So fügen Sie HTML-Code zu WordPress hinzu
Veröffentlicht: 2022-09-30WordPress ist ein Content-Management-System (CMS), mit dem Sie eine Website oder einen Blog von Grund auf neu erstellen oder eine vorhandene Website verbessern können. Einer der Vorteile der Verwendung von WordPress besteht darin, dass Sie Ihrer WordPress-Website oder Ihrem Blog ganz einfach HTML-Code hinzufügen können. In diesem Artikel zeigen wir Ihnen, wie Sie HTML-Code zu einem WordPress-Beitrag oder einer Seite hinzufügen. Wir geben auch ein paar Tipps zur Verwendung von HTML-Code in WordPress.
Mit Permalink Manager können Sie auf vielfältige Weise benutzerdefinierte URLs für WordPress und WooCommerce erstellen. Obwohl dieser Abschnitt für WooCommerce-Permalinks gilt, möchten Sie vielleicht dasselbe mit anderen Arten von Inhalten tun. Sie können es verwenden, um Ihren SEO-Score auf verschiedene Weise zu verbessern. Die Magento-Plattform fügt automatisch das Suffix a.html an das Ende von Produkt- und Kategorie-URLs an. Wenn Sie zu WooCommerce migrieren, möchten Sie möglicherweise Ihre bestehenden Shop-URLs aus SEO-Gründen beibehalten. Entfernen Sie WooCommerce-Rewrite-Basen aus nativen Permalink-Strukturen in Ihrem Magento-Shop, um mit Permalink Manager die ursprüngliche Permalink-Struktur zu erstellen.
Indem Sie sich bei Ihrer öffentlichen Website anmelden, können Sie auf die Seite zugreifen, die Sie bearbeiten möchten. Klicken Sie dann auf Quelle bearbeiten und dann auf die Registerkarte Seite, um die Quelle zu bearbeiten. Es wird angezeigt, wenn Sie den HTML-Code eingeben. Dieser Unterscheidung müssen Sie sich bewusst sein. Wenn Sie Ihrer Website HTML-Code hinzufügen, wird dieser nicht validiert.
Klicken Sie im Menü Einstellungen auf Kopfzeile einfügen. Der Code muss in den Scripts im Header-Feld eingetragen und anschließend gespeichert werden.
Erstellen Sie Links in einer HTML-Seite mit den Tags *a> und */a>, die die Tags sind, die zum Definieren von Links verwendet werden. Das Tag /a> gibt an, wo der Link endet, während das Tag a> anzeigt, wo der Link beginnt. Wenn diesen Tags Text hinzugefügt wird, fungieren sie als Link. Verwenden Sie das 'a href=', um die URL des Links einzufügen.
Können Sie HTML in WordPress einbetten?
 Quelle: www.24x7wpsupport.com
Quelle: www.24x7wpsupport.comHTML-Code ist nicht erforderlich, um auf einer WordPress-Seite angezeigt zu werden. Da Javascript, PHP und anderer Code standardmäßig nicht von Beiträgen oder Seiten ausgeführt werden können, ist es nicht möglich, sie zu verwenden. Wenn Sie technische Probleme mit Ihrem HostPapa-Konto haben, können Sie sich direkt über Ihr Dashboard an Ihr Konto-Support-Team wenden.
So betten Sie HTML in eine WordPress-Seite ein
 Kredit: wpdatatables.com
Kredit: wpdatatables.comUm HTML in eine WordPress-Seite einzubetten, müssen Sie den WordPress-HTML-Editor verwenden. Diese finden Sie im WordPress-Adminbereich unter dem Reiter „Aussehen“. Sobald Sie den WordPress-HTML-Editor gefunden haben, müssen Sie auf die Registerkarte „HTML“ klicken, die sich oben im Editor befindet. Auf diese Weise können Sie HTML-Code in Ihre WordPress-Seite eingeben.
So bearbeiten Sie HTML in WordPress
Es gibt mehrere Methoden zum Bearbeiten oder Hinzufügen von HTML zu WordPress. Egal, was Sie wählen, es wird funktionieren. Klicken Sie beim Bearbeiten eines bestimmten Inhaltsblocks im Code-Editor für dieselbe Aktion auf „Als HTML bearbeiten“.
So bearbeiten Sie HTML in WordPress
Navigieren Sie in Schritt 1 zu der Seite oder dem Beitrag, den Sie von Ihrem WordPress-Dashboard aus ändern möchten. Der zweite Schritt besteht darin, einen Block aus dem Dropdown-Menü auszuwählen, den Sie bearbeiten möchten. Auf der rechten Seite erscheinen drei Punkte. Wenn Sie „Als HTML bearbeiten“ auswählen, wird Ihr Code angezeigt.
