วิธีเพิ่ม Iframe ใน WordPress (พร้อม Elementor)
เผยแพร่แล้ว: 2022-09-30หากคุณเป็นผู้ใช้ WordPress เป็นไปได้มากที่คุณจะเจอช่วงเวลาที่คุณต้องการเพิ่ม iframe ลงในไซต์ของคุณ ไม่ว่าจะเป็นการฝังวิดีโอจาก YouTube หรือการเพิ่มฟอร์มจากเว็บไซต์อื่น iframes สามารถเป็นเครื่องมือที่มีประโยชน์สำหรับการแสดงเนื้อหาบนไซต์ WordPress ของคุณ
ในบทความนี้ เราจะแสดงวิธีเพิ่ม iframe ใน WordPress โดยใช้ตัวสร้างเพจ Elementor เราจะครอบคลุมเคล็ดลับบางประการเกี่ยวกับวิธีใช้ iframes ใน WordPress โดยไม่มีปัญหาใดๆ
คุณสามารถสร้างและปรับแต่ง iframes ในเนื้อหา WordPress ของคุณได้โดยใช้ซอร์สโค้ด Elementor เวอร์ชันฟรีช่วยให้คุณสามารถฝัง iframe วิดีโอลงในเพจของคุณและโพสต์โดยใช้บล็อก Shortcode หน้าภายนอกไม่ปรากฏใน iframe หากต้องการฝังเนื้อหาประเภทอื่น คุณอาจต้องใช้โปรแกรมเสริม Iframe Widget หลังจากคลิกแท็บเนื้อหาแล้ว ให้ป้อน URL ของหน้าที่คุณต้องการฝัง เราได้ปิดการใช้งานความสูง การตั้งค่า Lazyload อนุญาตเต็มหน้าจอ และแสดงแถบเลื่อนสำหรับหน้าจอนี้ นอกจากการกำหนดค่าเส้นขอบแล้ว คุณยังสามารถระบุเส้นขอบสำหรับ iframe ได้ ความสามารถในการเลือกสีเส้นขอบ รัศมี และเงาได้ง่ายกว่าที่เคย
iframes ถูกสร้างขึ้นโดยการกำหนดค่า URL ที่มีการฝัง ความกว้างและความสูง เลื่อน ปิดใช้งานหรือเปิดใช้งานเส้นขอบ ประเภทเส้นขอบ ขนาด และสีของเส้นขอบ และการเพิ่ม ชื่อ iframe หลังจากนั้น คลิก "สร้าง iframe" เพื่อสร้างโค้ด HTML จากนั้นคลิก "คัดลอกไปยังคลิปบอร์ด" เพื่อคัดลอกโค้ดที่ได้
ฉันสามารถเพิ่ม Iframe ให้กับ Elementor ได้หรือไม่
ฉันจะใส่กรอบหน้าเว็บได้อย่างไร ใน Elementor Dashboard ของคุณ ให้พิมพ์ 'วิดเจ็ต Iframe' ลงในแถบค้นหาหรือเลื่อนลงเพื่อดู หากต้องการเปลี่ยน ให้ลากไปยังตำแหน่งหรือคอลัมน์ที่คุณต้องการให้เป็น
วิธีฝัง Soundcloud และ Spotify Audio บนเว็บไซต์ของคุณ
หากต้องการฝังแทร็กเสียง SoundCloud คุณต้องใช้โค้ด SoundCloud iFrame คุณสามารถดูเสียงที่ฝังไว้โดยวางสิ่งนี้ลงในบล็อก HTML และเผยแพร่หน้าเว็บของคุณเป็นตัวอย่าง HTML หากต้องการฝังวิดีโอ Spotfy คุณต้องใช้โค้ด Spotfy iFrame ก่อน เมื่อคุณวางสิ่งนี้ลงในบล็อก HTML คุณสามารถดูตัวอย่างหรือเผยแพร่หน้าเว็บของคุณด้วยวิดีโอที่ฝังไว้
