วิธีเพิ่มโค้ด HTML ลงใน WordPress
เผยแพร่แล้ว: 2022-09-30WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่ช่วยให้คุณสามารถสร้างเว็บไซต์หรือบล็อกตั้งแต่เริ่มต้น หรือเพื่อปรับปรุงเว็บไซต์ที่มีอยู่ ข้อดีอย่างหนึ่งของการใช้ WordPress คือคุณสามารถเพิ่มโค้ด HTML ลงใน เว็บไซต์หรือบล็อก WordPress ของคุณได้อย่างง่ายดาย ในบทความนี้ เราจะแสดงวิธีเพิ่มโค้ด HTML ให้กับบทความหรือหน้า WordPress เราจะให้คำแนะนำเกี่ยวกับวิธีการใช้โค้ด HTML ใน WordPress
ด้วย Permalink Manager คุณสามารถสร้าง URL ที่กำหนดเองสำหรับ WordPress และ WooCommerce ได้หลายวิธี แม้ว่าส่วนนี้จะใช้กับลิงก์ถาวรของ WooCommerce แต่คุณอาจต้องการทำเช่นเดียวกันกับเนื้อหาประเภทอื่นๆ คุณสามารถใช้เพื่อปรับปรุงคะแนน SEO ของคุณได้หลายวิธี แพลตฟอร์มของ Magento ต่อท้าย a.html ต่อท้าย URL ผลิตภัณฑ์และหมวดหมู่โดยอัตโนมัติ หากคุณกำลังย้ายไปยัง WooCommerce คุณอาจต้องการเก็บ URL ของร้านค้าที่มีอยู่ไว้เพื่อเหตุผลด้าน SEO ลบฐานการเขียนซ้ำ WooCommerce จากโครงสร้าง Permalink ดั้งเดิมในร้าน Magento ของคุณ เพื่อใช้ Permalink Manager เพื่อสร้างโครงสร้าง Permalink ดั้งเดิม
เมื่อลงชื่อเข้าใช้เว็บไซต์สาธารณะ คุณจะสามารถเข้าถึงหน้าที่คุณต้องการแก้ไขได้ จากนั้นคลิกที่ แก้ไขแหล่งที่มา จากนั้นคลิกที่แท็บ หน้า เพื่อแก้ไขแหล่งที่มา มันจะปรากฏขึ้นหากคุณป้อนรหัส HTML คุณต้องตระหนักถึงความแตกต่างนี้ เมื่อคุณเพิ่มโค้ด HTML ลงในเว็บไซต์ของคุณ โค้ดจะไม่ผ่านการตรวจสอบ
ในเมนูการตั้งค่า คลิกแทรกส่วนหัว ต้องป้อนรหัสลงในสคริปต์ในกล่องส่วนหัวแล้วบันทึก
สร้างลิงก์ใน หน้า HTML ด้วยแท็ก *a> และ */a> ซึ่งเป็นแท็กที่ใช้กำหนดลิงก์ แท็ก /a> ระบุว่าลิงก์สิ้นสุดที่ใด ในขณะที่แท็ก a> ระบุว่าลิงก์เริ่มต้นที่ใด เมื่อเพิ่มข้อความใดๆ ลงในแท็กเหล่านี้ พวกเขาจะทำหน้าที่เป็นลิงก์ ใช้ 'a href=' เพื่อใส่ URL ของลิงก์
คุณสามารถฝัง Html ใน WordPress ได้หรือไม่?
