Как добавить HTML-код в WordPress
Опубликовано: 2022-09-30WordPress — это система управления контентом (CMS), которая позволяет вам создать веб-сайт или блог с нуля или улучшить существующий веб-сайт. Одним из преимуществ использования WordPress является то, что вы можете легко добавить HTML-код на свой веб-сайт или блог WordPress . В этой статье мы покажем вам, как добавить HTML-код в запись или страницу WordPress. Мы также дадим несколько советов о том, как использовать HTML-код в WordPress.
С Permalink Manager вы можете создавать собственные URL-адреса для WordPress и WooCommerce различными способами. Хотя этот раздел относится к постоянным ссылкам WooCommerce, вы также можете сделать то же самое с другими типами контента. Вы можете использовать его, чтобы улучшить свой рейтинг SEO различными способами. Платформа Magento автоматически добавляет суффикс a.html в конец URL-адресов продуктов и категорий. Если вы переходите на WooCommerce, возможно, вы захотите сохранить существующие URL-адреса магазина по причинам SEO. Удалите базы перезаписи WooCommerce из собственных структур постоянных ссылок в вашем магазине Magento, чтобы использовать Permalink Manager для создания исходной структуры постоянных ссылок.
Войдя на общедоступный веб-сайт, вы можете получить доступ к странице, которую хотите отредактировать. Затем нажмите «Редактировать источник», а затем нажмите на вкладку «Страница», чтобы изменить источник. Он будет отображаться, если вы введете HTML-код. Вы должны знать об этом различии. Когда вы добавляете HTML-код на свой веб-сайт, он не проверяется.
В меню «Настройки» нажмите «Вставить заголовок». Код необходимо ввести в поле «Сценарии» в поле заголовка, а затем сохранить.
Создавайте ссылки на HTML-странице с помощью тегов *a> и */a>, которые используются для определения ссылок. Тег /a> указывает, где заканчивается ссылка, тогда как тег a> указывает, где ссылка начинается. С любым текстом, добавленным к этим тегам, они будут функционировать как ссылка. Используйте 'a href=', чтобы указать URL ссылки.
Можете ли вы встроить HTML в WordPress?
 Кредит: www.24x7wpsupport.com
Кредит: www.24x7wpsupport.comHTML-код не требуется для отображения на странице WordPress . Поскольку Javascript, PHP и другой код нельзя запускать из сообщений или страниц по умолчанию, их невозможно использовать. Если у вас есть какие-либо технические проблемы с вашей учетной записью HostPapa, вы можете связаться со службой поддержки своей учетной записи прямо с панели управления.
Как встроить HTML на страницу WordPress
 Кредит: wpdatatables.com
Кредит: wpdatatables.comЧтобы встроить HTML на страницу WordPress, вам потребуется использовать HTML-редактор WordPress . Это можно найти в административной области WordPress на вкладке «Внешний вид». После того, как вы нашли HTML-редактор WordPress, вам нужно будет щелкнуть вкладку «HTML», расположенную в верхней части редактора. Это позволит вам ввести HTML-код на вашу страницу WordPress.
Как редактировать HTML в WordPress
Существует несколько способов редактирования или добавления HTML в WordPress, так что что бы вы ни выбрали, это будет работать. При редактировании определенного блока контента нажмите «Редактировать как HTML» в редакторе кода для того же действия.
Как редактировать HTML в WordPress
На шаге 1 перейдите на страницу или публикацию, которую вы хотите изменить, с панели управления WordPress. Второй шаг — выбрать блок из выпадающего меню, который вы хотите отредактировать. С правой стороны появляются три точки. Когда вы выберете «Редактировать как HTML», появится ваш код.
Понимание того, как редактировать HTML в WordPress, является важным навыком. Используя свои знания кода редактирования, вы можете устранять проблемы или улучшать дизайн. По большей части можно оставить исходный код WordPress в покое, но иногда необходимо его отредактировать. Чтобы отредактировать исходный код WordPress, вам потребуется текстовый HTML-редактор, например Блокнот или Text для Mac. Вам также понадобится FTP-клиент, такой как FileZilla, и современный браузер, такой как Google Chrome, для выполнения этой задачи. Чтобы редактировать HTML, вы должны сначала выбрать виджет, а затем внести изменения. Когда вы устанавливаете тему WordPress, ваш веб-сайт будет иметь особый внешний вид, а также цветовую схему и шрифты.
Тема, которую вы предпочитаете, не является той, которую вы можете использовать. Настройки PHP и CSS WordPress можно редактировать одним из двух способов. Первый способ доступа к WordPress — через редактор кода WordPress или FTP-клиент. Редактируйте HTML в WordPress, если у вас есть для этого веская причина. Для этой цели обычно достаточно тем и плагинов. Редактируя исходный код, вы можете решить любые проблемы или выполнить расширенную настройку на платформе WordPress. Прежде чем начать, вы должны сначала обдумать свои цели, инструменты, которые у вас есть, и ваше время.
Как получить доступ к HTML-коду сообщения в WordPress
На вкладке «Элементы» редактора WordPress вы также можете получить доступ к HTML-коду поста или статьи. Чтобы получить доступ к вкладке «Элементы» в редакторе WordPress, сначала нажмите кнопку «Редактор» на панели инструментов в верхней части страницы, затем выберите «Элементы». После этого вы сможете изменить HTML своего контента. После того, как вы внесли какие-либо изменения в файл, вы можете сохранить его, нажав кнопку «Файл» на панели инструментов в верхней части редактора WordPress, а затем выбрав «Сохранить». Кроме того, вы можете выбрать «Опубликовать» в меню «Редактор», а затем сохранить черновик.

