Jak dodać ramkę iframe w WordPress (z Elementorem)
Opublikowany: 2022-09-30Jeśli jesteś użytkownikiem WordPressa, prawdopodobnie zdarzyło Ci się dodać element iframe do swojej witryny. Niezależnie od tego, czy chodzi o osadzenie wideo z YouTube, czy dodanie formularza z innej witryny, elementy iframe mogą być przydatnym narzędziem do wyświetlania treści w witrynie WordPress.
W tym artykule pokażemy, jak dodać element iframe w WordPress za pomocą kreatora stron Elementor. Omówimy również kilka wskazówek, jak korzystać z ramek iframe w WordPress bez żadnych problemów.
Możesz tworzyć i dostosowywać ramki iframe w treści WordPress za pomocą kodu źródłowego. Bezpłatna wersja Elementora pozwala osadzić iframe wideo na swojej stronie i opublikować je za pomocą bloku Shortcode. Strony zewnętrzne nie są widoczne w ramce iframe. Aby osadzić inne rodzaje treści, możesz potrzebować dodatku Widget Iframe . Po kliknięciu karty Treść wprowadź adres URL strony, którą chcesz osadzić. Wyłączyliśmy Hej, Ustawienia Lazyload, Zezwól na pełny ekran i Pokaż pasek przewijania dla tego ekranu. Oprócz konfigurowania obramowania możesz określić obramowanie dla elementu iframe. Możliwość wyboru koloru obramowania, promienia i cienia nigdy nie była łatwiejsza.
Elementy iframe są tworzone przez skonfigurowanie adresu URL, który zawiera osadzanie, szerokość i wysokość, przewijanie, wyłączone lub włączone obramowania, typ obramowania, rozmiar i kolor obramowania oraz dodanie nazwy elementu iframe . Następnie kliknij „Utwórz iframe”, aby wygenerować kod HTML, a następnie „Kopiuj do schowka”, aby skopiować wynikowy kod.
Czy mogę dodać ramkę iframe do Elementora?
Jak oprawić stronę internetową? W panelu Elementor Dashboard wpisz „widżet Iframe” w pasku wyszukiwania lub przewiń w dół, aby go zobaczyć. Aby go zmienić, przeciągnij go do lokalizacji lub kolumny, w której ma się znajdować.
Jak osadzić Soundcloud i Spotify Audio w swojej witrynie?
Aby osadzić ścieżkę dźwiękową SoundCloud, musisz użyć kodu SoundCloud iFrame. Możesz obejrzeć osadzony dźwięk, wklejając go do swojego bloku HTML i publikując swoją stronę jako podgląd HTML. Aby osadzić wideo Spotfy, musisz najpierw użyć kodu Spotfy iFrame. Po wklejeniu go do bloku HTML możesz wyświetlić podgląd lub opublikować swoją stronę z osadzonym wideo.
Jak dodać ramkę iframe do mojej witryny WordPress?
 Źródło: marsas.com
Źródło: marsas.comTworzenie kodu osadzonego iFrame w WordPressie jest proste. Możesz dodać blok HTML do swojej strony WordPress, a następnie wkleić kod iFrame, który może pochodzić na przykład z filmu na YouTube lub mapy. Po wprowadzeniu zmian będziesz mógł teraz zobaczyć osadzony element iFrame na swojej stronie.
iframe to pliki HTML osadzone w innych dokumentach. iframe są używane przez wielu właścicieli witryn WordPress do wyświetlania treści zewnętrznych, takich jak filmy z YouTube. Serwer może pomieścić dużo miejsca, jeśli zawiera wiele plików, takich jak multimedia o wysokiej rozdzielczości. Korzystanie z treści osadzonych w Stanach Zjednoczonych nie jest uważane za naruszenie własności intelektualnej. Ramka to oprogramowanie, które jest zarówno wszechstronne, jak i użyteczne. iframe można tworzyć za pomocą wbudowanego iframe lub opcjonalnej wtyczki. Możesz utworzyć iframe za pomocą niestandardowego bloku HTML lub shortcode.
Korzystając z właściwości height i width, możesz również zmienić szerokość elementu iframe. Wiele głównych witryn internetowych oferuje opcje osadzania ich treści. Będziesz mógł umieścić kod do umieszczenia na swojej stronie. Po aktywacji wtyczki możesz wstawić iframe za pomocą następującego kodu. Oprócz ukrywania określonych obszarów elementu iframe możesz również ukryć obszary, do których przyciągają odwiedzających. Być może zainteresuje Cię przycisk Generuj krótki kod dla bieżących ustawień jako alternatywę dla osadzania ramek iframe za pomocą krótkiego kodu. z łatwością osadzaj zewnętrzne treści za pomocą wtyczki Advanced iFrame, która jest szybka i wolna od kodu. Jeśli używasz WordPressa tylko do tworzenia okazjonalnych iframe, istnieje wiele wbudowanych bloków iframe, które pozwolą ci to zrobić.