ฉันจะเพิ่ม Iframe ในเว็บไซต์ WordPress ของฉันได้อย่างไร
 เครดิต: marksiegrist.com
เครดิต: marksiegrist.comการสร้างโค้ดฝังตัว iFrame ใน WordPress นั้นง่ายมาก คุณสามารถเพิ่มบล็อก HTML ในหน้า WordPress แล้ววางโค้ด iFrame ซึ่งอาจมาจากวิดีโอ YouTube หรือแผนที่ เป็นต้น ในตอนนี้ คุณจะสามารถเห็น iFrame ที่ฝังอยู่ในเพจของคุณหลังจากที่คุณได้ทำการเปลี่ยนแปลงแล้ว
iframes คือไฟล์ HTML ที่ฝังอยู่ในเอกสารอื่น เจ้าของไซต์ WordPress จำนวนมากใช้ iframes เพื่อแสดงเนื้อหาภายนอก เช่น วิดีโอ YouTube เซิร์ฟเวอร์สามารถจุพื้นที่ได้มากหากมีไฟล์จำนวนมาก เช่น สื่อที่มีความละเอียดสูง การใช้เนื้อหาที่ฝังตัวในสหรัฐอเมริกาไม่ถือเป็นการละเมิดทรัพย์สินทางปัญญา เฟรมคือซอฟต์แวร์ที่ใช้งานได้หลากหลายและมีประโยชน์ สามารถสร้าง iframe ได้โดยใช้ iframe ในตัวหรือปลั๊กอินเสริม คุณสามารถสร้าง iframe โดยใช้ บล็อก HTML ที่กำหนดเอง หรือรหัสย่อ
คุณยังสามารถเปลี่ยนความกว้างของ iframe ได้ด้วยการใช้คุณสมบัติความสูงและความกว้าง เว็บไซต์หลักหลายแห่งมีตัวเลือกการฝังเนื้อหา คุณจะสามารถใส่โค้ดฝังตัวในเว็บไซต์ของคุณได้ หลังจากเปิดใช้งานปลั๊กอินแล้ว คุณสามารถแทรก iframe ได้โดยใช้รหัสย่อต่อไปนี้ นอกจากการซ่อนพื้นที่เฉพาะของ iframe แล้ว คุณยังสามารถซ่อนพื้นที่ที่ผู้เยี่ยมชมของคุณสนใจได้อีกด้วย คุณอาจสนใจปุ่ม สร้างรหัสย่อสำหรับปุ่มการตั้งค่าปัจจุบัน เป็นทางเลือกแทนการฝัง iframes โดยใช้รหัสย่อ ฝังเนื้อหาภายนอกอย่างง่ายดายโดยใช้ปลั๊กอิน Advanced iFrame ซึ่งไม่มีโค้ดและรวดเร็ว หากคุณใช้ WordPress เพื่อสร้าง iframe เป็นครั้งคราว มีบล็อก iframe ในตัวจำนวนมากที่จะช่วยให้คุณทำเช่นนั้นได้
วิธีใดดีที่สุดในการฝังเนื้อหาจากเว็บไซต์อื่นบนเว็บไซต์ของคุณเอง สามารถใช้แท็กแทนได้ คุณสามารถเพิ่มองค์ประกอบมัลติมีเดีย เช่น รูปภาพ วิดีโอ และเสียงลงในเพจได้โดยใช้แท็กโค้ดสำหรับฝัง
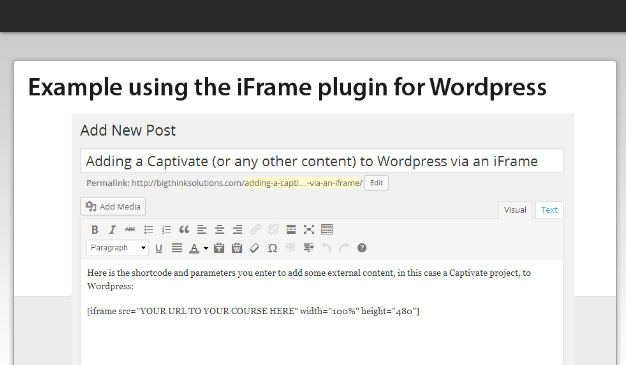
ตัวอย่างนี้แสดงไว้ด้านล่าง
มีวัตถุหกประเภทในบทช่วยสอนนี้: *ความกว้างของวัตถุ = 600 * ความสูงของวัตถุ = 450 * ความลึกของวัตถุ = 20 มม.