Как добавить HTML-код в плагин WordPress
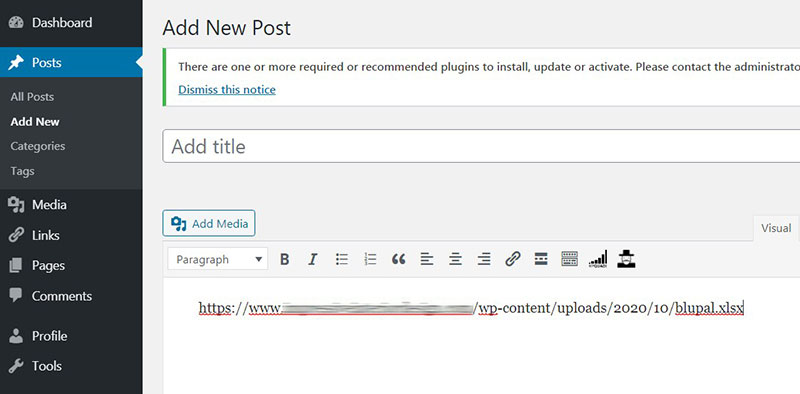
Добавление HTML-кода в плагин WordPress — простой процесс. В редакторе просто нажмите на вкладку «Текст» и введите код, который вы хотите добавить. Вот и все!
Insert Html Snippet позволяет создавать шорткоды на основе фрагментов HTML . Шорткоды, созданные с помощью плагина, легко доступны в виде раскрывающихся списков в стандартном редакторе контента WordPress и в настройках виджета. Мы будем признательны, если вы пришлете нам свои отзывы и предложения. Мы рекомендуем вам отправить их в нашу службу поддержки клиентов.
Как добавить HTML-код в заголовок WordPress
Добавление HTML-кода в заголовок WordPress — отличный способ добавить настройки на ваш сайт. Есть несколько разных способов сделать это, но самый простой способ — использовать плагин, такой как верхний и нижний колонтитулы.
С помощью этого плагина вы можете просто добавить свой HTML-код в верхний или нижний колонтитул вашего сайта. Это отличный способ добавить пользовательский CSS или JavaScript на ваш сайт.
Еще один отличный способ добавить HTML-код в заголовок WordPress — использовать дочернюю тему. В дочерней теме вы можете создать файл с именем header.php и добавить туда свой HTML-код.
Если вам не нравится кодирование, вы также можете использовать тему WordPress со встроенным кодом заголовка. Например, в Genesis Framework есть возможность добавить код заголовка в настройках темы.
Какой бы метод вы ни выбрали, добавление HTML-кода в заголовок WordPress — отличный способ настроить свой сайт и добавить больше функций.
В этом посте мы рассмотрим, как быстро и легко добавить код в нижний и верхний колонтитулы WordPress. В зависимости от вашей ситуации вы можете использовать различные методы добавления кода. Добавление кода CSS в дочернюю тему или определенную часть темы обычно является хорошей идеей. Верхний и нижний колонтитулы WordPress могут быть закодированы вручную или автоматически. Вы можете использовать модули Astra Hooks или Custom Layouts, чтобы добавить JavaScript в Astra. Вы также можете добавить пиксель Facebook в заголовок WordPress. Вы можете использовать пиксель Facebook, чтобы подключить свою учетную запись Facebook к своему веб-сайту.
Дочернюю тему можно использовать для изменения темы WordPress, не затрагивая ее файлы. Процесс создания дочерней темы выполняется как вручную, так и с помощью плагинов. При обновлении родительской темы вы не потеряете никаких изменений, внесенных в дочернюю тему. В этом руководстве вы узнаете, как добавить код в разделы верхнего и нижнего колонтитула вашего веб-сайта с помощью версии Google AMP. AMP — это плагин, который работает на вашем мобильном устройстве и полностью основан на HTML и JavaScript. Помимо редактирования верхнего или нижнего колонтитула, есть и другие способы сделать это.
HTML-ссылка
Вы можете создать ссылку на другую страницу в Интернете, используя элемент HTML. Элемент можно поместить внутрь элемента, чтобы создать гиперссылку на другую страницу. Когда пользователь нажимает на связанный текст, он попадает на указанную вами страницу.
HTML определяет гипертекстовые ссылки , также известные как гиперссылки, как часть компонента HyperText. В HTML ссылки — это встроенные элементы, которые обычно состоят из тега <a>. Атрибут href (гипертекстовая ссылка) используется для определения цели ссылки. Есть три типа целей, которые вы можете выбрать. Для перехода на нее можно использовать ссылку на ту же страницу. При использовании относительных URL-адресов вы ссылаетесь на другую страницу, как если бы она была такой же, как текущая. В случае веб-сайта https://ireallylovecats.com, который имеет две страницы: index.html и Gallery.html, вы можете связать их, используя абсолютный или относительный URL-адрес. Полный URL-адрес содержит всю необходимую информацию, необходимую для поиска правильного файла в правильном домене и с правильным протоколом.
Расширения URL-адресов
Расширения файлов URL используются для указания типа файла, на который делается ссылка. Например, URL-адрес с расширением файла .html обычно представляет собой HTML-документ, а URL-адрес с расширением файла .jpg обычно представляет собой изображение в формате JPEG. Указав тип файла, веб-браузер может лучше определить, как обращаться с файлом при его загрузке.
Когда вы нажимаете на URL-файл, ваш компьютер получает доступ к URL-адресу этого файла, который является ссылкой на определенный унифицированный указатель ресурсов (URL). Когда вы открываете файл URL, вы найдете https: веб-адреса и связанные веб-страницы. Существует также возможность отправки mailto. Можно получить URL-адрес, а также файл.