Zu verstehen, wie man HTML in WordPress bearbeitet, ist eine wichtige Fähigkeit, die man zur Hand haben sollte. Mit Ihren Kenntnissen zum Bearbeiten von Codes können Sie Probleme beheben oder Verbesserungen am Design vornehmen. Zum größten Teil ist es in Ordnung, den WordPress-Quellcode in Ruhe zu lassen, aber manchmal ist es notwendig, ihn zu bearbeiten. Um den WordPress-Quellcode zu bearbeiten, müssen Sie einen HTML-Texteditor wie Notepad oder Text für Mac verwenden. Sie benötigen außerdem einen FTP-Client wie FileZilla und einen modernen Browser wie Google Chrome, um diese Aufgabe zu bewältigen. Um HTML zu bearbeiten, müssen Sie zuerst das Widget auswählen und dann Änderungen vornehmen. Wenn Sie ein WordPress-Theme installieren, hat Ihre Website ein unverwechselbares Erscheinungsbild sowie ein Farbschema und Schriftarten.
Das von Ihnen bevorzugte Thema ist nicht dasjenige, das Sie verwenden können. Die PHP- und CSS-Einstellungen von WordPress können mit einer von zwei Methoden bearbeitet werden. Die erste Methode für den Zugriff auf WordPress ist über den WordPress-Code-Editor oder den FTP-Client. Bearbeiten Sie HTML in WordPress, wenn Sie einen zwingenden Grund dafür haben. Dazu reichen in der Regel Themes und Plugins aus. Durch Bearbeiten des Quellcodes können Sie alle Probleme lösen oder erweiterte Anpassungen auf der WordPress-Plattform vornehmen. Bevor Sie beginnen, sollten Sie zunächst Ihre Ziele, die Ihnen zur Verfügung stehenden Tools und Ihre Zeit berücksichtigen.
So greifen Sie auf das HTML eines Beitrags in WordPress zu
In der Registerkarte „Elemente“ des WordPress-Editors können Sie auch auf das HTML eines Beitrags oder eines Artikels zugreifen. Um auf die Registerkarte „Elemente“ im WordPress-Editor zuzugreifen, klicken Sie zuerst auf die Schaltfläche „Editor“ in der Symbolleiste oben auf der Seite und wählen Sie dann „Elemente“. Danach können Sie den HTML-Code Ihres Inhalts ändern. Nachdem Sie Änderungen an der Datei vorgenommen haben, können Sie sie speichern, indem Sie auf die Schaltfläche „Datei“ in der Symbolleiste oben im WordPress-Editor klicken und dann „Speichern“ auswählen. Alternativ können Sie im Menü „Editor“ auf „Veröffentlichen“ klicken und den Entwurf speichern.

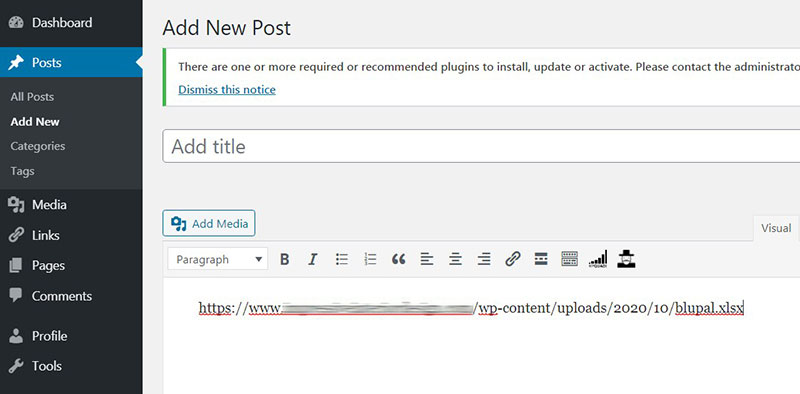
So fügen Sie HTML-Code im WordPress-Plugin hinzu
Das Hinzufügen von HTML-Code zu einem WordPress-Plugin ist ein einfacher Vorgang. Klicken Sie im Editor einfach auf die Registerkarte Text und geben Sie den Code ein, den Sie hinzufügen möchten. Das ist es!
Mit dem Insert Html Snippet können Sie Shortcodes basierend auf HTML-Snippets generieren. Mit dem Plugin generierte Shortcodes sind als Dropdowns im Standard-WordPress-Inhaltseditor und in den Widget-Einstellungen leicht zugänglich. Wir würden uns freuen, wenn Sie uns Ihr Feedback und Ihre Vorschläge senden könnten. Wir empfehlen Ihnen, diese an unseren Kundendienst zu senden.
So fügen Sie HTML-Code in den WordPress-Header ein
Das Hinzufügen von HTML-Code zu Ihrem WordPress-Header ist eine großartige Möglichkeit, Ihrer Website Anpassungen hinzuzufügen. Es gibt verschiedene Möglichkeiten, dies zu tun, aber der einfachste Weg ist die Verwendung eines Plugins wie Header and Footer.