สร้างชื่อใหม่สำหรับวิดีโอของคุณโดยคลิกแอตทริบิวต์ชื่อใน URL
สร้างค่า "อนุญาตเต็มหน้าจอ" เป็น True หากป้อนชื่ออย่างถูกต้อง
*ชื่อพารามิเตอร์ = “allowScriptAccess” ค่า = “เสมอ”
ฝัง src=https://www. YouTube.com/watch?v=YzIxjWW9f3g/application/x-shockwave-flash%27 width=600 height=450 allowFullScreen%
โปรดระบุวัตถุที่คุณต้องการใช้
ตัวอย่างต่อไปนี้รวมถึงวิดีโอ YouTube ที่ฝังไว้ เราได้ทำให้ URL เป็นแบบสาธารณะ รวมทั้งเปิดใช้งานการเล่นแบบเต็มหน้าจอ และอนุญาตให้เข้าถึงสคริปต์ นอกจาก HTML แล้ว เราได้รวมแท็กอ็อบเจ็กต์ไว้ด้วย
การฝังเว็บไซต์บนเว็บไซต์ WordPress ของคุณ
ตัวแก้ไข WordPress เป็นเครื่องมือในอุดมคติสำหรับการฝังเว็บไซต์จากแหล่งอื่น WordPress จะแปลงเนื้อหาเป็นการฝังโดยเพียงแค่วาง URL ลงในตัวแก้ไข iframes อาจทำให้เกิดปัญหาในเว็บไซต์ ดังนั้น Google จึงไม่แนะนำให้สร้าง ในการแทรก iframe ให้เลือกไอคอนสื่อฝังในตัวแก้ไขเก่า (คลาสสิก) และป้อนรหัสในช่องที่เหมาะสม หากเว็บไซต์ของคุณไม่อนุญาตให้ฝังรหัสโฆษณาของบุคคลที่สาม คุณจะต้องเพิ่มวิธีอื่นในเว็บไซต์ของคุณ
Iframe ใน Elementor คืออะไร?
 เครดิต: www.elementpack.pro
เครดิต: www.elementpack.proiframe คือเอกสาร HTML ที่ฝังอยู่ภายในเอกสาร HTML อื่นบนเว็บไซต์ องค์ประกอบ HTML ของ iframe มักใช้เพื่อแทรกเนื้อหาจากแหล่งอื่น เช่น โฆษณา ลงในหน้าเว็บ
เมื่อแสดงเนื้อหาบนเว็บไซต์ Elementor คุณอาจพิจารณาใช้ iframe แท็ก HTML, URL ของหน้าภายนอก และข้อมูลเกี่ยวกับลักษณะที่หน้าต่างควรปรากฏ ล้วนจำเป็นเพื่อให้บรรลุสิ่งนี้ วิดเจ็ต iframe ทั้งสองเป็นตัวเลือกที่ยอดเยี่ยมสำหรับ Elementor

3 วิธีในการเพิ่ม Iframe ให้กับ WordPress
ไม่ว่าคุณจะเป็นเจ้าของบล็อก เจ้าของธุรกิจขนาดเล็ก หรือผู้สร้างเนื้อหา การฝังวิดีโอสามารถทำให้ผู้ชมของคุณมีส่วนร่วม Elementor เวอร์ชันฟรีซึ่งมีความสามารถในการฝัง ทำให้ง่ายต่อการทำเช่นนั้น หากคุณต้องการใช้ iFrame บน WordPress คุณสามารถทำได้หลายวิธี Embed Blocks นั้นง่ายต่อการติดตั้งและสามารถใช้เพื่อแทรกรูปภาพ ดังนั้นจึงเป็นตัวเลือก คุณสามารถใช้โค้ด HTML ในส่วนใดก็ได้ของเว็บไซต์ของคุณ และใช้งานได้ดี รหัสย่อเป็นวิธีที่ยอดเยี่ยมในการเพิ่มฟังก์ชัน iFrame ให้กับไซต์ WordPress ของคุณ คุณสามารถแจกจ่ายวิดีโอที่ฝังไว้บนหน้าเว็บไซต์ใดก็ได้โดยการคัดลอกและวางโค้ดสำหรับฝัง หากคุณต้องการใช้ iFrame โดยไม่มีการกำหนดค่าเพิ่มเติม คุณสามารถใช้ปลั๊กอิน WordPress ได้ มีตัวเลือกมากมายให้เลือก และส่วนใหญ่ก็ใช้งานง่ายมาก คุณสามารถทำให้ผู้ดูเห็นวิดีโอของคุณได้หลายวิธีโดยใช้ฟังก์ชันการฝังของ Elementor แต่การฝังวิดีโอเป็นวิธีที่ง่ายที่สุด
