Como adicionar um iframe no WordPress (com Elementor)
Publicados: 2022-09-30Se você é um usuário do WordPress, é provável que tenha se deparado com um momento em que precisou adicionar um iframe ao seu site. Seja para incorporar um vídeo do YouTube ou adicionar um formulário de outro site, os iframes podem ser uma ferramenta útil para exibir conteúdo em seu site WordPress.
Neste artigo, mostraremos como adicionar um iframe no WordPress usando o construtor de páginas Elementor. Também abordaremos algumas dicas sobre como usar iframes no WordPress sem problemas.
Você pode criar e personalizar iframes em seu conteúdo do WordPress usando o código-fonte. Uma versão gratuita do Elementor permite incorporar um iframe de vídeo em sua página e publicá-lo usando seu bloco Shortcode. As páginas externas não são visíveis no iframe. Para incorporar outros tipos de conteúdo, você pode precisar do complemento Iframe Widget . Depois de clicar na guia Conteúdo, insira a URL da página que deseja incorporar. Desativamos Heigh, Lazyload Settings, Allow full screen e Show scroll bar para esta tela. Além de configurar uma borda, você pode especificar uma borda para um iframe. Ter a capacidade de escolher uma cor de borda, raio e sombra nunca foi tão fácil.
Os iframes são criados configurando um URL que inclui incorporação, largura e altura, rolagem, bordas desabilitadas ou habilitadas, tipo de borda, tamanho e cor da borda, e adicionando um nome de iframe . Depois disso, clique em “Criar iframe” para gerar o código HTML e depois em “Copiar para a área de transferência” para copiar o código resultante.
Posso adicionar um iframe ao Elementor?
Como faço para enquadrar uma página da Web? No painel do Elementor, digite 'widget Iframe' na barra de pesquisa ou role para baixo para vê-lo. Para alterá-lo, arraste-o para o local ou coluna desejado.
Como incorporar o áudio do Soundcloud e do Spotify em seu site
Para incorporar uma faixa de áudio do SoundCloud, você deve usar o código SoundCloud iFrame. Você pode assistir ao áudio incorporado colando-o em seu bloco HTML e publicando sua página como uma visualização HTML. Para incorporar um vídeo Spotfy, você deve primeiro usar o código Spotfy iFrame. Ao colar isso em seu bloco HTML, você pode visualizar ou publicar sua página com o vídeo incorporado.
Como adiciono um Iframe ao meu site WordPress?
 Crédito: marksiegrist.com
Crédito: marksiegrist.comCriar um código embutido iFrame no WordPress é simples. Você pode adicionar um bloco HTML à sua página do WordPress e depois colar o código do iFrame, que pode ser de um vídeo do YouTube ou de um mapa, por exemplo. Agora você poderá ver o iFrame incorporado em sua página depois de fazer as alterações.
iframes são arquivos HTML que são incorporados em outros documentos. iframes são usados por um grande número de proprietários de sites WordPress para exibir conteúdo externo, como vídeos do YouTube. Um servidor pode armazenar muito espaço se tiver muitos arquivos, como mídia de alta resolução. O uso de conteúdo incorporado nos Estados Unidos não é considerado violação de propriedade intelectual. Um frame é um software que é versátil e útil. iframes podem ser criados usando o iframe embutido ou o plugin opcional. Você pode criar um iframe usando o bloco HTML personalizado ou o shortcode.
Ao usar as propriedades de altura e largura, você também pode alterar a largura de um iframe. Vários sites importantes oferecem opções de incorporação de seu conteúdo. Você poderá incluir um código de incorporação em seu site. Após a ativação do plugin, você pode inserir um iframe usando o seguinte shortcode. Além de ocultar áreas específicas do iframe, você também pode ocultar áreas para as quais seus visitantes são atraídos. Você pode estar interessado no botão Gerar um código de acesso para as configurações atuais como uma alternativa para incorporar iframes usando o código de acesso. incorpore conteúdo externo com facilidade usando o plug-in Advanced iFrame, que é rápido e sem código. Se você usa o WordPress apenas para criar o iframe ocasional, existem vários blocos de iframe integrados que permitirão que você faça isso.
Qual é a melhor maneira de incorporar conteúdo de outro site em seu próprio site? Uma tag pode ser usada em vez disso. Ao usar a tag de código de incorporação, você pode adicionar componentes multimídia, como imagens, vídeos e áudio a uma página.
