Como adicionar código HTML ao WordPress
Publicados: 2022-09-30O WordPress é um sistema de gerenciamento de conteúdo (CMS) que permite criar um site ou blog do zero ou melhorar um site existente. Um dos benefícios de usar o WordPress é que você pode adicionar facilmente código HTML ao seu site ou blog WordPress . Neste artigo, mostraremos como adicionar código HTML a uma postagem ou página do WordPress. Também forneceremos algumas dicas sobre como usar o código HTML no WordPress.
Com o Permalink Manager, você pode criar URLs personalizados para WordPress e WooCommerce de várias maneiras. Embora esta seção se aplique aos links permanentes do WooCommerce, você também pode querer fazer o mesmo com outros tipos de conteúdo. Você pode usá-lo para melhorar sua pontuação de SEO de várias maneiras. A plataforma do Magento anexa automaticamente o sufixo a.html ao final dos URLs do produto e da categoria. Se você estiver migrando para o WooCommerce, convém manter os URLs da sua loja existente por motivos de SEO. Remova as bases de reescrita do WooCommerce das estruturas nativas de permalink em sua loja Magento para usar o Permalink Manager para criar a estrutura de permalink original.
Ao fazer login em seu site público, você pode acessar a página que deseja editar. Em seguida, clique em Editar fonte e, em seguida, clique na guia Página para editar a fonte. Ele será exibido se você inserir o código HTML. Você deve estar ciente dessa distinção. Quando você adiciona código HTML ao seu site, ele não é validado.
No menu Configurações, clique em Inserir cabeçalho. O código deve ser inserido nos Scripts na caixa de cabeçalho e depois salvo.
Crie links em uma página HTML com as tags *a> e */a>, que são as tags usadas para definir links. A tag /a> indica onde o link termina, enquanto a tag a> indica onde o link começa. Com qualquer texto adicionado a essas tags, elas funcionarão como um link. Use o 'a href=' para colocar a URL do link.
Você pode incorporar HTML no WordPress?
 Crédito: www.24x7wpsupport.com
Crédito: www.24x7wpsupport.comO código HTML não precisa ser exibido em uma página do WordPress . Como Javascript, PHP e outros códigos não podem ser executados a partir de postagens ou páginas como padrão, não é possível usá-los. Se você tiver algum problema técnico com sua conta HostPapa, você pode entrar em contato com a equipe de suporte da conta diretamente do seu painel.
Como incorporar HTML na página do WordPress
 Crédito: wpdatatables.com
Crédito: wpdatatables.comPara incorporar HTML em uma página do WordPress, você precisará usar o editor de HTML do WordPress . Isso pode ser encontrado na área de administração do WordPress na guia “Aparência”. Depois de localizar o editor HTML do WordPress, você precisará clicar na guia “HTML” localizada na parte superior do editor. Isso permitirá que você insira o código HTML em sua página do WordPress.
Como editar HTML no WordPress
Existem vários métodos para editar ou adicionar HTML ao WordPress, portanto, o que você escolher, funcionará. Ao editar um bloco de conteúdo específico, clique em 'Editar como HTML' no editor de código para a mesma ação.
Como editar HTML no WordPress
Na Etapa 1, navegue até a página ou postagem que deseja modificar no painel do WordPress. A segunda etapa é selecionar um bloco no menu suspenso que você deseja editar. No lado direito, aparecem três pontos. Ao selecionar 'Editar como HTML', seu código aparecerá.
Entender como editar HTML no WordPress é uma habilidade importante para se ter em mãos. Usando seu conhecimento de código de edição, você pode solucionar problemas ou melhorar o design. Na maioria das vezes, não há problema em deixar o código-fonte do WordPress em paz, mas às vezes é necessário editá-lo. Para editar o código-fonte do WordPress, você precisará usar um editor de texto HTML, como o Bloco de Notas ou o Text for Mac. Você também precisará de um cliente FTP como o FileZilla e um navegador moderno como o Google Chrome para lidar com essa tarefa. Para editar HTML, você deve primeiro escolher o widget e depois fazer as alterações. Quando você instala um tema WordPress, seu site terá uma aparência distinta, bem como um esquema de cores e fontes.
O tema que você prefere não é aquele que você pode escolher usar. As configurações de PHP e CSS do WordPress podem ser editadas usando um dos dois métodos. O primeiro método de acesso ao WordPress é através do editor de código do WordPress ou do cliente FTP. Edite HTML no WordPress se você tiver um motivo convincente para fazê-lo. Temas e plugins geralmente são suficientes para esta finalidade. Ao editar o código-fonte, você pode resolver quaisquer problemas ou realizar uma personalização avançada na plataforma WordPress. Antes de começar, você deve primeiro considerar seus objetivos, as ferramentas que você tem e seu tempo.
Como acessar o HTML de um post no WordPress
Na aba “Elementos” do editor WordPress , você também pode acessar o HTML de um post ou artigo. Para acessar a guia “Elementos” no editor do WordPress, primeiro clique no botão “Editor” na barra de ferramentas na parte superior da página e selecione “Elementos”. Você poderá modificar o HTML do seu conteúdo depois disso. Depois de fazer as alterações no arquivo, você pode salvá-lo clicando no botão "Arquivo" na barra de ferramentas na parte superior do editor do WordPress e selecionando "Salvar". Como alternativa, você pode selecionar "Publicar" no menu "Editor" e salvar o rascunho.

