Cómo agregar un iframe en WordPress (con Elementor)
Publicado: 2022-09-30Si es un usuario de WordPress, es probable que se haya encontrado con un momento en el que necesitaba agregar un iframe a su sitio. Ya sea para incrustar un video de YouTube o agregar un formulario de otro sitio, los iframes pueden ser una herramienta útil para mostrar contenido en su sitio de WordPress.
En este artículo, le mostraremos cómo agregar un iframe en WordPress utilizando el generador de páginas Elementor. También cubriremos algunos consejos sobre cómo usar iframes en WordPress sin tener ningún problema.
Puede crear y personalizar iframes en su contenido de WordPress utilizando el código fuente. Una versión gratuita de Elementor le permite incrustar un iframe de video en su página y publicarlo usando su bloque Shortcode. Las páginas externas no son visibles en el iframe. Para incrustar otros tipos de contenido, es posible que necesite el complemento Iframe Widget . Después de hacer clic en la pestaña Contenido, ingrese la URL de la página que desea incrustar. Hemos deshabilitado Altura, Configuración de carga diferida, Permitir pantalla completa y Mostrar barra de desplazamiento para esta pantalla. Además de configurar un borde, puede especificar un borde para un iframe. Tener la capacidad de elegir un color de borde, un radio y una sombra nunca ha sido tan fácil.
Los iframes se crean configurando una URL que incluye inserción, ancho y alto, desplazamiento, bordes deshabilitados o habilitados, tipo de borde, tamaño y color del borde, y agregando un nombre de iframe . Después de eso, haga clic en "Crear iframe" para generar el código HTML, luego en "Copiar al portapapeles" para copiar el código resultante.
¿Puedo agregar un iframe a Elementor?
¿Cómo enmarco una página web? En su Tablero de Elementor, escriba 'widget de marco flotante' en la barra de búsqueda o desplácese hacia abajo para verlo. Para cambiarlo, arrástrelo a la ubicación o columna que desee que sea.
Cómo incrustar Soundcloud y Spotify Audio en su sitio web
Para incrustar una pista de audio de SoundCloud, debe usar el código iFrame de SoundCloud. Puede ver el audio incrustado pegándolo en su bloque HTML y publicando su página como una vista previa de HTML. Para incrustar un video de Spotfy, primero debe usar el código iFrame de Spotfy. Cuando pega esto en su bloque HTML, puede obtener una vista previa o publicar su página con el video incrustado.
¿Cómo agrego un iframe a mi sitio de WordPress?
 Crédito: marksiegrist.com
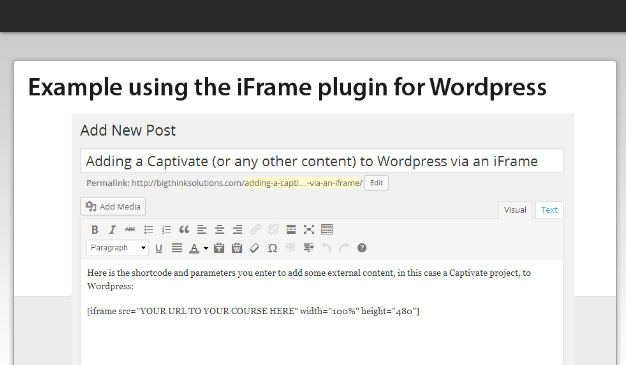
Crédito: marksiegrist.comCrear un código incrustado iFrame en WordPress es simple. Puede agregar un bloque HTML a su página de WordPress y luego pegar el código iFrame, que podría ser de un video de YouTube o un mapa, por ejemplo. Ahora podrá ver el iFrame incrustado en su página después de haber realizado los cambios.
Los iframes son archivos HTML que están incrustados en otros documentos. Los iframes son utilizados por una gran cantidad de propietarios de sitios de WordPress para mostrar contenido externo, como videos de YouTube. Un servidor puede tener mucho espacio si tiene muchos archivos, como medios de alta resolución. El uso de contenido incrustado en los Estados Unidos no se considera una infracción de la propiedad intelectual. Un marco es una pieza de software que es a la vez versátil y útil. Los iframes se pueden crear utilizando el iframe integrado o el complemento opcional. Puede crear un iframe utilizando el bloque HTML personalizado o el código abreviado.