องค์ประกอบเสริม Iframe
หากคุณกำลังมองหาวิธีเพิ่ม iframes ให้กับเว็บไซต์ที่ขับเคลื่อนโดย Elementor คุณจำเป็นต้องตรวจสอบ Elementor Iframe Addon ปลั๊กอินเล็ก ๆ ที่มีประโยชน์นี้ทำให้การเพิ่ม iframes ในหน้า โพสต์ และวิดเจ็ตเป็นเรื่องง่ายสุด ๆ และมาพร้อมกับคุณสมบัติที่ยอดเยี่ยมมากมายเพื่อให้การทำงานกับ iframes เป็นเรื่องง่าย
วิธีใช้ Iframe เพื่อฝังหน้าเว็บ
iframe คือเอกสาร HTML ที่ฝังอยู่ภายในเอกสาร HTML อื่นบนเว็บไซต์ รหัส iframe ถูกแทรกลงในหน้าเว็บโดยใช้
iframes ช่วยให้คุณสามารถรวมเนื้อหาภายนอกประเภทใดก็ได้ลงในเว็บไซต์ iframes และ inline frames เป็นองค์ประกอบ HTML ที่สามารถใช้เพื่อรวมเนื้อหาภายนอก ซึ่งอาจรวมถึงวิดีโอ โฆษณา เอกสาร หรือแม้แต่เว็บไซต์ที่แยกจากกันโดยสิ้นเชิง เราแสดงวิธีการฝัง iframe อย่างปลอดภัยและชัดเจน การฝังเนื้อหาด้วย iframes ทำได้ง่ายมากและช่วยประหยัดเวลาในการเขียนโปรแกรมได้มาก ผู้ใช้สามารถรักษานิสัยการท่องเว็บได้โดยไม่จำเป็นต้องหยุด ซึ่งจะช่วยปรับปรุงประสบการณ์การใช้งานของผู้ใช้ หากคุณฝังแหล่งภายนอก คุณอาจกำลังฝังซอฟต์แวร์ที่เป็นอันตรายหรือฟิชชิง อย่างไรก็ตาม หากทราบที่มาของ iframe ก็มีความเสี่ยงเพียงเล็กน้อยที่จะฝัง
IFrame สามารถใช้เพื่อฝังไฟล์ประเภทใดก็ได้ เช่น PDF รูปภาพ และวิดีโอ แทรก URL ของไฟล์ที่คุณต้องการฝังลงในส่วน INSERT YOUR file HERE
ฝังหน้าเว็บในเว็บไซต์ของคุณ IFrame จะแสดง URL ของไฟล์ที่คุณต้องการฝังหากคุณวางลงในพื้นที่ INSERT YOURFILE HERE ของโค้ด หากคุณต้องการจัดรูปแบบ IFrame ด้วย CSS จะไม่ส่งผลต่อการเพิ่มประสิทธิภาพกลไกค้นหาในเว็บไซต์ของคุณ
ประโยชน์มากมายของ Iframes
iframe คือแท็ก HTML ที่ใช้ในการฝังหน้าเว็บภายนอกในเว็บไซต์ของคุณ ไม่จำเป็นต้องแนบไปกับองค์ประกอบอื่นๆ ของหน้าเว็บ และสามารถกำหนดสไตล์ด้วย CSS ได้
Elementor Iframe ตอบสนอง
หากคุณกำลังมองหา Responsiveiframeplugin สำหรับ Elementor คุณจะไม่ผิดพลาดกับ Iframely ใช้งานง่ายและฟรี!
