Como adicionar uma fonte de imagem no WordPress
Publicados: 2022-09-30Para adicionar uma fonte de imagem no WordPress, você precisará primeiro acessar a biblioteca de mídia. Quando estiver na biblioteca de mídia, clique no botão "Adicionar novo". A partir daí, você poderá fazer upload de sua imagem e selecionar a fonte da imagem no menu suspenso.
Usar imagens em seu site WordPress.com pode ajudá-lo a se destacar. Como existem várias maneiras de adicionar imagens ao seu site, nós as dividimos em várias seções. O bloco de imagem requer um tema que suporte uma tela de largura total. Ele também inclui uma variedade de estilos de exibição, bem como opções para um plano de fundo fixo, sobreposição com gradiente e uma cor de sobreposição diferente. O bloco Galeria é uma maneira simples de adicionar várias fotos ao mesmo tempo em que as organiza de maneira organizada e agradável. Usando um controle deslizante, use o bloco Comparação de imagens para colocar duas imagens lado a lado (ou acima e abaixo) e marque as diferenças entre elas. Você pode usar o MediaBlock para colocar uma imagem ou vídeo diretamente ao lado do texto.
Como adicionar imagem com texto no WordPress
 Crédito: wplift.com
Crédito: wplift.comA postagem que você deseja inserir precisa estar aberta. Se você estiver criando uma nova postagem, insira o título no campo de título, clique na guia Texto à direita logo acima da caixa de texto e clique em Adicionar mídia à esquerda acima da caixa de texto. Na janela Inserir mídia, clique em Carregar arquivos , seguido de Selecionar arquivos.
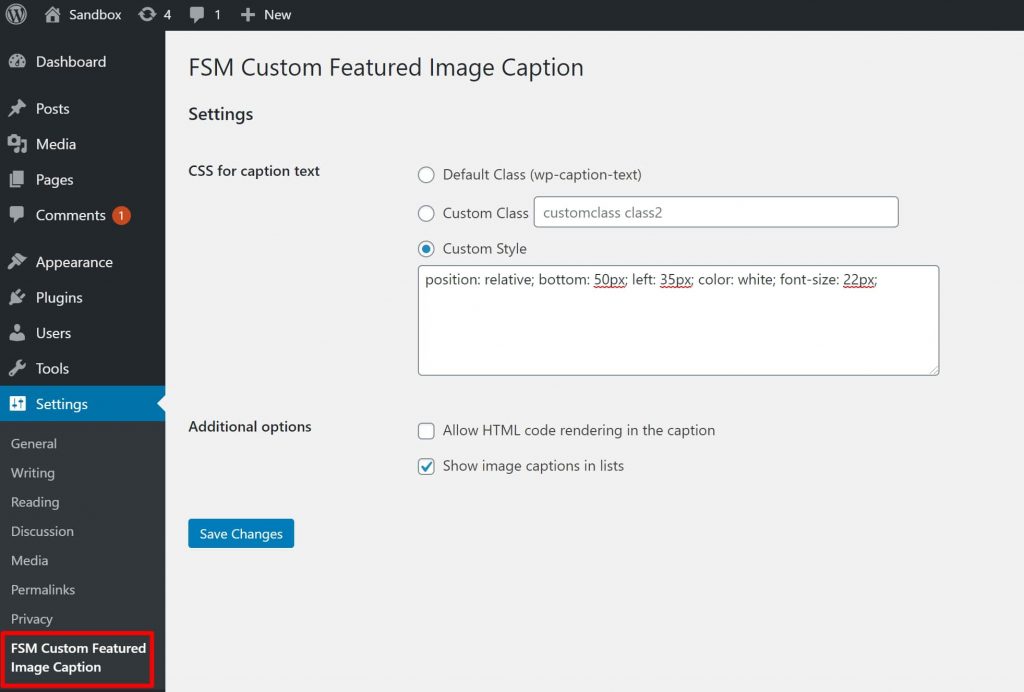
Quando uma sobreposição de texto é usada, você pode fornecer um pouco mais de informações sobre uma imagem. Além disso, pode ser usado para criar banners, cabeçalhos e anúncios online em questão de minutos. Aqui estão três maneiras diferentes de adicionar texto a uma imagem do WordPress . Ao clicar em uma imagem, você verá um bloco de Título e Parágrafo que permite adicionar texto à imagem. Você pode criar uma sobreposição que adiciona cor à imagem ou mantê-la no lugar enquanto a página rola. Se você usar uma sobreposição, o controle deslizante 'Opacidade' permite alterar a opacidade dela. Adicionar texto a uma imagem no WordPress com blocos internos do WordPress é um processo simples e rápido.
Se você deseja criar designs de página totalmente personalizados, é necessário um construtor de páginas. Version Pro é o melhor plugin do mercado porque inclui recursos adicionais e é o mais poderoso. Clique aqui para se inscrever no SeedProd. Na página Adicionar nova página de destino, clique no botão Adicionar nova página de destino. Você precisará escolher um modelo como sua próxima etapa, que será o ponto de partida da sua página. Se quiser começar com uma tela em branco, você pode usar a opção Modelo em branco. O campo do nome da página pode ser preenchido com um nome para a página.
