Cómo agregar código HTML a WordPress
Publicado: 2022-09-30WordPress es un sistema de administración de contenido (CMS) que le permite crear un sitio web o blog desde cero, o mejorar un sitio web existente. Uno de los beneficios de usar WordPress es que puede agregar fácilmente código HTML a su sitio web o blog de WordPress . En este artículo, le mostraremos cómo agregar código HTML a una publicación o página de WordPress. También proporcionaremos algunos consejos sobre cómo usar el código HTML en WordPress.
Con Permalink Manager, puede crear URL personalizadas para WordPress y WooCommerce de varias maneras. Aunque esta sección se aplica a los enlaces permanentes de WooCommerce, es posible que también desee hacer lo mismo con otros tipos de contenido. Puede usarlo para mejorar su puntaje de SEO de varias maneras. La plataforma de Magento agrega automáticamente el sufijo a.html al final de las URL de productos y categorías. Si está migrando a WooCommerce, es posible que desee mantener las URL de su tienda existentes por razones de SEO. Elimine las bases de reescritura de WooCommerce de las estructuras de enlaces permanentes nativos en su tienda Magento para usar el Administrador de enlaces permanentes para crear la estructura de enlaces permanentes original.
Al iniciar sesión en su sitio web público, puede acceder a la página que desea editar. Luego haga clic en Editar fuente y luego haga clic en la pestaña Página para editar la fuente. Se mostrará si ingresa el código HTML. Debes ser consciente de esta distinción. Cuando agrega código HTML a su sitio web, no se valida.
En el menú Configuración, haga clic en Insertar encabezado. El código debe ingresarse en los Scripts en el cuadro de encabezado y luego guardarse.
Crea enlaces en una página HTML con las etiquetas *a> y */a>, que son las etiquetas que se utilizan para definir los enlaces. La etiqueta /a> indica dónde termina el enlace, mientras que la etiqueta a> indica dónde comienza el enlace. Con cualquier texto agregado a estas etiquetas, funcionarán como un enlace. Use 'a href=' para poner la URL del enlace.
¿Se puede incrustar HTML en WordPress?
 Crédito: www.24x7wpsupport.com
Crédito: www.24x7wpsupport.comNo es necesario que se muestre el código HTML en una página de WordPress . Debido a que Javascript, PHP y otros códigos no se pueden ejecutar desde publicaciones o páginas de manera predeterminada, no es posible usarlos. Si tiene algún problema técnico con su cuenta de HostPapa, puede comunicarse con el equipo de soporte de su cuenta directamente desde su tablero.
Cómo incrustar HTML en la página de WordPress
 Crédito: wpdatatables.com
Crédito: wpdatatables.comPara incrustar HTML en una página de WordPress, deberá usar el editor de HTML de WordPress . Esto se puede encontrar en el área de administración de WordPress en la pestaña "Apariencia". Una vez que haya localizado el editor HTML de WordPress, deberá hacer clic en la pestaña "HTML" ubicada en la parte superior del editor. Esto le permitirá ingresar código HTML en su página de WordPress.
Cómo editar HTML en WordPress
Existen varios métodos para editar o agregar HTML a WordPress, así que cualquiera que elijas, funcionará. Al editar un bloque específico de contenido, haga clic en 'Editar como HTML' en el editor de código para la misma acción.
Cómo editar HTML en WordPress
En el Paso 1, navegue a la página o publicación que desea modificar desde su panel de control de WordPress. El segundo paso es seleccionar un bloque del menú desplegable que desea editar. En el lado derecho, aparecen tres puntos. Cuando seleccione 'Editar como HTML', aparecerá su código.
Comprender cómo editar HTML en WordPress es una habilidad importante que debe tener a mano. Usando su conocimiento del código de edición, puede solucionar problemas o diseñar mejoras. En su mayor parte, está bien dejar el código fuente de WordPress solo, pero a veces es necesario editarlo. Para editar el código fuente de WordPress, deberá usar un editor de texto HTML, como Notepad o Text for Mac. También necesitará un cliente FTP como FileZilla y un navegador moderno como Google Chrome para manejar esta tarea. Para editar HTML, primero debe elegir el widget y luego hacer los cambios. Cuando instala un tema de WordPress, su sitio web tendrá una apariencia distinta, así como una combinación de colores y fuentes.
El tema que prefiere no es el que puede elegir usar. La configuración de PHP y CSS de WordPress se puede editar usando uno de dos métodos. El primer método para acceder a WordPress es mediante el editor de código de WordPress o el cliente FTP. Edite HTML en WordPress si tiene una razón de peso para hacerlo. Los temas y complementos suelen ser suficientes para este propósito. Al editar el código fuente, puede resolver cualquier problema o realizar una personalización avanzada en la plataforma de WordPress. Antes de comenzar, primero debe considerar sus objetivos, las herramientas que tiene y su tiempo.
Cómo acceder al html de una publicación en WordPress
En la pestaña “Elementos” del editor de WordPress , también puedes acceder al HTML de un post o un artículo. Para acceder a la pestaña "Elementos" en el editor de WordPress, primero haga clic en el botón "Editor" en la barra de herramientas en la parte superior de la página, luego seleccione "Elementos". Podrá modificar el HTML de su contenido después de eso. Después de realizar cualquier cambio en el archivo, puede guardarlo haciendo clic en el botón "Archivo" en la barra de herramientas en la parte superior del editor de WordPress y luego seleccionando "Guardar". Alternativamente, puede seleccionar "Publicar" en el menú "Editor" y luego guardar el borrador.