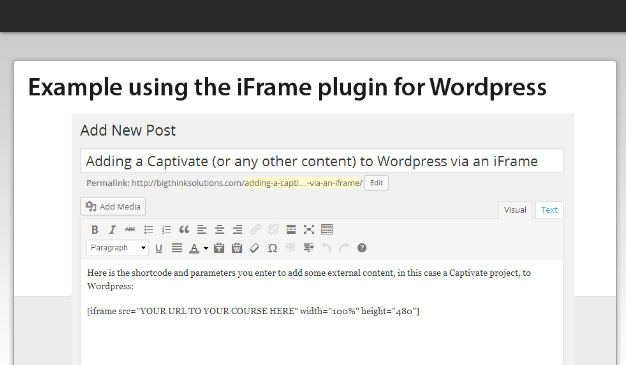
Um exemplo disso é mostrado abaixo.
Existem seis tipos de objetos neste tutorial: *largura do objeto =600 *altura do objeto =450 *profundidade do objeto = 20mm
Crie um novo nome para seu vídeo clicando no atributo name na URL.
Faça um valor “permitir tela cheia” de True se o nome for inserido corretamente.
*param name = “allowScriptAccess” valor = “sempre”
embed src=https://www. YouTube.com/watch?v=YzIxjWW9f3g/application/x-shockwave-flash%27 largura=600 altura=450 allowFullScreen%
Por favor, especifique o objeto que você deseja usar.
O exemplo a seguir inclui um vídeo do YouTube incorporado. Tornamos um URL público, assim como ativamos a reprodução em tela cheia e permitimos o acesso a scripts. Além do HTML, incluímos a tag object.
Incorporando um site no seu site WordPress
O editor do WordPress é a ferramenta ideal para incorporar um site de outra fonte. O WordPress converterá o conteúdo em uma incorporação simplesmente colando a URL no editor. iframes podem causar problemas em sites, então o Google desaconselha criá-los. Para inserir um iframe, selecione o ícone de mídia incorporada no editor antigo (clássico) e insira o código no campo apropriado. Se o seu site não permitir códigos de publicidade de terceiros incorporados, você precisará adicionar outra maneira ao seu site.
O que é Iframe no Elementor?
 Crédito: www.elementpack.pro
Crédito: www.elementpack.proUm iframe é um documento HTML embutido em outro documento HTML em um site. O elemento HTML iframe é frequentemente usado para inserir conteúdo de outra fonte, como um anúncio, em uma página da Web.
Ao exibir conteúdo em um site da Elementor, você pode considerar o uso de um iframe. Tags HTML, URL da página externa e informações sobre como a janela deve aparecer são todos necessários para conseguir isso. Os dois widgets iframe são excelentes opções para o Elementor.

3 maneiras de adicionar iframe ao WordPress
Seja você proprietário de um blog, proprietário de uma pequena empresa ou criador de conteúdo, a incorporação de vídeos pode manter seu público engajado. A versão gratuita do Elementor, que inclui recursos de incorporação, simplifica a tarefa. Se você deseja usar o iFrame no WordPress, pode fazê-lo de várias maneiras. Os blocos de incorporação são simples de configurar e podem ser usados para inserir imagens, portanto, são uma opção. O código HTML também pode ser usado em qualquer parte do seu site e funciona bem. Shortcode é uma excelente maneira de adicionar a funcionalidade iFrame ao seu site WordPress. Você pode distribuir o vídeo incorporado em qualquer uma das páginas do seu site copiando e colando o código de incorporação. Se você quiser usar o iFrame sem nenhuma configuração adicional, também poderá usar um plugin do WordPress. Existem inúmeras opções disponíveis, e a maioria delas é muito simples de usar. Você pode fazer com que seus vídeos sejam vistos por seus espectadores de várias maneiras usando a funcionalidade de incorporação do Elementor, mas incorporar vídeos é o método mais simples.
Complemento Elementor Iframe
Se você está procurando uma maneira de adicionar iframes ao seu site com tecnologia Elementor, você precisa conferir o Elementor Iframe Addon . Este pequeno plug-in prático torna super fácil adicionar iframes às suas páginas, postagens e widgets, e vem com vários recursos excelentes para facilitar o trabalho com iframes.
