Comment ajouter du code HTML à WordPress
Publié: 2022-09-30WordPress est un système de gestion de contenu (CMS) qui vous permet de créer un site Web ou un blog à partir de zéro, ou d'améliorer un site Web existant. L'un des avantages de l'utilisation de WordPress est que vous pouvez facilement ajouter du code HTML à votre site Web ou blog WordPress . Dans cet article, nous allons vous montrer comment ajouter du code HTML à un article ou à une page WordPress. Nous fournirons également quelques conseils sur la façon d'utiliser le code HTML dans WordPress.
Avec Permalink Manager, vous pouvez créer des URL personnalisées pour WordPress et WooCommerce de différentes manières. Bien que cette section s'applique aux permaliens WooCommerce, vous pouvez également faire de même avec d'autres types de contenu. Vous pouvez l'utiliser pour améliorer votre score SEO de différentes manières. La plate-forme de Magento ajoute automatiquement le suffixe a.html à la fin des URL de produits et de catégories. Si vous migrez vers WooCommerce, vous souhaiterez peut-être conserver les URL de votre boutique existante pour des raisons de référencement. Supprimez les bases de réécriture WooCommerce des structures de permaliens natives de votre boutique Magento pour utiliser Permalink Manager afin de créer la structure de permaliens d'origine.
En vous connectant à votre site Web public, vous pouvez accéder à la page que vous souhaitez modifier. Cliquez ensuite sur Modifier la source, puis cliquez sur l'onglet Page pour modifier la source. Il sera affiché si vous saisissez le code HTML. Vous devez être conscient de cette distinction. Lorsque vous ajoutez du code HTML à votre site Web, il n'est pas validé.
Dans le menu Paramètres, cliquez sur Insérer un en-tête. Le code doit être entré dans les scripts dans la zone d'en-tête, puis enregistré.
Créez des liens dans une page HTML avec les balises *a> et */a>, qui sont les balises utilisées pour définir les liens. La balise /a> indique où se termine le lien, tandis que la balise a> indique où commence le lien. Avec tout texte ajouté à ces balises, elles fonctionneront comme un lien. Utilisez le 'a href=' pour mettre l'URL du lien.
Pouvez-vous intégrer HTML dans WordPress ?
 Crédit : www.24x7wpsupport.com
Crédit : www.24x7wpsupport.comLe code HTML n'est pas obligatoire pour être affiché sur une page WordPress . Étant donné que Javascript, PHP et d'autres codes ne peuvent pas être exécutés à partir de messages ou de pages par défaut, il n'est pas possible de les utiliser. Si vous rencontrez des problèmes techniques avec votre compte HostPapa, vous pouvez contacter l'équipe de support de votre compte directement depuis votre tableau de bord.
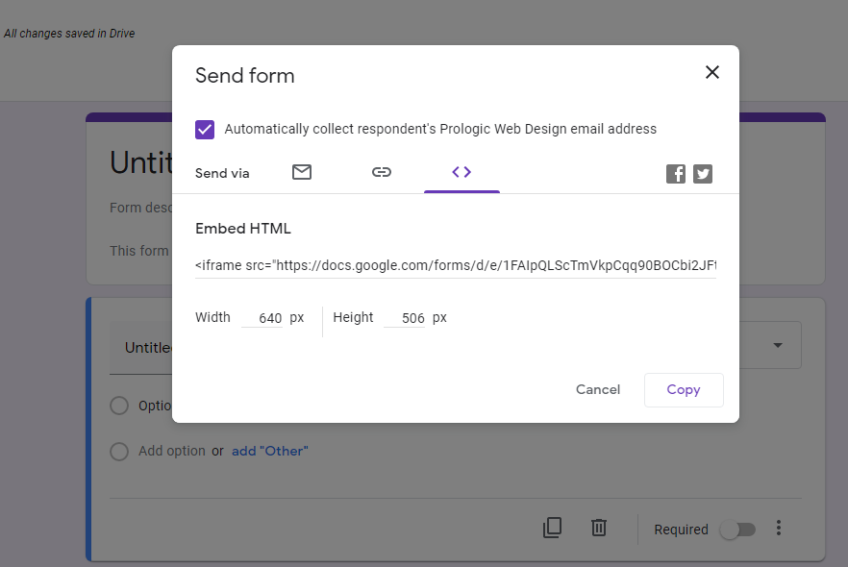
Comment intégrer HTML dans la page WordPress
 Crédit: wpdatatables.com
Crédit: wpdatatables.comAfin d'intégrer du HTML dans une page WordPress, vous devrez utiliser l' éditeur HTML de WordPress . Cela peut être trouvé dans la zone d'administration de WordPress sous l'onglet "Apparence". Une fois que vous avez localisé l'éditeur HTML WordPress, vous devrez cliquer sur l'onglet "HTML" situé en haut de l'éditeur. Cela vous permettra d'entrer du code HTML dans votre page WordPress.
