Как добавить iframe в WordPress (с Elementor)
Опубликовано: 2022-09-30Если вы являетесь пользователем WordPress, скорее всего, вы сталкивались со временем, когда вам нужно было добавить iframe на свой сайт. Будь то вставка видео с YouTube или добавление формы с другого сайта, фреймы iframe могут быть полезным инструментом для отображения контента на вашем сайте WordPress.
В этой статье мы покажем вам, как добавить iframe в WordPress с помощью конструктора страниц Elementor. Мы также рассмотрим несколько советов о том, как использовать iframes в WordPress без каких-либо проблем.
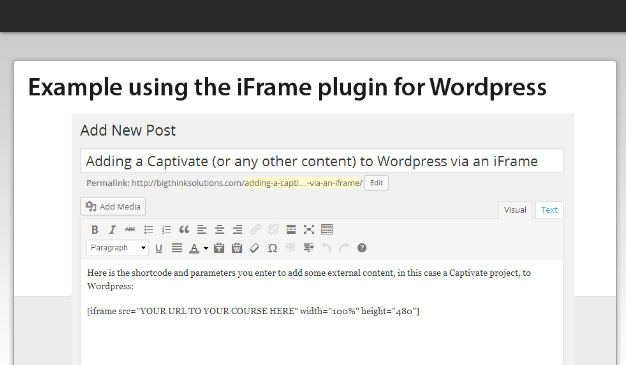
Вы можете создавать и настраивать iframe в своем контенте WordPress, используя исходный код. Бесплатная версия Elementor позволяет встраивать видео в iframe на вашу страницу и публиковать его с помощью блока шорткода. Внешние страницы не видны в iframe. Для встраивания других типов контента вам может потребоваться дополнение Iframe Widget . После нажатия на вкладку «Содержимое» введите URL-адрес страницы, которую вы хотите встроить. Мы отключили Heigh, Lazyload Settings, Разрешить полноэкранный режим и Показать полосу прокрутки для этого экрана. Помимо настройки границы, вы можете указать границу для iframe. Никогда еще не было так просто иметь возможность выбирать цвет границы, радиус и тень.
фреймы создаются путем настройки URL-адреса, который включает вставку, ширину и высоту, прокрутку, отключенные или включенные границы, тип границы, размер и цвет границы, а также добавление имени фрейма . После этого нажмите «Создать iframe», чтобы сгенерировать HTML-код, затем «Копировать в буфер обмена», чтобы скопировать полученный код.
Могу ли я добавить Iframe в Elementor?
Как оформить веб-страницу? На панели управления Elementor введите «Виджет Iframe» в строку поиска или прокрутите вниз, чтобы увидеть его. Чтобы изменить его, перетащите его в нужное место или столбец.
Как встроить Soundcloud и Spotify Audio на свой сайт
Чтобы встроить звуковую дорожку SoundCloud, необходимо использовать код SoundCloud iFrame. Вы можете просмотреть встроенное аудио, вставив его в свой блок HTML и опубликовав страницу в виде предварительного просмотра HTML. Чтобы встроить видео Spotfy, вы должны сначала использовать код Spotfy iFrame. Когда вы вставляете это в свой блок HTML, вы можете просмотреть или опубликовать свою страницу со встроенным видео.
Как добавить iframe на мой сайт WordPress?
 1 кредит
1 кредитСоздать встроенный код iFrame в WordPress очень просто. Вы можете добавить блок HTML на свою страницу WordPress, а затем вставить код iFrame, который может быть, например, из видео YouTube или карты. Теперь вы сможете увидеть встроенный iFrame на своей странице после внесения изменений.
iframes — это HTML-файлы, встроенные в другие документы. iframes используются большим количеством владельцев сайтов WordPress для отображения внешнего контента, например видео YouTube. Сервер может занимать много места, если на нем много файлов, например, мультимедиа с высоким разрешением. Использование встроенного контента в США не считается нарушением прав интеллектуальной собственности. Фрейм — это часть программного обеспечения, которое является одновременно универсальным и полезным. iframes можно создавать с помощью встроенного iframe или дополнительного плагина. Вы можете создать iframe с помощью пользовательского блока HTML или шорткода.