Você pode alterar a URL desse nome no Seedprod, mas é o padrão. Você pode facilmente baixar milhares de imagens livres de royalties da biblioteca SeedProd. Para visualizar qualquer um desses modelos de seção, basta passar o mouse sobre eles e clicar no ícone de lupa. A imagem do modelo será substituída na próxima etapa. Você pode usar uma imagem da biblioteca de mídia do WordPress ou uma imagem de estoque para criar seu site. Vários modelos de heróis do SeedProd têm botões de apelo à ação, bem como outros conteúdos extras. Devo alterar o conteúdo deste artigo?
Para fazer suas alterações, clique no bloco que deseja fazer e selecione-o. Você também pode excluir o bloco do modelo. Se estiver satisfeito com o design, clique no botão 'Salvar'.

Inserindo fotos em posts do WordPress
A janela “Selecionar imagens” aparecerá e você poderá selecionar a imagem que deseja inserir clicando nela. Agora você poderá acessar a imagem. No campo “Link para a imagem”, digite o URL da imagem. Não há necessidade de passar pela janela “Select Pictures” para adicionar uma imagem a um post do WordPress ; basta clicar no botão “Inserir” e selecionar a imagem. Após clicar neste botão, uma janela “Selecionar Imagem” aparecerá, onde você poderá selecionar a imagem que deseja usar.
Como adicionar uma imagem à página inicial do WordPress
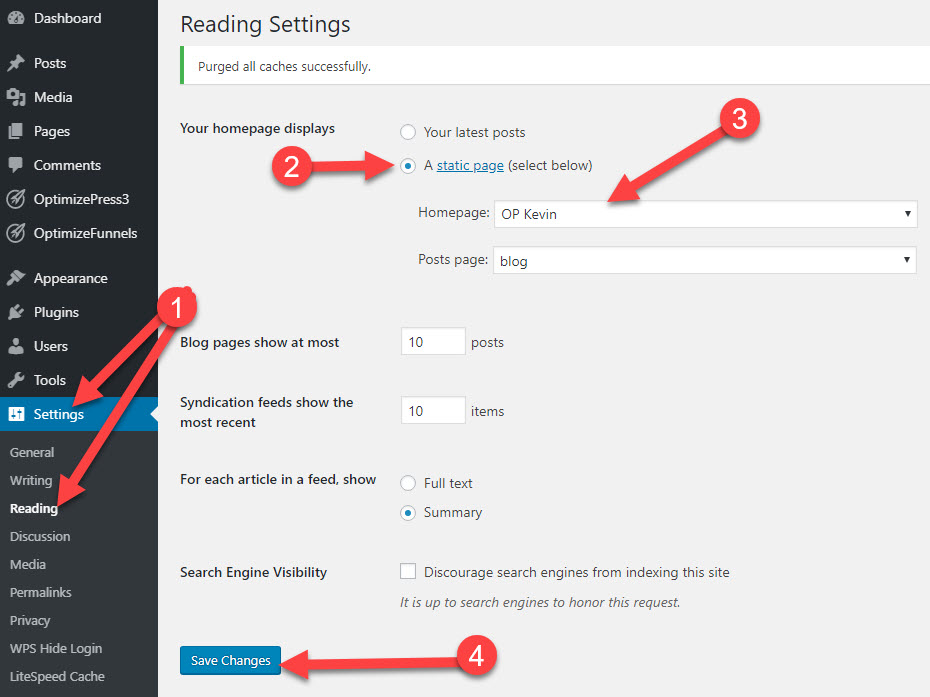
 Crédito: OptimizePress
Crédito: OptimizePressExistem algumas maneiras diferentes de adicionar uma imagem à sua página inicial do WordPress. Uma maneira é simplesmente arrastar e soltar a imagem na área de conteúdo da sua página. Outra maneira é clicar no botão “Adicionar mídia” acima do editor de conteúdo e depois carregar sua imagem do seu computador. Uma vez que a imagem é carregada, você pode inseri-la em sua página clicando no botão “Inserir na postagem”.
Não é tão simples como substituir uma imagem na página inicial do seu site WordPress por uma baseada no design do seu site. As primeiras páginas estáticas às vezes são apresentadas em modelos que você pode codificar por meio da tela do Editor. O conteúdo das postagens, páginas e widgets também são levados em consideração. A documentação do seu tema permitirá que você determine de onde vieram as fotos da primeira página . A seta para baixo pode ser encontrada na parte inferior do widget que contém a imagem. Você pode destacar e excluir uma imagem existente e substituí-la por uma nova, realçando-a e excluindo-a. Se a imagem for inserida usando HTML, você deve localizar o URL da imagem na janela Mídia. Você pode salvar suas alterações no widget clicando no botão Salvar.
Como exibir uma imagem no WordPress
 Crédito: Stack Overflow
Crédito: Stack OverflowPara exibir uma imagem no WordPress, primeiro você precisa fazer o upload da imagem para sua biblioteca de mídia do WordPress. Em seguida, você pode usar o URL da imagem para inserir a imagem em uma postagem ou página. Você também pode usar o editor do WordPress para inserir a imagem em um post ou página.