Comment modifier HTML dans WordPress
Il existe plusieurs méthodes pour éditer ou ajouter du HTML à WordPress, donc quoi que vous choisissiez, cela fonctionnera. Lors de la modification d'un bloc de contenu spécifique, cliquez sur "Modifier au format HTML" dans l'éditeur de code pour la même action.
Comment modifier HTML dans WordPress
À l'étape 1, accédez à la page ou à la publication que vous souhaitez modifier à partir de votre tableau de bord WordPress. La deuxième étape consiste à sélectionner un bloc dans le menu déroulant que vous souhaitez modifier. Sur le côté droit, trois points apparaissent. Lorsque vous sélectionnez "Modifier au format HTML", votre code apparaît.
Comprendre comment éditer du HTML dans WordPress est une compétence importante à avoir en main. Grâce à votre connaissance du code d'édition, vous pouvez résoudre les problèmes ou améliorer la conception. Pour la plupart, c'est bien de laisser le code source de WordPress seul, mais il est parfois nécessaire de le modifier. Pour modifier le code source de WordPress, vous devrez utiliser un éditeur de texte HTML, tel que le Bloc-notes ou Text for Mac. Vous aurez également besoin d'un client FTP comme FileZilla et d'un navigateur moderne comme Google Chrome pour gérer cette tâche. Afin de modifier le HTML, vous devez d'abord choisir le widget, puis apporter des modifications. Lorsque vous installez un thème WordPress, votre site Web aura une apparence distincte, ainsi qu'un jeu de couleurs et des polices.
Le thème que vous préférez n'est pas celui que vous pouvez choisir d'utiliser. Les paramètres PHP et CSS de WordPress peuvent être modifiés en utilisant l'une des deux méthodes. La première méthode d'accès à WordPress consiste à utiliser l'éditeur de code WordPress ou le client FTP. Modifiez le code HTML dans WordPress si vous avez une raison impérieuse de le faire. Les thèmes et les plugins sont généralement suffisants à cette fin. En modifiant le code source, vous pouvez résoudre tous les problèmes ou effectuer une personnalisation avancée sur la plateforme WordPress. Avant de commencer, vous devez d'abord considérer vos objectifs, les outils dont vous disposez et votre temps.
Comment accéder au HTML d'un article dans WordPress
Dans l'onglet « Éléments » de l' éditeur WordPress , vous pouvez également accéder au HTML d'une publication ou d'un article. Pour accéder à l'onglet « Éléments » dans l'éditeur WordPress, cliquez d'abord sur le bouton « Éditeur » dans la barre d'outils en haut de la page, puis sélectionnez « Éléments ». Vous pourrez ensuite modifier le HTML de votre contenu. Après avoir apporté des modifications au fichier, vous pouvez l'enregistrer en cliquant sur le bouton "Fichier" dans la barre d'outils en haut de l'éditeur WordPress, puis en sélectionnant "Enregistrer". Alternativement, vous pouvez sélectionner « Publier » dans le menu « Éditeur », puis enregistrer le brouillon.

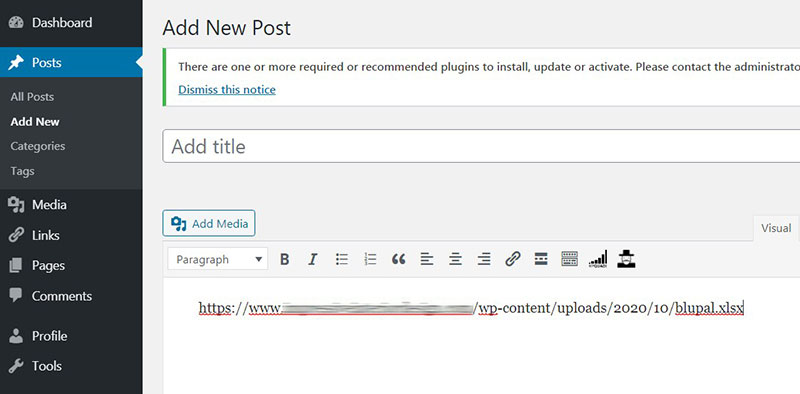
Comment ajouter du code HTML dans le plugin WordPress
Ajouter du code HTML à un plugin WordPress est un processus simple. Dans l'éditeur, cliquez simplement sur l'onglet Texte et entrez le code que vous souhaitez ajouter. C'est ça!