iframes ที่มี Apply Responsive Theme คือ iframe แบบตอบสนองที่ปรับแต่งให้พอดีกับองค์ประกอบหลักเฉพาะ เป็นเรื่องปกติในการแสดงหน้า iframe สำหรับเว็บไซต์ปัจจุบันของคุณ แก้ไขการตั้งค่าบล็อกได้ที่มุมบนขวา ข้างการอัปเดตและเผยแพร่ การตั้งค่าเบรกพอยต์มีอยู่ในการตั้งค่าขั้นสูง และคุณสามารถระบุความกว้างของไซต์เพื่อแสดงได้ บล็อกยังสามารถเลือกได้โดยใช้เส้นแนวนอนสามเส้นในตัวแก้ไขของแถบเครื่องมือด้านบนบนหน้า ตรวจสอบให้แน่ใจว่าองค์ประกอบ iframe มีการแสดงผลขนาดใหญ่ องค์ประกอบ div หลักมี CSS และความสูงขององค์ประกอบ div หลักไม่ได้เปลี่ยนแปลง คุณสามารถใช้ซอฟต์แวร์เพื่อออกแบบ iframe
ฝัง Iframe ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
หากคุณต้องการฝัง iframe ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน คุณสามารถทำได้โดยทำตามขั้นตอนเหล่านี้:
1. ลงชื่อเข้าใช้ไซต์ WordPress ของคุณและไปที่หน้าหรือโพสต์ที่คุณต้องการฝัง iframe
2. ในตัวแก้ไข WordPress ให้คลิกที่แท็บข้อความ
3. วางโค้ด iframe ลงในโปรแกรมแก้ไข WordPress
4. บันทึกการเปลี่ยนแปลงของคุณและดูตัวอย่างหน้าหรือโพสต์เพื่อให้แน่ใจว่า iframe แสดงอย่างถูกต้อง
เมื่อใช้ WordPress iFrames คุณสามารถฝังหน้าเว็บในเนื้อหาอื่นได้ คุณสามารถใช้วิธีนี้เพื่อสร้างเพจแบบไดนามิกบนเว็บไซต์ของคุณโดยไม่ต้องโฮสต์เนื้อหาบนเซิร์ฟเวอร์ของคุณ คุณจะประหยัดพื้นที่ได้มากเมื่อคุณสร้างเว็บไซต์ด้วยคุณสมบัตินี้ ในกรณีปัจจุบัน iFrames จัดการเนื้อหาข้ามโดเมน เว็บไซต์ประกอบด้วยเนื้อหาที่หลากหลาย เช่น วิดีโอ รูปภาพ และไซต์อื่นๆ นอกจากการแสดงเว็บไซต์อื่นๆ ใน iFrame แล้ว ยังให้คุณปรับแต่งคุณสมบัติของมันได้อีกด้วย นี่คือห้า ปลั๊กอิน WordPress iFrame ที่ดีที่สุด เพื่อให้แอป WordPress ของคุณทำงานได้อย่างรวดเร็ว
รหัสใน iFrame มีลักษณะ ดังนี้: ขั้นตอนต่อไปนี้จะช่วยคุณกำหนดหน้าต่างสำหรับ iFrame บางสิ่งที่เราต้องรู้เกี่ยวกับ URL ต้นทางเพื่อค้นหา หากคุณใช้ iFrame คุณสามารถแสดงเฉพาะเนื้อหาจากเว็บไซต์อื่นที่ใช้ Hypertext Transfer Protocol เดียวกันกับคุณ
วิธีการฝัง Iframe ใน WordPress
คุณสามารถฝัง iframe ในไซต์ WordPress ได้หลายวิธี ใช้เค้าโครงแบบโต้ตอบและโค้ดฝังตัวในบล็อก HTML สร้าง iFrame บนหน้าเนื้อหา iframes สามารถปรับแต่งได้ตามความกว้างและความสูง หากคุณกำลังใช้ iframe ให้ใช้เครื่องมือแก้ไขแบบเก่า (คลาสสิก) เพื่อคลิกที่ไอคอนสื่อฝัง จากนั้นวางโค้ดลงในช่องที่เหมาะสม