 เครดิต: www.24x7wpsupport.com
เครดิต: www.24x7wpsupport.comโค้ด HTML ไม่จำเป็นต้องแสดงบน หน้า WordPress เนื่องจาก Javascript, PHP และโค้ดอื่นๆ ไม่สามารถเรียกใช้จากโพสต์หรือเพจเป็นค่าเริ่มต้น จึงไม่สามารถใช้งานได้ หากคุณมีปัญหาทางเทคนิคใดๆ กับบัญชี HostPapa คุณสามารถติดต่อทีมสนับสนุนบัญชีของคุณได้โดยตรงจากแดชบอร์ดของคุณ
วิธีการฝัง Html ในหน้า WordPress
 เครดิต: wpdatatables.com
เครดิต: wpdatatables.comในการฝัง HTML ในหน้า WordPress คุณจะต้องใช้ตัว แก้ไข HTML ของ WordPress สามารถพบได้ในพื้นที่ผู้ดูแลระบบ WordPress ภายใต้แท็บ "ลักษณะที่ปรากฏ" เมื่อคุณพบตัวแก้ไข HTML ของ WordPress แล้ว คุณจะต้องคลิกที่แท็บ “HTML” ที่ด้านบนของตัวแก้ไข ซึ่งจะทำให้คุณสามารถป้อนโค้ด HTML ลงในหน้า WordPress ของคุณได้
วิธีแก้ไข Html ใน WordPress
มีหลายวิธีในการแก้ไขหรือเพิ่ม HTML ให้กับ WordPress ดังนั้นสิ่งที่คุณเลือกก็ใช้ได้ผล เมื่อแก้ไขบล็อกเนื้อหาเฉพาะ ให้คลิกที่ 'แก้ไขเป็น HTML' ในตัวแก้ไขโค้ดสำหรับการกระทำเดียวกัน
วิธีแก้ไข Html ใน WordPress
ในขั้นตอนที่ 1 ไปที่หน้าหรือโพสต์ที่คุณต้องการแก้ไขจากแดชบอร์ด WordPress ของคุณ ขั้นตอนที่สองคือการเลือกบล็อกจากเมนูแบบเลื่อนลงที่คุณต้องการแก้ไข ทางด้านขวามือ จะมีจุดสามจุดปรากฏขึ้น เมื่อคุณเลือก 'แก้ไขเป็น HTML' โค้ดของคุณจะปรากฏขึ้น
การทำความเข้าใจวิธีแก้ไข HTML ใน WordPress เป็นทักษะที่สำคัญที่ต้องมี คุณใช้ความรู้เกี่ยวกับโค้ดแก้ไขเพื่อแก้ไขปัญหาหรือปรับปรุงการออกแบบได้ โดยส่วนใหญ่ การปล่อย ซอร์สโค้ดของ WordPress นั้นเป็นเรื่องปกติ แต่บางครั้งก็จำเป็นต้องแก้ไข หากต้องการแก้ไขซอร์สโค้ดของ WordPress คุณจะต้องใช้โปรแกรมแก้ไขข้อความ HTML เช่น Notepad หรือ Text สำหรับ Mac คุณจะต้องมีไคลเอนต์ FTP เช่น FileZilla และเบราว์เซอร์ที่ทันสมัยเช่น Google Chrome เพื่อจัดการงานนี้ ในการแก้ไข HTML คุณต้องเลือกวิดเจ็ตก่อนแล้วจึงทำการเปลี่ยนแปลง เมื่อคุณติดตั้งธีม WordPress เว็บไซต์ของคุณจะมีรูปลักษณ์ที่แตกต่างออกไป รวมถึงชุดสีและแบบอักษร
ธีมที่คุณชอบไม่ใช่ธีมที่คุณเลือกใช้ การตั้งค่า PHP และ CSS ของ WordPress สามารถแก้ไขได้โดยใช้หนึ่งในสองวิธี วิธีแรกในการเข้าถึง WordPress คือผ่านโปรแกรมแก้ไขโค้ด WordPress หรือไคลเอนต์ FTP แก้ไข HTML ใน WordPress หากคุณมีเหตุผลที่น่าสนใจ ธีมและปลั๊กอินมักจะเพียงพอสำหรับจุดประสงค์นี้ โดยการแก้ไขซอร์สโค้ด คุณสามารถแก้ไขปัญหาใดๆ หรือดำเนินการปรับแต่งขั้นสูงบนแพลตฟอร์ม WordPress ได้ ก่อนที่คุณจะเริ่มต้น คุณควรพิจารณาเป้าหมาย เครื่องมือที่คุณมี และเวลาของคุณเสียก่อน