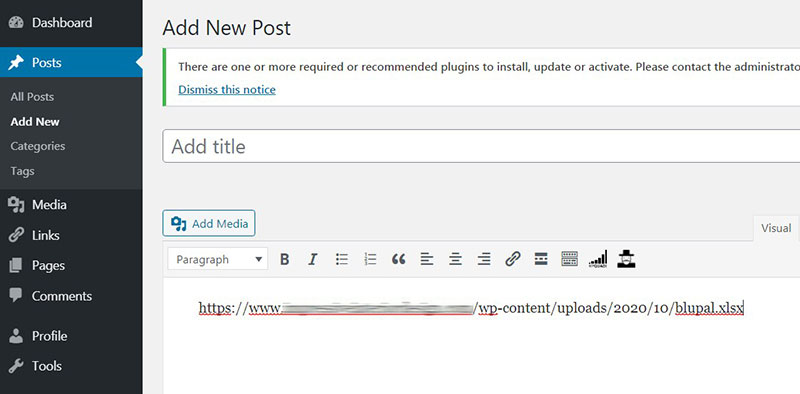
Como adicionar código HTML no plugin WordPress
Adicionar código HTML a um plugin do WordPress é um processo simples. No editor, basta clicar na guia Texto e inserir o código que deseja adicionar. É isso!
O Insert Html Snippet permite gerar códigos de acesso baseados em trechos de HTML . Os códigos de acesso gerados com o plug-in são facilmente acessíveis como menus suspensos no editor de conteúdo padrão do WordPress e nas configurações do widget. Agradeceríamos se você pudesse nos enviar seus comentários e sugestões. Incentivamos você a enviá-los ao nosso balcão de atendimento ao cliente.
Como adicionar código HTML no cabeçalho do WordPress
Adicionar código HTML ao seu cabeçalho do WordPress é uma ótima maneira de adicionar personalizações ao seu site. Existem algumas maneiras diferentes de fazer isso, mas a maneira mais fácil é usar um plugin como Header e Footer.
Com este plugin, você pode simplesmente adicionar seu código HTML na seção de cabeçalho ou rodapé do seu site. Essa é uma ótima maneira de adicionar CSS ou JavaScript personalizado ao seu site.
Outra ótima maneira de adicionar código HTML ao seu cabeçalho do WordPress é usar um tema filho. Com um tema filho, você pode criar um arquivo chamado header.php e adicionar seu código HTML lá.
Se você não estiver confortável com a codificação, também poderá usar um tema do WordPress que tenha código de cabeçalho embutido. Por exemplo, o Genesis Framework tem uma opção para adicionar código de cabeçalho nas configurações do tema.
Seja qual for o método escolhido, adicionar código HTML ao cabeçalho do WordPress é uma ótima maneira de personalizar seu site e adicionar mais funcionalidades.
Neste post, veremos como adicionar código de forma rápida e fácil ao seu rodapé e cabeçalho do WordPress. Dependendo da sua situação, você pode usar vários métodos para adicionar o código. Adicionar código CSS a um tema filho ou a uma parte específica de um tema geralmente é uma boa ideia. O cabeçalho e o rodapé do WordPress podem ser codificados manualmente ou automaticamente. Você pode usar os módulos Astra Hooks ou Custom Layouts para adicionar JavaScript ao Astra. Você também pode adicionar um pixel do Facebook ao seu cabeçalho do WordPress. Você pode usar o Pixel do Facebook para conectar sua conta do Facebook ao seu site.
Um tema filho pode ser usado para modificar um tema do WordPress sem afetar seus arquivos. O processo de criação de um tema filho é manual e baseado em plugins. Ao atualizar seu tema pai, você não perderá nenhuma das alterações feitas em um tema filho. Este tutorial ensinará como adicionar código às seções de cabeçalho e rodapé do seu site usando a versão do Google AMP. AMP é um plug-in que roda em seu dispositivo móvel e é inteiramente baseado em HTML e JavaScript. Além de editar o cabeçalho ou rodapé, existem outras maneiras de fazer isso.
Link HTML
Você pode vincular a outra página na Web usando o elemento HTML. O elemento pode ser colocado dentro do elemento para criar um hiperlink para outra página. Quando um usuário clicar no texto vinculado, ele será levado para a página que você especificou.
HTML define links de hipertexto , também conhecidos como hiperlinks, como parte do componente HyperText. Em HTML, links são elementos embutidos que normalmente são compostos pela tag <a>. O atributo href (referência de hipertexto) é usado para definir o destino de um link. Existem três tipos de alvos que você pode escolher. Um link para a mesma página pode ser usado para navegar até ela. Ao usar URLs relativos, você vincula a outra página como se fosse a mesma que a atual. No caso de um site chamado https://ireallylovecats.com, que tem duas páginas: index.html e gallery.html, você pode vinculá-los usando um URL absoluto ou relativo. Um URL completo contém todas as informações necessárias para pesquisar o arquivo correto, no domínio correto e com o protocolo correto.
Extensões de arquivo de URL
As extensões de arquivo de URL são usadas para indicar o tipo de arquivo que está sendo referenciado. Por exemplo, um URL com extensão de arquivo .html é normalmente um documento HTML, enquanto um URL com extensão de arquivo .jpg geralmente é uma imagem JPEG. Ao indicar o tipo de arquivo, o navegador da Web pode determinar melhor como lidar com o arquivo quando ele for baixado.
Quando você clica em um arquivo de URL, seu computador acessa o URL desse arquivo, que é um link para um Uniform Resource Locator (URL) específico. Ao abrir um arquivo de URL, você encontrará https: endereços da web e páginas da web associadas. Há também a opção de enviar um mailto. É possível obter um URL, bem como um arquivo.
