Come aggiungere codice HTML a WordPress
Pubblicato: 2022-09-30WordPress è un sistema di gestione dei contenuti (CMS) che ti consente di creare un sito Web o un blog da zero o di migliorare un sito Web esistente. Uno dei vantaggi dell'utilizzo di WordPress è che puoi facilmente aggiungere codice HTML al tuo sito Web o blog WordPress . In questo articolo, ti mostreremo come aggiungere codice HTML a un post o una pagina di WordPress. Forniremo anche alcuni suggerimenti su come utilizzare il codice HTML in WordPress.
Con Permalink Manager, puoi creare URL personalizzati per WordPress e WooCommerce in vari modi. Sebbene questa sezione si applichi ai permalink di WooCommerce, potresti voler fare lo stesso anche con altri tipi di contenuti. Puoi usarlo per migliorare il tuo punteggio SEO in vari modi. La piattaforma di Magento aggiunge automaticamente il suffisso a.html alla fine degli URL del prodotto e della categoria. Se stai migrando a WooCommerce, potresti voler mantenere gli URL del tuo negozio esistenti per motivi SEO. Rimuovi le basi di riscrittura di WooCommerce dalle strutture permalink native nel tuo negozio Magento per utilizzare Permalink Manager per creare la struttura permalink originale.
Accedendo al tuo sito web pubblico, potrai accedere alla pagina che desideri modificare. Quindi fare clic su Modifica origine, quindi fare clic sulla scheda Pagina per modificare la fonte. Verrà visualizzato se si immette il codice HTML. Devi essere consapevole di questa distinzione. Quando aggiungi codice HTML al tuo sito web, non viene convalidato.
Nel menu Impostazioni, fai clic su Inserisci intestazione. Il codice deve essere inserito negli Script nella casella di intestazione e quindi salvato.
Crea collegamenti in una pagina HTML con i tag *a> e */a>, che sono i tag utilizzati per definire i collegamenti. Il tag /a> indica dove finisce il collegamento, mentre il tag a> indica dove inizia il collegamento. Con qualsiasi testo aggiunto a questi tag, funzioneranno come un collegamento. Usa 'a href=' per inserire l'URL del link.
Puoi incorporare HTML in WordPress?
 Credito: www.24x7wpsupport.com
Credito: www.24x7wpsupport.comNon è necessario che il codice HTML venga visualizzato su una pagina WordPress . Poiché Javascript, PHP e altro codice non possono essere eseguiti da post o pagine come impostazione predefinita, non è possibile utilizzarli. In caso di problemi tecnici con il tuo account HostPapa, puoi contattare il team di supporto del tuo account direttamente dalla dashboard.
Come incorporare Html nella pagina di WordPress
 Credito: wpdatatables.com
Credito: wpdatatables.comPer incorporare HTML in una pagina di WordPress, dovrai utilizzare l' editor HTML di WordPress . Questo può essere trovato nell'area di amministrazione di WordPress nella scheda "Aspetto". Una volta individuato l'editor HTML di WordPress, dovrai fare clic sulla scheda "HTML" situata nella parte superiore dell'editor. Ciò ti consentirà di inserire il codice HTML nella tua pagina WordPress.
Come modificare Html in WordPress
Esistono diversi metodi per modificare o aggiungere HTML a WordPress, quindi qualunque cosa tu scelga, funzionerà. Quando modifichi un determinato blocco di contenuto, fai clic su "Modifica come HTML" nell'editor di codice per la stessa azione.
Come modificare Html in WordPress
Nel passaggio 1, vai alla pagina o al post che desideri modificare dalla dashboard di WordPress. Il secondo passaggio consiste nel selezionare un blocco dal menu a discesa che si desidera modificare. Sul lato destro compaiono tre punti. Quando selezioni "Modifica come HTML", apparirà il tuo codice.