Como usar o iframe para incorporar uma página da Web
Um iframe é um documento HTML embutido em outro documento HTML em um site. O código iframe é inserido em uma página da web usando o
iframes permitem integrar qualquer tipo de conteúdo externo em um site. iframes e frames inline são elementos HTML que podem ser usados para integrar conteúdo externo. Pode incluir um vídeo, um anúncio, um documento ou até mesmo um site completamente separado. Mostramos como incorporar um iframe com segurança e clareza. A incorporação de conteúdo com iframes é muito simples e economiza muito tempo na programação. Os usuários podem manter seus hábitos de navegação sem sentir a necessidade de parar, o que melhora a experiência do usuário. Se você incorporar uma fonte externa, pode estar incorporando software malicioso ou phishing. No entanto, se as origens do iframe forem conhecidas, há pouco risco de incorporá-lo.
O IFrame pode ser usado para incorporar qualquer tipo de arquivo, como PDF, imagens e vídeos. Insira o URL do arquivo que você deseja incorporar na seção INSERIR SEU arquivo AQUI.
incorpore a página da Web em seu site O IFrame exibirá a URL do arquivo que você deseja incorporar se você colá-lo na área INSERIR SEU ARQUIVO AQUI do código. Se você preferir estilizar o IFrame com CSS, isso não afetará a otimização do mecanismo de pesquisa do seu site.
Os muitos usos de iframes
Um iframe é uma tag HTML usada para incorporar páginas da Web externas em seu site. Eles não precisam ser anexados a nenhum dos outros elementos da página da Web e, portanto, podem ser estilizados com CSS.
Elementor Iframe Responsivo
Se você está procurando um plugin de iframe responsivo para Elementor, não há como errar com o Iframely. É fácil de usar e é grátis!
iframes com um tema responsivo de aplicação são iframes responsivos que se adaptam a um elemento pai específico. É uma prática comum exibir uma página iframe para seu site atual. As configurações do bloco podem ser editadas no canto superior direito, ao lado de atualizações e publicação. As configurações de ponto de interrupção estão disponíveis em configurações avançadas e você pode especificar a largura do site para exibi-las. Os blocos também podem ser selecionados usando três linhas horizontais no editor da barra de ferramentas superior na página. Certifique-se de que o elemento iframe seja amplamente renderizado, que o elemento div pai tenha CSS nele e que a altura do elemento div pai não seja alterada. Você pode usar o software para projetar um iframe.
Incorporar Iframe no WordPress sem Plugin
Se você deseja incorporar um iframe no WordPress sem usar um plug-in, siga estas etapas:
1. Faça login no seu site WordPress e vá para a página ou postagem onde deseja incorporar o iframe.
2. No editor do WordPress, clique na guia Texto.
3. Cole o código iframe no editor do WordPress.
4. Salve suas alterações e visualize a página ou postagem para garantir que o iframe apareça corretamente.
Usando os iFrames do WordPress, você pode incorporar uma página da Web em outro conteúdo. Você pode usar esse método para criar páginas dinâmicas em seu site sem precisar hospedar o conteúdo em seu servidor. Você economizará uma quantidade significativa de espaço ao criar um site com esse recurso. No presente caso, o conteúdo entre domínios está sendo tratado por iFrames. Um site inclui uma variedade de conteúdo, como vídeos, imagens e outros sites. Além de exibir qualquer outro site no iFrame, também permite personalizar seus recursos. Aqui estão os cinco melhores plugins WordPress iFrame para colocar seu aplicativo WordPress em funcionamento rapidamente.
Um código em um iFrame tem a seguinte aparência : As etapas a seguir ajudarão você a definir uma janela para o iFrame. Algumas coisas que devemos saber sobre o URL de origem para encontrá-lo. Se você usar um iFrame, poderá exibir apenas conteúdo de outros sites que usem o mesmo protocolo de transferência de hipertexto que você.
Como incorporar um iframe no WordPress
Um iframe pode ser incorporado em um site WordPress de várias maneiras. Usando o layout interativo e um código de incorporação incorporado no bloco HTML, crie um iFrame em uma página de conteúdo. iframes podem ser personalizados em relação à sua largura e altura. Se estiver usando um iframe, use o editor Antigo (Clássico) para clicar no ícone Incorporar mídia e cole o código no campo apropriado.