Используя свойства высоты и ширины, вы также можете изменить ширину iframe. Ряд крупных веб-сайтов предлагают варианты встраивания своего контента. Вы сможете включить код для встраивания на свой сайт. После активации плагина вы можете вставить iframe, используя следующий шорткод. Помимо скрытия определенных областей iframe, вы также можете скрыть области, на которые обращают внимание ваши посетители. Возможно, вас заинтересует кнопка «Создать шорткод для текущих настроек» в качестве альтернативы встраиванию iframe с использованием шорткода. с легкостью встраивайте внешний контент с помощью плагина Advanced iFrame, который не требует кода и работает быстро. Если вы используете WordPress только для случайного создания iframe, существует множество встроенных блоков iframe, которые позволят вам это сделать.
Как лучше всего встроить контент с другого веб-сайта на свой собственный веб-сайт? Вместо этого можно использовать тег. С помощью тега embed code вы можете добавлять на страницу мультимедийные компоненты, такие как изображения, видео и аудио.
Пример этого показан ниже.
В этом уроке есть шесть типов объектов: * ширина объекта = 600 * высота объекта = 450 * глубина объекта = 20 мм.
Создайте новое имя для своего видео, щелкнув атрибут имени в URL-адресе.
Установите для параметра «Разрешить полноэкранный режим» значение «Истина», если имя введено правильно.
* имя параметра = значение «allowScriptAccess» = «всегда»
встроить источник=https://www. YouTube.com/watch?v=YzIxjWW9f3g/application/x-shockwave-flash%27 width=600 height=450 allowFullScreen%
Пожалуйста, укажите объект, который вы хотите использовать.
Следующий пример включает встроенное видео YouTube. Мы сделали URL-адрес общедоступным, а также включили полноэкранное воспроизведение и разрешили доступ к сценариям. В дополнение к HTML мы включили тег объекта.
Встраивание веб-сайта на ваш сайт WordPress
Редактор WordPress — идеальный инструмент для встраивания веб-сайта из другого источника. WordPress преобразует контент во вставку, просто вставив URL-адрес в редактор. iframes могут вызвать проблемы на веб-сайтах, поэтому Google советует не создавать их. Чтобы вставить iframe, выберите в старом (классическом) редакторе значок embed media и введите код в соответствующее поле. Если ваш веб-сайт не позволяет встраивать сторонние рекламные коды, вам нужно будет добавить другой способ на свой сайт.
Что такое iframe в Elementor?
 Кредит: www.elementpack.pro
Кредит: www.elementpack.proiframe — это HTML-документ, встроенный в другой HTML-документ на веб-сайте. HTML-элемент iframe часто используется для вставки содержимого из другого источника, например рекламы, на веб-страницу.
При отображении контента на веб-сайте Elementor вы можете рассмотреть возможность использования iframe. Для этого необходимы теги HTML, URL-адрес внешней страницы и информация о том, как должно выглядеть окно. Два виджета iframe — отличный выбор для Elementor.

3 способа добавить iframe в WordPress
Независимо от того, являетесь ли вы владельцем блога, владельцем малого бизнеса или создателем контента, встраивание видео может заинтересовать вашу аудиторию. Бесплатная версия Elementor, которая включает в себя возможности встраивания, упрощает это. Если вы хотите использовать iFrame в WordPress, вы можете сделать это разными способами. Встраиваемые блоки просты в настройке и могут использоваться для вставки изображений, поэтому они являются опцией. Код HTML также можно использовать в любой части вашего веб-сайта, и он хорошо работает. Шорткод — отличный способ добавить функциональность iFrame на ваш сайт WordPress. Вы можете разместить встроенное видео на любой из страниц вашего веб-сайта, скопировав и вставив код для встраивания. Если вы хотите использовать iFrame без дополнительной настройки, вы также можете использовать плагин WordPress. Доступно множество вариантов, и большинство из них очень просты в использовании. Вы можете сделать так, чтобы ваши видео увидели ваши зрители различными способами, используя функцию встраивания Elementor, но встраивание видео — самый простой способ.
Аддон Elementor Iframe
Если вы ищете способ добавить iframe на свой веб-сайт на базе Elementor, вам нужно проверить дополнение Elementor Iframe . Этот удобный небольшой плагин упрощает добавление фреймов на ваши страницы, посты и виджеты, а также содержит множество замечательных функций, которые упрощают работу с фреймами.