L'Insert Html Snippet vous permet de générer des shortcodes basés sur des extraits HTML . Les codes abrégés générés avec le plugin sont facilement accessibles sous forme de listes déroulantes dans l'éditeur de contenu WordPress standard et dans les paramètres du widget. Nous vous serions reconnaissants de bien vouloir nous envoyer vos commentaires et suggestions. Nous vous encourageons à les soumettre à notre service clientèle.
Comment ajouter du code HTML dans l'en-tête WordPress
L'ajout de code HTML à votre en-tête WordPress est un excellent moyen d'ajouter des personnalisations à votre site. Il existe plusieurs façons de procéder, mais la plus simple consiste à utiliser un plugin comme Header et Footer.
Avec ce plugin, vous pouvez simplement ajouter votre code HTML dans la section d'en-tête ou de pied de page de votre site. C'est un excellent moyen d'ajouter du CSS ou du JavaScript personnalisé à votre site.
Un autre excellent moyen d'ajouter du code HTML à votre en-tête WordPress consiste à utiliser un thème enfant. Avec un thème enfant, vous pouvez créer un fichier appelé header.php et y ajouter votre code HTML.
Si vous n'êtes pas à l'aise avec le codage, vous pouvez également utiliser un thème WordPress avec un code d'en-tête intégré. Par exemple, Genesis Framework a une option pour ajouter un code d'en-tête dans les paramètres du thème.
Quelle que soit la méthode que vous choisissez, l'ajout de code HTML à votre en-tête WordPress est un excellent moyen de personnaliser votre site et d'ajouter plus de fonctionnalités.
Dans cet article, nous verrons comment ajouter rapidement et facilement du code à votre pied de page et à votre en-tête WordPress. Selon votre situation, vous pouvez utiliser diverses méthodes pour ajouter le code. Ajouter du code CSS à un thème enfant ou à une partie spécifique d'un thème est généralement une bonne idée. L'en-tête et le pied de page de WordPress peuvent être codés manuellement ou automatiquement. Vous pouvez utiliser les modules Astra Hooks ou Custom Layouts pour ajouter JavaScript à Astra. Vous pouvez également ajouter un pixel Facebook à votre en-tête WordPress. Vous pouvez utiliser le pixel Facebook pour connecter votre compte Facebook à votre site Web.
Un thème enfant peut être utilisé pour modifier un thème WordPress sans affecter ses fichiers. Le processus de création d'un thème enfant est à la fois manuel et basé sur un plugin. Lorsque vous mettez à jour votre thème parent, vous ne perdrez aucune des modifications que vous avez apportées sur un thème enfant. Ce didacticiel vous apprendra à ajouter du code aux sections d'en-tête et de pied de page de votre site Web à l'aide de la version Google AMP. AMP est un plugin qui s'exécute sur votre appareil mobile et est entièrement basé sur HTML et JavaScript. Outre la modification de l'en-tête ou du pied de page, il existe d'autres moyens de le faire.
Lien HTML
Vous pouvez créer un lien vers une autre page sur le Web en utilisant l'élément HTML. L'élément peut être placé à l'intérieur de l'élément pour créer un lien hypertexte vers une autre page. Lorsqu'un utilisateur clique sur le texte lié, il sera redirigé vers la page que vous avez spécifiée.
HTML définit les liens hypertexte , également appelés liens hypertexte, dans le cadre du composant HyperText. En HTML, les liens sont des éléments en ligne qui sont généralement constitués de la balise <a>. L'attribut href (référence hypertexte) permet de définir la cible d'un lien. Vous pouvez choisir parmi trois types de cibles. Un lien vers la même page peut être utilisé pour y accéder. Lorsque vous utilisez des URL relatives, vous créez un lien vers une autre page comme si elle était la même que la page actuelle. Dans le cas d'un site Web appelé https://ireallylovecats.com, qui comporte deux pages : index.html et gallery.html, vous pouvez les lier à l'aide d'une URL absolue ou relative. Une URL complète contient toutes les informations nécessaires pour rechercher le bon fichier, sur le bon domaine et avec le bon protocole.
Extensions de fichiers d'URL
Les extensions de fichier URL sont utilisées pour indiquer le type de fichier référencé. Par exemple, une URL avec une extension de fichier .html est généralement un document HTML, tandis qu'une URL avec une extension de fichier .jpg est généralement une image JPEG. En indiquant le type de fichier, le navigateur Web peut mieux déterminer comment traiter le fichier lors de son téléchargement.
Lorsque vous cliquez sur un fichier URL, votre ordinateur accède à l'URL de ce fichier, qui est un lien vers une URL (Uniform Resource Locator) spécifique. Lorsque vous ouvrez un fichier URL, vous trouverez https : les adresses Web et les pages Web associées. Il y a aussi la possibilité d'envoyer un mailto. Il est possible d'obtenir une URL ainsi qu'un fichier.