Cómo agregar código Html en el complemento de WordPress
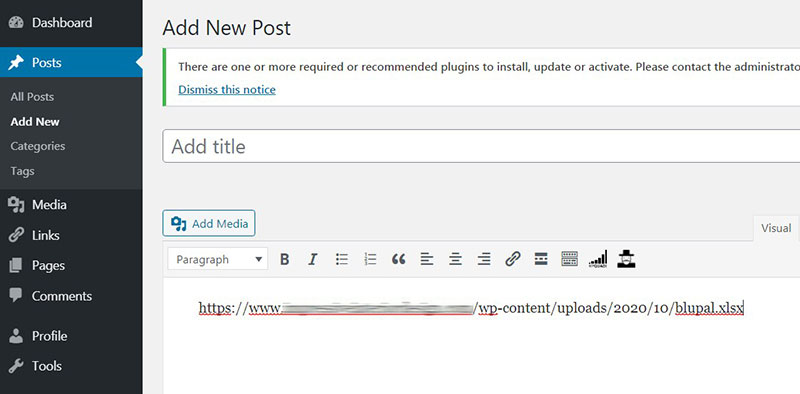
Agregar código HTML a un complemento de WordPress es un proceso simple. En el editor, simplemente haga clic en la pestaña Texto e ingrese el código que desea agregar. ¡Eso es todo!
Insertar fragmento de código HTML le permite generar códigos abreviados basados en fragmentos de código HTML . Los códigos cortos generados con el complemento son fácilmente accesibles como menús desplegables en el editor de contenido estándar de WordPress y en la configuración del widget. Le agradeceríamos que nos enviara sus comentarios y sugerencias. Le recomendamos que los envíe a nuestro servicio de atención al cliente.
Cómo agregar código HTML en el encabezado de WordPress
Agregar código HTML a su encabezado de WordPress es una excelente manera de agregar personalizaciones a su sitio. Hay algunas formas diferentes de hacer esto, pero la forma más fácil es usar un complemento como Encabezado y pie de página.
Con este complemento, simplemente puede agregar su código HTML en la sección de encabezado o pie de página de su sitio. Esta es una excelente manera de agregar CSS o JavaScript personalizado a su sitio.
Otra excelente manera de agregar código HTML a su encabezado de WordPress es usar un tema secundario. Con un tema secundario, puede crear un archivo llamado header.php y agregar allí su código HTML.
Si no se siente cómodo con la codificación, también puede usar un tema de WordPress que tenga un código de encabezado incorporado. Por ejemplo, Genesis Framework tiene una opción para agregar código de encabezado en la configuración del tema.
Independientemente del método que elija, agregar código HTML a su encabezado de WordPress es una excelente manera de personalizar su sitio y agregar más funcionalidad.
En esta publicación, veremos cómo agregar código rápida y fácilmente a su pie de página y encabezado de WordPress. Dependiendo de su situación, puede utilizar una variedad de métodos para agregar el código. Agregar código CSS a un tema secundario o una parte específica de un tema suele ser una buena idea. El encabezado y el pie de página de WordPress se pueden codificar manual o automáticamente. Puede usar los módulos Astra Hooks o Custom Layouts para agregar JavaScript a Astra. También puede agregar un píxel de Facebook a su encabezado de WordPress. Puede usar Facebook Pixel para conectar su cuenta de Facebook a su sitio web.
Se puede usar un tema secundario para modificar un tema de WordPress sin afectar sus archivos. El proceso de creación de un tema hijo es tanto manual como basado en complementos. Cuando actualice su tema principal, no perderá ninguno de los cambios que realizó en un tema secundario. Este tutorial le enseñará cómo agregar código a las secciones de encabezado y pie de página de su sitio web utilizando la versión de Google AMP. AMP es un complemento que se ejecuta en su dispositivo móvil y está completamente basado en HTML y JavaScript. Además de editar el encabezado o el pie de página, existen otras formas de hacerlo.
Enlace HTML
Puede vincular a otra página en la web utilizando el elemento HTML. El elemento se puede colocar dentro del elemento para crear un hipervínculo a otra página. Cuando un usuario hace clic en el texto vinculado, será llevado a la página que haya especificado.
HTML define enlaces de hipertexto , también conocidos como hipervínculos, como parte del componente Hipertexto. En HTML, los enlaces son elementos en línea que normalmente se componen de la etiqueta <a>. El atributo href (referencia de hipertexto) se utiliza para definir el destino de un enlace. Hay tres tipos de objetivos entre los que puede elegir. Se puede utilizar un enlace a la misma página para navegar hasta ella. Al usar URL relativas, se vincula a otra página como si fuera la misma que la actual. En el caso de un sitio web llamado https://ireallylovecats.com, que tiene dos páginas: index.html y gallery.html, puede vincularlas mediante una URL absoluta o relativa. Una URL completa contiene toda la información necesaria para buscar el archivo correcto, en el dominio correcto y con el protocolo correcto.
Extensiones de archivo URL
Las extensiones de archivo URL se utilizan para indicar el tipo de archivo al que se hace referencia. Por ejemplo, una URL con una extensión de archivo .html suele ser un documento HTML, mientras que una URL con una extensión de archivo .jpg suele ser una imagen JPEG. Al indicar el tipo de archivo, el navegador web puede determinar mejor cómo manejar el archivo cuando se descarga.
Cuando hace clic en un archivo URL, su computadora accede a la URL de ese archivo, que es un enlace a un localizador uniforme de recursos (URL) específico. Cuando abre un archivo URL, encontrará https: direcciones web y páginas web asociadas. También existe la opción de enviar un mailto. Es posible obtener una URL así como un archivo.