Al usar las propiedades de alto y ancho, también puede cambiar el ancho de un iframe. Varios sitios web importantes ofrecen opciones de inserción para su contenido. Podrá incluir un código de inserción en su sitio web. Después de la activación del complemento, puede insertar un iframe usando el siguiente código abreviado. Además de ocultar áreas específicas del iframe, también puede ocultar áreas que atraen a sus visitantes. Es posible que le interese el botón Generar un código abreviado para la configuración actual como alternativa para incrustar iframes usando el código abreviado. incruste contenido externo con facilidad utilizando el complemento Advanced iFrame, que no requiere código y es rápido. Si solo usa WordPress para crear un iframe ocasional, existen numerosos bloques de iframe integrados que le permitirán hacerlo.
¿Cuál es la mejor manera de incrustar contenido de otro sitio web en su propio sitio web? En su lugar, se puede utilizar una etiqueta. Al usar la etiqueta de código de inserción, puede agregar componentes multimedia como imágenes, videos y audio a una página.
Un ejemplo de esto se muestra a continuación.
Hay seis tipos de objetos en este tutorial: * ancho del objeto = 600 * altura del objeto = 450 * profundidad del objeto = 20 mm
Crea un nuevo nombre para tu video haciendo clic en el atributo de nombre en la URL.
Haga un valor de "permitir pantalla completa" de Verdadero si el nombre se ingresó correctamente.
*nombre del parámetro = valor "allowScriptAccess" = "siempre"
incrustar src=https://www. YouTube.com/watch?v=YzIxjWW9f3g/application/x-shockwave-flash%27 ancho=600 alto=450 allowFullScreen%
Por favor, especifique el objeto que desea utilizar.
El siguiente ejemplo incluye un video de YouTube incrustado. Hicimos pública una URL, habilitamos la reproducción a pantalla completa y permitimos el acceso a secuencias de comandos. Además del HTML, hemos incluido la etiqueta del objeto.
Incrustar un sitio web en su sitio de WordPress
El editor de WordPress es la herramienta ideal para incrustar un sitio web de otra fuente. WordPress convertirá el contenido en una inserción simplemente pegando la URL en el editor. Los iframes pueden causar problemas en los sitios web, por lo que Google desaconseja crearlos. Para insertar un iframe, seleccione el ícono de incrustar medios en el editor antiguo (clásico) e ingrese el código en el campo correspondiente. Si su sitio web no permite incrustar códigos publicitarios de terceros, deberá agregar otra forma a su sitio.
¿Qué es Iframe en Elementor?
 Crédito: www.elementpack.pro
Crédito: www.elementpack.proUn iframe es un documento HTML incrustado dentro de otro documento HTML en un sitio web. El elemento HTML iframe se usa a menudo para insertar contenido de otra fuente, como un anuncio, en una página web.
Al mostrar contenido en un sitio web de Elementor, puede considerar usar un iframe. Para lograr esto, se requieren etiquetas HTML, la URL de la página externa e información sobre cómo debe aparecer la ventana. Los dos widgets de iframe son excelentes opciones para Elementor.

3 formas de agregar iframe a WordPress
Ya sea propietario de un blog, propietario de una pequeña empresa o creador de contenido, la inserción de videos puede mantener a su audiencia comprometida. La versión gratuita de Elementor, que incluye capacidades de incrustación, simplifica la tarea. Si desea usar iFrame en WordPress, puede hacerlo de varias maneras. Los bloques incrustados son fáciles de configurar y se pueden usar para insertar imágenes, por lo que son una opción. El código HTML también se puede usar en cualquier parte de su sitio web y funciona bien. Shortcode es una excelente manera de agregar la funcionalidad iFrame a su sitio de WordPress. Puede distribuir el video incrustado en cualquiera de las páginas de su sitio web copiando y pegando el código de inserción. Si desea usar iFrame sin ninguna configuración adicional, también puede usar un complemento de WordPress. Hay numerosas opciones disponibles, y la mayoría de ellas son muy fáciles de usar. Puede hacer que sus espectadores vean sus videos de varias maneras utilizando la funcionalidad de inserción de Elementor, pero la inserción de videos es el método más simple.
Complemento Elementor Iframe
Si está buscando una manera de agregar iframes a su sitio web impulsado por Elementor, entonces debe consultar el complemento Elementor Iframe . Este pequeño complemento práctico hace que sea muy fácil agregar iframes a sus páginas, publicaciones y widgets, y viene con un montón de excelentes características para que trabajar con iframes sea muy fácil.
