Layouts, aby dodać JavaScript do Astry. Możesz także dodać piksel Facebooka do nagłówka WordPress. Możesz użyć Facebook Pixel, aby połączyć swoje konto na Facebooku z Twoją witryną.
Motyw potomny może służyć do modyfikowania motywu WordPress bez wpływu na jego pliki. Proces tworzenia motywu potomnego jest zarówno ręczny, jak i oparty na wtyczkach. Po zaktualizowaniu motywu nadrzędnego nie utracisz żadnych zmian dokonanych w motywie podrzędnym. Ten samouczek nauczy Cię, jak dodać kod do sekcji nagłówka i stopki Twojej witryny za pomocą wersji Google AMP. AMP to wtyczka, która działa na urządzeniu mobilnym i jest całkowicie oparta na HTML i JavaScript. Oprócz edytowania nagłówka lub stopki można to zrobić na inne sposoby.
Łącze HTML
Możesz utworzyć link do innej strony w sieci, używając elementu HTML. Element można umieścić wewnątrz elementu, aby utworzyć hiperłącze do innej strony. Gdy użytkownik kliknie w link, zostanie przeniesiony na wskazaną przez Ciebie stronę.
HTML definiuje łącza hipertekstowe , zwane również hiperłączami, jako część składnika HyperText. W HTML linki są elementami wbudowanymi, które zazwyczaj składają się ze znacznika <a>. Atrybut href (odwołanie hipertekstowe) służy do zdefiniowania celu linku. Do wyboru są trzy rodzaje celów. Aby przejść do niej, można użyć łącza do tej samej strony. Używając względnych adresów URL, łączysz się z inną stroną tak, jakby była taka sama jak bieżąca. W przypadku witryny o nazwie https://ireallylovecats.com, która ma dwie strony: index.html i gallery.html, można je połączyć za pomocą bezwzględnego lub względnego adresu URL. Pełny adres URL zawiera wszystkie niezbędne informacje wymagane do wyszukania właściwego pliku we właściwej domenie i przy użyciu prawidłowego protokołu.
Rozszerzenia plików URL
Rozszerzenia plików URL służą do wskazania typu pliku, do którego się odwołujemy. Na przykład adres URL z rozszerzeniem pliku html jest zwykle dokumentem HTML, a adres URL z rozszerzeniem pliku jpg jest zwykle obrazem JPEG. Wskazując typ pliku, przeglądarka internetowa może lepiej określić, jak obsłużyć plik podczas jego pobierania.
Po kliknięciu pliku URL komputer uzyskuje dostęp do adresu URL tego pliku, który jest łączem do określonego Uniform Resource Locator (URL). Po otwarciu pliku URL znajdziesz https: adresy internetowe i powiązane strony internetowe. Istnieje również możliwość wysłania mailto. Możliwe jest uzyskanie zarówno adresu URL, jak i pliku.