Jaki jest najlepszy sposób na osadzenie treści z innej witryny we własnej witrynie? Zamiast tego można użyć tagu. Używając tagu embed code, możesz dodać do strony elementy multimedialne, takie jak obrazy, wideo i audio.
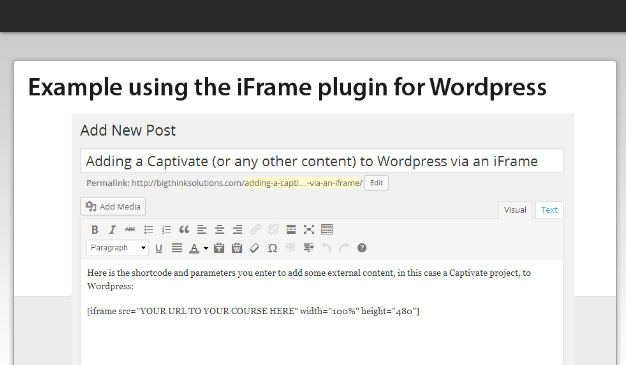
Przykład tego pokazano poniżej.
W tym samouczku jest sześć typów obiektów: *szerokość obiektu =600 *wysokość obiektu =450 *głębokość obiektu = 20mm
Utwórz nową nazwę dla swojego filmu, klikając atrybut nazwy w adresie URL.
Ustaw wartość „zezwalaj na pełny ekran” na True, jeśli nazwa jest poprawnie wprowadzona.
*nazwa parametru = wartość „allowScriptAccess” = „zawsze”
osadź src=https://www. YouTube.com/watch?v=YzIxjWW9f3g/application/x-shockwave-flash%27 width=600 height=450 allowFullScreen%
Określ obiekt, którego chcesz użyć.
Poniższy przykład zawiera osadzony film z YouTube. Upubliczniliśmy adres URL, włączyliśmy odtwarzanie w trybie pełnoekranowym i umożliwiliśmy dostęp do skryptów. Oprócz kodu HTML dodaliśmy tag object.
Umieszczanie strony internetowej w witrynie WordPress
Edytor WordPress to idealne narzędzie do osadzania witryny z innego źródła. WordPress przekonwertuje zawartość do osadzenia, po prostu wklejając adres URL do edytora. iframe'y mogą powodować problemy na stronach internetowych, dlatego Google odradza ich tworzenie. Aby wstawić iframe, wybierz ikonę osadzania multimediów w starym (klasycznym) edytorze i wprowadź kod w odpowiednim polu. Jeśli Twoja witryna nie zezwala na osadzanie kodów reklamowych firm zewnętrznych, musisz dodać inny sposób do swojej witryny.
Co to jest iframe w Elementorze?
 Źródło: www.elementpack.pro
Źródło: www.elementpack.proElement iframe to dokument HTML osadzony w innym dokumencie HTML w witrynie internetowej. Element HTML iframe jest często używany do wstawiania treści z innego źródła, na przykład reklamy, do strony sieci Web.
Wyświetlając treści w witrynie Elementor, możesz rozważyć użycie elementu iframe. Aby to osiągnąć, wymagane są znaczniki HTML, adres URL strony zewnętrznej oraz informacje o tym, jak powinno wyglądać okno. Dwa widżety iframe są doskonałym wyborem dla Elementora.

3 sposoby na dodanie iframe do WordPress
Niezależnie od tego, czy jesteś właścicielem bloga, właścicielem małej firmy, czy twórcą treści, umieszczanie filmów może utrzymać zaangażowanie odbiorców. Bezpłatna wersja Elementora, która obejmuje możliwości osadzania, ułatwia to. Jeśli chcesz używać iFrame na WordPressie, możesz to zrobić na różne sposoby. Bloki osadzania są proste w konfiguracji i mogą być używane do wstawiania obrazów, więc są opcją. Kod HTML można również wykorzystać w dowolnej części witryny i działa dobrze. Shortcode to doskonały sposób na dodanie funkcji iFrame do witryny WordPress. Możesz rozpowszechniać osadzone wideo na dowolnej stronie swojej witryny, kopiując i wklejając kod do umieszczenia na stronie. Jeśli chcesz korzystać z iFrame bez dodatkowej konfiguracji, możesz również użyć wtyczki WordPress. Dostępnych jest wiele opcji, a większość z nich jest bardzo prosta w użyciu. Możesz wyświetlać swoje filmy widzom na różne sposoby, korzystając z funkcji osadzania Elementora, ale osadzanie filmów jest najprostszą metodą.
Dodatek do Elementora iframe
Jeśli szukasz sposobu na dodanie elementów iframe do swojej witryny opartej na Elementorze, musisz sprawdzić dodatek Elementor iframe . Ta poręczna mała wtyczka bardzo ułatwia dodawanie elementów iframe do stron, postów i widżetów, a także zawiera wiele wspaniałych funkcji, dzięki którym praca z elementami iframe jest dziecinnie prosta.