Cómo usar iframe para incrustar una página web
Un iframe es un documento HTML incrustado dentro de otro documento HTML en un sitio web. El código iframe se inserta en una página web usando el
Los iframes le permiten integrar cualquier tipo de contenido externo en un sitio web. Los iframes y los marcos en línea son elementos HTML que se pueden usar para integrar contenido externo. Puede incluir un video, un anuncio, un documento o incluso un sitio web completamente separado. Le mostramos cómo incrustar un iframe de forma segura y clara. Incrustar contenido con iframes es muy simple y ahorra mucho tiempo de programación. Los usuarios pueden mantener sus hábitos de navegación sin sentir la necesidad de parar, lo que mejora la experiencia del usuario. Si incorpora una fuente externa, es posible que esté incorporando software malicioso o phishing. Sin embargo, si se conocen los orígenes del iframe, hay poco riesgo de incrustarlo.
El IFrame se puede usar para incrustar cualquier tipo de archivo, como PDF, imágenes y videos. Inserte la URL del archivo que desea incrustar en la sección INSERTE SU archivo AQUÍ.
incrustar página web en su sitio web El IFrame mostrará la URL del archivo que desea incrustar si lo pega en el área INSERTAR SU ARCHIVO AQUÍ del código. Si prefiere diseñar el IFrame con CSS, no afectará la optimización del motor de búsqueda de su sitio.
Los muchos usos de los marcos flotantes
Un iframe es una etiqueta HTML que se utiliza para incrustar páginas web externas en su sitio web. No es necesario adjuntarlos a ninguno de los otros elementos de la página web y, por lo tanto, se pueden diseñar con CSS.
Elementor Iframe receptivo
Si está buscando un complemento de iframe receptivo para Elementor, no puede equivocarse con Iframely. ¡Es fácil de usar y es gratis!
Los iframes con Aplicar tema receptivo son iframes receptivos que se personalizan para adaptarse a un elemento principal específico. Es una práctica común mostrar una página iframed para su sitio web actual. La configuración del bloque se puede editar en la esquina superior derecha, junto a las actualizaciones y la publicación. La configuración de los puntos de interrupción está disponible en la configuración avanzada y puede especificar el ancho del sitio para mostrarlos. Los bloques también se pueden seleccionar mediante tres líneas horizontales en el editor de la barra de herramientas superior de la página. Asegúrese de que el elemento iframe se represente en gran medida, que el elemento div principal tenga CSS y que la altura del elemento div principal no se modifique. Puede utilizar el software para diseñar un iframe.
Incrustar iframe en WordPress sin complemento
Si desea incrustar un iframe en WordPress sin usar un complemento, puede hacerlo siguiendo estos pasos:
1. Inicie sesión en su sitio de WordPress y vaya a la página o publicación donde desea incrustar el iframe.
2. En el editor de WordPress, haga clic en la pestaña Texto.
3. Pegue el código iframe en el editor de WordPress.
4. Guarde sus cambios y obtenga una vista previa de la página o publicación para asegurarse de que el iframe aparezca correctamente.
Usando WordPress iFrames, puede incrustar una página web en otra pieza de contenido. Puede usar este método para crear páginas dinámicas en su sitio web sin tener que alojar el contenido en su servidor. Ahorrará una cantidad significativa de espacio cuando cree un sitio web con esta característica. En el presente caso, iFrames maneja el contenido entre dominios. Un sitio web incluye una variedad de contenido, como videos, imágenes y otros sitios. Además de mostrar cualquier otro sitio web en iFrame, también le permite personalizar sus funciones. Aquí están los cinco mejores complementos de iFrame de WordPress para que su aplicación de WordPress funcione rápidamente.
Un código en un iFrame se ve así: Los siguientes pasos lo ayudarán a definir una ventana para el iFrame. Algunas cosas que debemos saber sobre la URL de origen para poder encontrarla. Si usa un iFrame, solo puede mostrar contenido de otros sitios web que usan el mismo Protocolo de transferencia de hipertexto que usted.
Cómo incrustar un iframe en WordPress
Un iframe se puede incrustar en un sitio de WordPress de varias maneras. Usando el diseño interactivo y un código incrustado incrustado en el bloque HTML, cree un iFrame en una página de contenido. Los iframes se pueden personalizar con respecto a su ancho y alto. Si está usando un iframe, use el editor antiguo (clásico) para hacer clic en el icono Insertar medios y luego pegue el código en el campo correspondiente.