วิธีเข้าถึง Html ของโพสต์ใน WordPress
ในแท็บ "องค์ประกอบ" ของตัว แก้ไข WordPress คุณสามารถเข้าถึง HTML ของโพสต์หรือบทความได้ ในการเข้าถึงแท็บ "องค์ประกอบ" ในตัวแก้ไข WordPress ก่อนอื่นให้คลิกปุ่ม "ตัวแก้ไข" ในแถบเครื่องมือที่ด้านบนของหน้า จากนั้นเลือก "องค์ประกอบ" คุณจะสามารถแก้ไข HTML ของเนื้อหาของคุณได้หลังจากนั้น หลังจากที่คุณได้ทำการเปลี่ยนแปลงใดๆ กับไฟล์แล้ว คุณสามารถบันทึกได้โดยคลิกที่ปุ่ม "ไฟล์" ในแถบเครื่องมือที่ด้านบนของตัวแก้ไข WordPress แล้วเลือก "บันทึก" หรือคุณสามารถเลือก "เผยแพร่" จากเมนู "ตัวแก้ไข" แล้วบันทึกฉบับร่าง

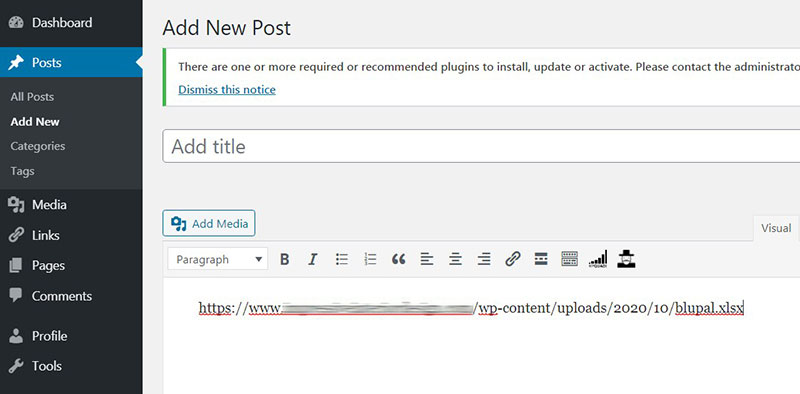
วิธีเพิ่มรหัส Html ในปลั๊กอิน WordPress
การเพิ่มโค้ด HTML ลงในปลั๊กอิน WordPress เป็นขั้นตอนง่ายๆ ในตัวแก้ไข เพียงคลิกที่แท็บข้อความและป้อนรหัสที่คุณต้องการเพิ่ม แค่นั้นแหละ!
Insert Html Snippet ช่วยให้คุณสร้าง shortcodes ตาม HTML snippet รหัสย่อที่สร้างด้วยปลั๊กอินสามารถเข้าถึงได้ง่ายในรูปแบบดรอปดาวน์ในตัวแก้ไขเนื้อหา WordPress มาตรฐานและในการตั้งค่าวิดเจ็ต เรายินดีเป็นอย่างยิ่งหากคุณสามารถส่งข้อเสนอแนะและข้อเสนอแนะของคุณ เราขอแนะนำให้คุณส่งไปที่แผนกบริการลูกค้าของเรา
วิธีเพิ่มรหัส Html ในส่วนหัวของ WordPress
การเพิ่มโค้ด HTML ลงในส่วนหัวของ WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มการปรับแต่งให้กับเว็บไซต์ของคุณ มีหลายวิธีในการทำเช่นนี้ แต่วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอิน เช่น ส่วนหัวและส่วนท้าย
ด้วยปลั๊กอินนี้ คุณสามารถเพิ่มโค้ด HTML ของคุณลงในส่วนหัวหรือส่วนท้ายของไซต์ได้ นี่เป็นวิธีที่ยอดเยี่ยมในการเพิ่ม CSS หรือ JavaScript ที่กำหนดเองลงในไซต์ของคุณ
อีกวิธีที่ยอดเยี่ยมในการเพิ่มโค้ด HTML ลงในส่วนหัวของ WordPress คือการใช้ธีมลูก ด้วยธีมลูก คุณสามารถสร้างไฟล์ชื่อ header.php และเพิ่มโค้ด HTML ของคุณที่นั่น
หากคุณไม่สะดวกในการเขียนโค้ด คุณสามารถใช้ธีม WordPress ที่มีโค้ดส่วนหัวในตัวได้ ตัวอย่างเช่น Genesis Framework มีตัวเลือกในการเพิ่มโค้ดส่วนหัวในการตั้งค่าธีม
ไม่ว่าคุณจะเลือกวิธีใด การเพิ่มโค้ด HTML ลงในส่วนหัวของ WordPress เป็นวิธีที่ยอดเยี่ยมในการปรับแต่งไซต์และเพิ่มฟังก์ชันการทำงาน