Jak używać iframe do osadzenia strony internetowej
Element iframe to dokument HTML osadzony w innym dokumencie HTML w witrynie internetowej. Kod iframe jest wstawiany na stronę internetową za pomocą
iframes pozwalają na zintegrowanie dowolnego rodzaju treści zewnętrznych ze stroną internetową. Ramki iframe i wbudowane ramki to elementy HTML, których można używać do integrowania zawartości zewnętrznej. Może zawierać wideo, reklamę, dokument, a nawet zupełnie oddzielną stronę internetową. Pokażemy Ci, jak bezpiecznie i wyraźnie osadzić iframe. Osadzanie treści w ramkach iframe jest bardzo proste i pozwala zaoszczędzić sporo czasu na programowaniu. Użytkownicy mogą zachować swoje nawyki surfowania bez poczucia potrzeby przestania, co poprawia wrażenia użytkownika. Jeśli osadzasz zewnętrzne źródło, możesz umieszczać złośliwe oprogramowanie lub phishing. Jeśli jednak pochodzenie elementu iframe jest znane, ryzyko jego osadzenia jest niewielkie.
Ramka IFrame może służyć do osadzania plików dowolnego typu, takich jak PDF, obrazy i filmy. Wstaw adres URL pliku, który chcesz osadzić w sekcji WSTAW SWÓJ plik TUTAJ.
osadzić stronę internetową w swojej witrynie Ramka IFrame wyświetli adres URL pliku, który chcesz osadzić, jeśli wkleisz go w obszarze kodu INSERT YOURFILE HERE. Jeśli wolisz stylizować ramkę IFrame za pomocą CSS, nie wpłynie to na optymalizację witryny pod kątem wyszukiwarek.
Wiele zastosowań ramek iframe
Element iframe to tag HTML, który służy do osadzania zewnętrznych stron internetowych w Twojej witrynie. Nie muszą być dołączone do żadnego innego elementu strony internetowej, dzięki czemu mogą być stylizowane za pomocą CSS.
Elementor Iframe Responsywny
Jeśli szukasz wtyczki responsywnej dla Elementora, nie możesz się pomylić z Iframely. Jest łatwy w użyciu i darmowy!
Elementy iframe z motywem Zastosuj responsywnym to responsywne elementy iframe , które dostosowują się do konkretnego elementu nadrzędnego. Powszechną praktyką jest wyświetlanie strony iframe dla Twojej obecnej witryny. Ustawienia blokowania można edytować w prawym górnym rogu, obok aktualizacji i publikacji. Ustawienia punktów przerwania są dostępne w ustawieniach zaawansowanych i możesz określić szerokość witryny, aby je wyświetlić. Bloki można również wybrać za pomocą trzech poziomych linii w edytorze górnego paska narzędzi na stronie. Upewnij się, że element iframe jest w dużym stopniu renderowany, że nadrzędny element div zawiera kod CSS i że wysokość nadrzędnego elementu div nie została zmieniona. Możesz użyć oprogramowania do zaprojektowania iframe.
Osadź iframe w WordPress bez wtyczki
Jeśli chcesz osadzić element iframe w WordPress bez użycia wtyczki, możesz to zrobić, wykonując następujące czynności:
1. Zaloguj się do swojej witryny WordPress i przejdź do strony lub posta, w którym chcesz osadzić iframe.
2. W edytorze WordPress kliknij zakładkę Tekst.
3. Wklej kod iframe do edytora WordPress.
4. Zapisz zmiany i wyświetl podgląd strony lub posta, aby upewnić się, że iframe wyświetla się poprawnie.
Korzystając z iFrames WordPress, możesz osadzić stronę internetową w innym elemencie treści. Możesz użyć tej metody do tworzenia dynamicznych stron w swojej witrynie bez konieczności umieszczania zawartości na swoim serwerze. Zaoszczędzisz znaczną ilość miejsca, tworząc witrynę internetową z tą funkcją. W tym przypadku zawartość w różnych domenach jest obsługiwana przez iFrame. Witryna internetowa zawiera różnorodne treści, takie jak filmy, obrazy i inne witryny. Oprócz wyświetlania dowolnej innej witryny w iFrame umożliwia również dostosowanie jej funkcji. Oto pięć najlepszych wtyczek WordPress iFrame , dzięki którym Twoja aplikacja WordPress działa szybko.
Kod w iFrame wygląda tak: Poniższe kroki pomogą Ci zdefiniować okno dla iFrame. Kilka rzeczy, które musimy wiedzieć o źródłowym adresie URL, aby go znaleźć. Jeśli używasz ramki iFrame, możesz wyświetlać tylko zawartość z innych witryn internetowych, które korzystają z tego samego protokołu przesyłania hipertekstu, co Ty.
Jak osadzić ramkę iframe w WordPress
Element iframe można osadzić w witrynie WordPress na wiele sposobów. Korzystając z interaktywnego układu i osadzonego kodu w bloku HTML, utwórz ramkę iFrame na stronie zawartości. iframes można dostosować pod względem ich szerokości i wysokości. Jeśli używasz ramki iframe, użyj starego (klasycznego) edytora, aby kliknąć ikonę Osadź multimedia, a następnie wklej kod w odpowiednim polu.