Capire come modificare l'HTML in WordPress è un'abilità importante da avere in mano. Utilizzando la tua conoscenza del codice di modifica, puoi risolvere problemi o migliorare la progettazione. Per la maggior parte, va bene lasciare da solo il codice sorgente di WordPress , ma a volte è necessario modificarlo. Per modificare il codice sorgente di WordPress, dovrai utilizzare un editor di testo HTML, come Blocco note o Testo per Mac. Avrai anche bisogno di un client FTP come FileZilla e di un browser moderno come Google Chrome per gestire questa attività. Per modificare l'HTML, devi prima scegliere il widget e poi apportare le modifiche. Quando installi un tema WordPress, il tuo sito Web avrà un aspetto e una sensazione distinti, oltre a una combinazione di colori e caratteri.
Il tema che preferisci non è quello che puoi scegliere di utilizzare. Le impostazioni PHP e CSS di WordPress possono essere modificate utilizzando uno di due metodi. Il primo metodo per accedere a WordPress è tramite l'editor di codice di WordPress o il client FTP. Modifica HTML in WordPress se hai un motivo convincente per farlo. Temi e plugin sono generalmente sufficienti per questo scopo. Modificando il codice sorgente, puoi risolvere eventuali problemi o eseguire personalizzazioni avanzate sulla piattaforma WordPress. Prima di iniziare, dovresti prima considerare i tuoi obiettivi, gli strumenti che hai e il tuo tempo.
Come accedere all'HTML di un post in WordPress
Nella scheda "Elementi" dell'editor di WordPress , puoi anche accedere all'HTML di un post o di un articolo. Per accedere alla scheda "Elementi" nell'editor di WordPress, fai prima clic sul pulsante "Editor" nella barra degli strumenti nella parte superiore della pagina, quindi seleziona "Elementi". Dopo potrai modificare l'HTML dei tuoi contenuti. Dopo aver apportato modifiche al file, puoi salvarlo facendo clic sul pulsante "File" nella barra degli strumenti nella parte superiore dell'editor di WordPress e quindi selezionando "Salva". In alternativa, puoi selezionare "Pubblica" dal menu "Editor" e quindi salvare la bozza.

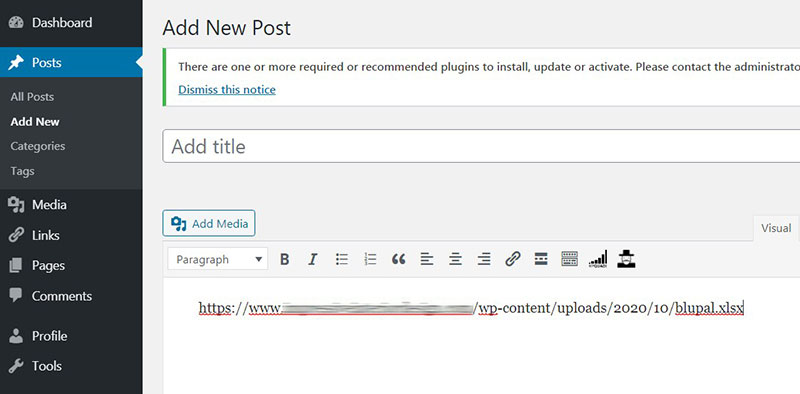
Come aggiungere codice HTML nel plugin di WordPress
L'aggiunta di codice HTML a un plug-in di WordPress è un processo semplice. Nell'editor, fai semplicemente clic sulla scheda Testo e inserisci il codice che desideri aggiungere. Questo è tutto!
Lo snippet Inserisci Html consente di generare codici brevi basati su frammenti HTML . Gli shortcode generati con il plug-in sono facilmente accessibili come menu a discesa nell'editor di contenuti standard di WordPress e nelle impostazioni del widget. Ti saremmo grati se potessi inviarci feedback e suggerimenti. Ti invitiamo a inviarli al nostro servizio clienti.
Come aggiungere codice HTML nell'intestazione di WordPress
L'aggiunta di codice HTML all'intestazione di WordPress è un ottimo modo per aggiungere personalizzazioni al tuo sito. Esistono diversi modi per farlo, ma il modo più semplice è utilizzare un plug-in come Header e Footer.