Existe uma maneira de visualizar a imagem em destaque no WordPress (Guia do desenvolvedor). Os isotrópicos são substâncias químicas que auxiliam na produção do humor. Quando os visitantes do WordPress chegam a uma página ou postagem, a primeira impressão que eles têm é que a página ou postagem tem uma imagem em destaque. O PHP pode exibir facilmente a imagem em destaque de uma postagem do WordPress usando a função auxiliar, get_the_post_thumbnail() (disponível nas configurações do PHP). Os três argumentos a seguir devem ser especificados: o conceito da imagem, o tamanho da imagem e quaisquer atributos adicionais que você especificar. Se você estiver criando um tema personalizado, não poderá usar imagens em destaque como padrão. Isso é feito escrevendo o código a seguir no pacote Functions. Você pode especificar um ID de postagem específico e o tamanho pode ser definido usando os mesmos argumentos. Um recurso não pode ser atribuído porque o URL da imagem em destaque é retornado apenas como uma string.
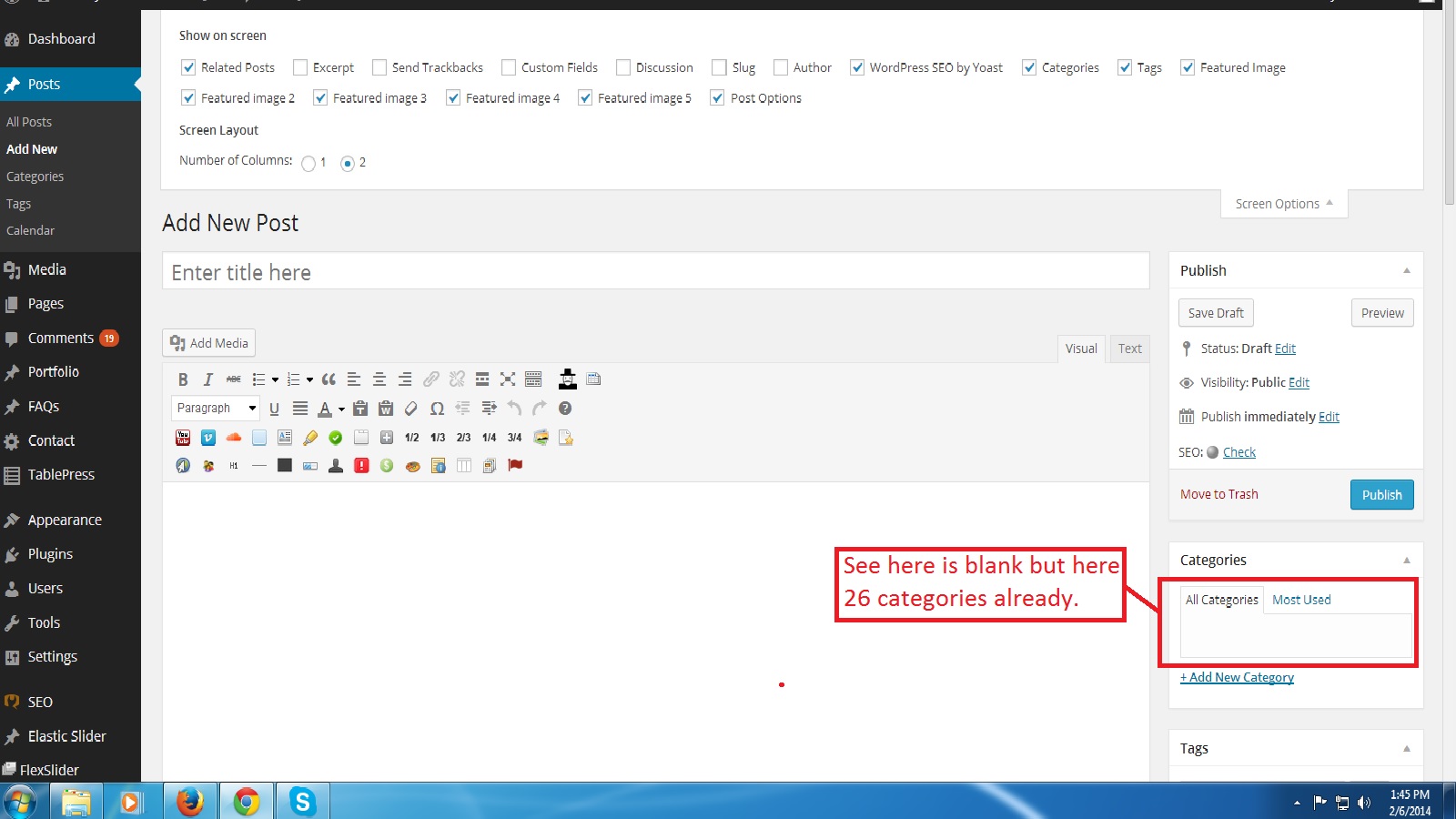
Como encontrar seus IDs de postagem e página do WordPress
Se você quiser fazer uma postagem, digite o 'ID da postagem' na caixa. Em vez de inserir o ID da sua página, insira-o.