Как использовать iframe для встраивания веб-страницы
iframe — это HTML-документ, встроенный в другой HTML-документ на веб-сайте. Код iframe вставляется на веб-страницу с помощью
iframes позволяют интегрировать любой тип внешнего контента на веб-сайт. фреймы iframe и встроенные фреймы — это элементы HTML, которые можно использовать для интеграции внешнего контента. Это может быть видео, реклама, документ или даже отдельный веб-сайт. Мы покажем вам, как безопасно и четко встроить iframe. Встраивание контента с помощью iframe очень просто и экономит много времени на программировании. Пользователи могут сохранять свои привычки в серфинге, не чувствуя необходимости останавливаться, что улучшает пользовательский опыт. Если вы встраиваете внешний источник, возможно, вы внедряете вредоносное программное обеспечение или фишинг. Однако, если происхождение iframe известно, риск его встраивания невелик.
IFrame можно использовать для встраивания файлов любого типа, таких как PDF, изображения и видео. Вставьте URL-адрес файла, который вы хотите встроить, в раздел ВСТАВЬТЕ СВОЙ файл ЗДЕСЬ.
встроить веб-страницу в свой веб-сайт IFrame отобразит URL-адрес файла, который вы хотите встроить, если вы вставите его в область кода ВСТАВЬТЕ СВОЙ ФАЙЛ ЗДЕСЬ. Если вы предпочитаете стилизовать IFrame с помощью CSS, это не повлияет на поисковую оптимизацию вашего сайта.
Множество применений фреймов
iframe — это тег HTML, который используется для встраивания внешних веб-страниц в ваш веб-сайт. Их не нужно привязывать к каким-либо другим элементам веб-страницы, и поэтому их можно стилизовать с помощью CSS.
Элементор Iframe Отзывчивый
Если вы ищете адаптивный плагин iframe для Elementor, вы не ошибетесь с Iframely. Это просто в использовании, и это бесплатно!
iframes с Apply Responsive Theme — это адаптивные iframes , которые настраиваются в соответствии с определенным родительским элементом. Обычной практикой является отображение страницы iframe для вашего текущего веб-сайта. Настройки блока можно редактировать в правом верхнем углу рядом с обновлениями и публикациями. Настройки точек останова доступны в дополнительных настройках, и вы можете указать ширину сайта для их отображения. Блоки также можно выбирать с помощью трех горизонтальных линий в редакторе верхней панели инструментов на странице. Убедитесь, что элемент iframe отображается в большом размере, что родительский элемент div имеет CSS и что высота родительского элемента div не изменена. Вы можете использовать программное обеспечение для разработки iframe.
Встроить iframe в WordPress без плагина
Если вы хотите встроить iframe в WordPress без использования плагина, вы можете сделать это, выполнив следующие действия:
1. Войдите на свой сайт WordPress и перейдите на страницу или запись, куда вы хотите встроить iframe.
2. В редакторе WordPress перейдите на вкладку «Текст».
3. Вставьте код iframe в редактор WordPress.
4. Сохраните изменения и просмотрите страницу или публикацию, чтобы убедиться, что iframe отображается правильно.
Используя WordPress iFrames, вы можете встроить веб-страницу в другой фрагмент контента. Вы можете использовать этот метод для создания динамических страниц на своем веб-сайте без необходимости размещать контент на своем сервере. Вы сэкономите значительное количество места при создании веб-сайта с этой функцией. В данном случае содержимое между доменами обрабатывается iFrames. Веб-сайт включает в себя разнообразный контент, такой как видео, изображения и другие сайты. Помимо отображения любого другого веб-сайта в iFrame, он также позволяет настраивать его функции. Вот пять лучших плагинов WordPress iFrame , которые помогут быстро запустить ваше приложение WordPress.
Код в iFrame выглядит следующим образом: Следующие шаги помогут вам определить окно для iFrame. Несколько вещей, которые мы должны знать об исходном URL, чтобы найти его. Если вы используете iFrame, вы можете отображать только контент с других веб-сайтов, которые используют тот же протокол передачи гипертекста, что и вы.
Как встроить iframe в WordPress
iframe может быть встроен в сайт WordPress различными способами. Используя интерактивный макет и встроенный код вставки в блоке HTML, создайте iFrame на странице содержимого. iframes можно настраивать по ширине и высоте. Если вы используете iframe, используйте старый (классический) редактор, чтобы щелкнуть значок Embed Media, а затем вставьте код в соответствующее поле.