Con questo plugin, puoi semplicemente aggiungere il tuo codice HTML nella sezione dell'intestazione o del piè di pagina del tuo sito. Questo è un ottimo modo per aggiungere CSS o JavaScript personalizzati al tuo sito.
Un altro ottimo modo per aggiungere codice HTML all'intestazione di WordPress è utilizzare un tema figlio. Con un tema figlio, puoi creare un file chiamato header.php e aggiungere lì il tuo codice HTML.
Se non ti senti a tuo agio con la codifica, puoi anche utilizzare un tema WordPress con codice di intestazione integrato. Ad esempio, Genesis Framework ha un'opzione per aggiungere codice di intestazione nelle impostazioni del tema.
Qualunque sia il metodo che scegli, aggiungere codice HTML all'intestazione di WordPress è un ottimo modo per personalizzare il tuo sito e aggiungere più funzionalità.
In questo post, esamineremo come aggiungere rapidamente e facilmente codice al piè di pagina e all'intestazione di WordPress. A seconda della situazione, puoi utilizzare una varietà di metodi per aggiungere il codice. L'aggiunta di codice CSS a un tema figlio o a una parte specifica di un tema è generalmente una buona idea. L'intestazione e il piè di pagina di WordPress possono essere codificati manualmente o automaticamente. Puoi utilizzare i moduli Astra Hooks o Custom Layouts per aggiungere JavaScript ad Astra. Puoi anche aggiungere un pixel di Facebook all'intestazione di WordPress. Puoi utilizzare il pixel di Facebook per connettere il tuo account Facebook al tuo sito web.
Un tema figlio può essere utilizzato per modificare un tema WordPress senza influire sui suoi file. Il processo di creazione di un tema figlio è sia manuale che basato su plug-in. Quando aggiorni il tema principale, non perderai nessuna delle modifiche apportate a un tema figlio. Questo tutorial ti insegnerà come aggiungere codice alle sezioni di intestazione e piè di pagina del tuo sito Web utilizzando la versione AMP di Google. AMP è un plug-in che funziona sul tuo dispositivo mobile ed è interamente basato su HTML e JavaScript. Oltre a modificare l'intestazione o il piè di pagina, ci sono altri modi per farlo.
Collegamento HTML
Puoi collegarti a un'altra pagina sul Web utilizzando l'elemento HTML. L'elemento può essere posizionato all'interno dell'elemento per creare un collegamento ipertestuale a un'altra pagina. Quando un utente fa clic sul testo collegato, verrà indirizzato alla pagina specificata.
HTML definisce i collegamenti ipertestuali , noti anche come collegamenti ipertestuali, come parte del componente HyperText. In HTML, i link sono elementi inline che in genere sono costituiti dal tag <a>. L'attributo href (riferimento ipertestuale) viene utilizzato per definire la destinazione di un collegamento. Ci sono tre tipi di obiettivi tra cui puoi scegliere. È possibile utilizzare un collegamento alla stessa pagina per accedervi. Quando si utilizzano URL relativi, si collega a un'altra pagina come se fosse la stessa di quella corrente. Nel caso di un sito web chiamato https://ireallylovecats.com, che ha due pagine: index.html e gallery.html, potresti collegarli usando un URL assoluto o relativo. Un URL completo contiene tutte le informazioni necessarie per cercare il file corretto, sul dominio corretto e con il protocollo corretto.
Estensioni file URL
Le estensioni dei file URL vengono utilizzate per indicare il tipo di file a cui si fa riferimento. Ad esempio, un URL con estensione di file .html è in genere un documento HTML, mentre un URL con estensione di file .jpg è in genere un'immagine JPEG. Indicando il tipo di file, il browser web può determinare meglio come gestire il file quando viene scaricato.
Quando si fa clic su un file URL, il computer accede all'URL di quel file, che è un collegamento a uno specifico URL (Uniform Resource Locator). Quando apri un file URL, troverai https: indirizzi web e pagine web associate. C'è anche la possibilità di inviare un mailto. È possibile ottenere un URL così come un file.