ในบทความนี้ เราจะพูดถึงวิธีการเพิ่มโค้ดในส่วนท้ายและส่วนหัวของ WordPress อย่างรวดเร็วและง่ายดาย คุณสามารถใช้วิธีการต่างๆ ในการเพิ่มโค้ดได้ ทั้งนี้ขึ้นอยู่กับสถานการณ์ของคุณ การเพิ่มโค้ด CSS ให้กับธีมย่อยหรือบางส่วนของธีมมักจะเป็นความคิดที่ดี ส่วนหัวและส่วนท้ายของ WordPress สามารถเข้ารหัสด้วยตนเองหรือโดยอัตโนมัติ คุณสามารถใช้โมดูล Astra Hooks หรือ Custom Layouts เพื่อเพิ่ม JavaScript ไปยัง Astra คุณสามารถเพิ่ม Facebook Pixel ลงในส่วนหัวของ WordPress ได้ คุณสามารถใช้ Facebook Pixel เพื่อเชื่อมต่อบัญชี Facebook ของคุณกับเว็บไซต์ของคุณ
ธีมลูกสามารถใช้เพื่อแก้ไขธีม WordPress ได้โดยไม่กระทบต่อไฟล์ ขั้นตอนการสร้างธีมลูกมีทั้งแบบทำด้วยตนเองและแบบใช้ปลั๊กอิน เมื่อคุณอัปเดตธีมหลัก การเปลี่ยนแปลงใดๆ ที่คุณทำในธีมย่อยจะไม่สูญหาย บทแนะนำนี้จะสอนวิธีเพิ่มโค้ดในส่วนหัวและส่วนท้ายของเว็บไซต์ของคุณโดยใช้เวอร์ชัน Google AMP AMP เป็นปลั๊กอินที่ทำงานบนอุปกรณ์มือถือของคุณและใช้ HTML และ JavaScript ทั้งหมด นอกจากการแก้ไขส่วนหัวหรือส่วนท้ายแล้ว ยังมีวิธีอื่นๆ อีก
ลิงค์ HTML
คุณสามารถเชื่อมโยงไปยังหน้าอื่นบนเว็บโดยใช้องค์ประกอบ HTML สามารถวางองค์ประกอบภายในองค์ประกอบเพื่อสร้างไฮเปอร์ลิงก์ไปยังหน้าอื่น เมื่อผู้ใช้คลิกที่ข้อความที่เชื่อมโยง พวกเขาจะถูกนำไปที่หน้าที่คุณระบุ
HTML กำหนด ไฮเปอร์เท็กซ์ลิงก์ หรือที่เรียกว่าไฮเปอร์ลิงก์ ซึ่งเป็นส่วนหนึ่งของคอมโพเนนต์ไฮเปอร์เท็กซ์ ใน HTML ลิงก์เป็นองค์ประกอบแบบอินไลน์ที่โดยทั่วไปจะประกอบด้วยแท็ก <a> แอตทริบิวต์ href (การอ้างอิงไฮเปอร์เท็กซ์) ใช้เพื่อกำหนดเป้าหมายของลิงก์ คุณสามารถเลือกเป้าหมายได้สามประเภท คุณสามารถใช้ลิงก์ไปยังหน้าเดียวกันเพื่อนำทางไปยังหน้านั้นได้ เมื่อใช้ URL สัมพัทธ์ คุณจะลิงก์ไปยังหน้าอื่นราวกับว่าหน้านั้นเหมือนกับหน้าปัจจุบัน ในกรณีของเว็บไซต์ที่ชื่อว่า https://ireallylovecats.com ซึ่งมีสองหน้า: index.html และ gallery.html คุณสามารถเชื่อมโยงทั้งสองหน้าโดยใช้ URL แบบสัมบูรณ์หรือแบบสัมพัทธ์ URL ที่สมบูรณ์ประกอบด้วยข้อมูลที่จำเป็นทั้งหมดที่จำเป็นในการค้นหาไฟล์ที่ถูกต้อง บนโดเมนที่ถูกต้อง และด้วยโปรโตคอลที่ถูกต้อง
นามสกุลไฟล์ URL
นามสกุลไฟล์ URL ใช้เพื่อระบุประเภทของไฟล์ที่ถูกอ้างอิง ตัวอย่างเช่น โดยทั่วไปแล้ว URL ที่มีนามสกุลไฟล์ .html จะเป็นเอกสาร HTML ในขณะที่ URL ที่มีนามสกุลไฟล์ .jpg มักจะเป็นรูปภาพ JPEG ด้วยการระบุประเภทของไฟล์ เว็บเบราว์เซอร์จึงสามารถกำหนดวิธีจัดการไฟล์ได้ดียิ่งขึ้นเมื่อดาวน์โหลด
เมื่อคุณคลิกที่ไฟล์ URL คอมพิวเตอร์ของคุณจะเข้าถึง URL ของไฟล์นั้น ซึ่งเป็นลิงค์ไปยัง Uniform Resource Locator (URL) ที่เฉพาะเจาะจง เมื่อคุณเปิดไฟล์ URL คุณจะพบ https: ที่อยู่เว็บและหน้าเว็บที่เกี่ยวข้อง นอกจากนี้ยังมีตัวเลือกในการส่งจดหมาย สามารถรับ URL และไฟล์ได้