Mit diesem Plugin können Sie Ihren HTML-Code einfach in den Kopf- oder Fußbereich Ihrer Website einfügen. Dies ist eine großartige Möglichkeit, Ihrer Website benutzerdefiniertes CSS oder JavaScript hinzuzufügen.
Eine weitere großartige Möglichkeit, HTML-Code zu Ihrem WordPress-Header hinzuzufügen, ist die Verwendung eines untergeordneten Designs. Mit einem Child-Theme kannst du eine Datei namens header.php erstellen und dort deinen HTML-Code hinzufügen.
Wenn Sie mit dem Codieren nicht vertraut sind, können Sie auch ein WordPress-Theme mit integriertem Header-Code verwenden. Beispielsweise bietet das Genesis Framework eine Option zum Hinzufügen von Header-Code in den Designeinstellungen.
Welche Methode Sie auch wählen, das Hinzufügen von HTML-Code zu Ihrem WordPress-Header ist eine großartige Möglichkeit, Ihre Website anzupassen und mehr Funktionalität hinzuzufügen.
In diesem Beitrag gehen wir darauf ein, wie Sie schnell und einfach Code zu Ihrer WordPress-Fußzeile und -Kopfzeile hinzufügen können. Abhängig von Ihrer Situation können Sie verschiedene Methoden verwenden, um den Code hinzuzufügen. Das Hinzufügen von CSS-Code zu einem untergeordneten Design oder einem bestimmten Teil eines Designs ist normalerweise eine gute Idee. Die Kopf- und Fußzeile von WordPress können manuell oder automatisch codiert werden. Sie können die Module Astra Hooks oder Custom Layouts verwenden, um JavaScript zu Astra hinzuzufügen. Sie können Ihrem WordPress-Header auch ein Facebook-Pixel hinzufügen. Sie können das Facebook-Pixel verwenden, um Ihr Facebook-Konto mit Ihrer Website zu verbinden.
Ein untergeordnetes Design kann verwendet werden, um ein WordPress-Design zu ändern, ohne seine Dateien zu beeinflussen. Der Prozess der Erstellung eines Child-Themes ist sowohl manuell als auch Plugin-basiert. Wenn du dein Parent-Theme aktualisierst, gehen keine der Änderungen verloren, die du an einem Child-Theme vorgenommen hast. In diesem Tutorial erfahren Sie, wie Sie mithilfe der Google AMP-Version Code zu den Kopf- und Fußzeilenabschnitten Ihrer Website hinzufügen. AMP ist ein Plug-in, das auf Ihrem Mobilgerät ausgeführt wird und vollständig auf HTML und JavaScript basiert. Neben der Bearbeitung der Kopf- oder Fußzeile gibt es noch andere Möglichkeiten, dies zu tun.
HTML-Link
Sie können mit dem HTML-Element auf eine andere Seite im Web verlinken. Das Element kann innerhalb des Elements platziert werden, um einen Hyperlink zu einer anderen Seite zu erstellen. Wenn ein Benutzer auf den verlinkten Text klickt, wird er zu der von Ihnen angegebenen Seite weitergeleitet.
HTML definiert Hypertext-Links , auch bekannt als Hyperlinks, als Teil der HyperText-Komponente. In HTML sind Links Inline-Elemente, die typischerweise aus dem <a>-Tag bestehen. Das href-Attribut (Hypertext-Referenz) wird verwendet, um das Ziel eines Links zu definieren. Es gibt drei Arten von Zielen, aus denen Sie wählen können. Über einen Link auf die gleiche Seite kann dorthin navigiert werden. Wenn Sie relative URLs verwenden, verlinken Sie auf eine andere Seite, als wäre es dieselbe wie die aktuelle. Im Fall einer Website namens https://ireallylovecats.com, die zwei Seiten hat: index.html und gallery.html, könnten Sie sie mit einer absoluten oder relativen URL verlinken. Eine vollständige URL enthält alle notwendigen Informationen, die erforderlich sind, um nach der richtigen Datei in der richtigen Domäne und mit dem richtigen Protokoll zu suchen.
URL-Dateierweiterungen
URL-Dateierweiterungen werden verwendet, um den Dateityp anzugeben, auf den verwiesen wird. Beispielsweise ist eine URL mit der Dateierweiterung .html normalerweise ein HTML-Dokument, während eine URL mit der Dateierweiterung .jpg normalerweise ein JPEG-Bild ist. Durch die Angabe des Dateityps kann der Webbrowser besser bestimmen, wie er mit der heruntergeladenen Datei umgehen soll.
Wenn Sie auf eine URL-Datei klicken, greift Ihr Computer auf die URL dieser Datei zu, bei der es sich um einen Link zu einem bestimmten Uniform Resource Locator (URL) handelt. Wenn Sie eine URL-Datei öffnen, finden Sie https: Webadressen und zugehörige Webseiten. Es besteht auch die Möglichkeit, ein Mailto zu versenden. Es ist möglich, sowohl eine URL als auch eine Datei zu erhalten.
